|
放置
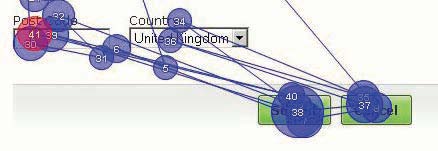
我和Etre公司进行的测试中,只有方案E表现很差。我们发现,26%的测试者完成E方案表单时,错误点击了关闭按钮,而更多人都犹豫不决,然后才意识到犯错了(图6.8)。

图6.8 http://www.flickr.com/photos/rosenfeldmedia/2367267446
主动作和次动作分开时的一位测试者眼球定位图。Etre提供。
方案F眼球定位时间最长。整体而言,方案F比方案B多用约6秒,如果考虑到按钮放置是这两个方案唯一不同的地方,6秒钟差距相当大。
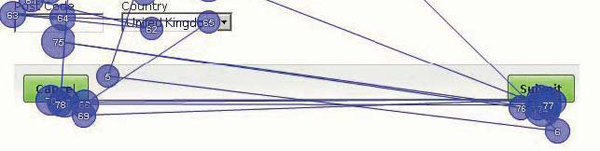
我们认为,这是因为人们原本期望两个按钮会靠左排列(比如直接显示在页面最后一个输入框下方),而事实并非如此,人们不得不四处搜寻这两个按钮(图6.9)。

图6.9 http://www.flickr.com/photos/rosenfeldmedia/2406455214
主动作和次动作放在表单中心时的一位测试者眼球定位图。Etre提供。
根据收集到的数据,6种方案中的最有效设计都有共同特征:提交和关闭按钮靠左排列,与上方输入框和标签对齐。
这些发现很好说明了表单设计第一条原则:明确完成路径。应谨慎放置表单动作,主动作和输入框对齐会减少填完表单的时间,并且正如我们已知的,填完表单的时间越少,人们越高兴。
原文链接:http://www.yummyux.com/?p=401
|