|
该项目深入解析应用程序中的振动反馈标准和对体验的提升效果,通过「标准化组件开发+场景化数据验证」双轨机制,提供可复用的企业级触感体验解决思路。
01.背景
说到振动的应用,首先映入大家脑海可能是一些游戏产品。在游戏产品中,从雨滴落下的微妙触感到武器射击的真实后坐力,触感反馈极大地提升了互动的沉浸感。
近年来,随着触感反馈技术在用户体验中的价值日益凸显,振动的应用已从游戏领域的沉浸式场景延伸至移动应用生态。
主流厂商持续升级振动硬件与API能力,为开发者开辟了多维感官体验的创新空间。在OTA类应用程序中,在合适的触点增加振动反馈被验证能有效增强用户操作感知。毋庸置疑,振动在应用程序中的应用,也是一个体验提升的机会点。
为系统化释放这一潜力,携程在集团内启动了振动标准化项目,旨在全局地提升振动体验:确保振动效果的一致性与精准匹配应用时机。该项目由设计团队牵头,联合多职能协同推进,通过双轨并行的任务线落地:
·标准化组件线:设计规范团队与组件技术团队合作,通过规范化/组件化的思路。建立可复用的振动组件库,实现跨业务线的敏捷调用,确保振动效果一致。
·场景化验证线:各业务线基于真实用户旅程探索触点部署,通过数据反馈沉淀最佳实践,最终达到精准匹配应用时机。
02.振动效果的一致性
我们要正确的应用振动,首先要理解振动的含义。
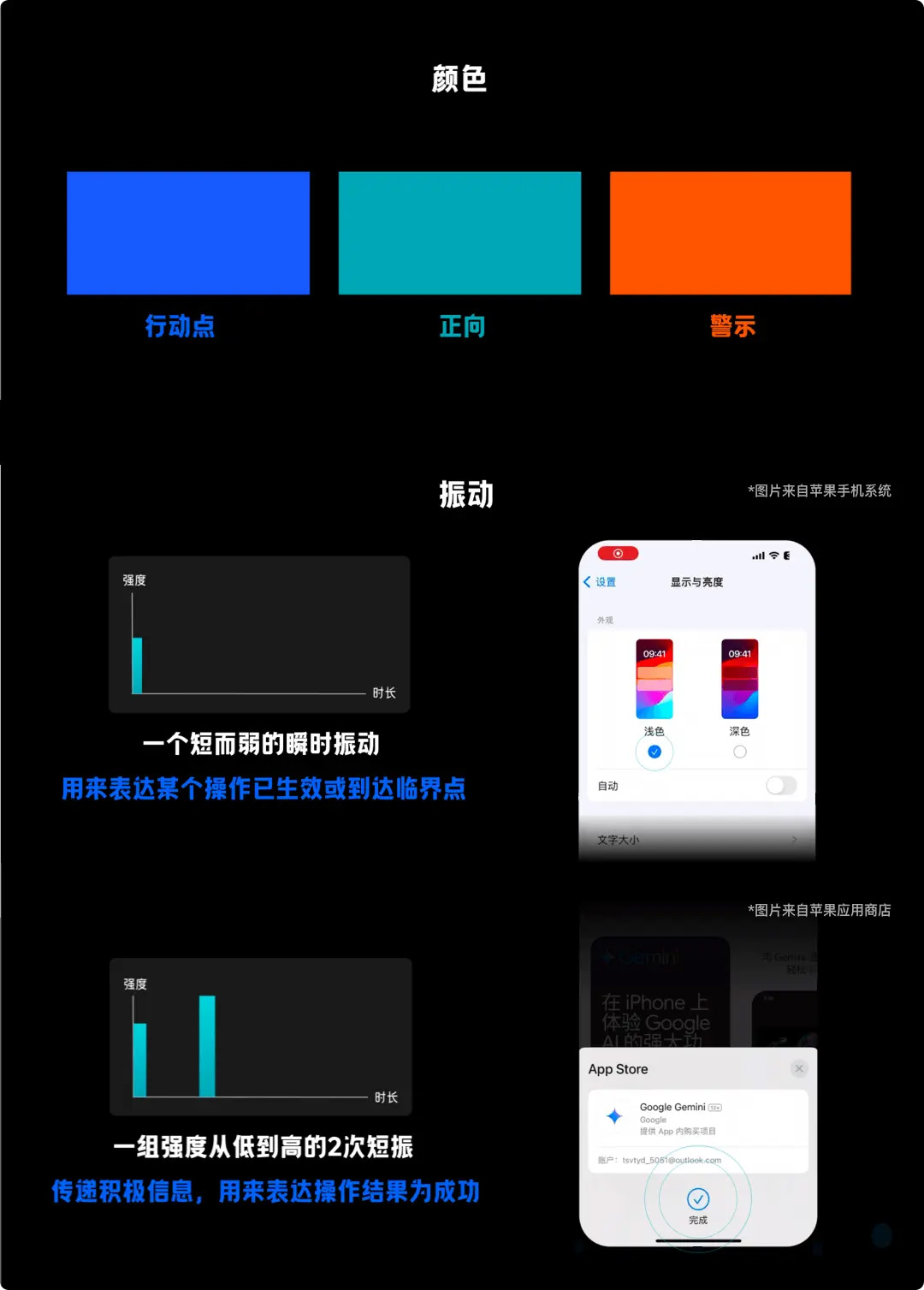
