|
关注我的粉丝宝宝们应该知道,我在今年的 2 月份换了工作到了现在的公司做车载地图的交互设计。虽都是交互设计,都是以 「人」、「场景」「任务」三要素展开,但由于产品形态不同,使用场景不同,实际执行上的跨度算蛮大的。
至今已 9 个月了,9 个月中,我负责了 3 个车型的车载地图设计,也参与了目前公司从需求-设计-开发-落地-发版交付的全流程。所以从项目经验积累、问题收集、时间维度上都适合在这个节点进行一次复盘总结!(因为车载的周期和其他C端产品周期相比会长许多,所以才过了这么久复盘)。
👉仅个人自己的观点,自行判断~
要知道设计很多原则几乎是相通的,只是出于不同业务机场景有不同测重,所以我在总结时会去找到 核心的归因,因为一切不同均出于该「核心点📌」。
显而易见,车载和C 端 APP的一个明显的差异就是「使用场景」,C端使用场景较宽泛,用户可能在家、在地铁、在公司、坐着、走着…..但车载核心场景就是「在开车」,驾驶的这个场景势必最终都会引导到一个最最最核心的点:安全第一!
因为驾驶中,司机无法在屏幕上持续专注 3s 以上,所以基于「安全性」和「无法长时间看屏幕」这两点最基础原因会对后面交互设计产生本质影响。
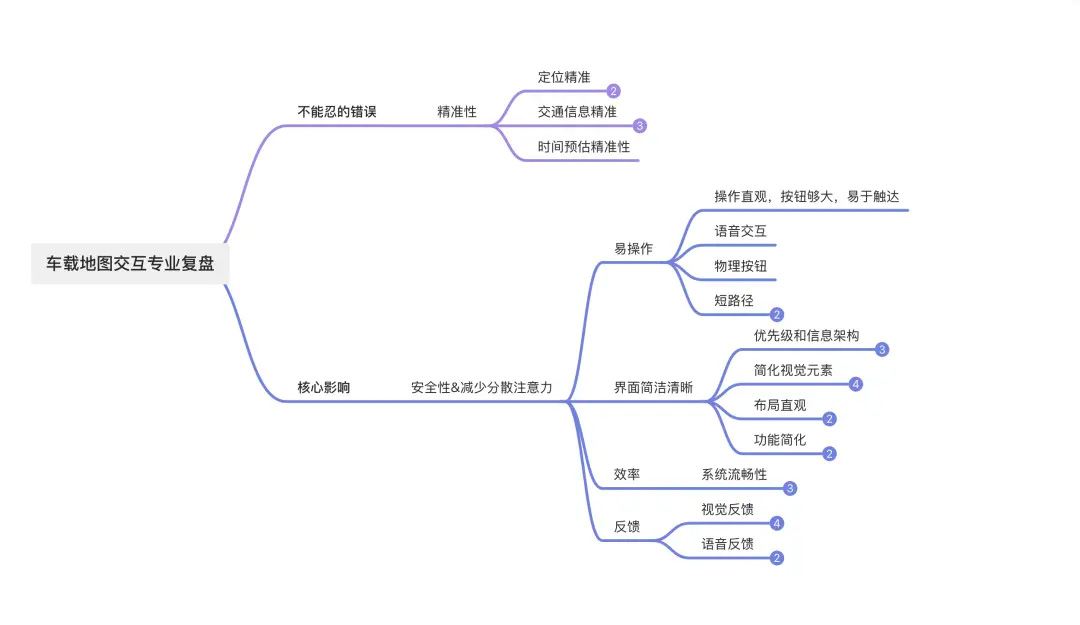
📍总览

🌟 核心体验
作为地图导航软件,核心肯定是「精准性」。试想一个地图导航软件无法做到定位、导航精准、带错路……等等,就算其他体验做的再好都是无用功。
当然这个是产品的基本原则,更多是技术主导。交互设计师只是在这个核心 ok 的基础上去润色!
其次是整个 软件的响应速度,这个是通用的,我们日常用其他 APP 也都是希望能够顺畅使用,但是 对于车载地图而言这个顺畅性的要求会提高更多!
驾驶中,因为车是以一定的速度在运动,若系统的响应速度、数据更新的速度跟不上,就非常容易错过一些关键路口等等,所以「定位」「流畅性」「数据更新速度」这三个是保证车载地图软件最基本可用的前提要素。

🌟 核心场景差异导致设计重点不同
车载产品和其他 C 端产品设计上最大的不同就是需要考虑 场景差异,车载产品是在「驾驶场景」,不可忽视的就是「安全性」,因为驾驶中,司机需要目视前方,手脚并用,不能够「分散注意力」否则就容易发生危险。
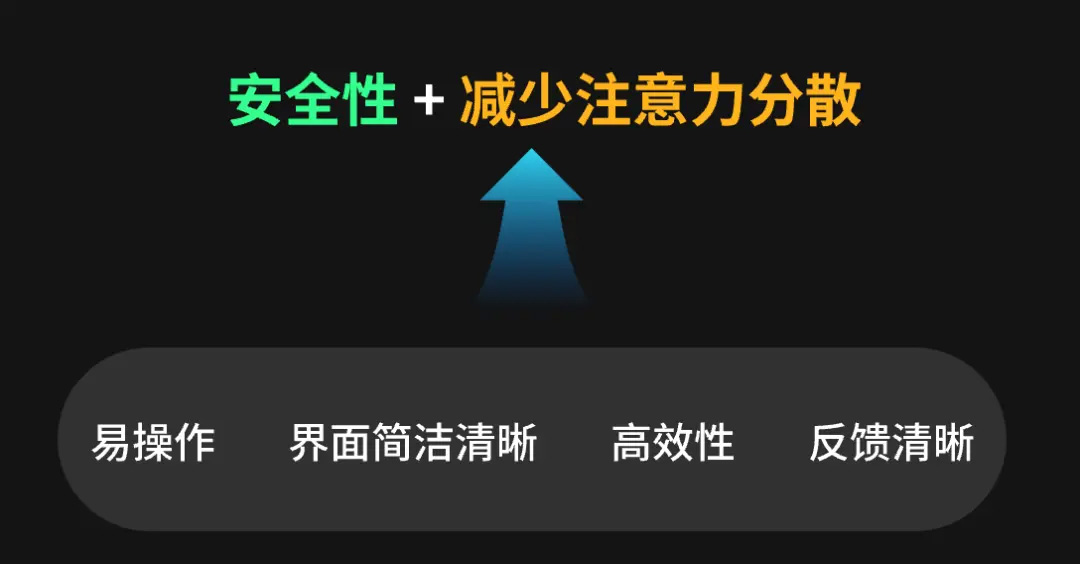
所以基于「安全性」「减少注意力分散」的这两大影响设计核心因素下,交互设计师需要有不同侧重考虑~
我这边总结下来包含:「易操作性」、「界面简洁清晰」「高效性」、「反馈」,下面会围绕这 4 点展开阐述,但是他们都是服务于「安全性」+「减少注意力分散」这个核心目标!

