|


本文为 http://www.bonesblog.net 原创,转载需注明出处。
Part 3
继续上一讲,我们将组件都完成后,就可以开始组合这些组件了。

对于初学者来说,养成一个好的习惯是非常重要的,不要觉得你自己是一个设计人,只要能做出好看的东西就可以了,而不需要管这个是怎么做出来的。其实一个好的习惯是举手之劳而已,这会给你以后的设计带来无穷的便利,而不要等到你学有所成的时候,再来意识到这个好习惯会给自己带来的优势,而再想调整过来就很难了。
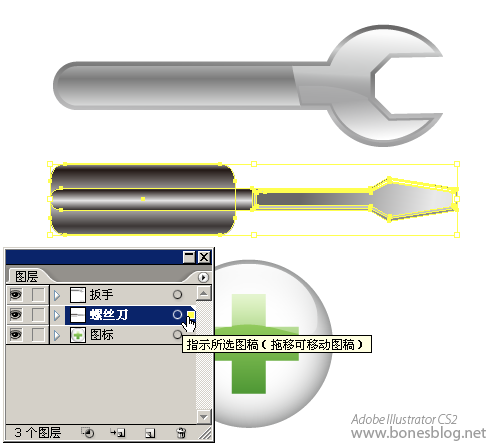
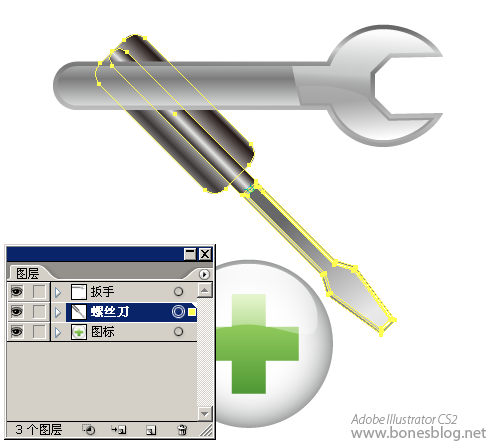
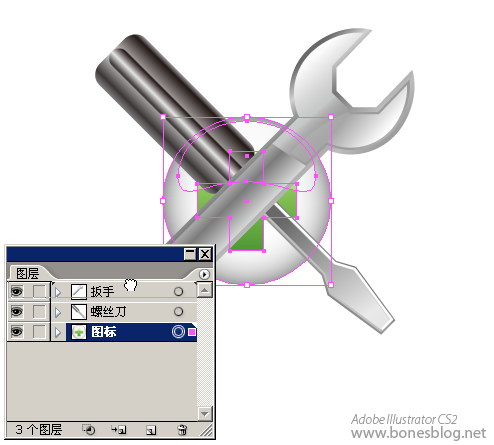
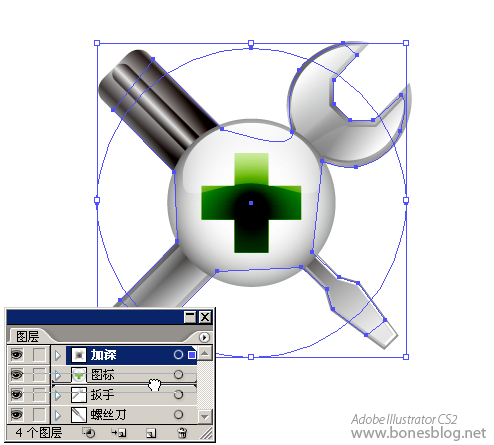
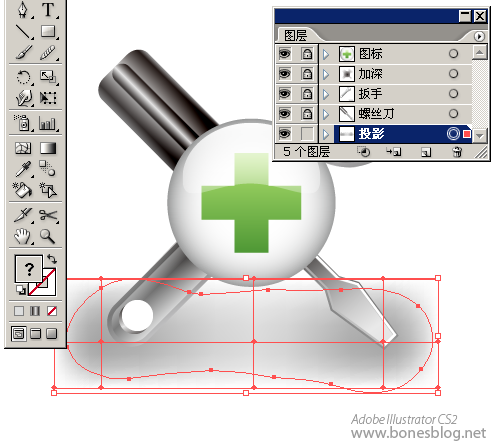
在这里,我将每一个组件都用一个图层来进行装载,对每个图层都进行命名,这就是我说的好习惯。

