|
前一阵接到产品的需求,大概就是创建计划发布计划的流程。先填写表单,表单里有一些相关字段和一些规则。规则看起来也简单,就是一些数字输入框,所有的数字需大于0,且小于等于5,分数区段不能重复。校验规则,程序会帮忙做判断,我就把错误样式加上,当用户出错时,展示出错原因。

这种设计,我可以10分钟搞定。可是做设计就真的只是考虑布局,考虑组件,考虑异常样式就完了吗?
接下来是我对于本次需求思考复盘的过程。
一、了解业务
了解计划创建的流程,了解设置规则是为了解决什么业务问题。
学校每学期会对老师的课程进行打分。打分分为2种,一种是学生对于老师的评分,一种是教委会对于老师的评分,本次打分是教委会人员对老师打分。
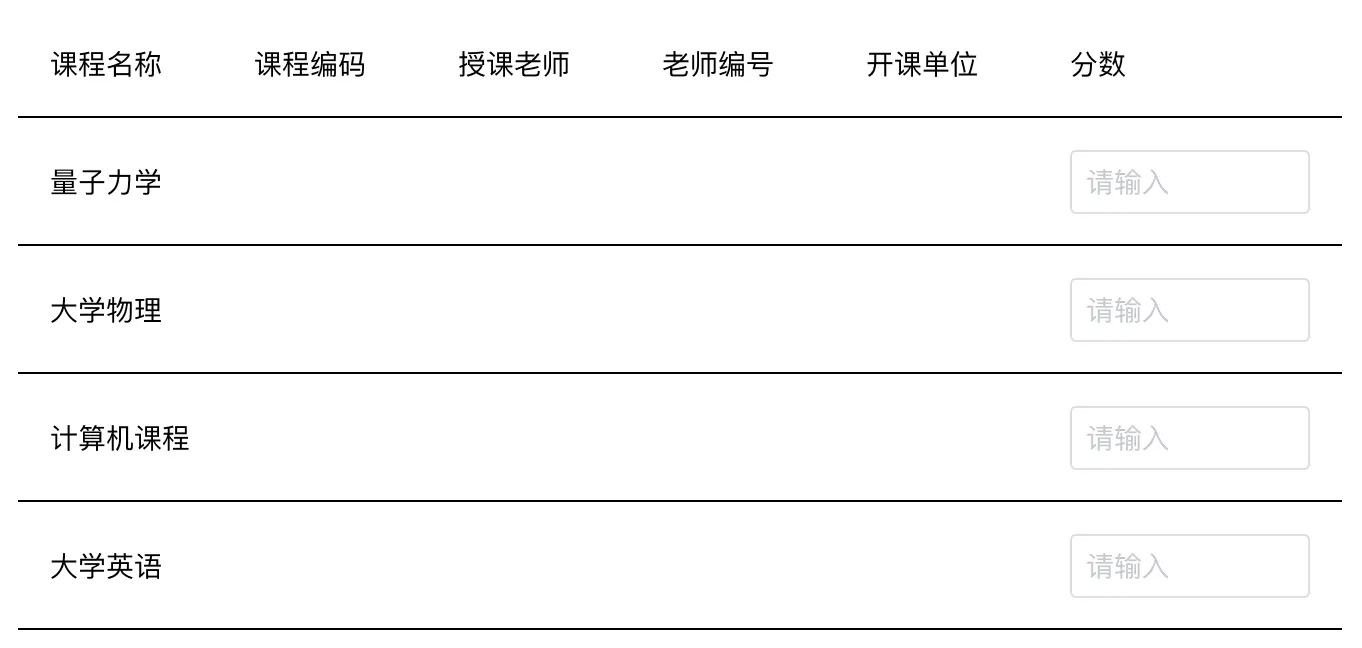
流程是这样的,管理员创建一个打分计划,计划生效后,教委会的人员收到任务。任务里就包含了自己所要打分的课程数据表。教委会人员的任务就是给自己收到的每一门课程进行打分。规则2就限制着教委会人员如何打分。

