|

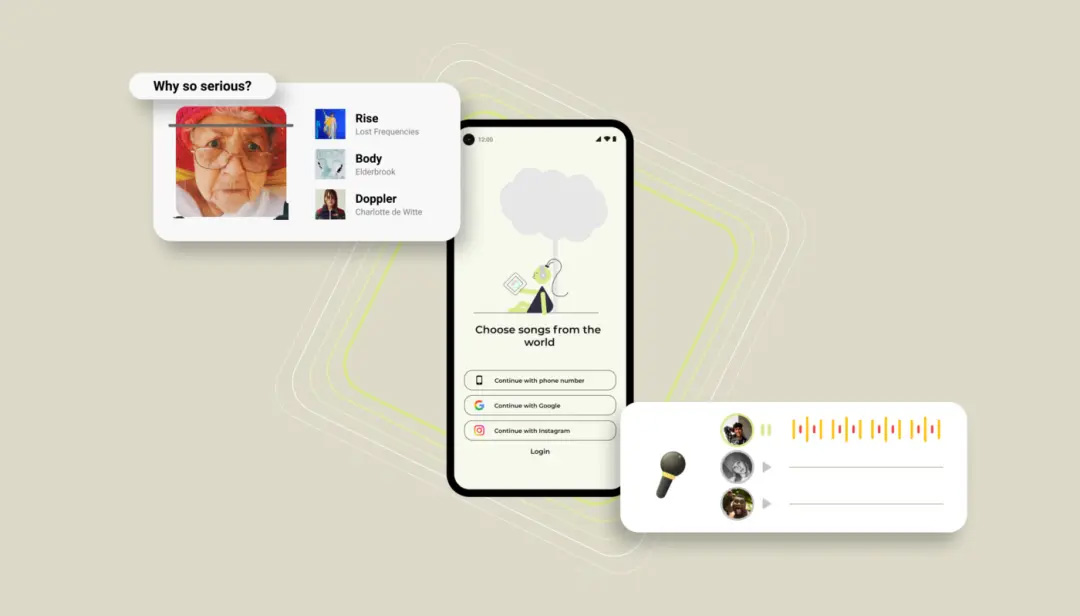
应用程序最佳功能的封面照片
一、项目简介
音乐是当下很多年轻人休闲和消遣的方式。经调研发现,很多普通用户在搜索时会忘记歌名但仍希望能够搜索到相关的音乐,他们尝试搜索了几次片段不完全的歌词,但并没有得到想要的结果,这让他们感到无力和难过,最终选择了放弃。我将通过本文的案例研究,来分享针对这一问题的解决方案。
二、目标用户
在音乐海洋中寻找联系的人群。
三、我的目标
在市场调研和用户访谈的帮助下,创造一种听音乐的新方式,构建用户与音乐 APP 的连接。
四、我的任务
产品设计、UX/UI 设计、用户研究、信息架构、原型设计、可用性测试。
五、设计局限
我只能在 Spotify、Apple Music 等音乐媒体之间做出选择,并遵循他们的设计理念、UI 设计风格并确保该功能在其信息架构中处在合理的位置。