将螺丝刀的图层选中,使用选择工具将其移至扳手处,并将左端对齐扳手的左端

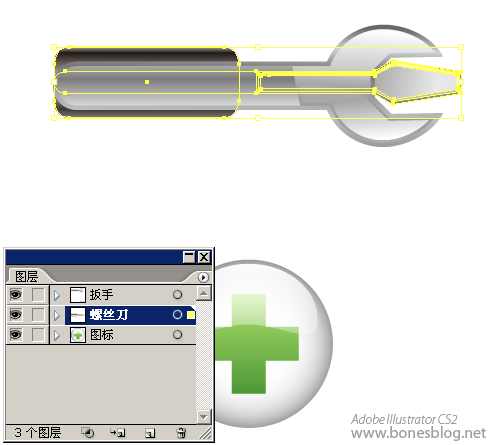
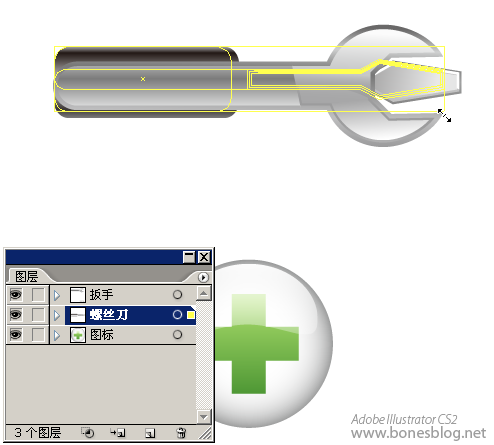
调整螺丝刀的大小,尽量让螺丝刀稍微大一点点

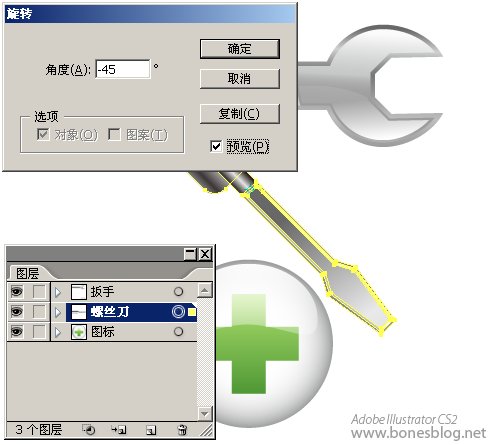
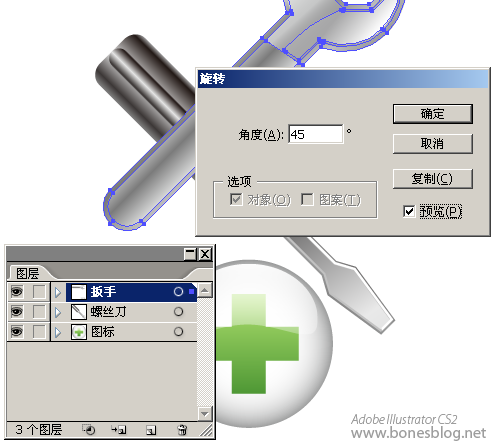
双击旋转工具,在弹出的对话框中输入数值 -45