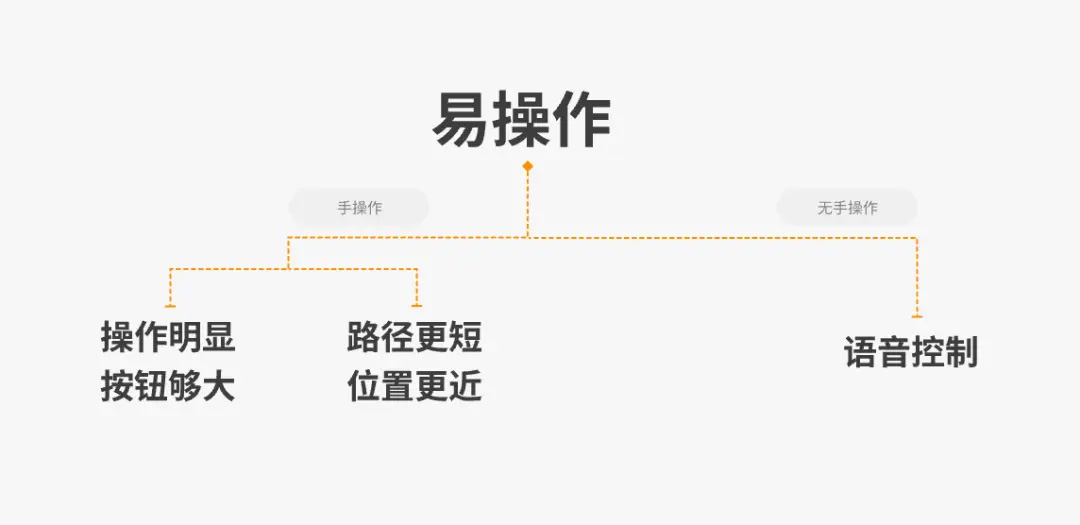
一、易操作性
在驾驶场景中的主要任务就是确保安全到达目的地,因此使用导航地图时操作需要 简单直观,以减少驾驶员注意力分散。
如果操作复杂不直观,可能会让驾驶员分心,增加事故发生风险。而易操作性好的设计,能让驾驶员只需要将目光移到屏幕 1-3s 就能进行操作,以确保新手司机、年纪较大的司机都能够很好上手。基于在驾驶过程下对易操作性的考虑需注意:
1. 操作直观,按钮够大
这个直观最直接的做法就是要「减少按钮个数」,特别是要避免多个按钮排一起的情况,即使有多个按钮,也要控制在 4 个内。因为按钮越多,选择越多,所需时间就越多,试想 4 个按钮 和 1 个主按钮,哪个操作快?
按钮大小尽量大些,主按钮肯定要比其他的辅助的按钮要大。一来是为了凸显按钮让用户一眼就看到,二来是驾驶中是会轻微的晃动的,无法做到完全精确的点击,并且如果太小容易出现误触的情况。
这点可以在 CarPlay 可以非常明显的感受到,他们的页面内容少,且按钮够大,甚至大到让你感到“这也太大了吧~”但是在驾驶中却 更容易看且看清楚且容易点!

物理按钮的在驾驶体验是非常好的,因为具备天然的「触觉反馈」,很多时候都可以盲操。
比如音量旋转按钮,我只要摸到按钮位置直接旋转就行,视线完全可以一直保持在前方,不会影响驾驶安全。但因为触摸屏技术发展以及当前人们的审美都倾向于简洁,无按钮会给人显得更加先进的错觉,从而更加吸引消费者。
即使触摸屏和数字界面流行,但在驾驶安全和操作直观性上,物理按钮的优势不可替代,这也就是为什么很多豪车都还是会保留物理按钮。无论保留与否,都是围绕易操作 性去考量设计的。
2. 语音交互
上面说到的物理按钮和车机屏幕虚拟按钮的差异点,随着 AI 语音的发展,这个可以充分由「语音交互来」实现,语音技术的接入完全 实现了驾驶员在保持双手控制方向盘和双眼注视前方的同时操作车载系统,从而减少驾驶过程中的分心和操控性风险。
还能直接输入「多任务指令,完成多任务处理」并且「语音交互不受空间限制」。因为语音交互可以拉开距离完成操作,这些都极大的提高的「操作效率」
如:到最近最便宜的加油站 最近+最便宜+加油站,若是驾驶员操作需要经历:找加油站-搜索-筛选,而语音只需要说:“导航到最近最便宜的加油站”。
先前在语音交互设计时,着重设计指令,强调设计简单直接的触发指令。但现在大模型语言技术的进步,在「语意理解」能力上的极大进步,对用户输入的语音指令而言的限制减少,用户能够更加自然,以更加日常化的话术与之对话。所以在输入指令这块在技术的加持下,让体验得到质的飞跃。但整体还需注意:
①反馈:在接收指令时需要有明确的倾听状态,让用户快速知道当前车机正在接收中;其次是接收完处理的输出的反馈要简洁,「直接说重点」。
②容错性和指导:当语音指令不清晰或系统无法理解时,系统应该提供指导、建议,而不是简单的提示显示错误。
③个性化:系统可以适应用户偏好和需求,例:记住用户常去目的地、设置等等。
3. 短路径
短路径一个是我们 「操作路径要短」,「能直达就直达」,「能用 2 步就不用 3 步」,能在当前页面解决就不用二级页面,「能不跳转就不跳转」。其核心就是「简化用户从开始到完成一个任务所需的步骤」,所以要达成该效果:
①首先需要我们「明确核心功能」,并将核心功能凸显放大。
②其次是优化流程,「系统能帮忙做的就自动默认做了」,来减少用户决策的数量。
③「利用模态窗口和浮层代替全屏页面」,对于一些操作,使用浮层可以减少用户导航的步骤,「直接在当前页面完成操作」。

