|
一、购买环节多,操作多
伴随业务发展和用户诉求愈发丰富,购买过程承载了越来越多的内容,包括物流售后以及工具本身等。在逐年累积的过程中购买路径开始变得繁复。

和我们在商场里买东西带去收银台付款的简单流程不同,淘宝的购买过程往往伴随着许多主要流程和分支环节,体感上并不简单。然而“买”就一个字,为什么要确认很多次呢?

因此有必要以用户视角重新审视购买结算的“信息结构”与“浏览动线”。
二、用户视角简化购买方式
作为体验设计通过信息处理,优化表达,以及更轻量直观的交互,来降低产品的复杂性,减少用户的操作成本。让用户在淘宝看得清楚,买得明白。
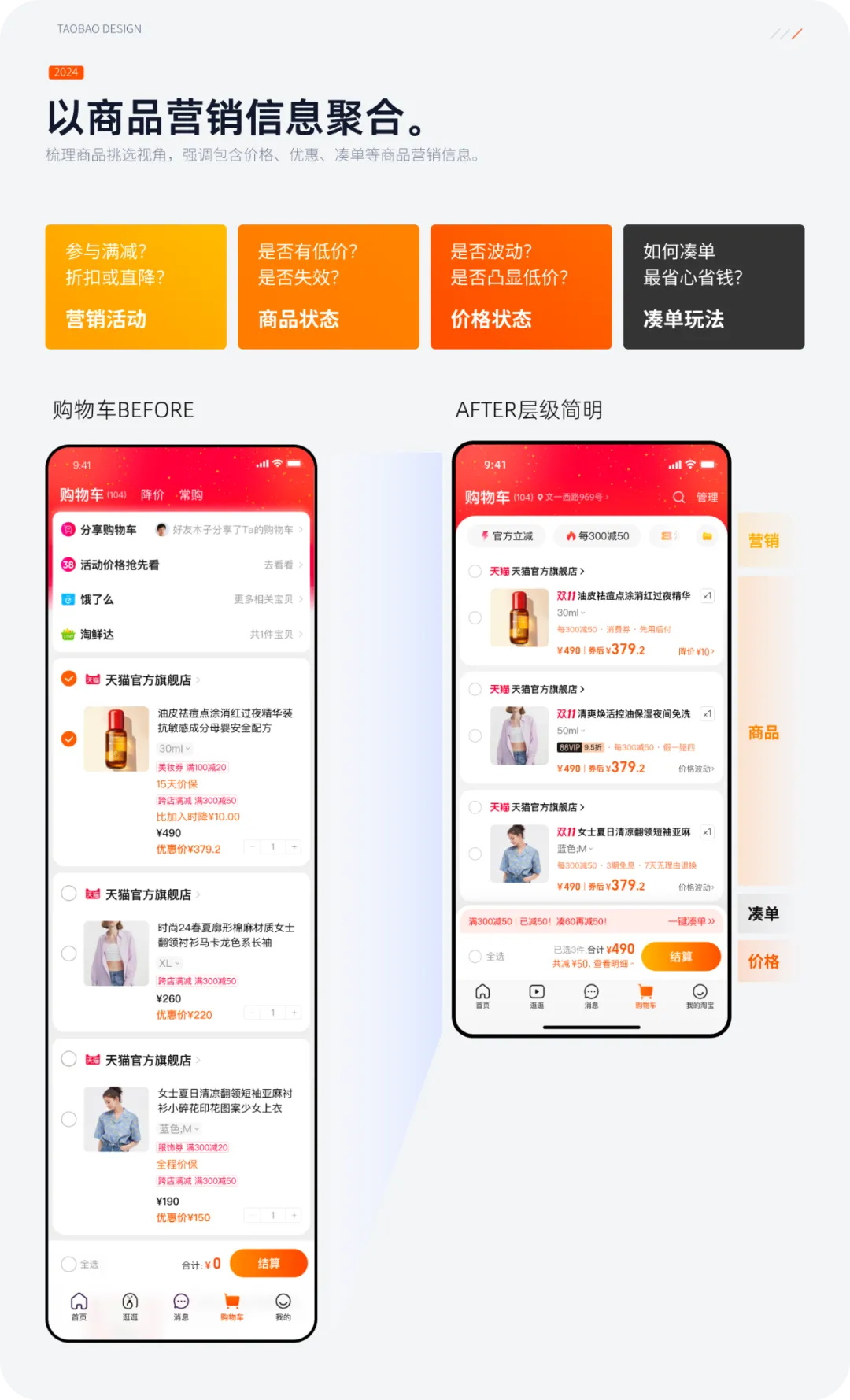
1. 聚合决策信息,一屏看完想看的
回归购物常识,分场景重新整合信息,将最影响购买决策的信息高效呈现。这样不仅能让用户快速看到关键信息,同时也能提升展示效率。
案例 1:购物车以商品营销状态作为聚合维度,可以方便用户查看商品和进行大促凑单挑选。