单击“确定”按钮

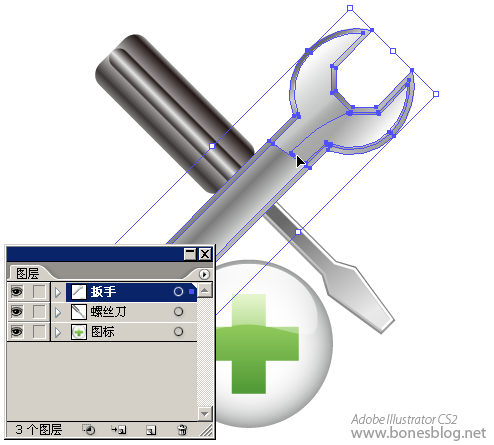
选中扳手的图层,双击旋转工具,这次旋转的是 45度

按下“确定”按钮后,使用选择工具来调整其位置

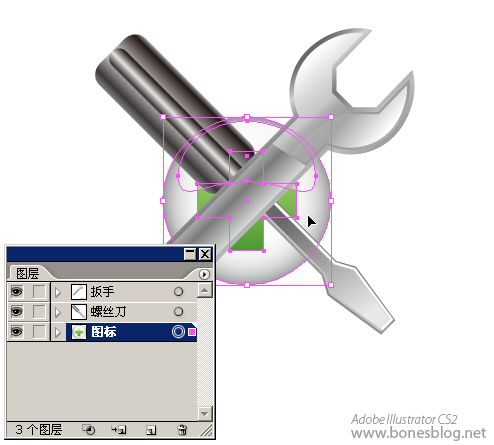
使用选择工具,调整图标的位置

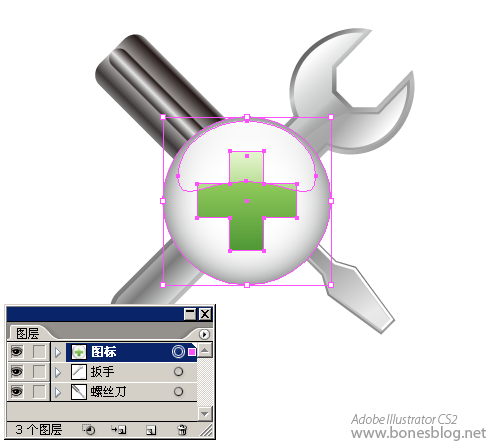
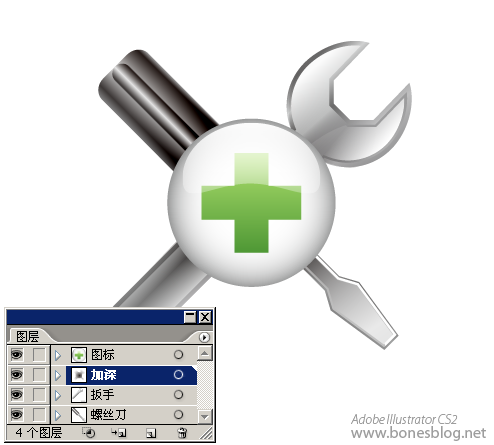
单击选择图层调板中的图标图层,按下鼠标后,向图层调板的上方拖曳,直至顶端

释放鼠标键,图标就以致螺丝刀和扳手的上方

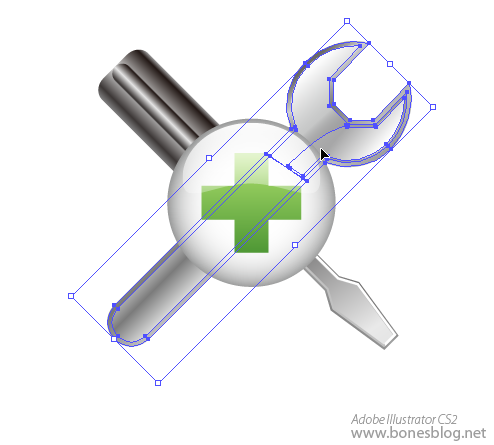
调整这三个形状的位置

基本的组合就完成了,保存一下我们的劳动成果,稍后我们继续。

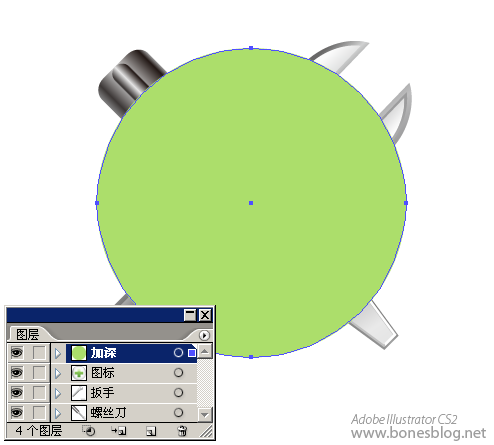
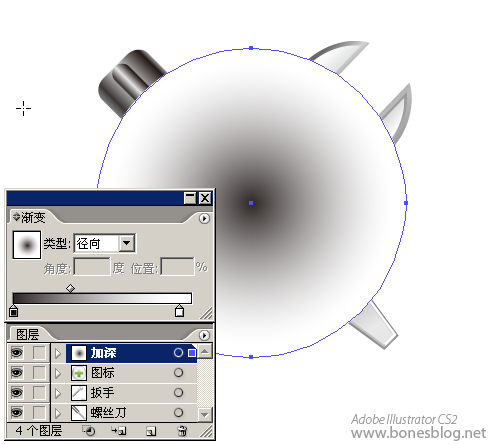
在图层调板的最上方新建一个图层,并命名为:加深