④「预测用户行为,减少操作」,这个和第②点类似,就是通过系统智能化来帮助用户快捷完成。
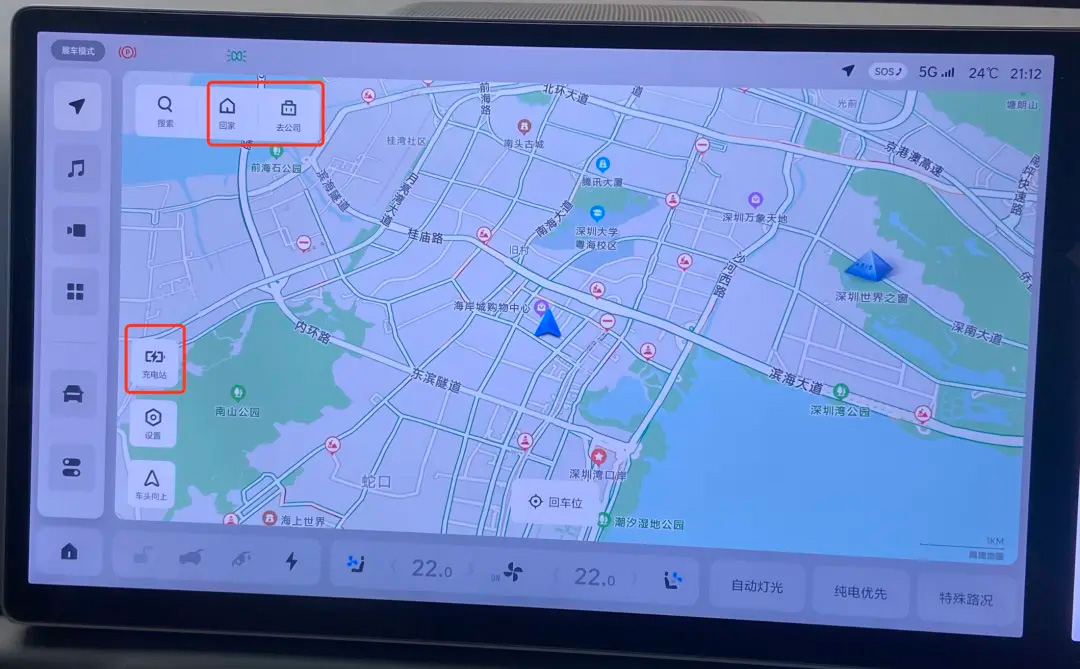
⑤「快捷功能」将用户常用的功能提取出来,便于用户一键触达,如:回家、去公司、充电站这样的功能,用户只需一次点击即可快速发起导航~

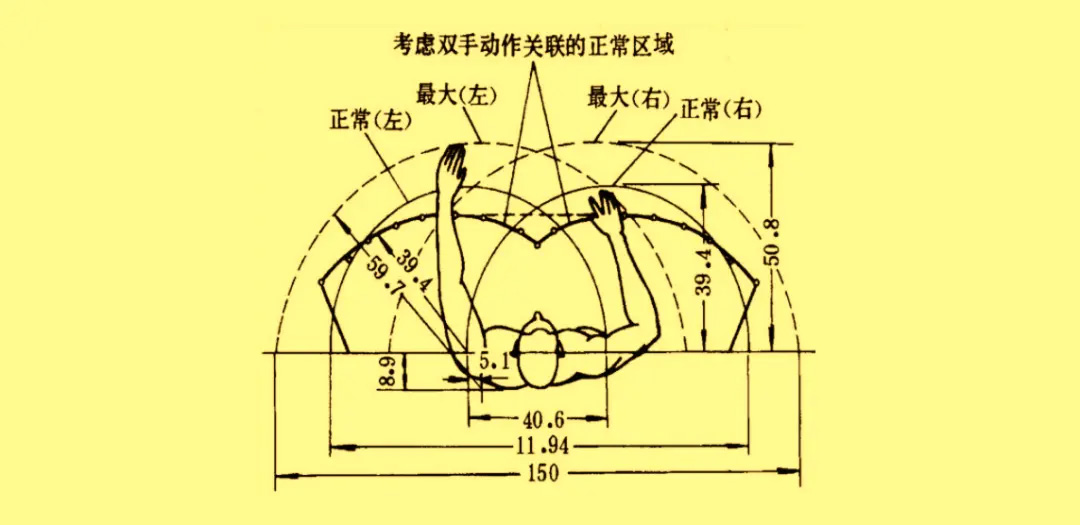
另外一个短路径是在实际驾驶室伸手和车机屏幕操作的距离,我们的操作项需要离用户更近,因为受于人机工学的影响,我们会发现,车载的很多应用所有的 「按钮都是倾向于放左边」,主要目的就是「离驾驶员近」,更接近驾驶员自然手臂伸展范围~