由于 Covid-19 疫情的影响,暂时无法进行可用性测试,且产出成果无法与用户进行实时交互。
六、研究
为什么需要 AR 和语音搜索的功能?
它将产生什么影响以及它将如何为业务和用户带来收益?以及为什么客户选择这种服务而不是其他服务。调研是对 3 个人通过 1 对 1 视频通话完成的,他们分布在印度各地的小型和大型公司工作,使研究多样化,使其具有足够样本以支撑我的理论。
七、参考论文
最近的研究证实,人会对音乐做出回应和反应,而且音乐对人的大脑活动有很大影响,人们倾向于根据自己的心情和兴趣选择音乐。
该项目的重点是开发一款能够通过捕捉用户的面部表情,根据用户的心情为用户推荐歌曲的 APP。Jackdaw Research 最近进行了两项调查,目的是更好地了解人们的音乐消费习惯并重点了解人们如何使用音乐 APP。
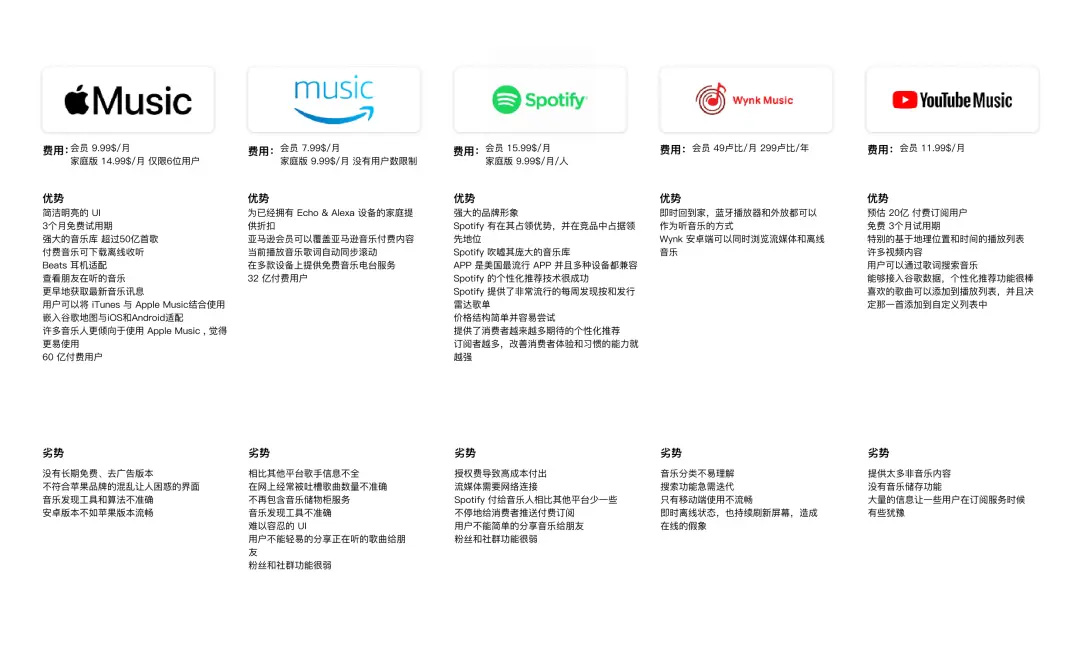
八、竞品分析