并将其填色改为如图所示的渐变,渐变的创建在上一节中已经详细讲解过,这里就不再重复了。

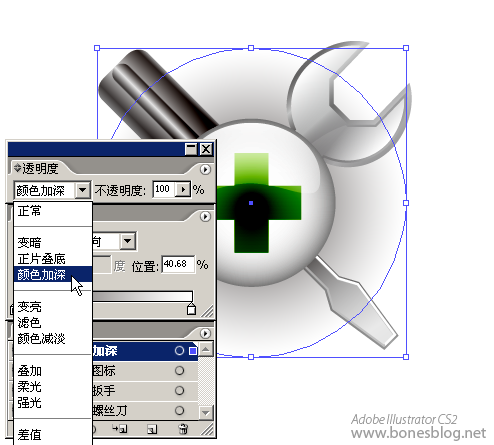
在透明度调板中将其改为:颜色加深

使用钢笔工具将其外轮廓大致的选折一遍

同时选中这两个形状

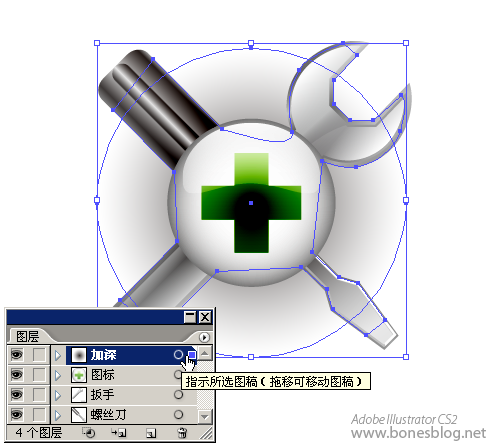
执行“对象>剪切蒙版>建立”命令

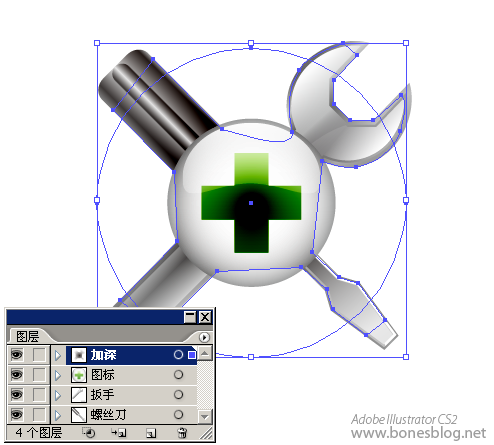
将加深图层移至图标图层的下方

看到了没,这样就可以对靠近图标位置的地方有投影的感觉

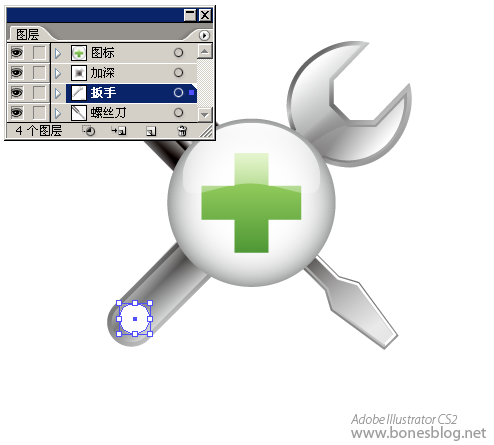
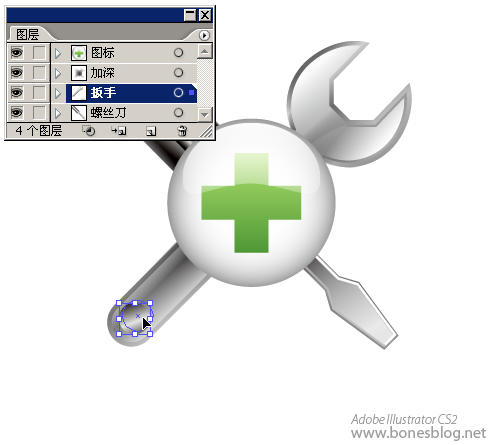
使用椭圆工具,按住Shift键绘制一个正圆

