|
背景
在全国范围内推行和落实促进中小企业发展政策的背景下,各地政府已经搭建起各具特色的中小企业融资服务平台。随着运营业务的不断深入,承载着企业、银行和政府等多方用户海量数据的融资平台,面临着数据分散割裂、数据价值未被充分挖掘的问题。通过建设数据驾驶舱,有利于管理者从庞大而复杂的数据中快速获取所需信息,全面掌握运营动态,实时高效地控制和决策。
本文以融资平台数据驾驶舱为例,以统计全平台运营数据为目标,从框架层、表现层的角度,讲述在设计实践中如何灵活运用Giles Colborne提出的交互设计四策略,快速完成可靠的数据大屏设计方案。
策略一:删除

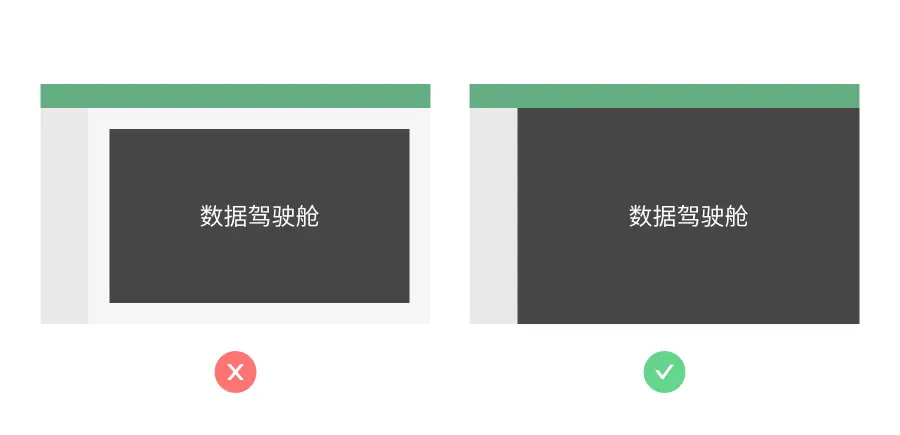
删除是指删除不必要的地方,直至不能删除为止。目的是减少对用户的干扰项,避免分散注意力,让用户的注意力集中在核心的部位。
数据驾驶舱是内嵌于用户端系统,系统的常规核心内容区域和一二级导航之间存在分隔区域,用于提高白色区域之间的层次感。但由于数据驾驶舱的底色选用了暗色,和导航之间本身带有很好的区分度,层级上没有下钻需求,再加上为了更好地实现多屏幕尺寸自适应显示效果,删除常规内容区域的间隔区域和间隔内的面包屑导航,必要时支持双击驾驶舱进入或退出全屏展示,从而扩展数据大屏的展示空间,提供更为沉浸式的数据监控视觉体验。
策略二:组织

组织是指按照有意义的标准,把所需的元素按照一定的规律划分成组。组织分类是加快用户阅读效率的方式之一,也是一种常见的简化设计方法。
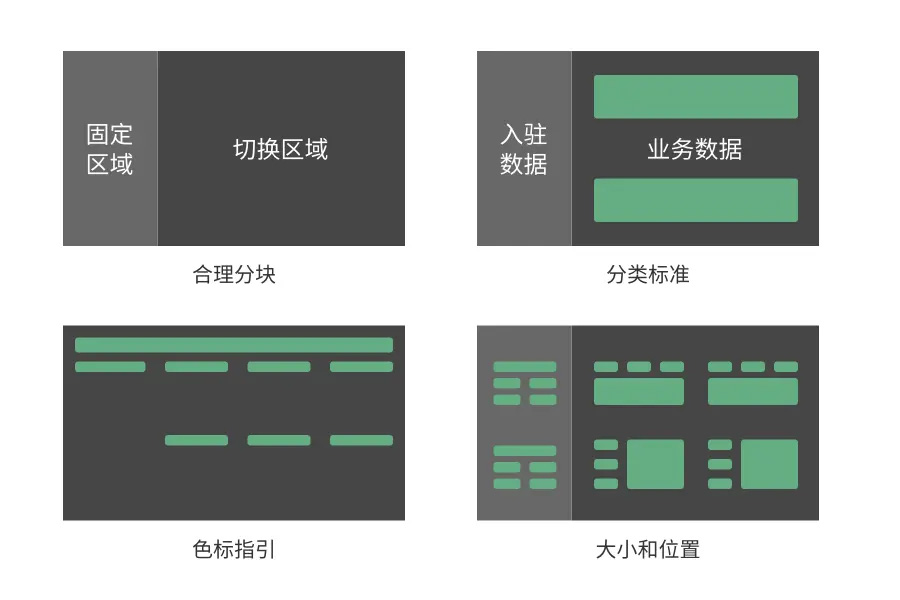
合理分块。在有限的展示区域里,把单个版面的信息分成主次分明的若干个板块,板块数量控制在“7±2”的范围内,因为这是人的大脑中瞬间能够记住的最大数目,分块数量越少,用户记忆的负担越少。
分类标准。清晰的分类标准呈现逻辑清晰的数据脉络。围绕着融资审批的贷前贷中贷后业务流程,我们可以从发布、申请、受理、审核、授信、放款等环节设置统计点。此外,也可以从企业、机构等用户角色的角度来统计入驻平台数据。
色标指引。利用每个分组的大标题引导用户识别组与组之间的顺序和联系,注意大标题和小标题之间的视觉分量,便于用户快速理解各板块的主次关系。
大小和位置。在一个分组中,往往存在包含与被包含的关系,机构包括银行、投资、担保等机构,在排布时总的数据要大于分的数据。而相似的数据则遵从就近原则,业务类、排名类数据都有各自的统计特征,摆放位置自然也靠近一些。
策略三:隐藏

