|


有一个老外做的色子的动画相信大家都看过吧,今天我们一起来制作一个类似的滚动的盒子的动画。
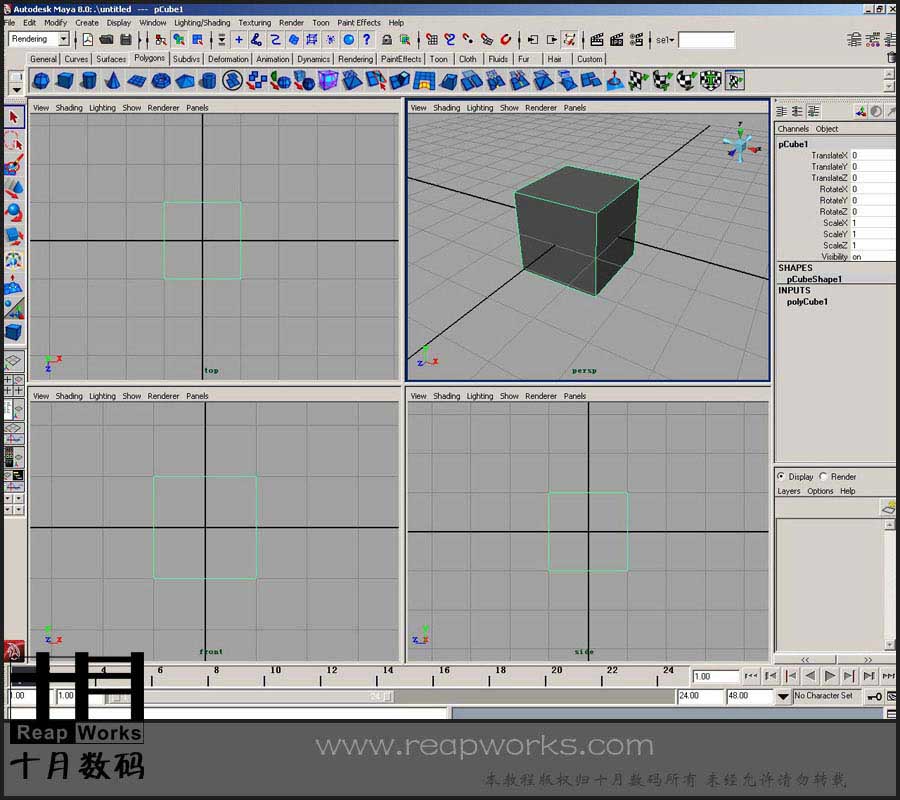
我们首先建立一个poly的立方体。(汗一个!maya8.0的原始物体建立方式真是不咋地)注意盒子的大小…8.0在视窗里手动建立的盒子不太容易保持一定的大小比例…晕死了…反正是保持盒子的长宽高各是maya默认的两个单位…(如果是在maya以前的版本力做…创建立方体后…设置scale…X…Y…Z…的值为2..然后freeze..),如图1。

