|
继续介绍上文中提到的原型设计工具,还有几个工具也是很有必要一一介绍一下的:
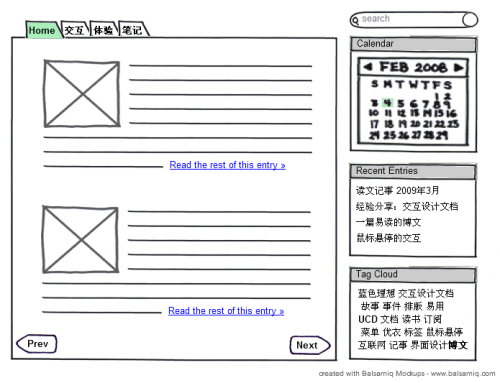
1、Balsamiq Mockups (有Web版本)

关于这个工具,黄主任在他的来,超酷的Balsamiq Mockups中有一些介绍。
优:看着超舒服,提供的组件工具很多。
劣:虽然提供了很多常用的工具,但反而让文字操作变得不太方便(当然,我们不是在介绍排版工具…)。另外,Web版本同样也缺少交互功能。
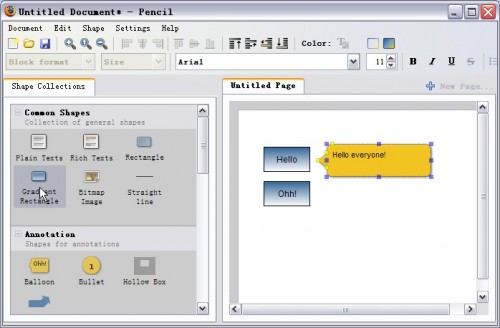
2、Pencil Project

这里也有人介绍Pencil:The Pencil Project制作WEB超方便 (不过此文表述好像有点不对劲,Pencil不是用来制作Web的,它不过是一个用来做原型的工具而已。或者说它只是参与了制作Web的一个基础步骤。)
优:跟Mockups很像,但更简洁一些。是FireFox浏览器的免费插件,bug少,操作挺流畅的。
劣:作为简单的浏览器插件,它有许多工具没“准备”,当然,更没有交互功能。
3、Dreamweaver

在上一篇的回复里头也有朋友提到过直接用HTML制作网页的交互原型,当然,其实现在主要是用CSS+xHTML。
优:在我刚接触工作的时候,不管是程序员,还是网页设计师,都是要了解HTML的。所以,HTML也恰好就是网站前后台的结合点,如果各方对网站有什么意见和想法,也可以直接在HTML上修改。同样,Dreamweaver提供了许多的原型工具,设计视图还可以帮你写CSS样式,而且直接输出HTML格式的文件,拥有强大的JS库……
劣:问题是,制作HTML需要花比较多的时间,即使是无样式、无视觉效果的HTML。
而在较早的时候(2003-1)也有人对选择Visio或HTML制作线框图(Wireframes)进行了分析:Practical Applications: Visio or HTML for Wireframes
4、OmniGraffle

这个主要是用来做流程图~丁宇同学对它评价很高:最好的原型和流程图绘制工具:OmniGraffle 文中介绍也挺详细的。
优:(看丁宇同学怎么说吧)
劣:收费工具,且暂时只有Mac版。只是做流程图的工具,做交互界面的话应该不太现实(没准也可以做好=。=谁知道,麻烦告诉我~~)。在丁宇同学指引下,看到“设计模板下载”里的确有非常多的原型工具提供下载,不过PC的还是用不了,所以遗憾不能进行试用。。
5、做流程图的还有 MS Office Visio

优:Office工具很全,操作也如我们往常熟悉的那样,好入门。
劣:收费软件,意味着庞大和复杂,好像还没有web版。有时候只是简单的一些需求图,操作起来就有点麻烦了。and 2007版并不像我们以前操作的习惯那样。
6、Mindjet Mindmanager (还有Web版本)

