|
提高网页的吸引力,引发用户的观看兴趣,高清晰的图片绝对是一个最简单的方法。今天要介绍的网站,是一个奢侈品购物网站,它的思路独特之处在于,图片的充分应用:

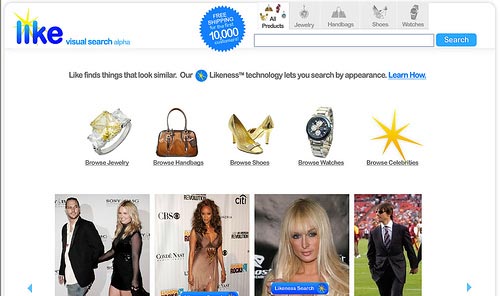
首先看到网站的首页,极少的文字,干净的页面上,放着精致的大图片。
用户进入该站后,前五秒接收到的信息和其他站点不一样,尽量的少!很多网站首页思路,是在首页上堆积尽可能多的比较精华的内容,以尽可能广的捕捉到用户的兴趣点,心想这么多内容,总有你想看的吧。。但是这种思路跟路边柱子上贴的小广告没区别:密密麻麻,谁仔细看啊。真正的大牌子,做的广告信息量少,就是一张漂亮的脸,光洁如新剥开的鸡蛋,一下子就能抓住你的心。
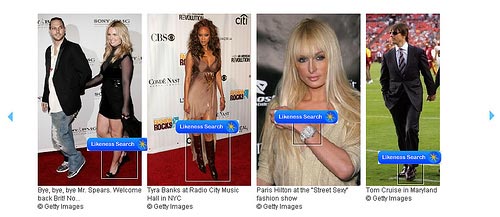
正因为少,所以,在这个版面里面,可以用尽心思去突出这个信息,让它清晰,鲜明,独特,抓你的心!本站在使用图片上颇具匠心。商品部分,一律是白色背景,精良的照片,体现奢侈品的高贵气质。而针对购买目标用户的心理,采用了明星佩戴的照片。一来让奢侈品更奕奕生辉,也具备了明星气质,明星效应如此巧妙应用,另一方面,也成就了产品的使用情景和故事:),买下它,你还可以跟朋友说,看,007的邦德就穿这种样式的皮鞋!

在看这个蓝色标签框起来的部分,突出啊。Flickr的相片可以做批注,没想到到这里,成为如此巧妙的应用。而左右两侧的肩头,你可以在本页内不停的观看,跟看时尚杂志一样!

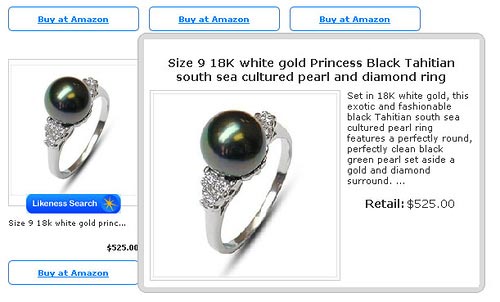
在看产品列表时,不需要你打开N个产品页面。鼠标到处,所见即所得。如此轻松,用户不会迷失在N个页面中,或者跳转无数次后,自己也不记得哪个好了~

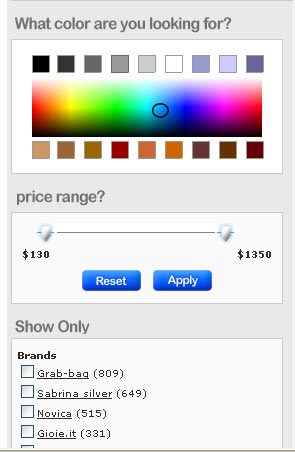
搜索产品的方式更是本站名字的来源,革新独创,使用拉出图框,选择感兴趣的部分,进行类比搜索,还可以选择你是相中选中部分的形状?颜色?材料?,然后获得非常靠谱的结果。圈了颗珍珠试了下,震惊~您自己去使用一下就明白。我们常见的搜索选项,进行了一些革新,在前一个月的帖子中贴过亚马逊的搜索了,赏心悦目,又容易用,happy啊~
相关链接:Like Visual Search
原文地址:http://www.uxstudy.com/2006/11/13/weeklysite_picture_likecom/
更多UI博客精选
|