隐藏部分信息是一种低成本且能有效简化信息的方法,我们需要权衡哪些信息可以隐藏。
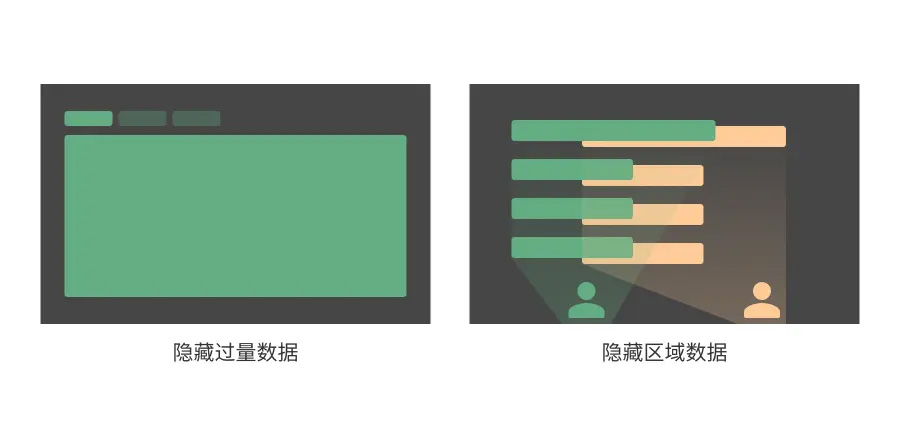
过量的数据适度隐藏。我们刚获得的数据统计指标往往是庞大而复杂的,可能只经过一次粗略处理。在设计过程中,受限于终端的展示区域面积,同时考虑到数据驾驶舱一目了然的设计理念,将大量的数据塞进一个界面里,即时能滚动查看全部数据,其查阅体验也是不够理想。此时可以考虑把数据切割为几个大门类,通过切换组件实现门类之间的页面跳转,既达到了单个页面信息量简化的目的,又使数据统计框架更为清晰。
不同角色看不同区域的数据。系统根据用户单位所属区域和层级的不同,自动统计并反显相应区域的汇总数据,权限范围以外的数据将被隐藏,实现数据层级化管理,严格保障信息安全。
策略四:转移

转移指把功能或任务放在合适的设备或平台,发挥最大价值。
在系统初步规划阶段,需求方容易落入“多就是好,好就是多”的误区,认为功能丰富的系统是好系统。但任何设备或平台都有各自的长处和短处,在规划功能时需综合考虑设备的优点和平台的定位,把功能转移到能发挥其优点的地方,才是设计的最优解。数据驾驶舱的定位是展示平台全局数据,展示性大于功能性,因此要减少在数仓上面的操作,而对于导出等功能,安放在数据量更为全面的后台运营端更为合适。
总结
利用交互设计四策略,我们可以有效梳理数字驾驶舱各数据维度之间的内在逻辑,较为快速地构建起展示大屏的应用层基本框架。通过思考数据与数据、数据与人、设备与人之间的关系,做出合理的设计决策,创造友好的用户体验。通过建设数据驾驶舱,分解、量化了融资平台各项运营指标,以图表的方式,直观展示平台运营的实际情况,改变管理者传统的工作调研和汇报方式,实时获取机构入驻概况、融资实况、融资效率、融资排名等数据,助力管理者全天候、全方位、全过程地掌握运营动态、把握运营方向,做出有效的运营决策。
|