将其填色改为渐变。如果还记得上一节中作过的渐变,如果当时我们将其储存到色板调板中,现在就可以直接拿来用了。

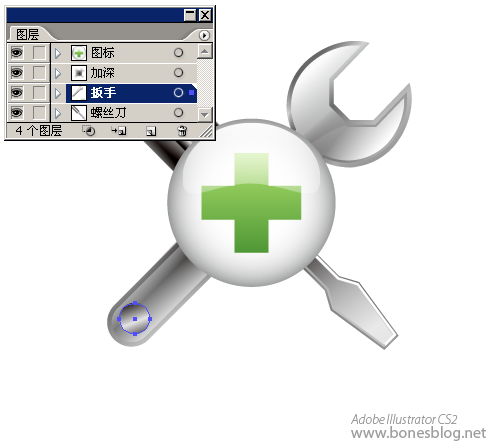
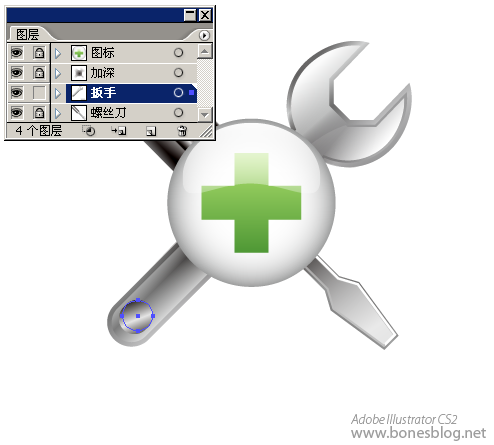
按下Shift+Alt键,移动这个圆

就能在45度角的方向上得到一个新的圆

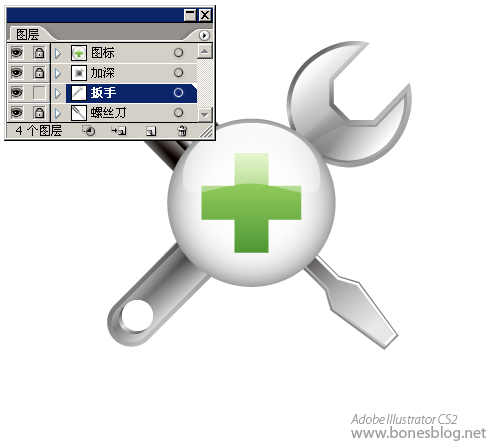
更改其填色为白色

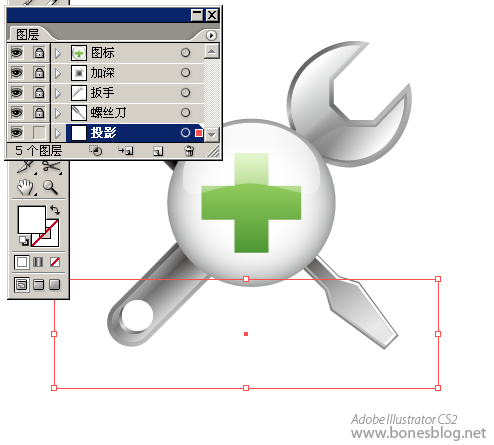
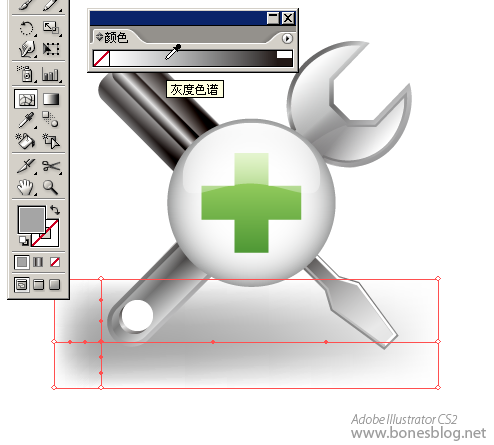
为了更好的操作,我们将图层调板中所有图层都进行锁定,并在最低端的位置新建一个投影图层,使用矩形工具绘制出一个填色为白色的矩形。