(图1 点击上图浏览清晰大图)
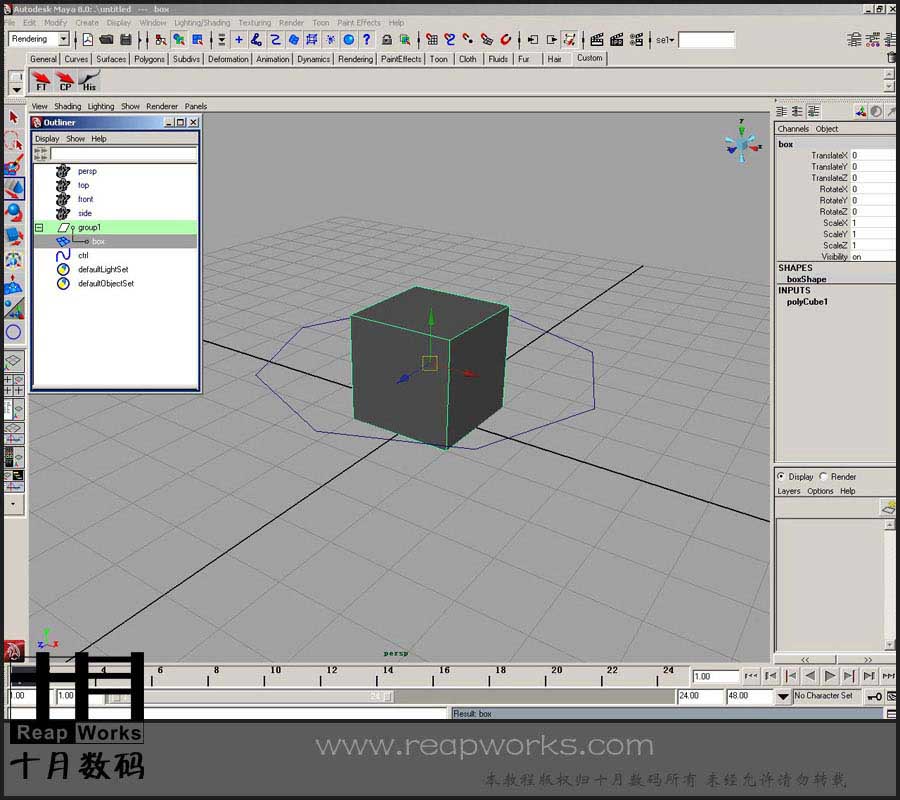
把pCube1改名为box…打一个组….group的translateY设置为1。建立一个nurbs的Circle…改名为ctrl…translateY设置为1…..freeze… , 如图2

(图2 点击上图浏览清晰大图)
接下来…我们在channel control 窗口里选择box物体的rotatePivotX..Y..Z..和rotatePivotTranslateX..Y..Z..属性…Move….使其显示在通道栏…,如图3。

(图3 点击上图浏览清晰大图)
显示box的局部坐标(attribute edit-àbox-àdisplay-àdisplay local axis)
选择ctrl…在第0贞…ctrl.translateX=0…key...第10贞….. ctrl.translateX=4…key…
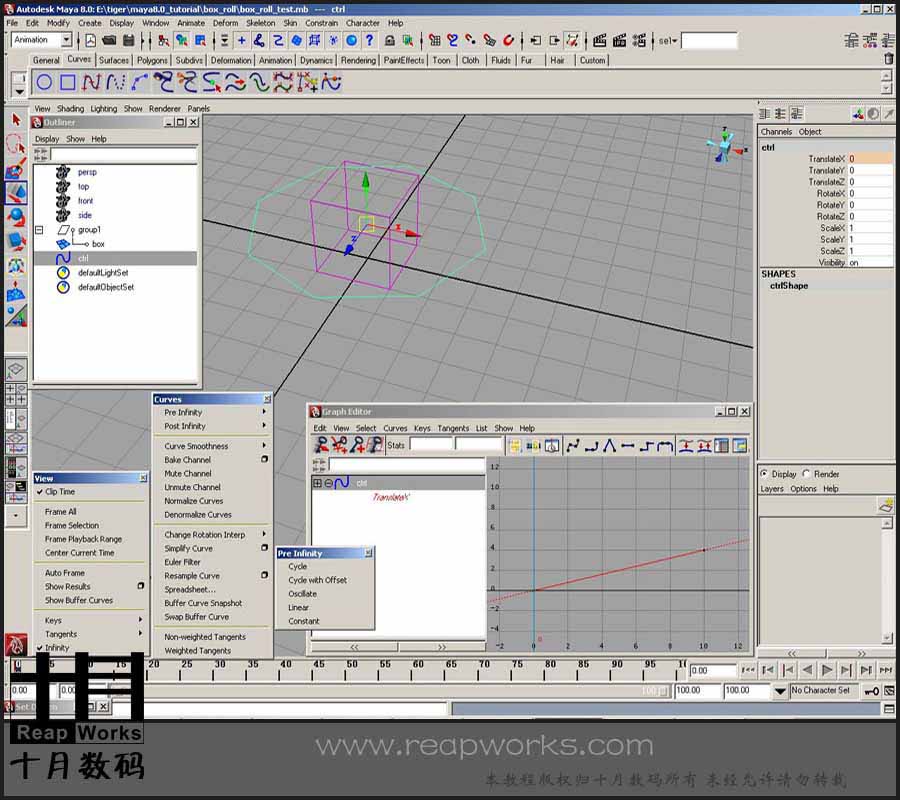
在graph edit里选择…view-àinfinty
选择动画曲线….设置向前和向后的循环方式为…cycle with offset…
这张图因为是后补上的...有点问题...选择ctrl以后...box不应该是紫红色的...因为还没有设置驱动关键贞....如图4。