竞品分析的目的是了解音乐媒体行业的规模、各种媒体服务客户群之间的差异以及该行业的发展方向。我想了解为什么某些客户选择了它们(音乐媒体)作为他们最喜欢的平台,以及他们为什么放弃了其他的平台。

九、用户访谈
该项目的用户访谈开始于 Covid-19 疫情期间,因此大多数研究都是通过 Google 会议电话进行的,并做了记录。下面是访谈内容的片段:
1. 研究目标 |所有访谈对象是至少一种音乐 APP 的用户
1.了解访谈对象在听音乐、分享音乐方面的习惯,以及使用不同音乐 APP 的经历,以及他们是否在这些平台上使用过社交功能
2.了解访谈对象为什么选择某些平台而不是其他平台
3.真正了解访谈对象听音乐的方式和原因

十、研究发现
当用户忘记歌曲名称并通过歌词查找而找不到歌曲时,他们会感到沮丧。他们觉得音乐 APP 并不好用。
便捷给用户带来愉悦的心情,用户更喜欢简洁的流程,当然也更喜欢符合他们心情和感情的内容。

基于访谈构建用户画像在开展用户问卷调研、用户访谈并发现共同的用户目标和痛点后,我确定一个功能:添加一个“通知”部分,在用户易访问的地方显示用户最喜欢的歌手的上新音乐和巡演日期,在歌手发布新音乐或在用户位置附近的举办音乐会时,给用户发送推送通知。
因为我的用户研究证明了以下几点:
1.人们以较零散的信息接收方式了解自己喜爱的歌手发布新歌信息
2.人们以较零散的信息接收方式了解自己喜爱的歌手的演出日期
在我的采访中,有些人对错过自己喜爱的歌手新歌或音乐会表示沮丧,因为他们被纷杂的信息干扰或不记得去搜寻这些信息。
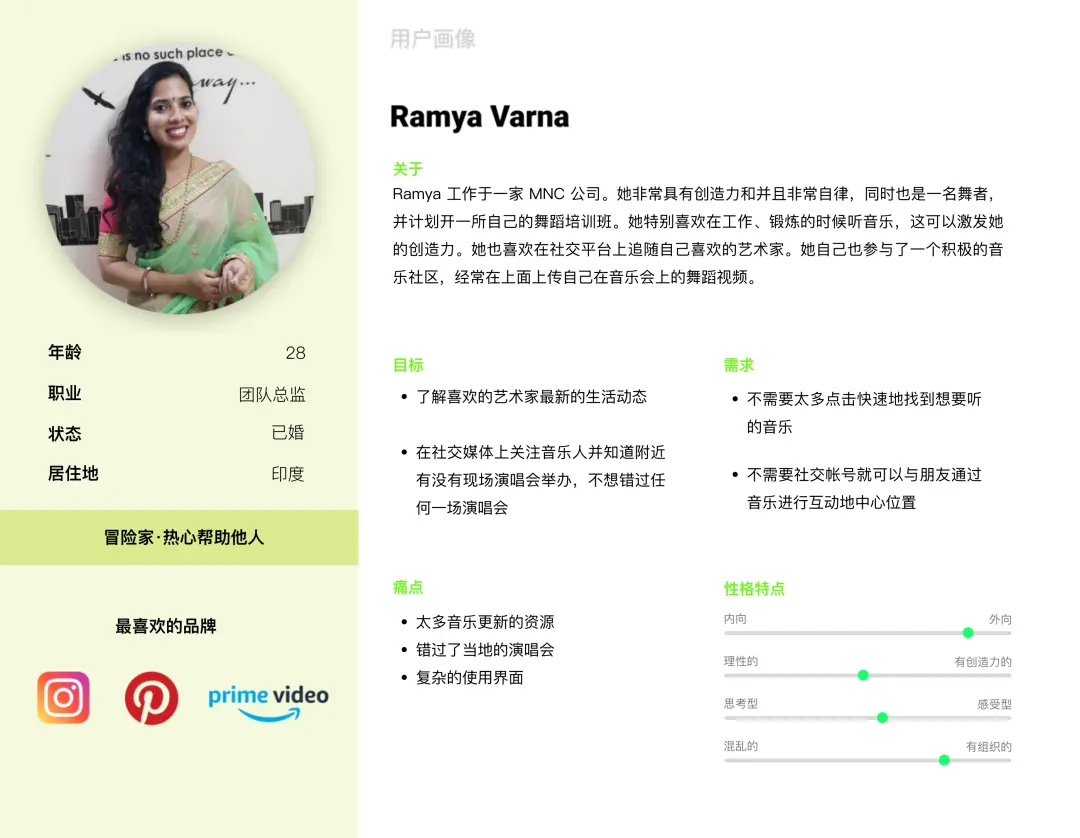
十一、用户画像
采访结束后,我根据我进行的市场调查和采访创建了 Ramya 这一用户画像。Ramya 和许多印度人一样。她是一个狂热的音乐消费者,喜欢看现场,在工作时也会听音乐,同时还是一位计划开设自己的舞蹈学校的舞者。她希望在音乐方面寄予更多的情感。