正如在界面设计中,不同的颜色会被用来表达不同的含义,不同的振动也能传达不同的含义比如:
·一个短而轻的瞬时振动,往往用来表示某个操作已生效或到达临界点当我们在iOS系统中进行一些勾选和开关操作时,会触发这一类振动反馈;
·一个振幅从低到高的2次短振则能传递出积极信息,则可以用来表达操作结果为成功,一个典型的案例是在AppStore进行面容ID识别成功时。

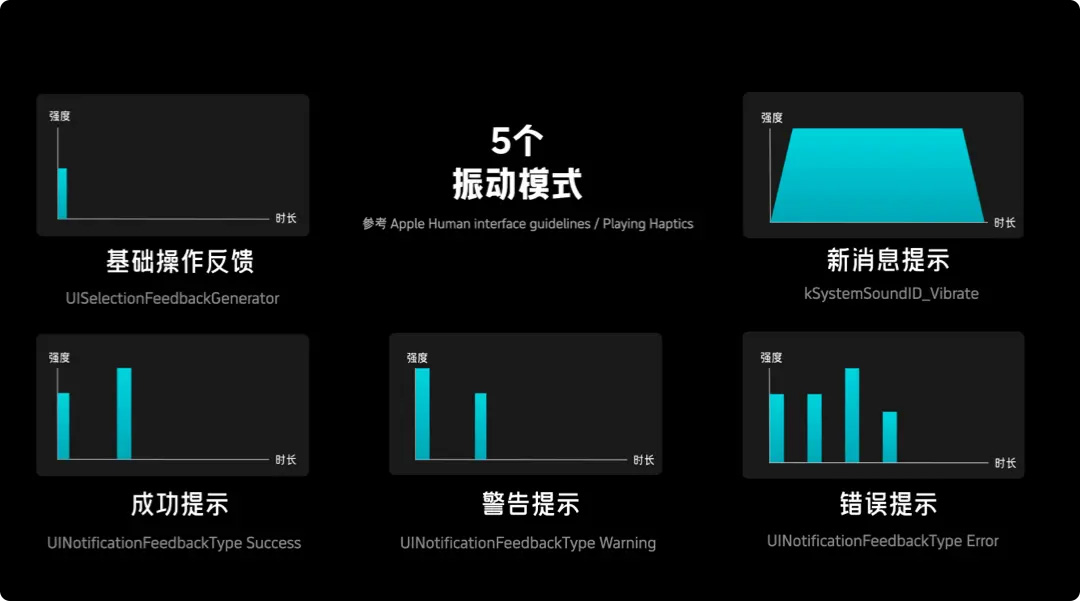
基于振动的不同含义,我们从苹果人际设计指南中摘取了5个有最多应用可能的振动模式,并对他们分别进行了更直观的命名,分别是:
1.基础操作反馈:一种配合操作的瞬时振动,用来表达某个操作已生效或到达临界点。
2.成功提示:振幅从低到高,传递积极信息,用来表达本次操作结果为成功。
3.警告提示:振幅从高到低,传递消极信息,用来表达本次操作触发了一个负向警告。
4.错误提示:振幅先升高后降低,频率急促,用来表达本次操作发生错误,结果为失败。
5.新消息提示:一种配合新消息推送的持续性振动,用来表达用户收到新消息。

在实现方面,iOS系统中可以快捷的调用这些标准模式。而Android并没有同样的振动模式可用,那如何打通技术栈之间的壁垒,是设计和开发团队面对的又一挑战。
为了解决这一问题,我们需要进一步理解振动的组成元素是什么?