使用网格工具单击创建一个网格点,并将网格点改为灰色

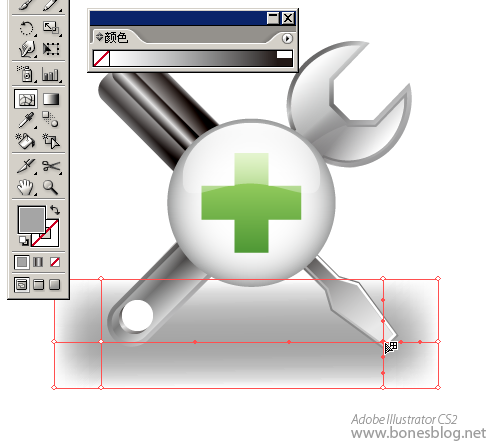
整加第二个网格点

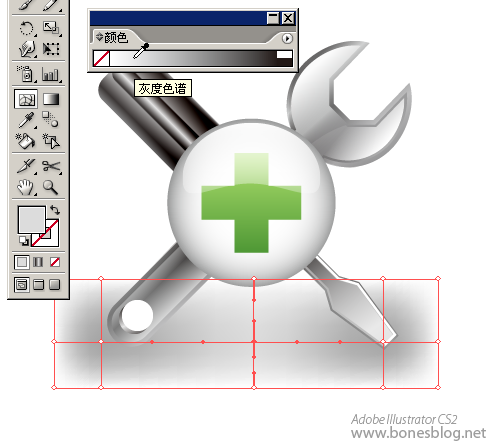
在中心位置整加第三个网格点,并将这个点的颜色改为更浅的灰色

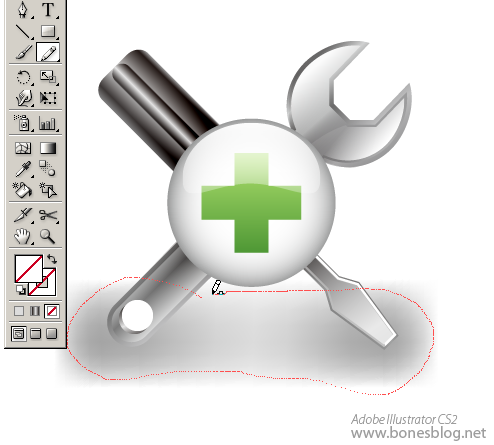
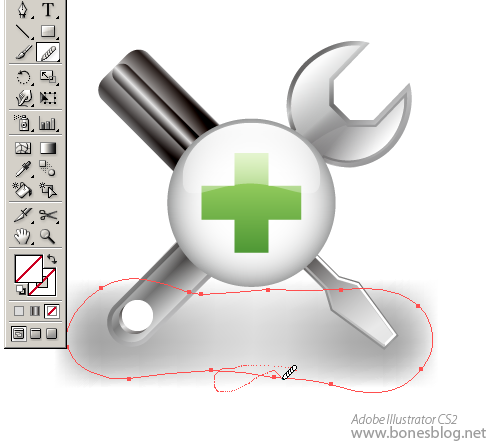
使用铅笔工具绘制一个不规则的长条形
注意绘制快结束时,按下Alt键,将自动闭合路径

使用平滑工具,将这条路径平滑一下

选中这两个形状

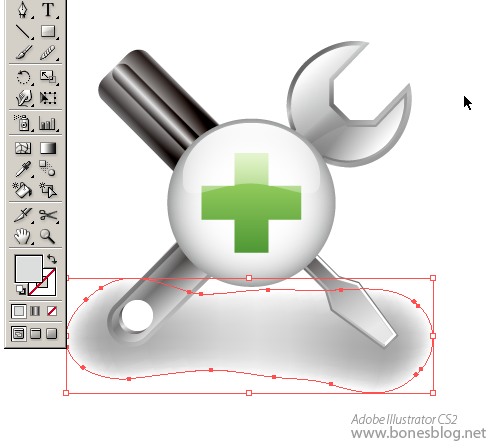
执行“对象>封套扭曲>用顶层对象建立 ”命令

这样投影就不规则了,这样看起比较自然

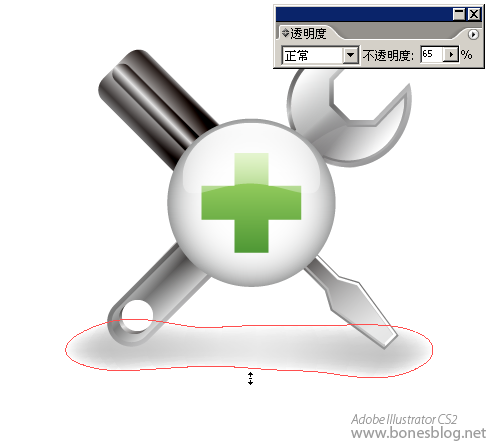
调整一下大小,并调整一下不透明度

大功告成。
苹果图标制作深度解析——形状的建立
苹果图标制作深度解析——立体化图标
|