|
进程中的动作
设想一下,正确回答完表单所有问题,选择主动作表示已经填完。然后会发生什么?如果什么也没变,网站也许没有记录点击。信息是不是正在处理中?如果有这种疑惑,很多人会再试一次。根据表单开发情况,这个动作会导致重复提交。而所填写内容已经被重复提交。
提醒人们不要点击两次主行为,这是一种潜在解决方案,如图6。但这会不公平,加重了填写者负担,属于“由内至外”的解决方案。

图6.10 http://www.flickr.com/photos/rosenfeldmedia/2367266540
避免出现过多提示告诉用户不要多次点击提交按钮。
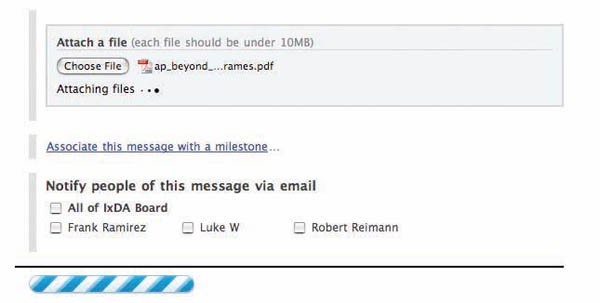
用动画或者文本信息代替活动主动作,这种解决方案更好,用户知道提交已经被接受,正在处理中(图6.11)。
同样方式可用来表达需要时间完成的任何额外过程。图6.11,Basecamp网站项目管理工具表单,不仅有进程指示动画代替主动作按钮,而且还有动画和文本说明文件正在上传。所有可能性中,那是引起表单提交延迟的原因。两者结合,过程变得清晰。


图6.11
上:http://www.flickr.com/photos/rosenfeldmedia/2367266580
下:http://www.flickr.com/photos/rosenfeldmedia/2367266640
Basecamp网站采用动画说明表单提交和文件上传进程指示。
答案明确的表单甚至可以禁止用户在正确回答所有问题之前使用主动作。这种方式需要有动态系统“知道”表单每个问题的有效答案是什么,用户什么时候已回答所有问题(图6.12)。只有这个时候,主动作才可用。

图6.12 http://www.flickr.com/photos/rosenfeldmedia/2366430625
Basecamp网站注册表单直到所有输入框填入有效答案时,提交按钮才能使用。
除非用户已回答表单所有问题,否则决定并激活主动作就会产生问题。如果表单含有可填问题,应避免使用这种方法。
必须指出,尽管主动作不可用,图6.12中主动作也保持可见。这提供了完成表单的明确路径,因为人们总能看见允许完成表单的动作。图6.13,表单完成后显示主动作。很多用户会困惑如何完成表单。


图6.13
上:http://www.flickr.com/photos/rosenfeldmedia/2366430675
下:http://www.flickr.com/photos/rosenfeldmedia/2367266804
ibahn网站激活表单直到用户选择单选按钮才显示主动作。表单隐藏主动作,模糊了完成表单的路径,也错误运用了单选按钮。单选按钮不应当单独出现(参见第五章)。
|