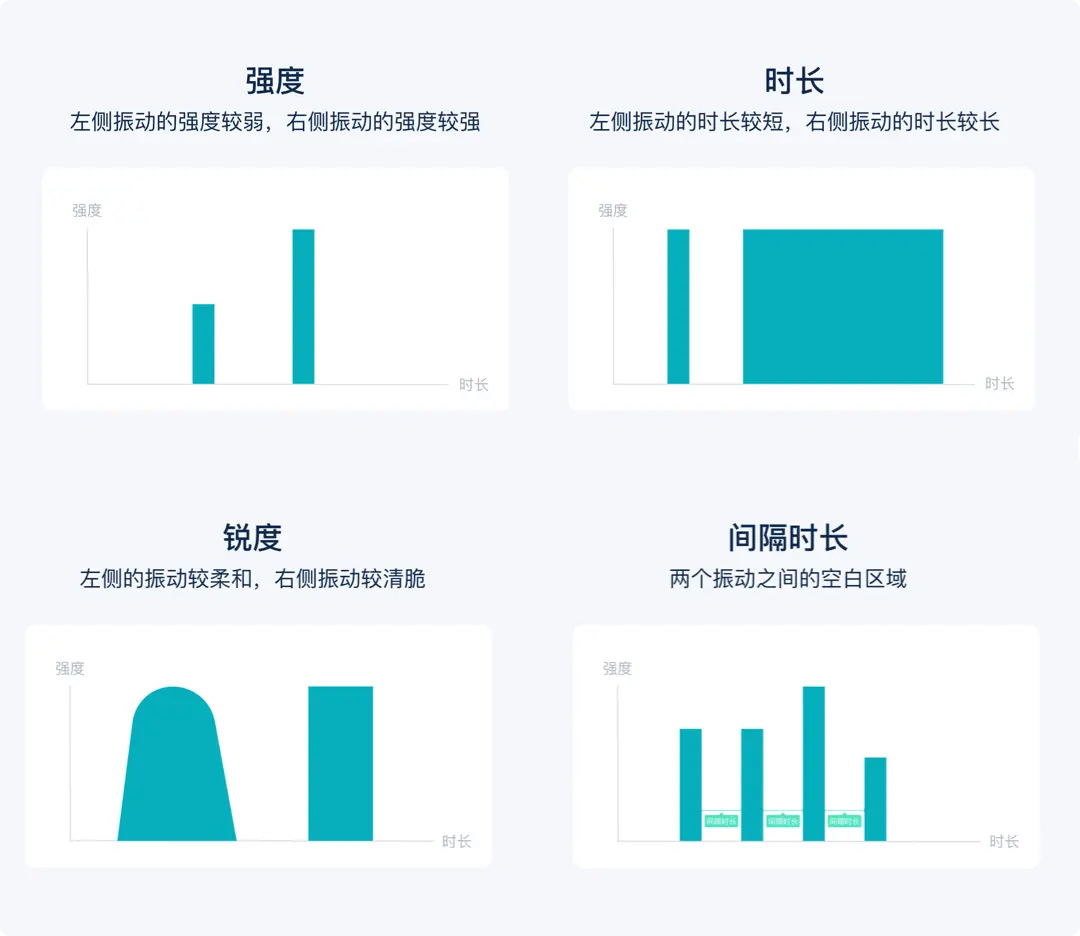
一个振动通常包含以下四个元素:
1.强度:表示振动的力度强弱。
2.时长:表示振动的持续时间。
3.锐度:表示振动的波形,不同波形的振动可以是柔和的或清脆的。
4.间隔时长:当一个振动模式由多个振动组成,还需要设计振动之间的间隔时长。

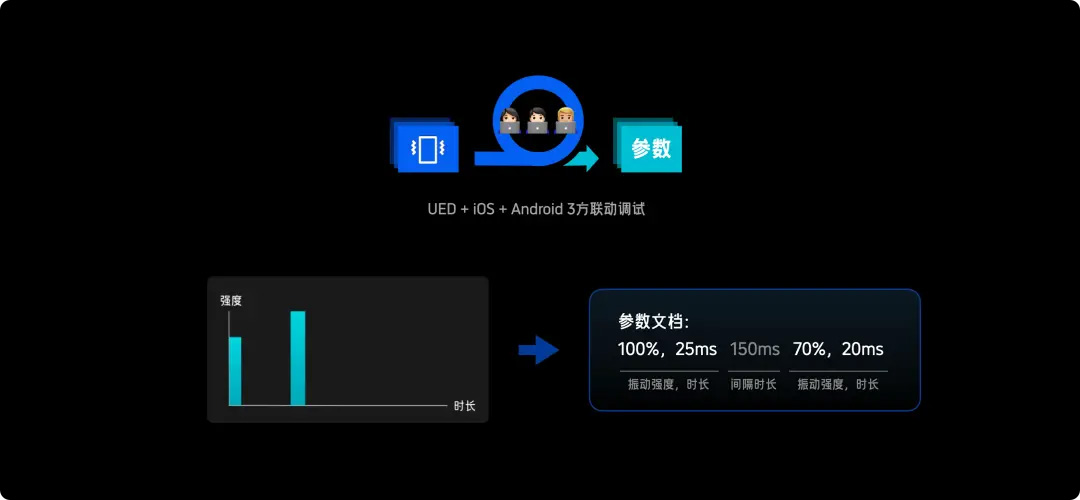
理解了振动的组成元素,我们通过调试,就可以将抽象的振动落成参数化的文档,从而在跨技术栈中实现相同的振动模式。

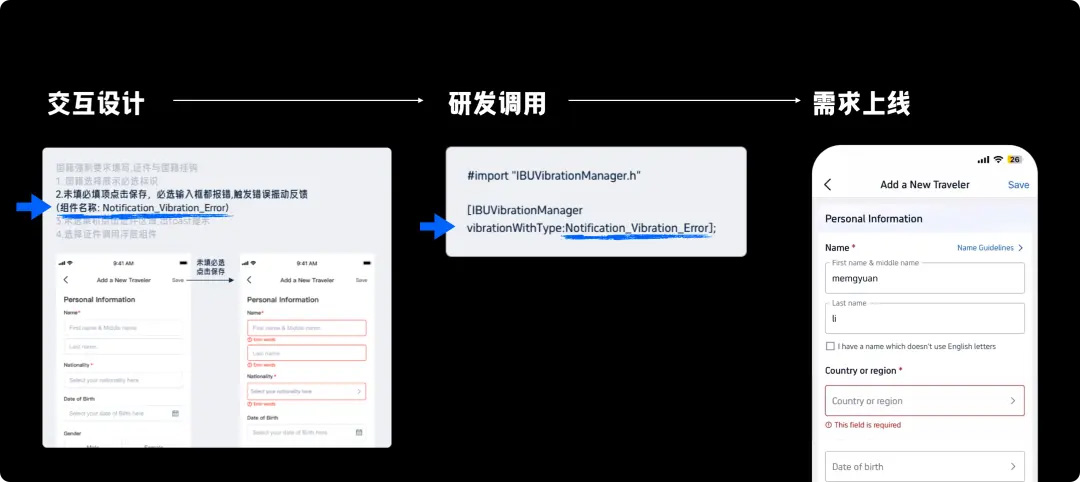