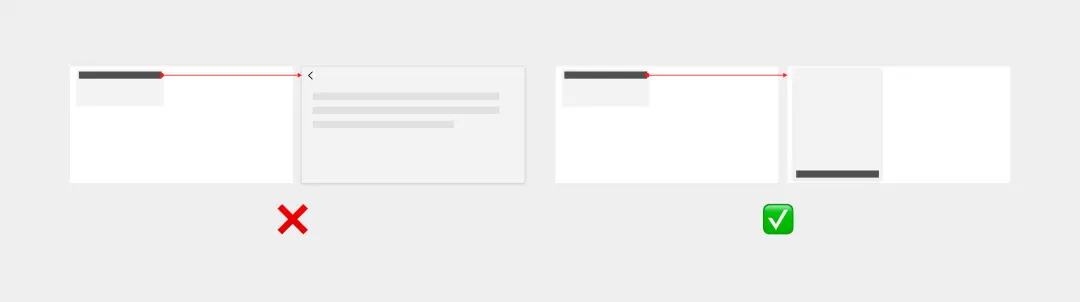
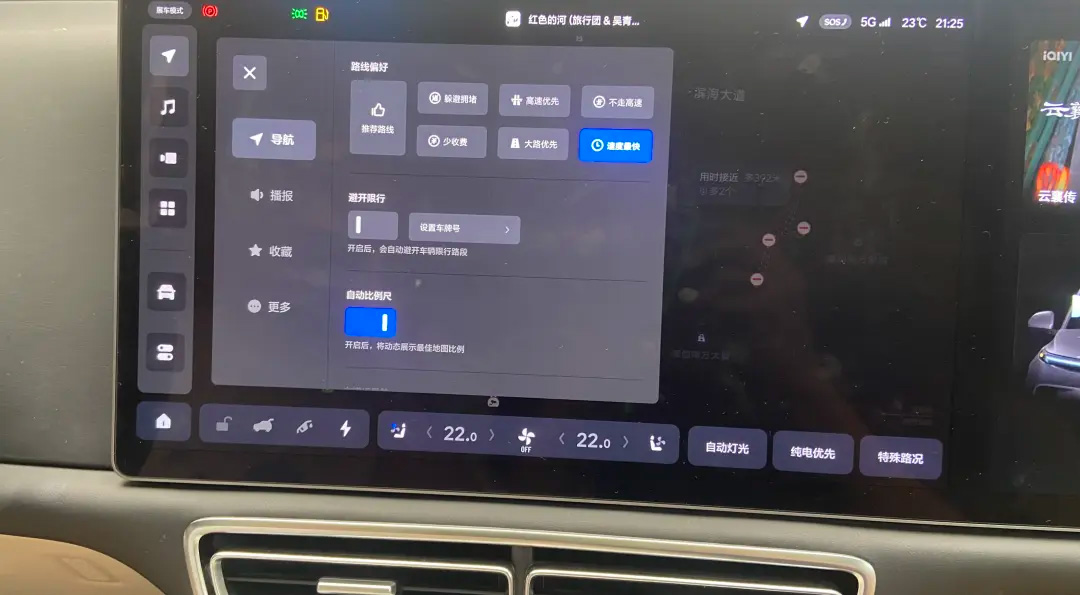
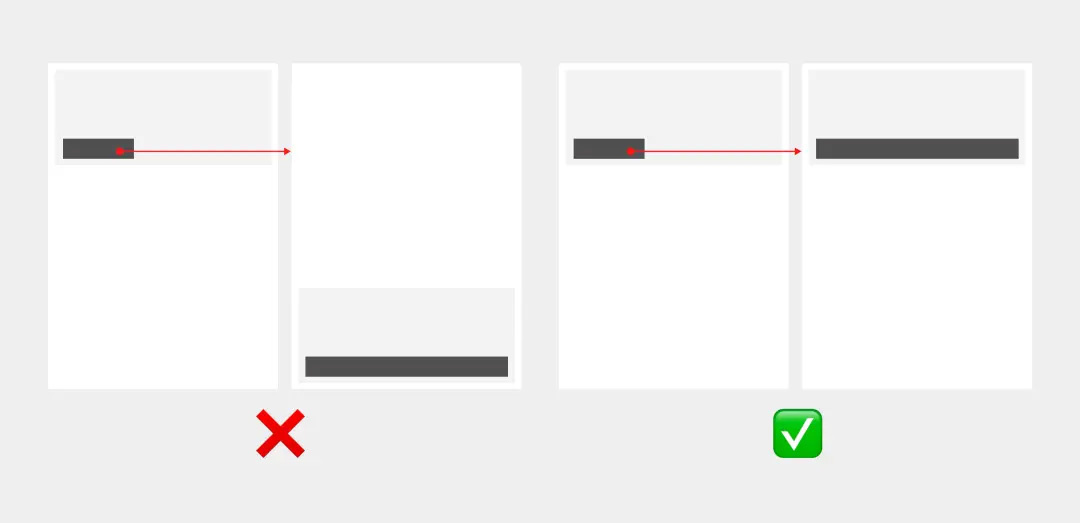
还有一点是我们在一个连续的操作中,我们的「面板位置要固定在一个位置」绝对不可以一级页面在上面触发,然后到了二级页面板在下面,这种位置的偏移不光需要用户手臂上下、左右的来回摆动,并且给到驾驶员的感知就会觉得整体很散乱,降低整体体验!
所以我们在画页面的时候就需要对页面空间上进行区分固定,只有在一个统一的区分下,最后整体才会更加统一!

所以在易操作上,我主要归纳为以上 3 点,其实只要我们在撸稿的时多考虑,最终的设计稿的设计合理性就会更强,整体的逻辑会更严谨。

二、界面简洁清晰
界面简洁清晰是个设计师都知道,特别是车载地图这个要求会更高,因为简洁清晰的界面能够 提高信息获取效率,便于驾驶员更快更准的看清信息。在车载上,如果想要尽可能做到界面简洁清晰需要重点关注:
·信息颗粒少且层次清楚;
·简化视觉元素;
·布局统一,信息集中;
·功能排序。
1. 信息颗粒少且层次清楚
这个环节就是要充分去了解用户需求,日常工作中,可以多看看用户调研的结果,从实际用户访谈中了解哪些信息对他们是重要的,并且也需要判断「这些信息是否所属当前场景?」,问自己每个信息颗粒是否对用户理解和使用产品至关重要?
如若不是,就可以在心里打个❓,看看是否可以考虑移除~还有就是避免「重复信息」的展示。
在减少信息颗粒后,就需要对信息进行分类,同类的信息一定要展示在一起,如导航中的:车道线、诱导、距离时间、路口放大图、车速这些都是给驾驶员指引的信息,所以在实际界面设计时需要将这些信息集中在一块区域,方便驾驶员看一眼就能一起看到信息。
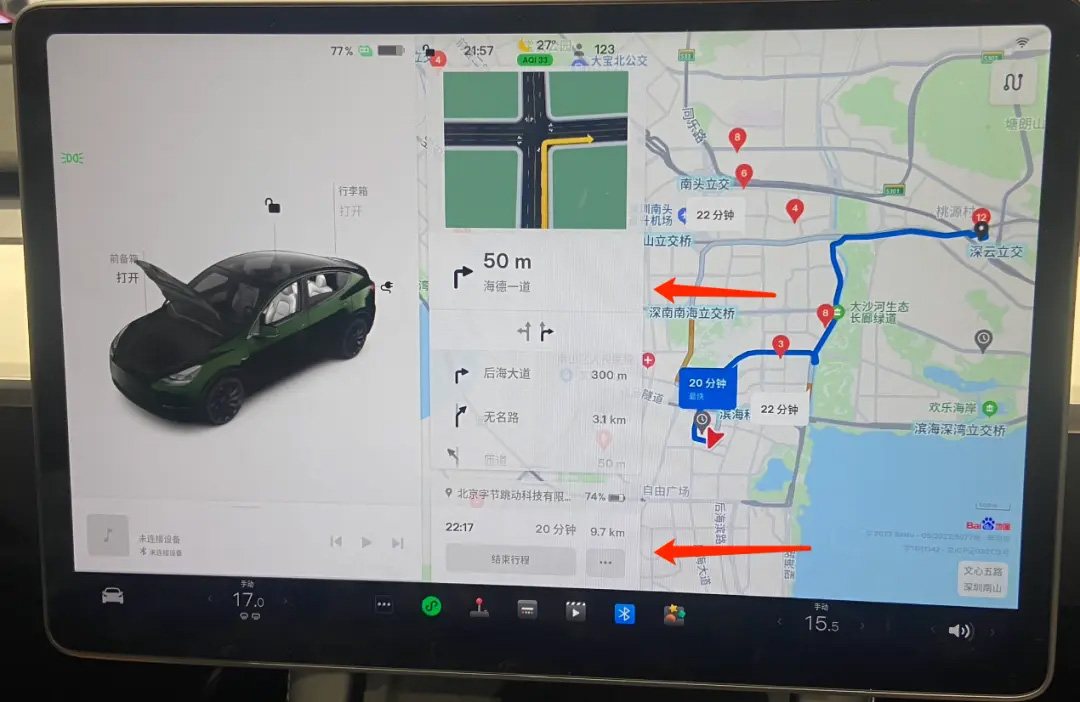
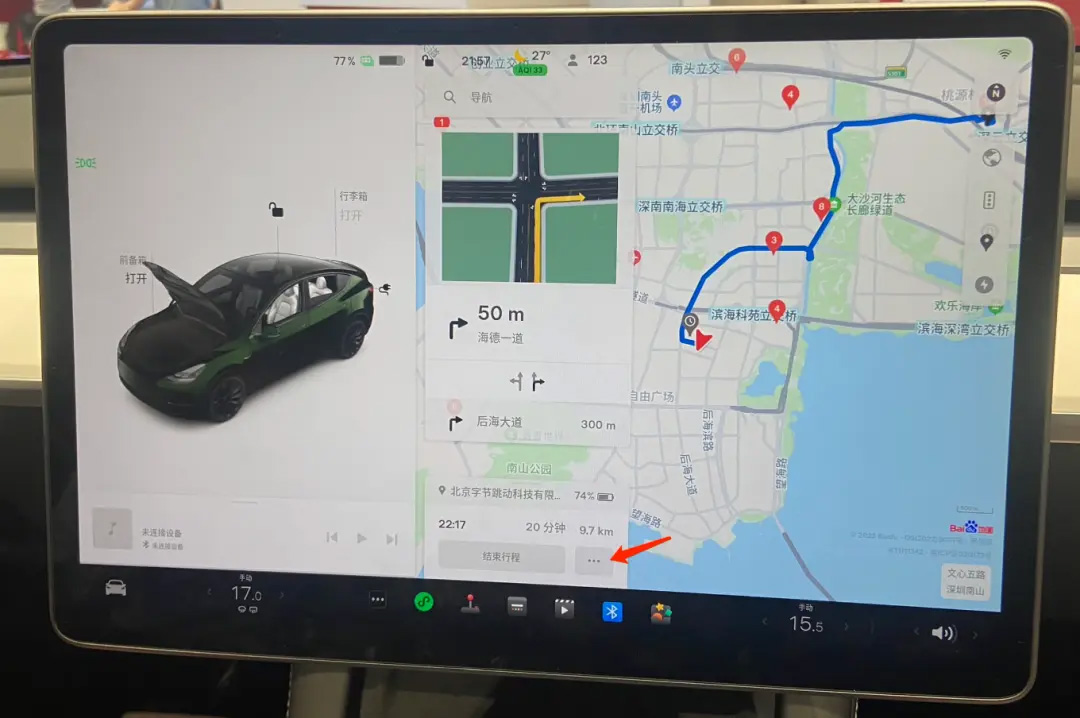
如下图是特斯拉,将导航信息中的路口图、路段诱导、车道线、路线详情这些指引类的信息收纳在上面卡片,而时间及剩余公里这类不需要一直关注的信息则收纳在下面的卡片。从「信息重要度」及「看信息的频率」上很好的将信息区分开!也没有出现许多信息全部扎堆融在一块的情况。