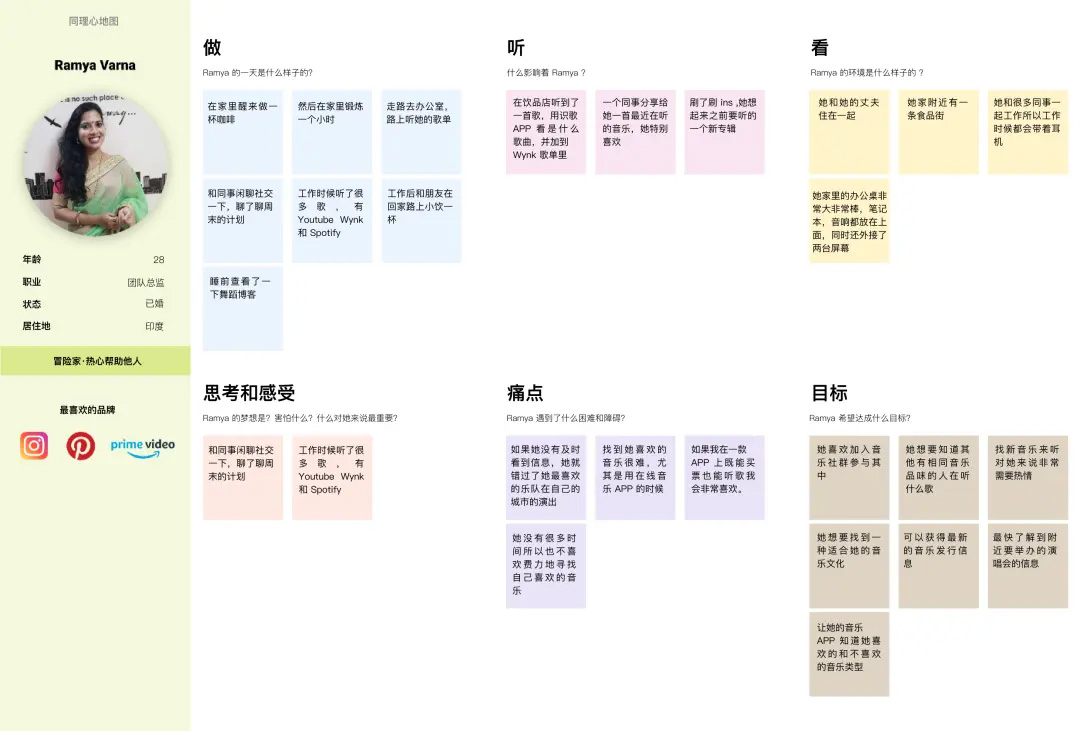
在构建完用户画像之后,我花了一些时间绘制了同理心地图。花了一些时间去思考并带入, Ramyas 生活中的一天是什么样子。

十二、设计过程
1. 问题陈述
为了更好地呈现研究结果,我列出了问题陈述清单。对于每一个陈述,我都试图阐明我所发现的问题。一旦有了问题清单,我就可以选择那些最合适最重要的需要解决的问题。在将列表缩小到一个要解决的问题之前,我进行了一些线框原型的探索。
2. 发散与头脑风暴
我给自己定时每页花 20 分钟的时间去进行思考,重复了几次来帮助我进行思考。在这步,我可以去先思考如何解决手头的问题,而暂时不用判断设计的好坏。

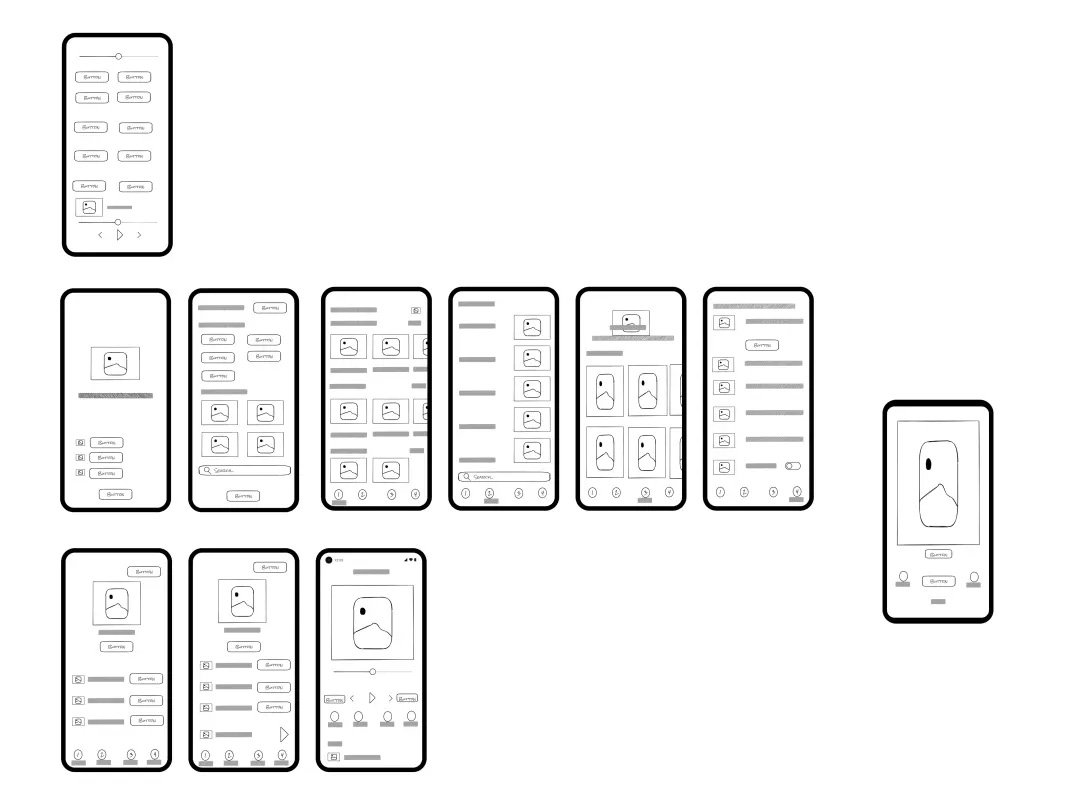
线框图
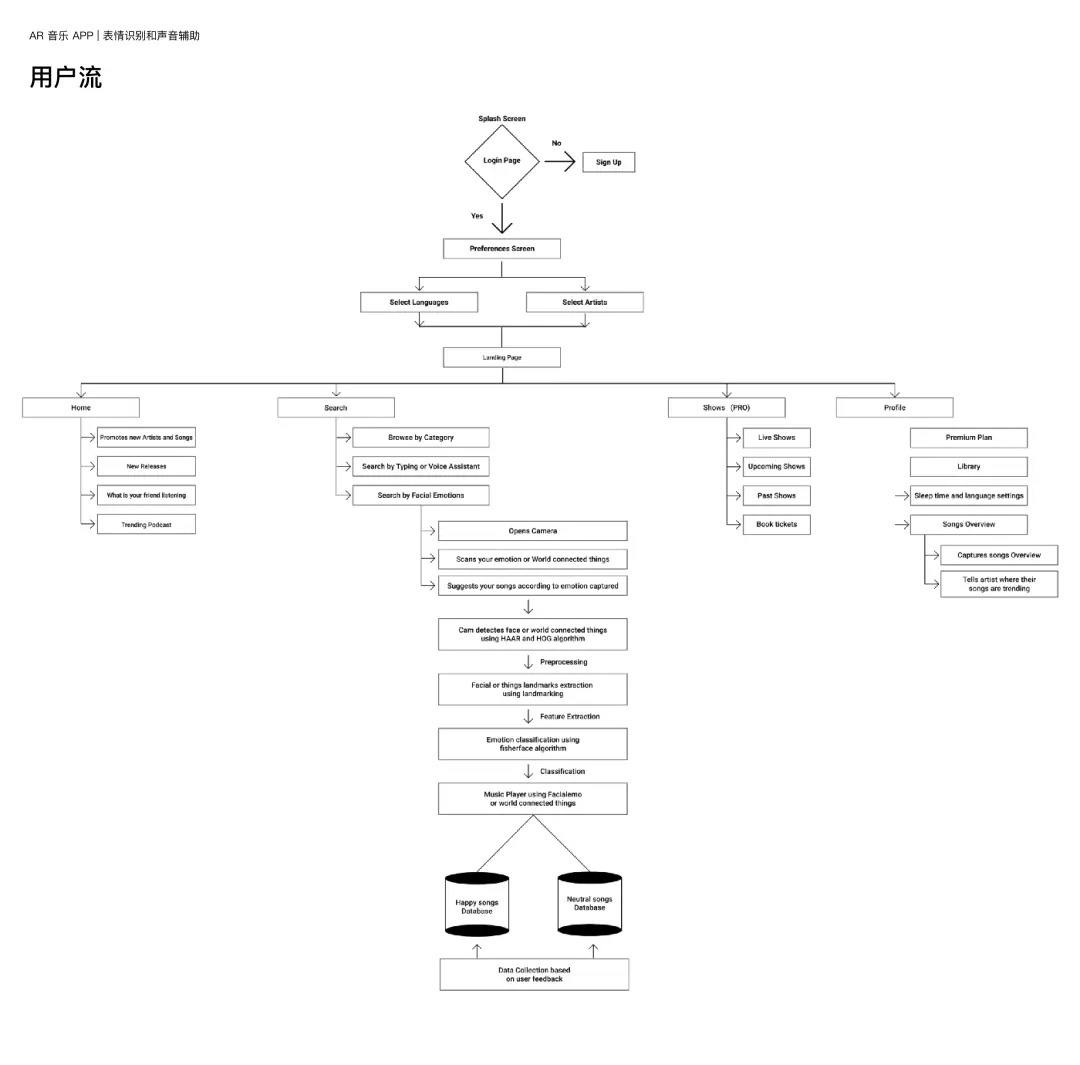
3. 用户流程