优:专一地做脑图、结构图。
劣:太专一了,所以只能做脑图、层次结构图,连想建立一些相互关系都非常不直观=。=
还有的其他的偶就不一一介绍了,跟我们的主题偏得有点远~~
前面一直在说,许多的原型设计工具都没具备交互功能,而比起做HTML,Axure RP Pro显然更简单,更直观,且可以把成品生成HTML、Word、图片等文件,携带与交流非常方便。我在工作当中也算相对比较喜欢使用它一些,因此在下面着重介绍一下RP这个工具。非常希望更多的人参与交流自己的经验,来完善我们的交互设计文档制作的“技能”^-^
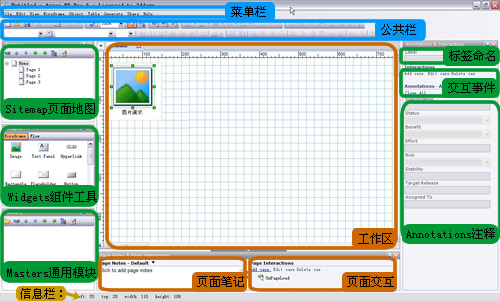
偶们先来认识一下Axure RP Pro:
1、初次见面,请多关照

如果你第一次见到Axure RP Pro,你可以到这里去认识它:Axure Tour ,RP5.5的30天免费试用版下载地址。
PS:不要笑话偶火星哦。虽然我知道做这行的知道这个软件的人很多,但我自己就是个新人,所以会一直以新人的出发点来继续探讨下去。
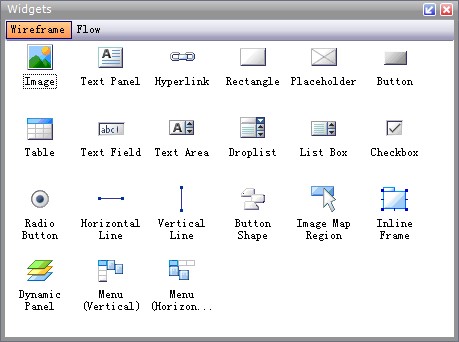
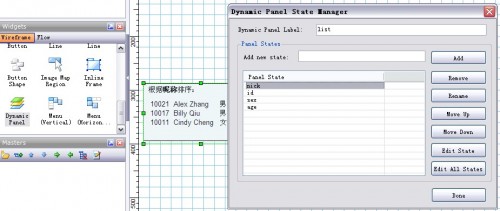
2、组件工具,直观便捷
线框图(Wireframe),有网页制作中所需要的大部分组件工具了:

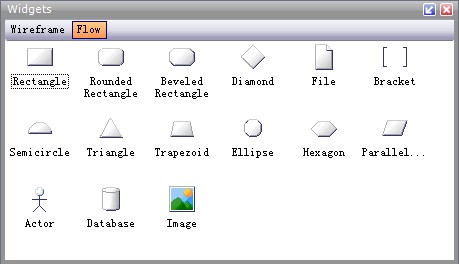
还可以制作流程图哦:

3、软件的一些小缺陷
~我用的5.0Beta版,Bug多,5.5暂时还在试用中……
~当页面信息量多的时候,处理起来速度变慢,而且导出HTML之后操作也变得很不流畅。(突然想起那句:美丽是要付出代价的)
~感觉功能还不够全面,而且做得有点粗糙,做交互效果操作起来并不十分方便。比如像Dynamic Panel(动态面板)制作页面交互动态效果:一些一环套一环的操作步骤,不能设立能用面板,把面板放到Masters(通用栏)时又经常会出命名和层次间的许多问题。另外就是是上面那条提到的,面板内容越多,软件处理速度就会变好卡,而操作步骤这种功能,通常是不可避免的多内容。

~暂时还没有中文中版。这不算缺陷,是对某些人(比如我)而言的小遗憾。
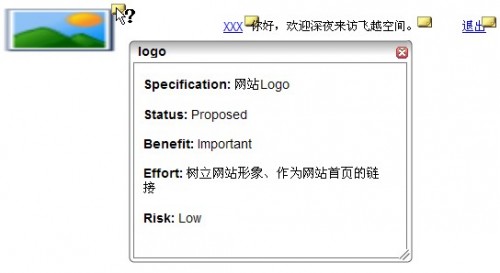
~软件好像很注重Annotation(注释)部分,拥有很多的可选信息。注释图标在HTML中显示也很明显,看上去有点怪,影响HTML的整体性,要是提供注释的“显示方式”就好了。

下一篇,将通过几个文档实例制作,继续介绍Axure软件的使用技巧。
原文链接:http://p.pnq.cc/ue/?p=101
|