在信息层次上,看上面卡片的顺序及区域大小就可以很清楚了,路口大图 >下一个路口诱导信息 > 车道线 > 路线详情,这样的层次划分给人的感觉就很舒服。
2. 简化视觉元素
这块主要是UI,具体什么风格我不阐述。但是在影响信息获取上需要注意「避免过多颜色的使用」因为多种颜色非常容易转移我们的视线焦点,形成视觉干扰,所以在颜色的使用上不能超过 3 种颜色,一般都是按照正常色、辅助色、警示色去做区分,这样可以有效避免颜色的过多导致视觉干扰。
还有就是在导航场景下 视觉装饰不要过渡,但不绝对,如静态时看的页面,如:设置、娱乐等其他页面可以做更加有氛围感,这样也能体现整体车载系统的UI格调。
还有就是字体,字体不仅关系到美观性,更重要的是影响「可读性」。
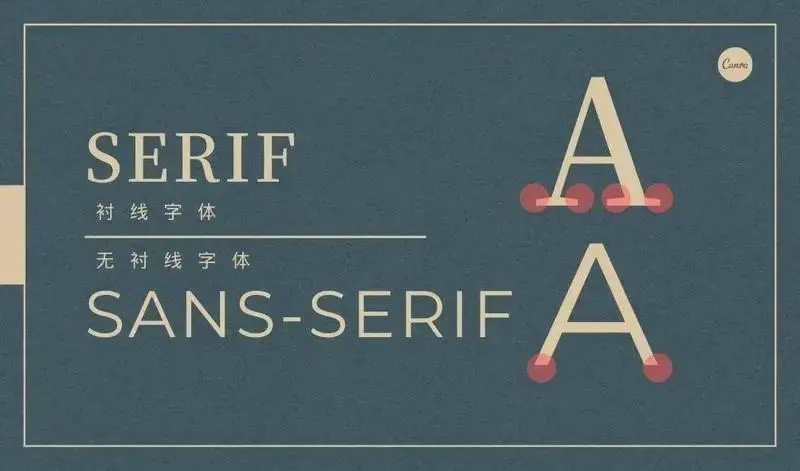
①所以在字体选择上需要选择更加易于识别的「无衬线」字体,无衬线字体通常比衬线字体更容易在屏幕上阅读。