新的挑战是我需要弄清楚:在不改变音乐 APP 现有的设计范式的前提下,如何将新功能融入产品,并发挥作用。

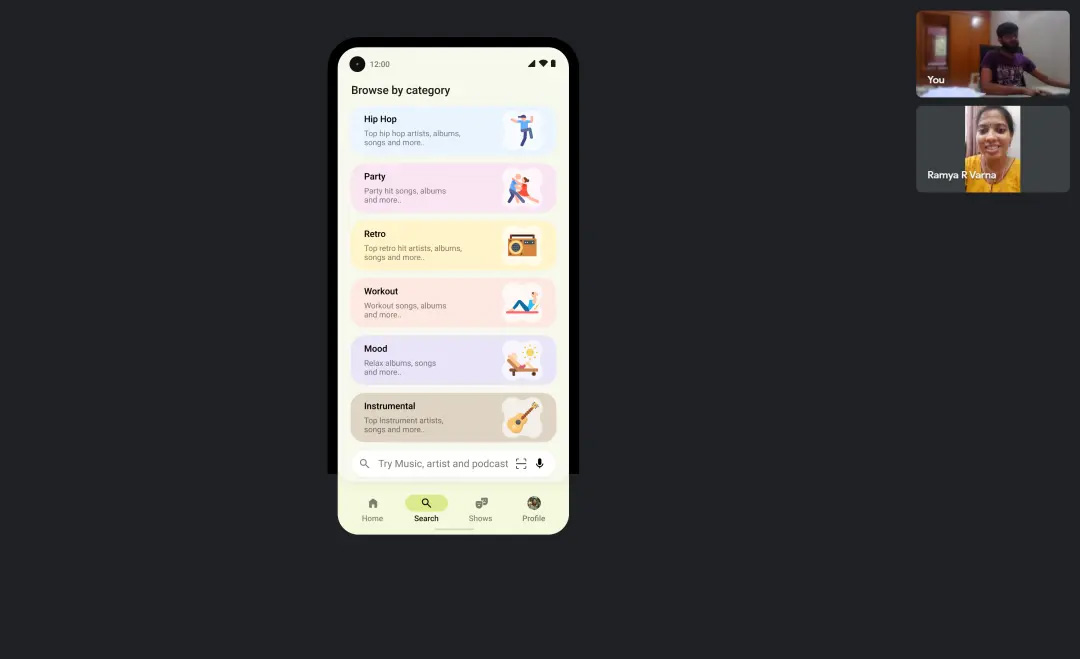
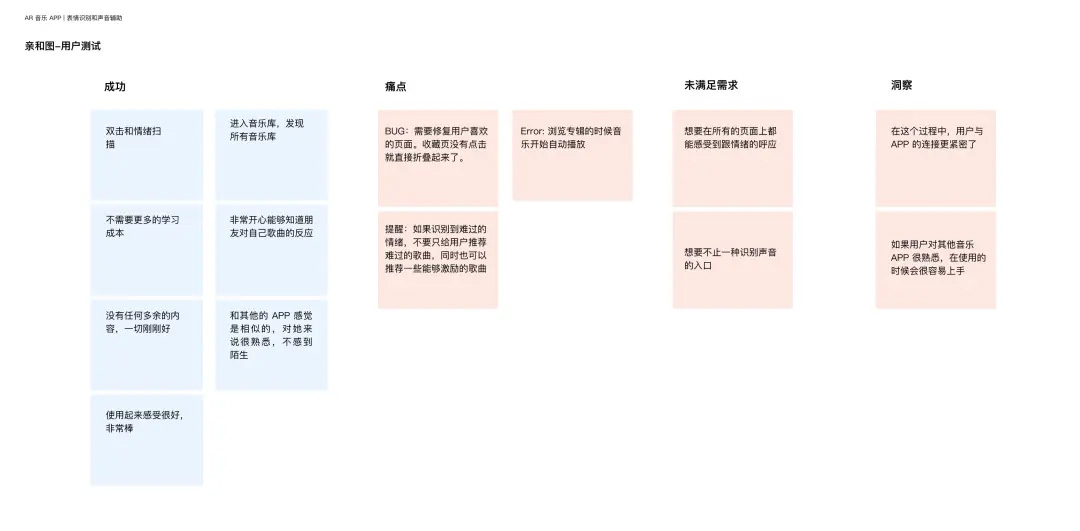
4. 可用性测试
为了帮助我进行 UI 设计,我为 APP 设计了基本的视觉规范,包括了诸如排版、配色、Icon、Button 和设计模式等示例。我对关键的可测试的用户流程的界面进行了 UI 设计,并寻找了两位年龄在 25-30 岁的用户进行新功能的测试。他们被要求完成以下任务:
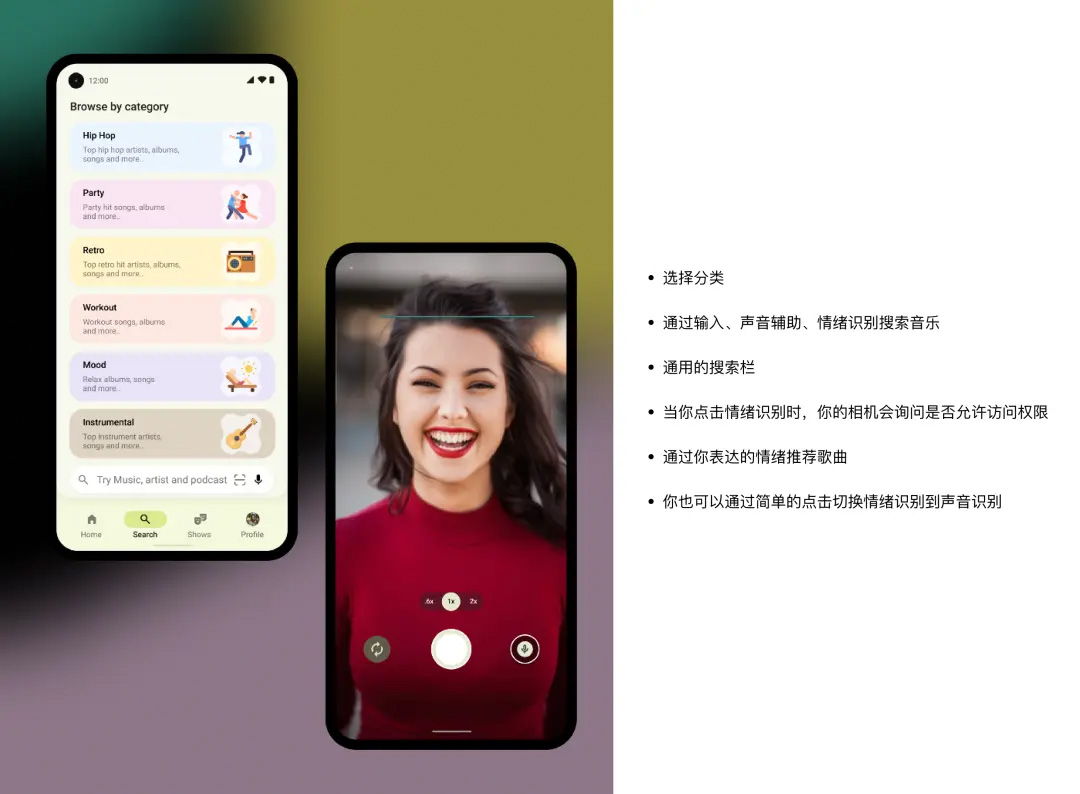
1.打开情绪扫描功能去搜索音乐
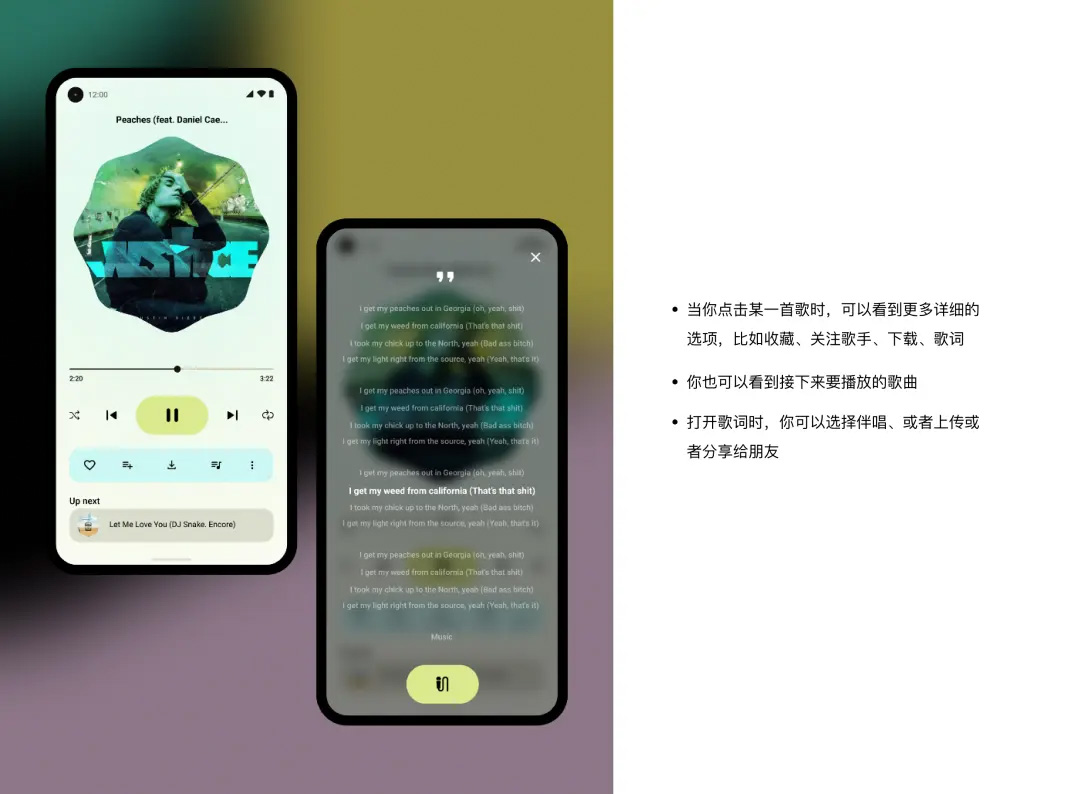
2.听专辑
3.打开歌曲的歌词并一起唱歌,然后上传或分享给他们的朋友