既然振动可以总结为通用的模式和参数,则可以实现进一步的振动组件化,设计师只需要在常规交互说明中补充正确含义的振动模式名称,研发侧就可以直接调用对应名称的振动组件,完成一个振动需求的上线,充分保证了全流程振动效果的规范化和一致性。

03.振动的应用时机
知道了如何使用标准的振动效果之后,我们开始探索如何用对振动时机。
通过对行业竞品案例的分析归纳,我们将振动的应用方向分为3类,并在每个方向推进相应触点的落地来验证效果:
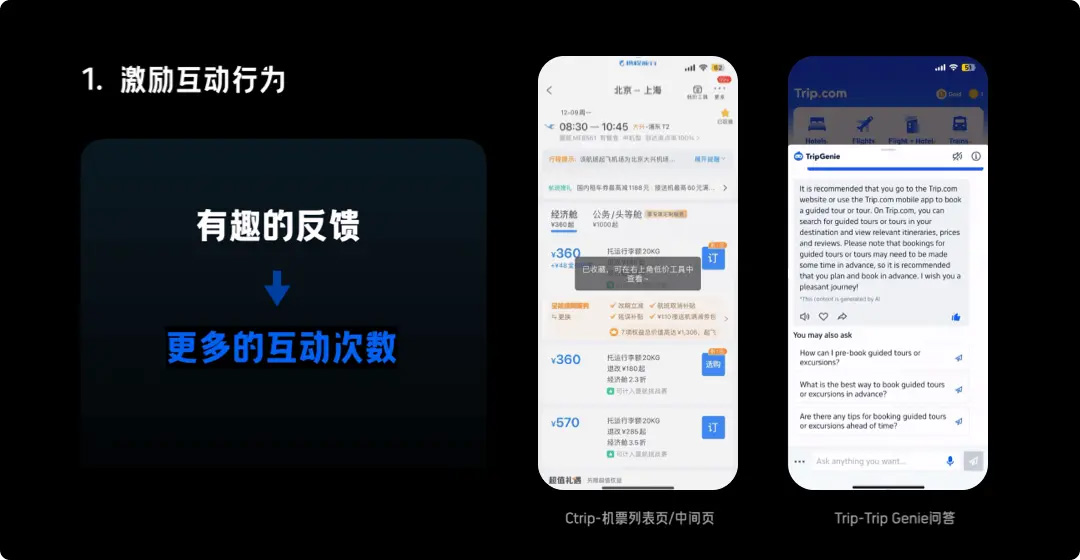
1.激励互动行为
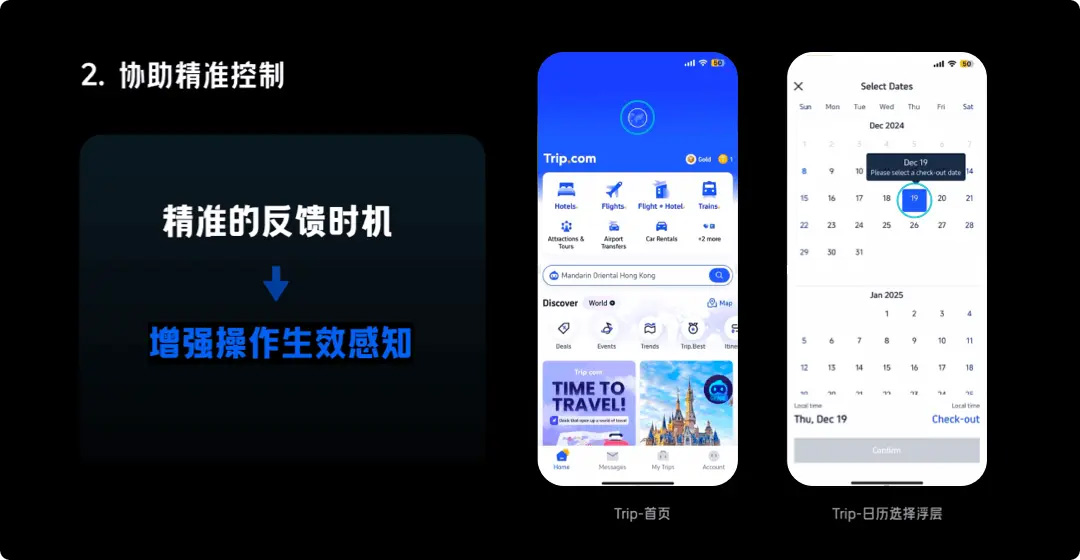
2.协助精准控制