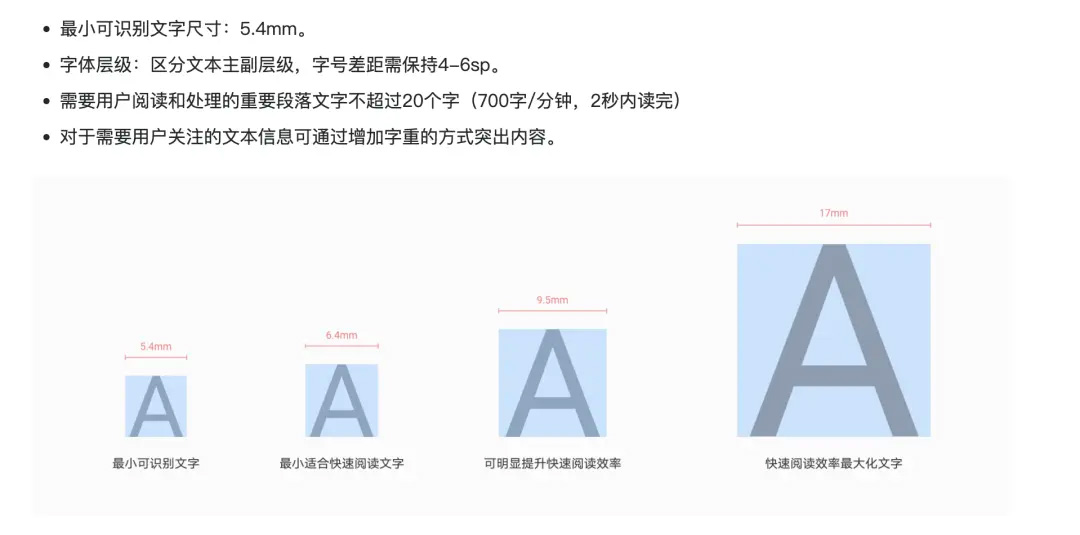
②字体大小,因为不同车机的尺寸和分辨率不同,还有驾驶员与屏幕间的距离也不同,所以实际做的时候最好是「上车亲自体验」,根据感受进行调整。
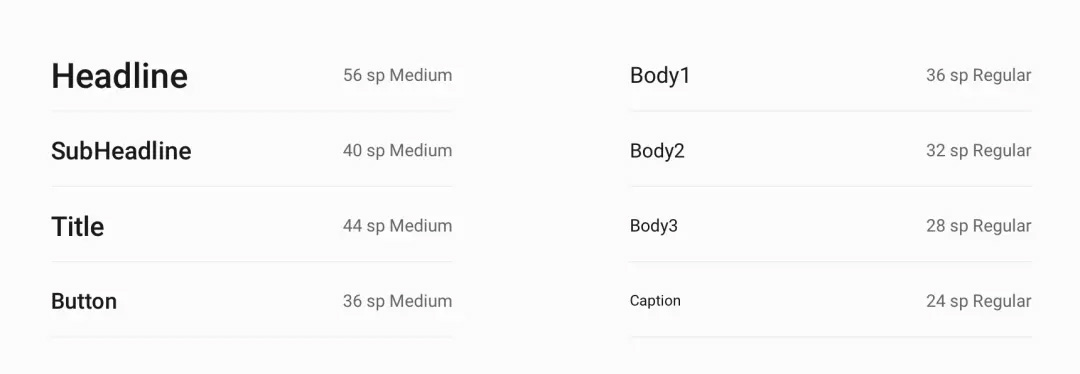
其他厂商的字体上也出了一些规范,平时也可以参考:

③字体粗细,通常中等的粗体在多种光照条件下具有较好的可读性,避免使用过细的字体,因为细的字体在阳光下会看不见~

④字体间距,在某研究机构研究下,发现小字体大间距和大字体小间距这样的设定,字体更容易阅读~

最后是 对比度,这个在实际测试中经常被提及,因为对比弱而对用户产生误解。
如:灰色按钮的灰色的的控制如何避免让人误以为是不可点击、icon的开启/关闭状态、常规路段和支持人机共驾路段的蚯蚓线颜色差异等等,这些对比度没拉开,就需要用户去仔细辨认,而在驾驶中,这种仔细辨认是非常影响驾驶安全的。
3. 布局直观
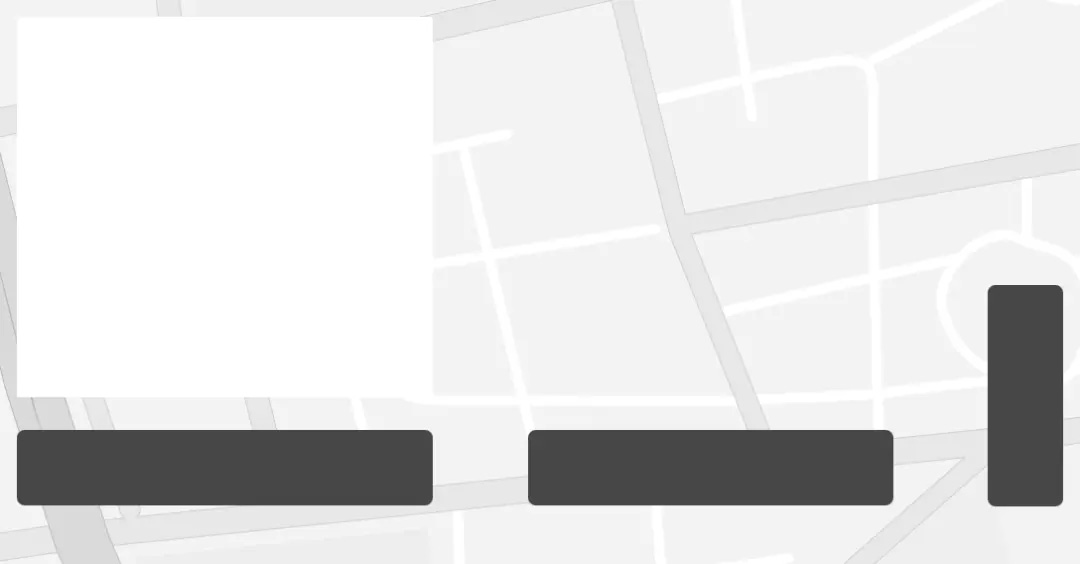
布局上,大框架的布局主要就需要对功能模块区域进行划分,并将这个划分后的布局始终贯彻,保证布局的统一性。目前横屏的车机一般信息都展示在左侧,右侧展示地图底图路线信息,将操作都集中在左侧,避免右半部分交互~


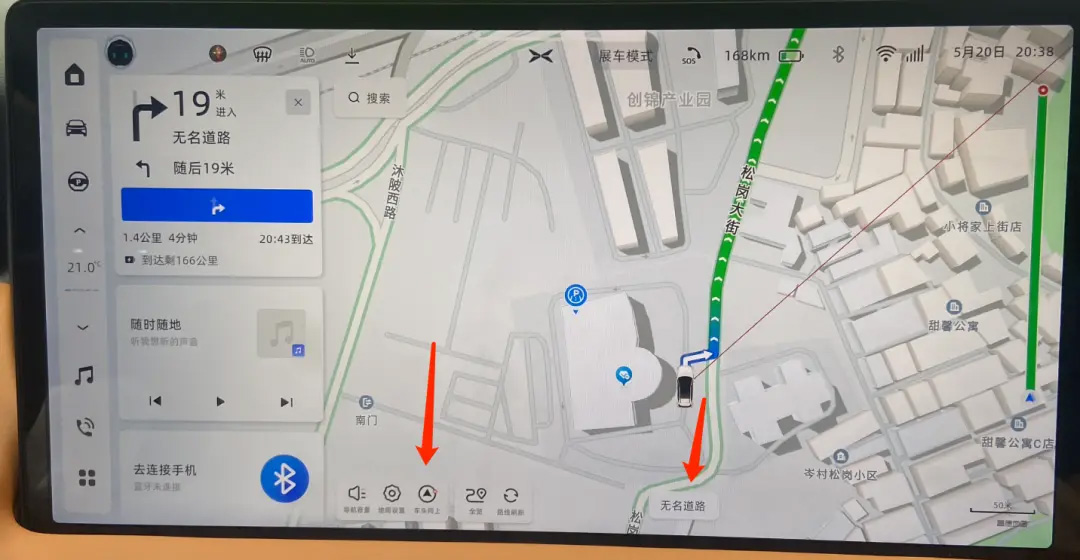
而操作区域会将重要且常用的快捷操作放在左下角(ps:该处要很注意,不可以放的太下面,因为车载机是嵌在车上的,放太下面实际点击的时候不好点),不常用的放在右侧,如:刷新、反馈、放大缩小按钮等。


