|
看到这个论坛的讨论页时,突然有一种全然不同的感受,论坛,千篇一律的论坛,还有多少细节需要象这个一样的去精心设计呢?

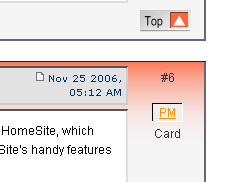
一个非常明显的不同,你一定发现了,每个帖子最上面(或下面)那一排操作不见了,比如查看资料,MSN,QQ,发站内信件,发短消息。。。取而代之是发贴人的名字,突出的名字,右边是时间资料。
有什么好?咱来分析一下,现在大多数论坛,名字出现在左边的头像上,而法帖时间则隐藏在一大堆信息中间,可能在左下角。而当我们点标题进入该页后,在这个页面,我们经常要进行浏览信息的流程是:
作者的post
下面是谁?接着回帖,内容是×××
接下来又谁说了×××(嗯,挺有意思,我也想说了)
等等,把其他人的都看完
我也想发表一下这个问题的看法(OK,刚才那个谁说了×××,我要回复他)
那么过去,在论坛上,你的视线是这样的顺序:
-------
-------
-------
<—
<-
-> -------
-------
-------
<—
<-
- > -------
-------
-------
<—
<-
-> -------
-------
-------
那么现在,在cre8site的论坛上,你的视线终于获得了流畅的感觉:
-------
-------
-------
-
-------
-------
-------
-
-------
-------
-------
这是一个很大的突破。想一想,假如在MSN上,好友的名字不在聊天记录上方,而是在他的头像上。。再想想,加入群体聊天时,名字都跑到旁边单独的一列去,那么。。。
还有一个帖子的时间问题,这个对于一个查阅旧帖,或者新到访者来讲,查阅信息是否适应陈旧,很重要,但是很多论坛都很忽视它,反而把注册日期很光荣的列在明显的位置上,实在有些不解,对阅读讨论一个主题来讲,需要这个信息么?
再来看看其他细节部分吧:

联系方式用非常简单的链接列在右侧,但是鼠标放上去,是按钮的表现,感觉象是一个操作~ 简洁!这些不怎么常用,绝对不跑到中间去晃亮,干扰正集中阅读的用户心情~

头部信息,帖子主题名称。值得赞赏的一点是,cre8asite将帖子主题单独一行列出来,置于一个非常合适的位置上:
·新主题,回复主题在其右上角
·针对主题的操作在右侧,明显的下拉按钮
·主题跳转的下一主题上一主题位于其右下角
别看这个一看就很合理,可是现在很多论坛都不是这么干的,通常用的一个长长的路径(面包屑导航)到底:最大板块》次大板块》小板块》帖子主题。。都没错,但好的设计与坏的往往就在于那细微的差别。
相关链接:Cre8site Forum
原文地址:http://www.uxstudy.com/2006/11/27/weeklysite_cre8siteforum/
更多UI博客精选
|