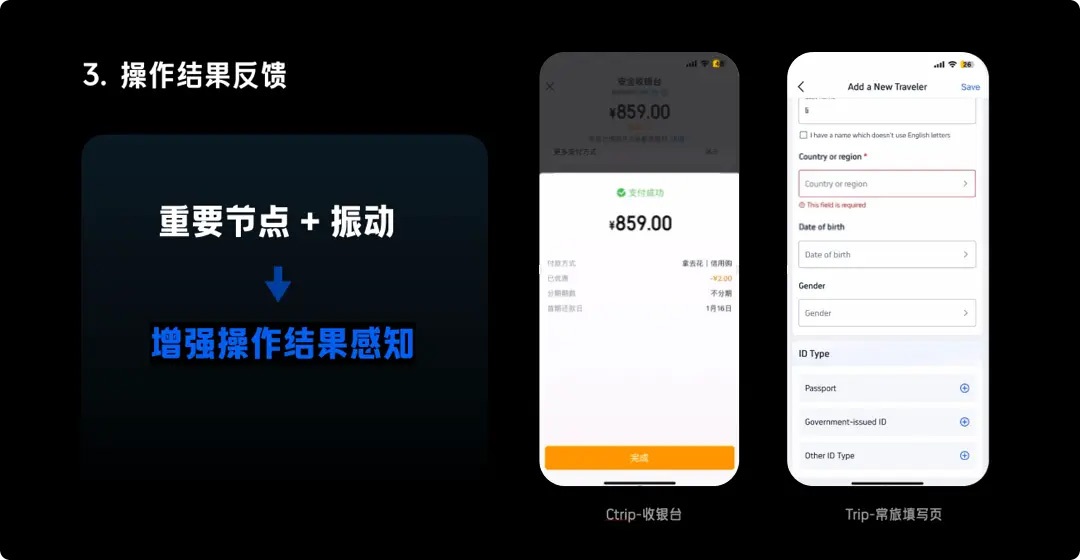
3.操作结果反馈
第一个应用方向是激励互动行为,我们率先尝试在用户进行收藏/点赞时,去增加一个点击操作振动反馈,在用户取消点赞/收藏时则不触发。我们期望通过这种有趣的反馈,可以激发用户产生更多的互动次数。

第二个应用方向是协助精准控制,我们在一些视觉反馈效果不够明确的点位,例如下拉刷新到达临界点/日历的选择日期生效时,增加振动反馈,通过振动精准的反馈时机,来增强用户对操作生效的感知。

第三个应用方向是作为一种更丰富的操作结果反馈,我们在流程中的重要节点,例如支付成功或填写页提交报错时,增加振动反馈,来进一步增强用户对操作结果的感知。

针对核心场景,我们也进行了数据的回收。我们发现在激励互动行为的触点有较明显的数据提升。
至此,对于用对振动时机,我们也有了初步的应用指导。
振动的应用从完整的流程考虑,应满足时机恰当,频率合适,同类场景方案统一。
我们建议在完整的流程中,可以优先考虑在以下点位增加振动,正向互动点位,视觉反馈有限的点位,和重要操作结果点位。

跳出屏幕,跳出常规的视觉反馈,我们设计师还有更多的领域可以探索。
而此次项目我们也沉淀了一个新领域的标准化是如何实现的,我们通过理解语义,明确规则,形成标准流程;接着我们通过探索场景,数据验证,总结实践指导。
希望我们的经验能为设计师在更多领域进行企业级体验升级的落地提供思路。
|