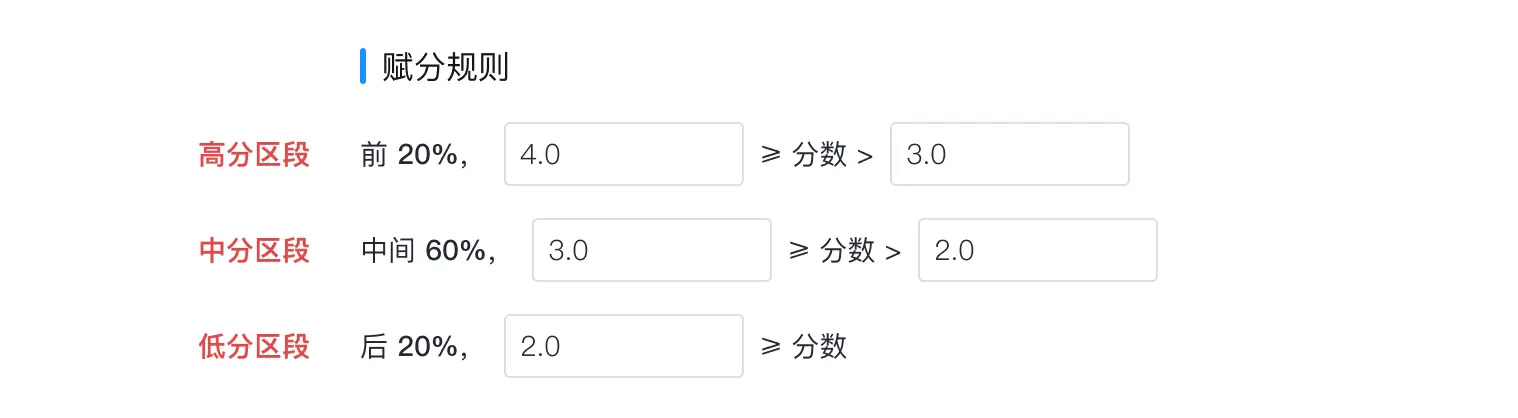
二、关于规则2
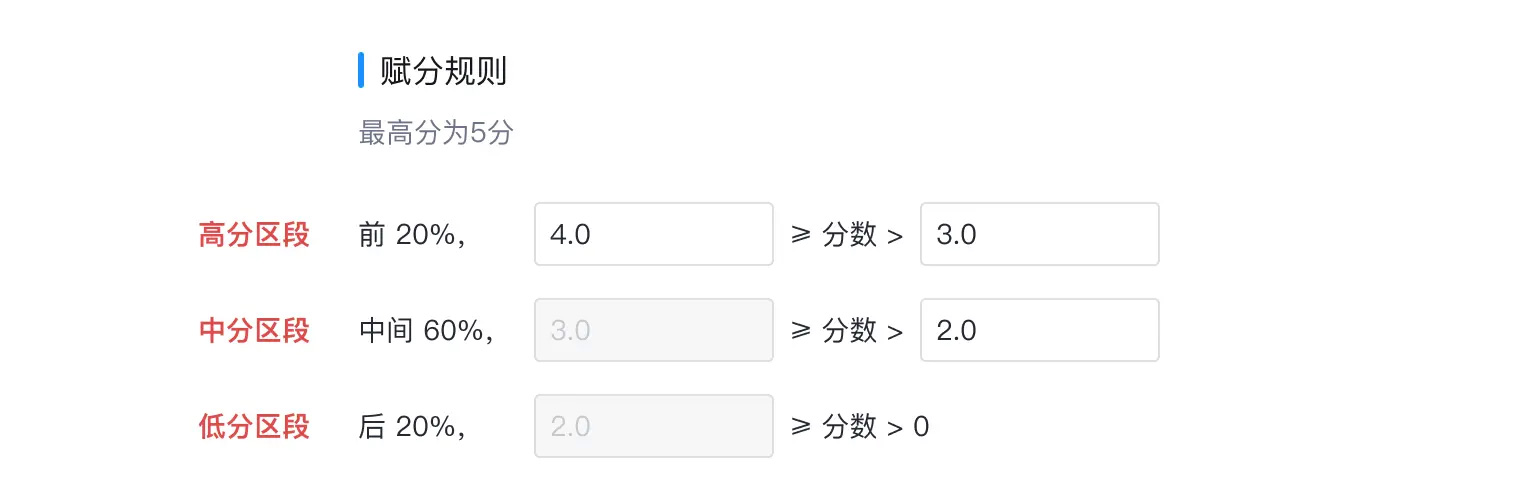
学校希望老师的评价结果更公平客观一些,不能所有都是好的,或者所有都是差的,所以给出了3个的区段限制。比如这一百门课程的得分分为3个区段高、中、低,能得到高分的只能有20%=20门,中等分数的只能有60%=60门,低分的20%=20门。其中高、中、低的具体分值范围就在规则2中进行设置。

因为打分的分数只要在0-5之间就好,0-5之间不希望限制某给分值不能输入,所以高分区段的最低分一定就是中分区段的最高分,其他区段类似。但是从图上我们并没有获取到这条规则的相关信息,对于这种隐藏规则,不提前告知用户,且都允许用户编辑的话,首先用户需输入2次,而且当输入分值不同时,系统就会报错,报错后,用户就需理解我们的规则,按照我们的规则,重新思考该如何填写。这个过程复杂且难用,我都已经能脑补到用户被系统搞到抓狂的样子。
那么我们应该如何改进?