信息框架整合案例:购物车结构优化,图片等信息来自淘宝
案例 2:确认订单页用相同的思路,以核心结算信息作为聚合维度,突出重点内容,优化浏览体验。

信息框架整合案例:确认订单升级,图片等信息来自淘宝
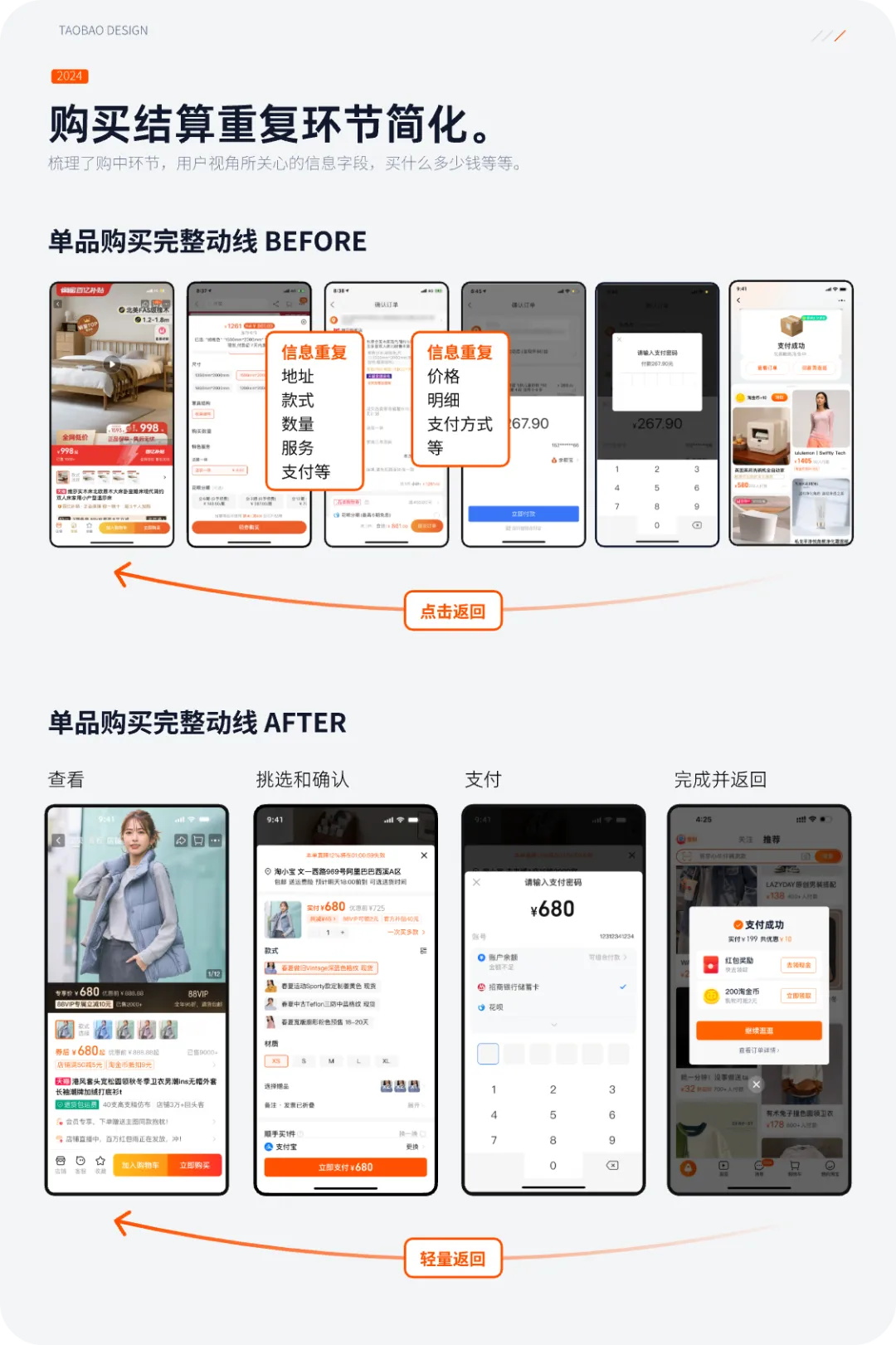
2. 合并重复环节,快捷下单想买的
购买流程中应当避免信息重复出现和表达不一致的问题。因此合并重复环节,是减少购买漏斗的有效手段。
案例 1:在用户产生购买意愿时,款式的选择、信息的确认以及价格的明细都只需要查看一次。通过简化单品购买的流程,让购买下单的体验更顺畅。

购买动线简化,图片等信息来自淘宝
3. 简化繁复操作,批量任务一键完成
用户在购买过程中的凑单、清理和查价操作是相对高频和复杂的,针对不同场景主动识别用户意图,帮助用户快速完成繁复操作。
案例 1:当购物车加购较多商品时,引导用户一键清理老旧商品,为购物车减负腾出更多空间。

批量商品快捷清理案例,图片等信息来自淘宝
案例 2:大促下单还差临门一脚时,借助算法能力主动推荐给用户最适合的商品,让用户花刚好的钱享受到当下的优惠:

购物车一键凑单案例,图片等信息来自淘宝
案例 3:担心自己买贵时,一键价保帮助用户查询近期购买商品的差价,价保成功后无需逐个申请就能自动到账。

一键价保案例,图片等信息来自淘宝
案例 4:收货商品太多需要确认时,支持用户一键完成全部确认,无需重复操作。

批量商品一键快捷确认收货案例,图片等信息来自淘宝
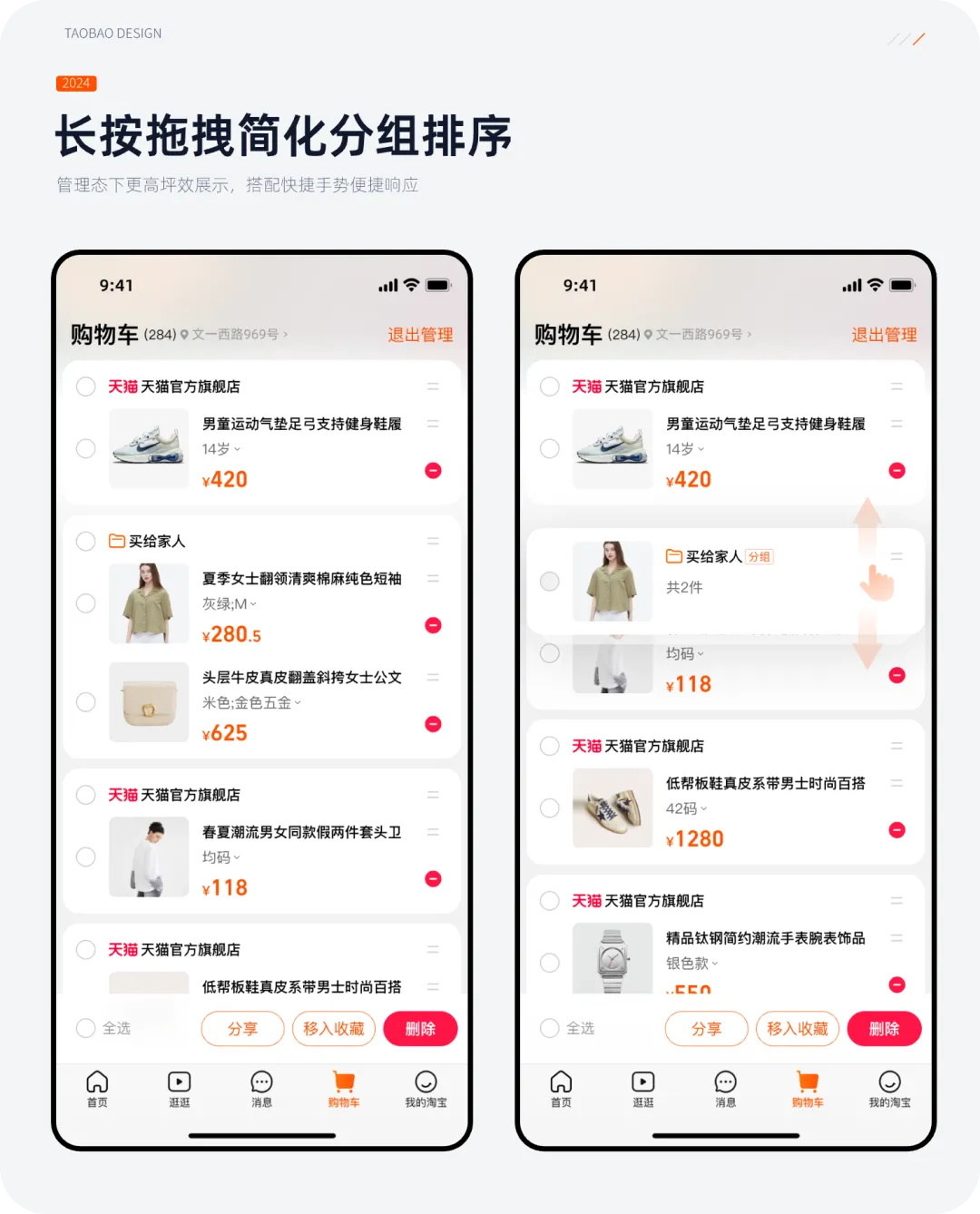
4. 手势辅助操作,减少操作成本
搭配快捷手势等自然交互,在常规操作的基础上为用户提供更简化的路径,帮助快捷地达到目的。
案例 1:新增地址时,除了常规表单填写,通过地图 LBS 的定位联动,支持用户通过手势调整精准定位,点选即可完成地址输入。

新增地址框架重构,图片等信息来自淘宝
案例 2:管理购物车商品时,通过长按拖拽改变商品顺序或合成一组,方便后续购买。

购物车管理快捷模式案例,图片等信息来自淘宝
最后
以用户视角关注体验本身化繁为简不是一蹴而就的,却是我们一直努力的方向。未来除了核心环节的简化,在各分支环节的也会持续关注。
|