|
第六章 动作
标签提出表单要求人们回答的问题。输入框让人们填写答案。但仅靠这两者,人们还无法填完表单。这个责任属于动作。
主动作和次动作
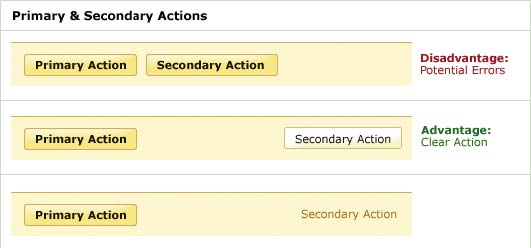
典型网络表单通常采用若干最终动作(图6.1)。完成填写的动作包括提交、保存或者继续,而完成填写是任何人填写表单的主要目标。这些动作驱动着表单最重要动作(即完成),因此称为主动作。

图6.1 http://www.flickr.com/photos/rosenfeldmedia/2367266922
网络表单主动作和次动作能以突出形式表明其重要性。
另一方面,次动作较少使用,通常允许人们撤销输入的数据。诸如取消、重填或返回等选项代表次动作,这些动作与多数人填完表单的主要目标相悖。
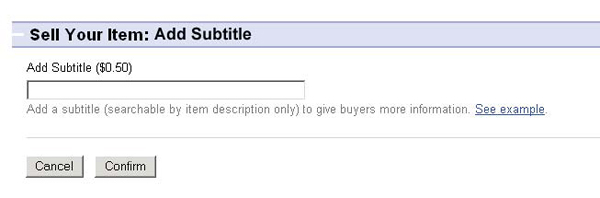
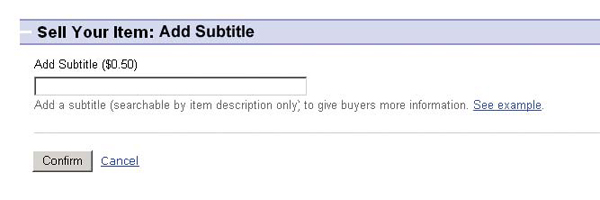
次动作会引起反面结果(图6.2),特别是如果无意使用。所以我经常争论表单不应出现次动作。想象一下在线填写一张很长表单,仅仅点了一下取消按钮,所有数据就消失了。


图6.2
上:http://www.flickr.com/photos/rosenfeldmedia/2366430857
下:http://www.flickr.com/photos/rosenfeldmedia/2367266990
即使表单非常简短,如此图所示的eBay网站表单,次动作也存在问题。重新设计后,表单更加容易理解。
之前提到,有些情况下,次动作有意义(比如保存,预览,导出等等)。填写跨页表单时,人们可以在页面上前进或后退,这是最常见的例子。虽然此时“Previous”和“Next”可视为同等操作,“Continue”作为主动作,“Back”作为次动作,保持人们前进,效率更高。毕竟我们希望人们填完表单。
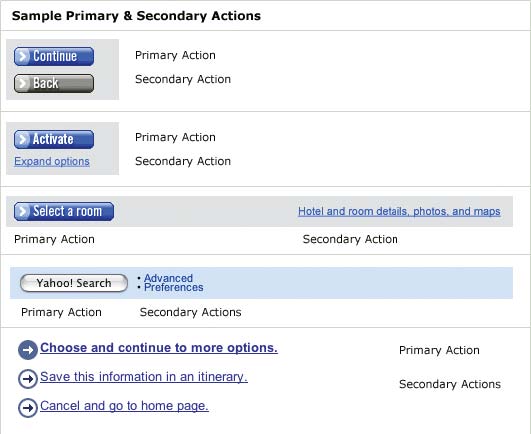
如果减少次动作视觉表现,潜在出错率会降到最低,进一步引导人们成功。但如何最佳实现这一目的(图6.3)?主动作和次动作在表现形式上应如何差异?如何放置?为了回答这些问题,我和伦敦可用性公司Etre进行了一些测试。

图6.3 http://www.flickr.com/photos/rosenfeldmedia/2367267022
区别主动作和次动作的不同方式包括不同按钮风格,按钮和链接组合,不同链接风格。
为了评估最佳表现形式,我们利用眼动仪和可用性指标,对23个人测试了6种不同表现形式。6种设计方案随机出现(尽量降低熟悉感和偏见)。