而卡片的布局就是要准寻「对齐统一」「操作区统一」的两个原则就行,一般在卡片中,操作的按钮都会固定在卡片底部,卡片上部的信息都会根据信息类型 通过间距的不同区分成不同小块。
4. 功能简化
功能简化需要和产品保持密切沟通,因为地图产品在不断的迭代中,内容会越来越多,所以做的时候需要对一些低频使用、场景较少的功能针对性的进行删减,为产品瘦身。
但这个步骤通常需要经历漫长的流程,因为需要数据和研究数据的验证。如果一时间无法将这些功能删除,设计上我们可以将这些低频使用的功能打包在一个合集入口中,「功能收纳」用户如果想要用可以到一个统一的地方寻找,这样做能够更好的保证我们界面的简洁性,也不影响用户高频功能的使用~

所以在界面清晰简洁上,设计原则高度一致,需要交互设计不断的去推敲不同信息在相应场景上的优先级,通过排版布局等手段将这些优先级,重要度差异体现在页面上~

三、高效
这边的高效不讨论设计上,设计上只要遵循上面说的几点,一般都会符合高效的诉求。本次这个高效主要是在系统流畅性上设计师在走查时需要更加关注,从而推动开发修改代码,提高整体流畅性性能。
因为这个流畅性贯穿整个车载地图的全流程,一旦流畅性差,几乎白干一场,影响巨大。所以我们在走查的时候需要关注:
①响应速度:响应速度可以体现在手和屏幕互动的每个环节,如果有明显让你感受到卡顿,那就必须要在项目内部提出,让开发测试同学查找原因,修改代码。
②数据更新:车载地图中数据更新如果不准确,就会导致导航指引信息延迟,这个在真实的使用场景中是不可以忍受的,路线、红绿灯、施工路段、违章拍摄、限速等等,这些数据都需集成实时信息,以便驾驶员能够及时获得最新道路情况。这个通常是需要和交通信息管理的公共部门合作的~
③路线的灵活规划:在实际驾驶中,路况信息是时刻变化的,经常开着开着前方出现事故造成堵车,这时候就需要智能化路线规划,引导用户变更其他更加快捷的路线,可以提供「一键重新规划路线」等功能入口,并且除了在界面上反馈,在 语音播报上也可以提示用户进行路线变更~
还有一个必现的场景就是驾驶员开错路了,在这种情况下如果车机能够越快响应到走错路而立即生成新的路线体验,那给人的体验将会嘎嘎提升~这点也是在用户调研时被提及最多次的。
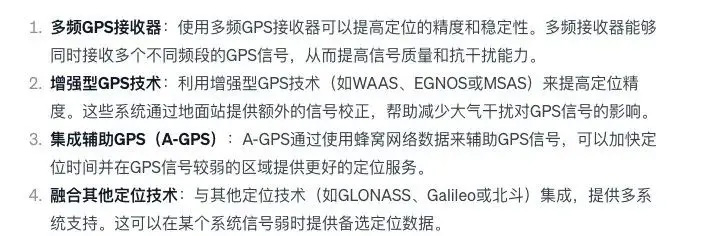
但是这个涉及到:导航系统的响应速度、GPS信号处理技术,只有在这两个方面能提升才能支持界面的上的反馈转变。

四、反馈
反馈很重要!是人机交互中的不可缺少的中间态。在车载上,目前可以区分为「视觉反馈」和「播报反馈」。好的反馈机制能够大幅增加使用的整体流畅感。
1. 视觉反馈要更加直观高效
视觉反馈中,我们常见的有 toast、气泡、弹窗、动画、遮罩颜色……在不同的场景下我们会选用不同的反馈形式,但是这些反馈需要满足一个目标,就是要「直观」,直观的反馈会更自然,获取反馈的效率会更高。

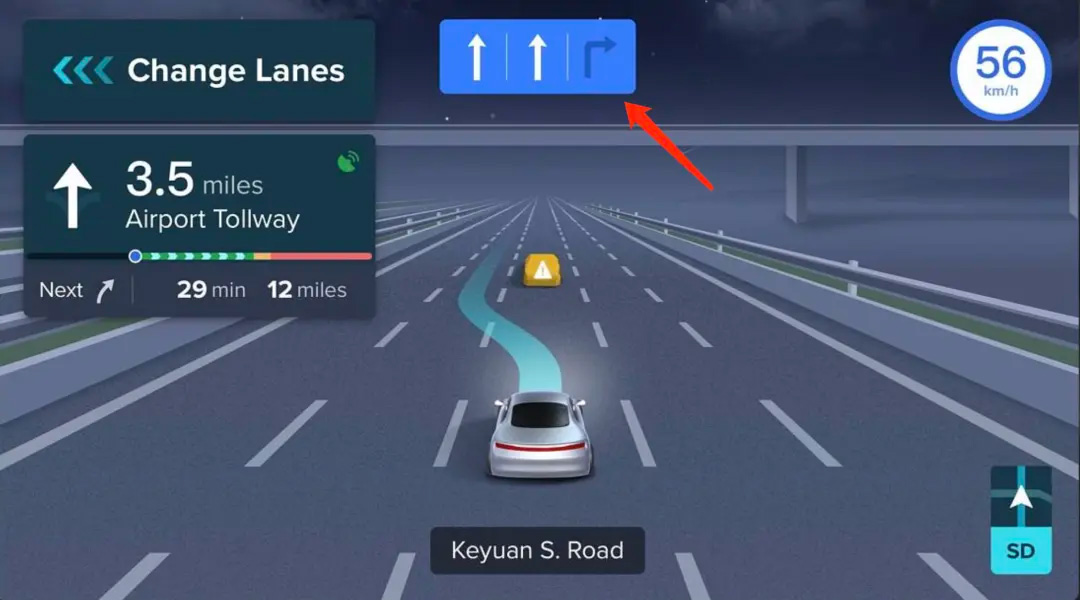
如上图,地图直接在地图上将要走的车道直接渲染成绿色的路面,色块上直接显示着自己车的汽车模型,相较于下图这样顶部展示车道线而言,映射关系更精确,直观~ 几乎可以不用思考,无脑跟着色块走就行。

并且在此基础上,还可以将更多的路况信息与之结合,如:限速,超速等提示都能够通过色块「颜色+语音播报」可以用户及时反馈,非常直观且高效!如果需要更加强调,可以和下图一样增加一个 警示颜色的气泡提示来增加提示感知。

2. 重要提示可提前轻量化展示
驾驶中会面临着复杂的路线,针对重要的路线出入口等信息可以提前在页面上给予用户提示,如下图,会提前在页面上展示前方 2 个入口的方向信息,这样用户在看到后可以提前准备,给用户实现机动操作预留了足够时间,避免匆匆忙忙增加事故风险!

