|
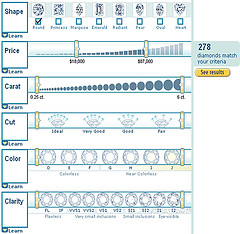
Amazon的钻石搜索界面
特点:将对比结果数据图形化。通过托拽和勾选,在本页内直观看到结果数量。

鱼眼菜单(Fisheye menus)
适合比较大型有序的菜单,指针光标拂过,字的尺寸会随之逐渐变大清晰,指针远去,菜单也会慢慢缩小。这种界面很可能实现一个快速的导航,不需要按钮,滚动条甚至层次结构。

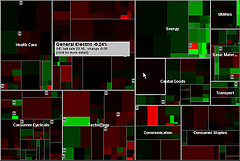
树地图(Treemap)
Treemap在显示复杂多元信息时有其独特的优势。它通过面积、排列和颜色来显示复杂的数据关系。
Smartmoney website网站是一个优秀的例子。用户通过Treemap来查看成百上千的股市行情变化。面积大小可以判断上市公司的资本多少,颜色显示价格波动,比如红色是下跌,绿色是上浮。

拖拽(Drag and Drop)
这个动作windows用户是相当熟悉了,但网页上才开始应用起来。
Panic Room’s online store的购物车是个典型的例子》

拖进去这个动作,和生活中放进购物车的体验很匹配(比以往的点击按钮容易理解多了)。当然,你不用在到处寻觅自己的购物车躲在哪个角落了。您可以随时买单。
作者:Tim Fidgeon. (Tim’s crazy about web usability - so crazy that he now works for Webcredible, an industry leading web usability and accessibility consultancy. When he’s not running Webcredible’s web usability training course he can usually be found conducting usability testing)
相关链接: Webcredible
|