我预计测试的无错率在 80%,因为他们可能会点击一些不起作用的选项卡和菜单。

可用性测试

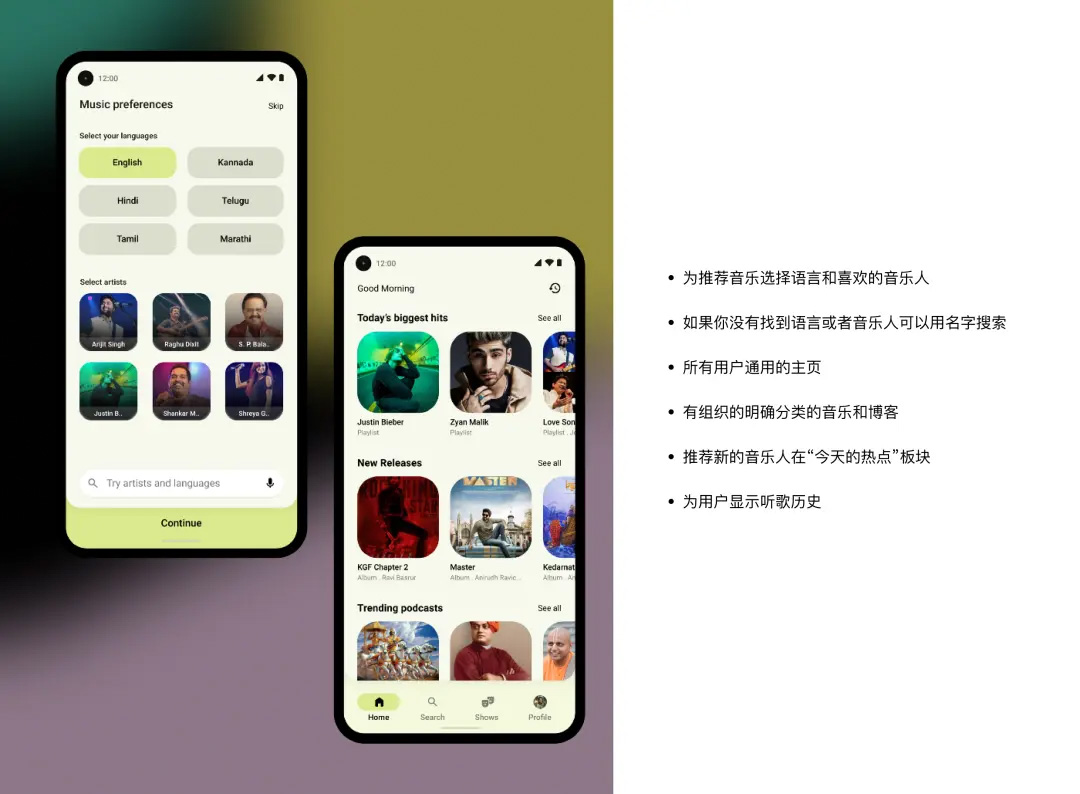
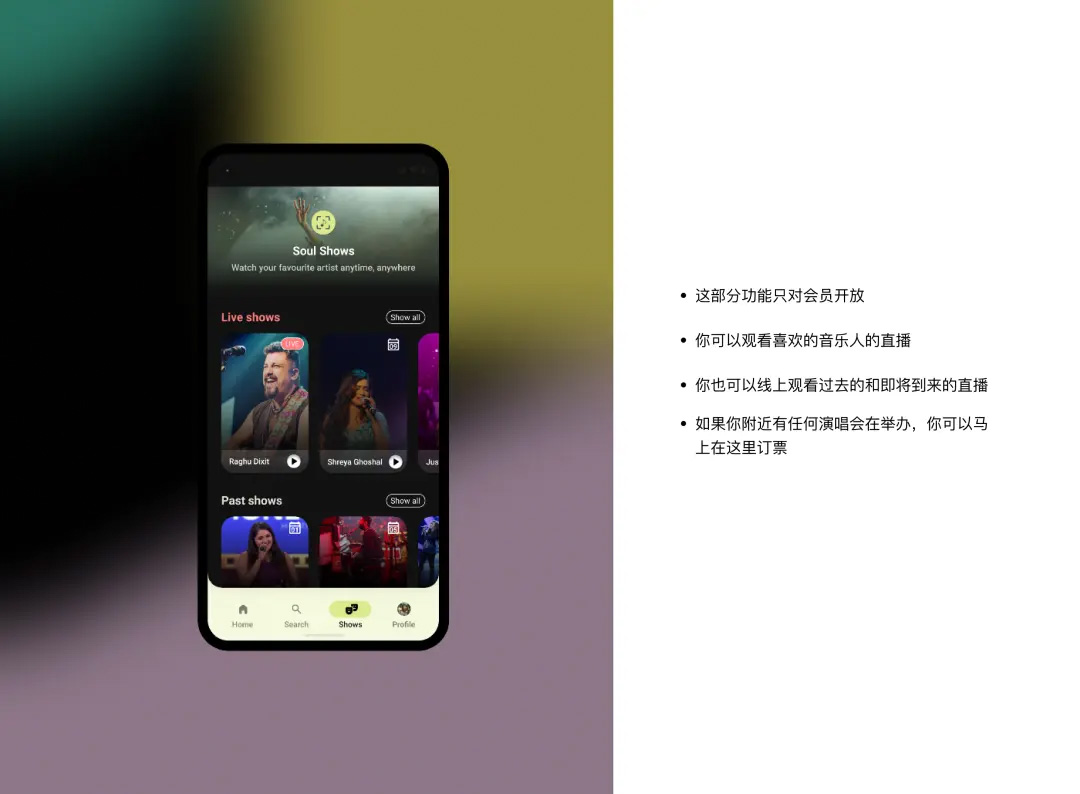
5. 用户界面设计
我根据收到的大量反馈迭代了不同的布局并改进了视觉设计。最终选择了绿色作为我的 APP 的品牌色。






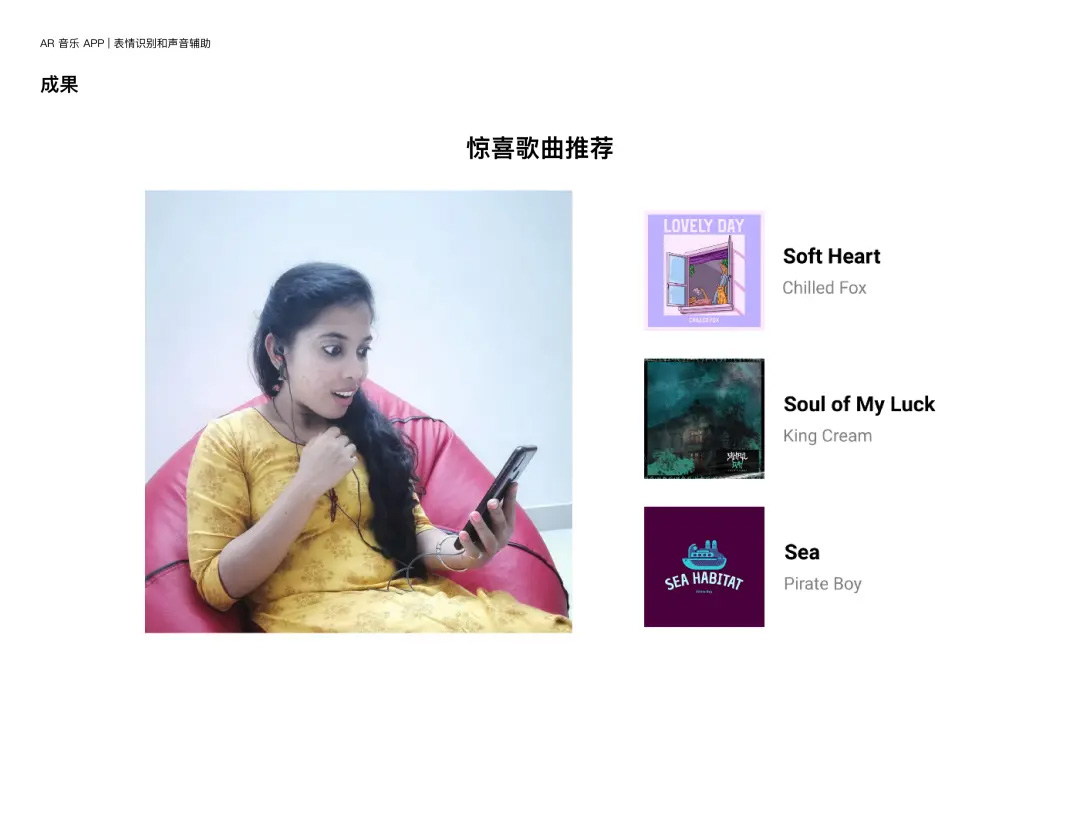
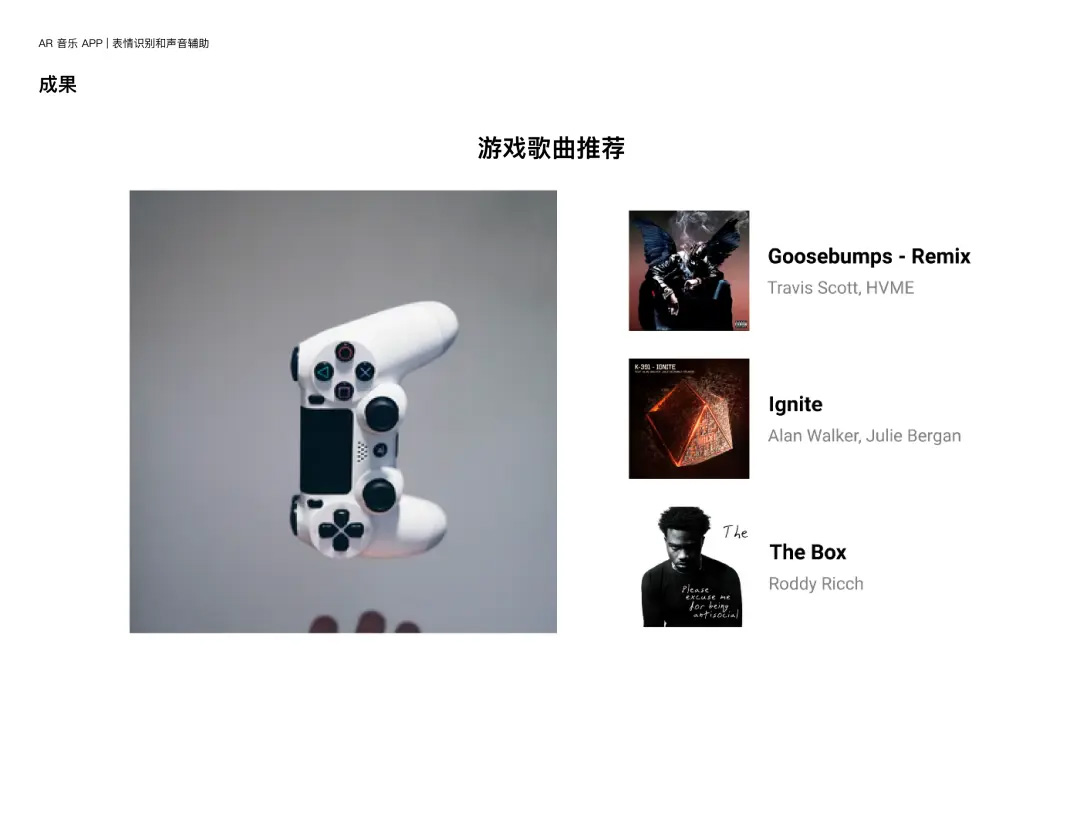
十三、结论




十四、反思
这个项目教会了我如何在现有系统中的产品和设计的约束下,基于现存设计模式进行设计工作。由于用户已经很熟悉了这些界面,打破用户既有的认知可能会让用户感到迷茫和陌生。
我在研究期间克服的一个挑战是学习如何在不直接询问用户的情况下,深入了解用户的需求(“你希望这个应用程序有什么功能?”),因为这会导致产生很多肤浅的想法和很多“如果 APP 做到了这一点,它将会是很酷”的回答。通过对材料进行深入的挖掘和分析,得出用户真正需要解决的问题并给出解决方案,才是更正确的方式。
原文标题:Redefining the music streaming application with a new way of listening to music with AR experience — UX/UI Case study
原创作者:Mohan R
原文链接:https://uxplanet.org/redefining-the-music-streaming-application-with-a-new-way-of-listening-to-music-with-ar-experience-b24f115024b8
译者:吴鹏飞;授权获取:吴鹏飞;审核指导:王翎旭;
|