1. 方案一
“既然用户不知道隐藏规则,那我们就直接告诉他,加上一行提示文案吧。”
用户在产品上做的任何操作一定是带着目标的,而与目标无关的东西,总是会被自动过滤掉。仔细想想你还记得微信底部4个图标分别是什么嘛?哪怕你每天都在用它。但你从来不会注意到底部图标,因为这些图标与你的目标无关,就算图标现在被替换成了别的样式,你依然可以快速打开你想要聊天的对话框。
规则设置也是一样,用户在这里的目标就是填写规则,而与规则无关的内容,总是会被忽略掉,尤其是一些很长的文本内容。所以简单的加一句文案提示,不是一个好方案。
2. 方案二
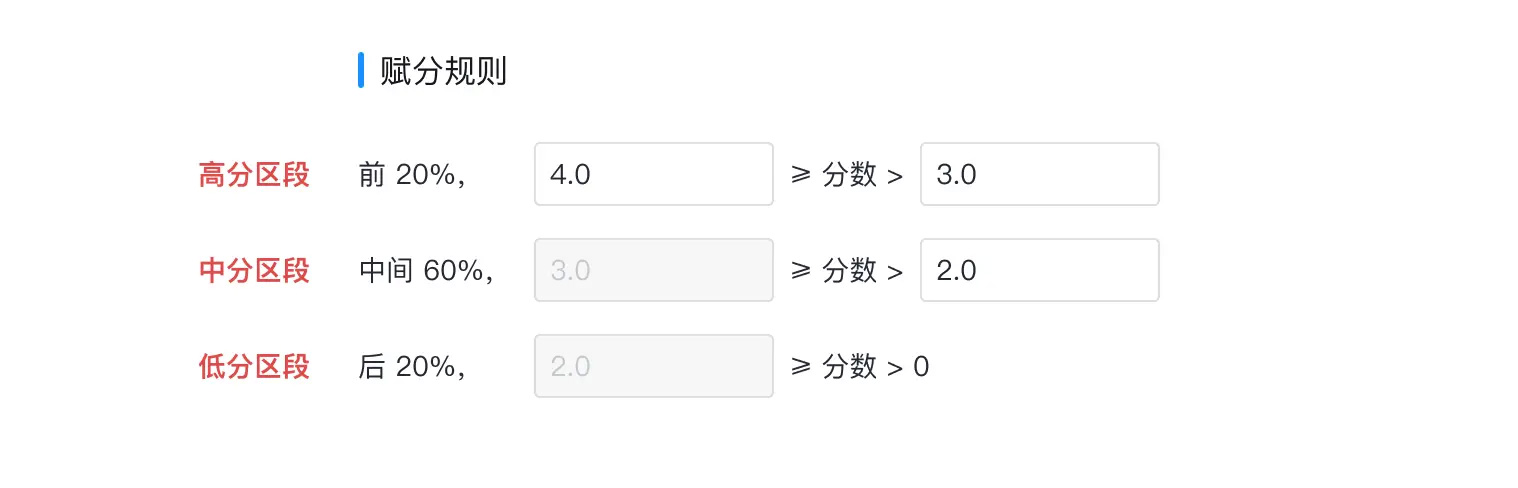
帮用户做决策,禁用无需填写的规则。
系统能帮用户完成的任务,就无须把问题留给用户,所以考虑将中分区段的最高分禁用,仅展示分值,分值自动获取高分区段的最低分,其他区段类似(可思考为什么禁用中分区段的最高分而不是高分区段的最低分🤔)。