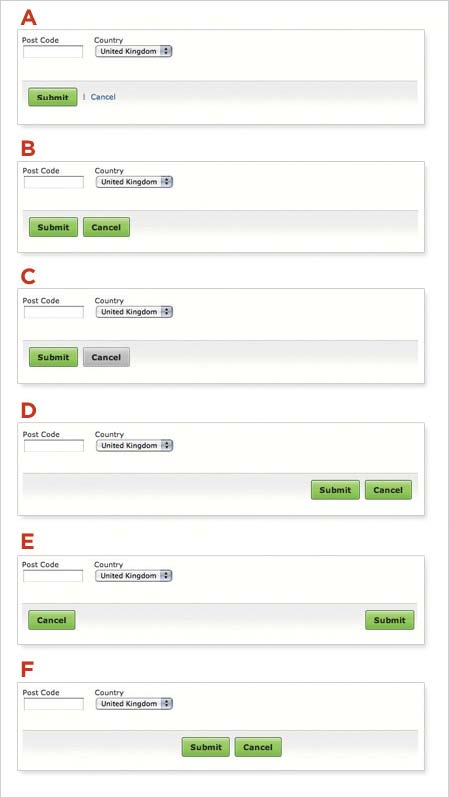
图6.4 http://www.flickr.com/photos/rosenfeldmedia/2366430953
为本书测试设计的6种主动作和次动作表现形式。
6种设计方案中,测试者能完美完成其中5种,方案A、B、C、D和F,成功率100%,没有犯任何错。而且这5种设计在任务完成时间和满意度方面都较好。稍后会提到方案E效果并不好。
测试方案中,方案B表现最佳。图6.5,方案B定位时间较短、次数较少,与其它方案相比,完成任务更快、更有效。事实上,与视觉上同样突出主动作和次动作的方案相比,方案B所需时间平均要少2.1秒。

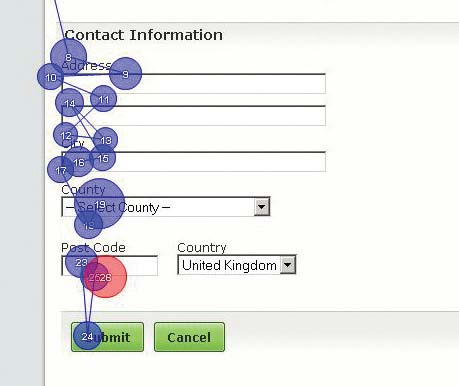
图6.5 http://www.flickr.com/photos/rosenfeldmedia/2366431053
主动作和次动作视觉效果同样突出时的一位测试者眼球定位图。Etre提供。
但对案B,很多人担心“非常容易点击错误按钮”。一些人主张“Cancel”按钮应设计成与众不同的方式(图6.4的方案A和C),他们认为,视觉差异有助于避免犯错(图6.6)。方案A和C的满意度高于方案B。

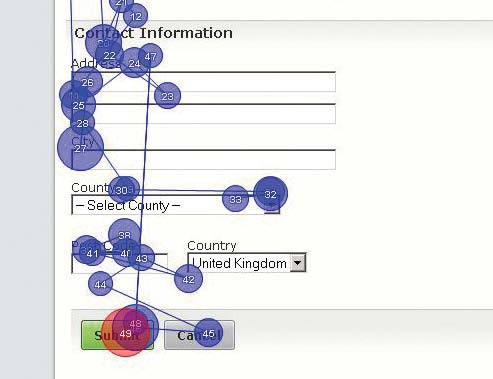
图6.6 http://www.flickr.com/photos/rosenfeldmedia/2366431173
以颜色区分主动作和次动作时的一位测试者眼球定位图。Etre提供。
如果移除无法表单次动作,我坚持从视觉上区分次动作,原因就在于定性数据及少量定量数据在表现上的差异。
一些人向我建议,绿色表示主动作、红色表示次动作(图6.7),已经证明能有效区分主动作和次动作。用颜色表示按钮本身或者按钮内图标,可以明显区分成功(绿色)动作和未成功(红色)动作。我很犹豫用红色标识动作,因为红色与错误密切联系。稍后的章节会谈到,表单中的红色常被用来说明发生了一些不好的事情,我会很谨慎用红色代表主、次动作。

图6.7 http://www.flickr.com/photos/rosenfeldmedia/2366431201
Wufoo.com网站采用颜色和形状区别主动作和次动作,但红色文本应被用于出错信息。
自动撤销操作能确保次动作不会造成数据灾难性丢失。如果用户点击重设,用撤销按钮代替重设按钮更好,而不是让人们确认重设。当然,这需要表单能自动储存输入的数据,但为了防止数据灾难性丢失,这种代价很小。
原文链接:http://www.yummyux.com/?p=396
|