(图4 点击上图浏览清晰大图)
打开set Driven key 窗口….
选择ctrl…load Diver 点选translateX
选择box…load Driven…选择rotateZ…
选择rotatePivotX..Y..Z…
选择rotatePivotTranslateX..Y..Z..
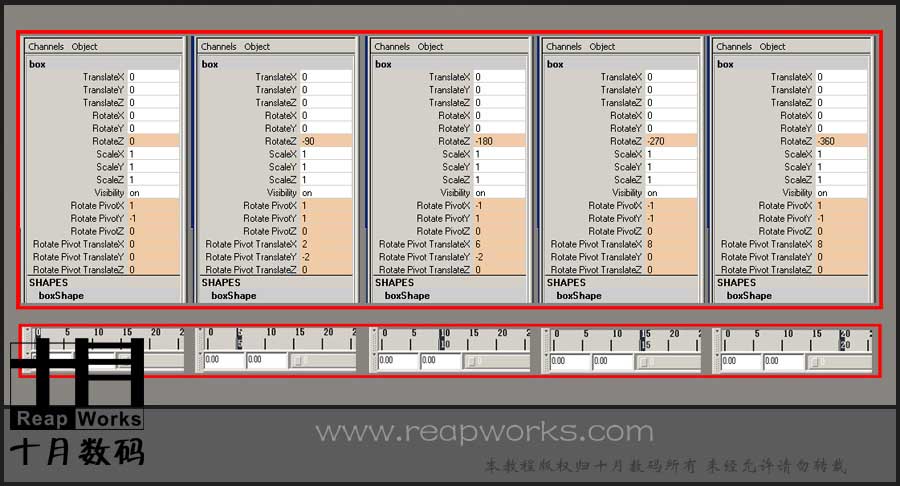
设置时间条到第0贞…
rotateZ=0
rotatePivotX=1
rotatePivotY=-1
rotatePivotTranslateX=0
rotatePivotTranslateY=0
key…
设置时间条到第5贞…
rotateZ=-90
rotatePivotX=1
rotatePivotY=1
rotatePivotTranslateX=2
rotatePivotTranslateY=-2
key…
设置时间条到第10贞…
rotateZ=-180
rotatePivotX=-1
rotatePivotY=1
rotatePivotTranslateX=6
rotatePivotTranslateY=-2
key…
设置时间条到第15贞…
rotateZ=-270
rotatePivotX=-1
rotatePivotY=-1
rotatePivotTranslateX=8
rotatePivotTranslateY=0
key…
设置时间条到第20贞…
rotateZ=-360
rotatePivotX=1
rotatePivotY=-1
rotatePivotTranslateX=8
rotatePivotTranslateY=0
key…
设置 box.rotateZ…的动画曲线的前后循环方式为…cycle with offset…
设置 box,rotatePivotTranslateX…的动画曲线的前后循环方式为…cycle with offset…
设置rotatePivotX…的动画曲线的前后循环方式为…cycle…
设置rotatePivotY…的动画曲线的前后循环方式为…cycle…
设置 box,rotatePivotTranslateY…的动画曲线的前后循环方式为…cycle…
选择rotatePivotX…Y…Z…
rotatePivotTranslateX…Y…Z…
按选graph edit-àtangents-àstepped 命令… 如图5、图6。

(图5 点击上图浏览清晰大图)

(图6 点击上图浏览清晰大图)
OK!…现在我们沿X轴方向移动ctrl…..盒子滚动起来啦~~

|