现在只需判断:
·所有值不能为0;
·最高分不能大于5;
·每一个区段中,最高分不能小于最低分。
只有第2条规则,用户是无法从页面上知道的,所以也需把这条隐藏的规则提前告知给用户。这里采取的方案是提前展示规则文案,并且当用户输入超出5分时,展示错误提示。由于每一个学校对于最高分值的定义不同,所以需要有一个明确展示规则定义的地方。

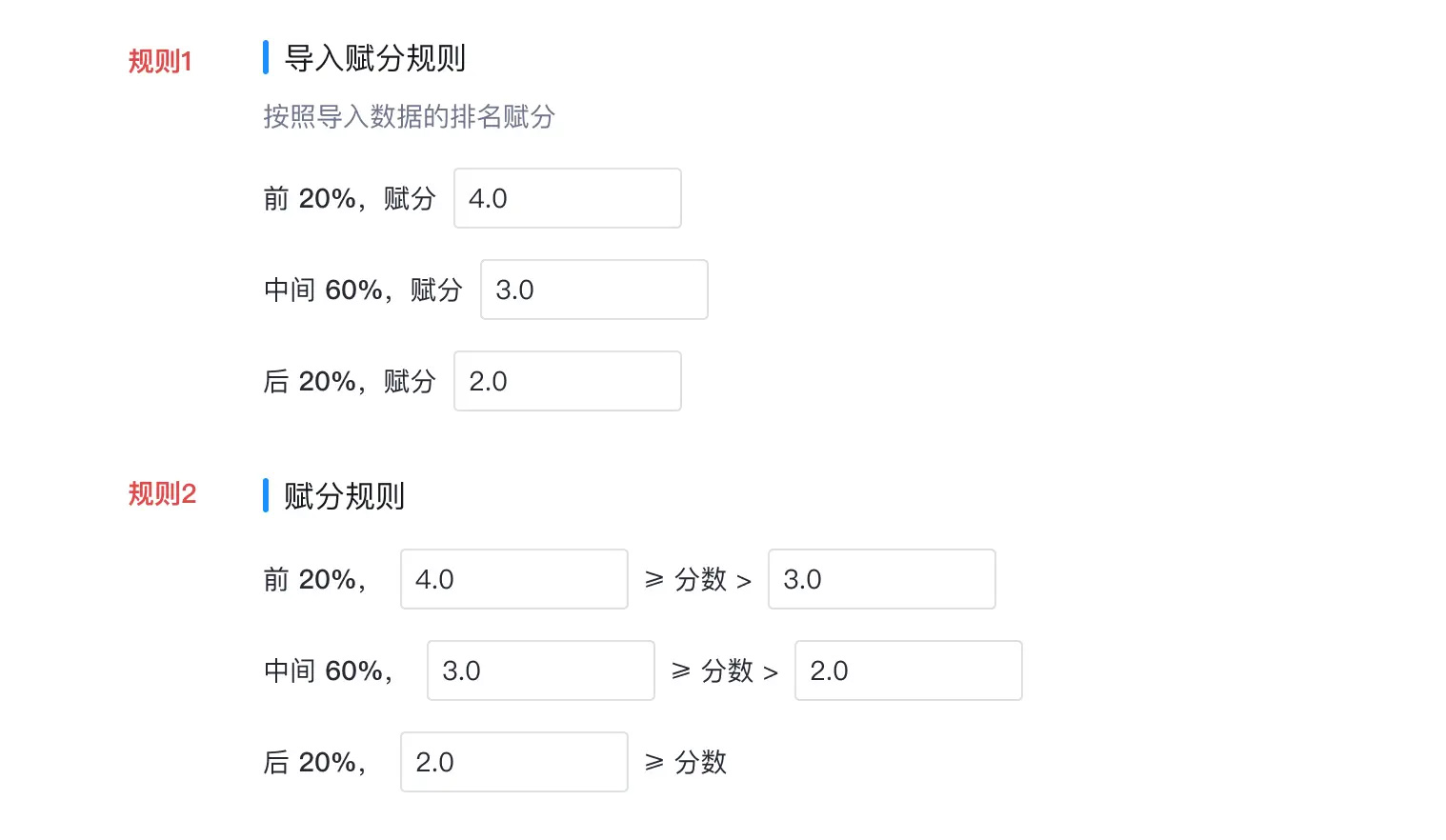
三、关于规则1
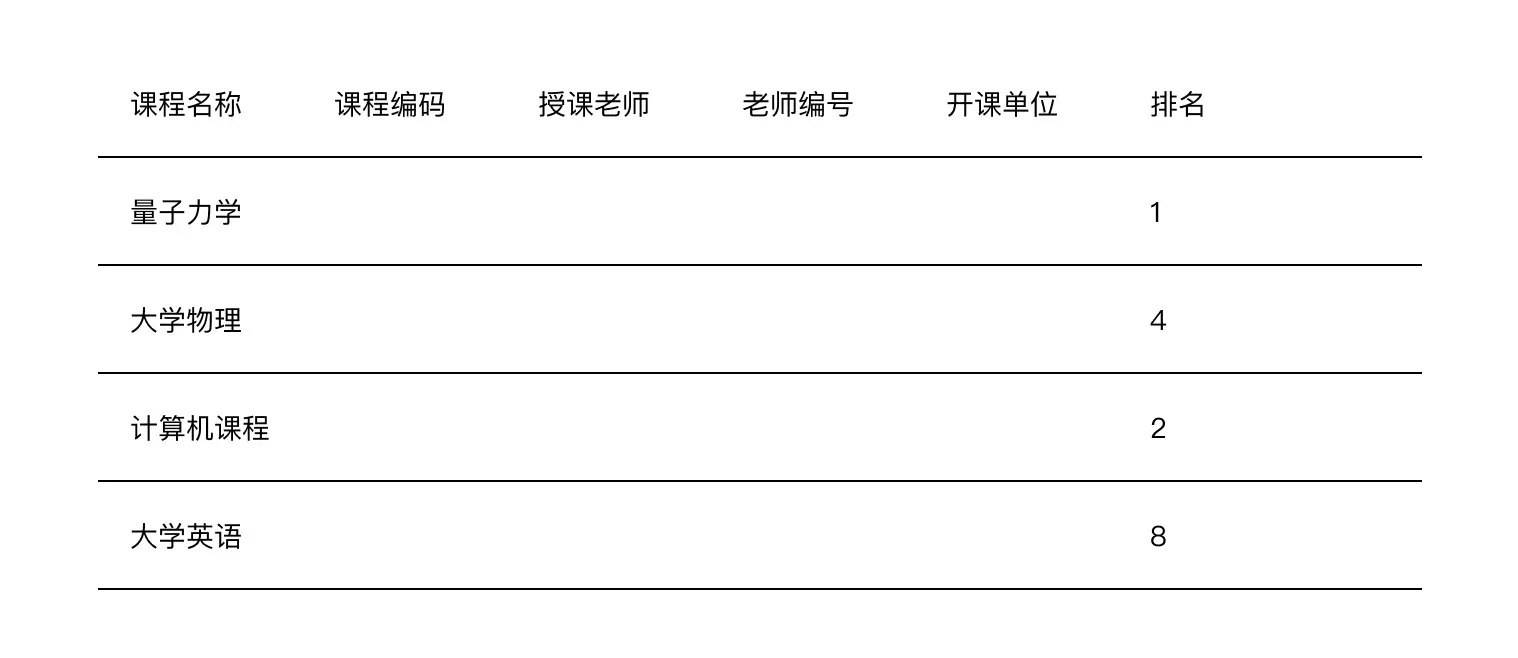
教委会成员完成打分任务有2种方式,第一种在平台内打分。第二种先将课程导出,在excel编辑好后,导入进来。导入数据的分值也需满足高中低区段,所以需对导入的数据做赋分规则设置。