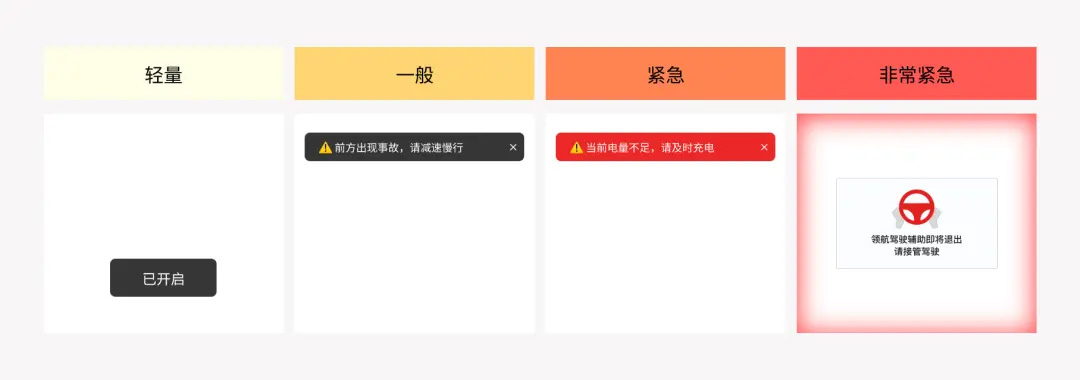
3. 反馈提示需匹配场景紧急程度
驾驶中存在不同场景,不同场景对应的紧急程度也不同,所以在反馈形式及强度上需要做区分。如:
一般的操作的反馈:使用icon状态变化、toast展示;
需征求用户同意:弹窗;
重要但不想打断用户:气泡、toast;
重要且需用户立即响应:大范围警示色+弹窗!

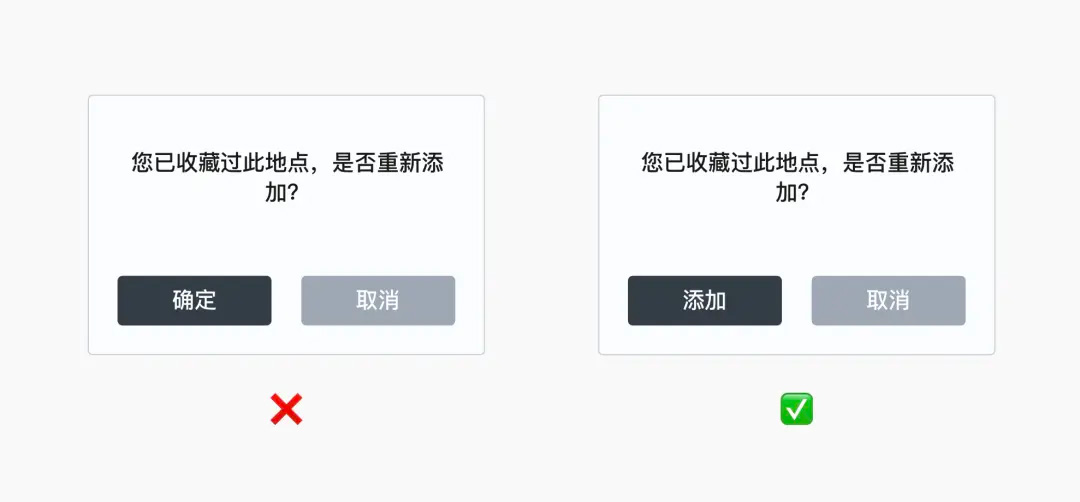
4. 反馈文案明确
最直接的案例就是弹窗上按钮的文案很多都是用 “确定” “取消”,实际上如果能根据不同弹窗的提示和语境给出 指向性更明确的文案 会更好,用户能更快理解~

5. 语音播报反馈要简短
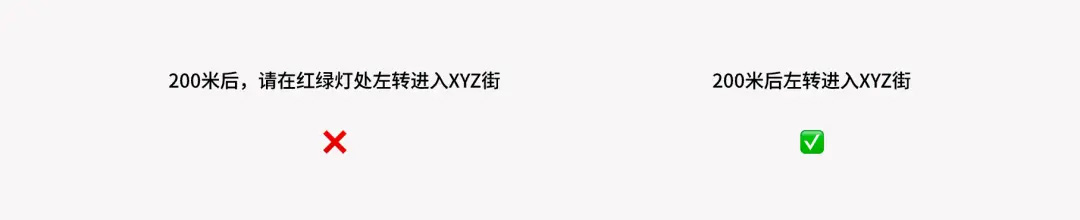
语音播报在驾驶中起着重要的作用,但现实很多语音播报均存在各种情况:播报话术冗长;播报机制不够灵活,只有前一段播完才播下一段;播报类型优先级无定义等情况,所以,实际在做这块时需按照以下原则去设计与走查:
①简化播报内容:精简语音播报播报内容,做到只包含关键信息。

②分段播报:如果信息较长,可以拆分成几个短句播报,每个句子可以适当留间隙,这样如果有新的优先级更高的信息就可在这些间隙中插入。避免等待时间较长才开始播报。
③建立即时打断机制:对不同的播报信息类型进行分级,重要的信息需要即时打断当前播报。如:用户即将错过一个重要的转弯,这时候应该立即打断当前播报,提示用户转弯。
6. 遇上故障需告知原因
有时候系统会故障或者是底图数据接口出现问题,导致导航退出或其他问题,这时候需要明确告知用户无故关闭、闪退的原因,并引导用户应该怎么解决。只有这样用户才遇到这种情况时才不会懵逼~
五、结语
以上车载地图设计复盘,让我意识到想要真正提升用户体验,必须在精确性、实时性和交互等多方面下功夫,我们期待通过更高效的GPS信号处理技术及更灵活的路线调整功能以及更加人性化的交互设计,为用户提供更加安全、便捷、愉悦的驾驶体验~
最后,因为推荐机制的改变,麻烦给我点个「赞」
|