教委会成员将表格内课程数据导出,并且对课程做排名,我们可以根据排名的前后顺序做导入赋分的规则设置,也就是规则1。


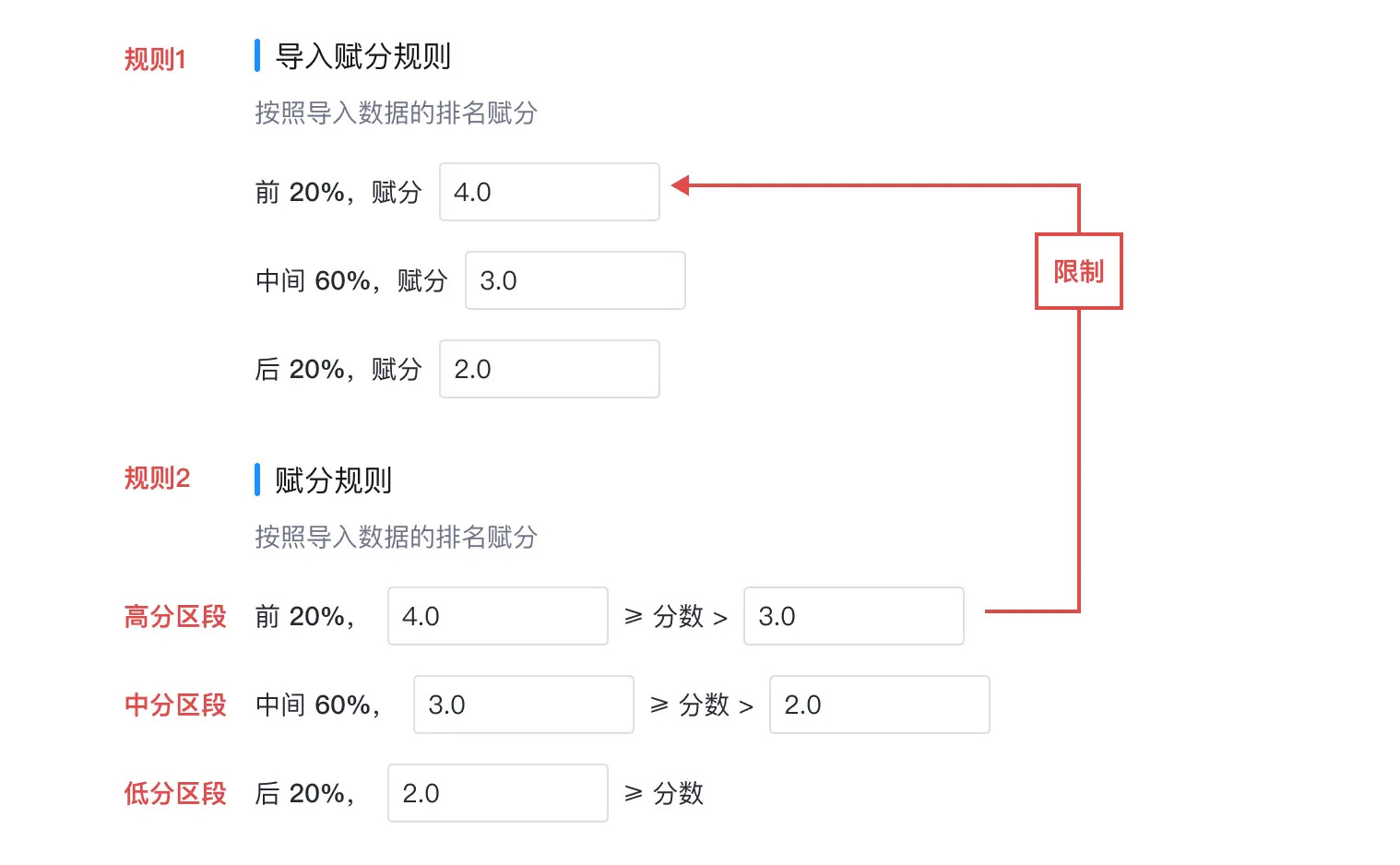
给导入设置规则是为了让导入的课程数据不会超出高、中、低区段所限制的范围,所以导入规则的分数判断会被赋分规则影响。导入的前20%的分数需在赋分规则的高分区段的分值范围内,中间的60%和后20%的分值也是一样的,被中、低区段的分值范围限制着。
从布局上看,用户的浏览使用方式是从上到下,但是规则1(上面)中字段的设置会被规则2(下面)的信息限制,如果我需要调整上面的规则,先需要把下面规则调整好,整个过程完全违反了用户浏览动线。
再从功能上看,如果没有导入,教委会依然可以完成自己的任务,只不过过程比较复杂。而完成任务所需满足的规则就是基础规则,也就是规则2。为了提升用户体验,增加了导入功能,导入功能所设置的规则,也是需要满足基础规则的。所以也应该让用户先设置基础规则,再去设置导入规则。
四、最终方案
如图,先让用户设置基础赋分规则,再设置附加导入规则。而对于基础规则中,自动展示关联分数,无需用户手动设置;提前告知最高分值。由于这里的规则很少做个性化设置,所以可以根据学校要求,展示默认数值,减少用户操作步骤。
总结一些思考点:
·给默认值;
·如果隐藏规则影响用户操作,或影响用户判断,则应将规则提前告知用户;
·先展示基础规则,在展示被基础规则影响的附加规则。保证下面的规则只会被上面的规则影响;
·帮用户做决策,尽量减少用户操作。

最后
以上是我对于工作内容的一次复盘,如果是以第一版设计稿实现的话,我不知道用户使用起来要多崩溃。所以,接到需求后该如何设计,相信你们心里已有答案。
|