|
Halo,这里是设计夹,今天为大家分享的是「B端设计」。B端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态。在这个系列文章里通过结合平时的项目案例来谈谈自己对B端设计规范的一些理解,希望可以带来一些启发。

本篇先谈谈设计规范制作的指导思想–设计原则,后续文章再展开讲一下常见各种组件的设计规范。
一、设计规范作用
设计规范作为B端设计中非常重要的一环,它的作用主要体现在以下三个方面:

在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:

二、设计原则
通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:

接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
(一) 清晰
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
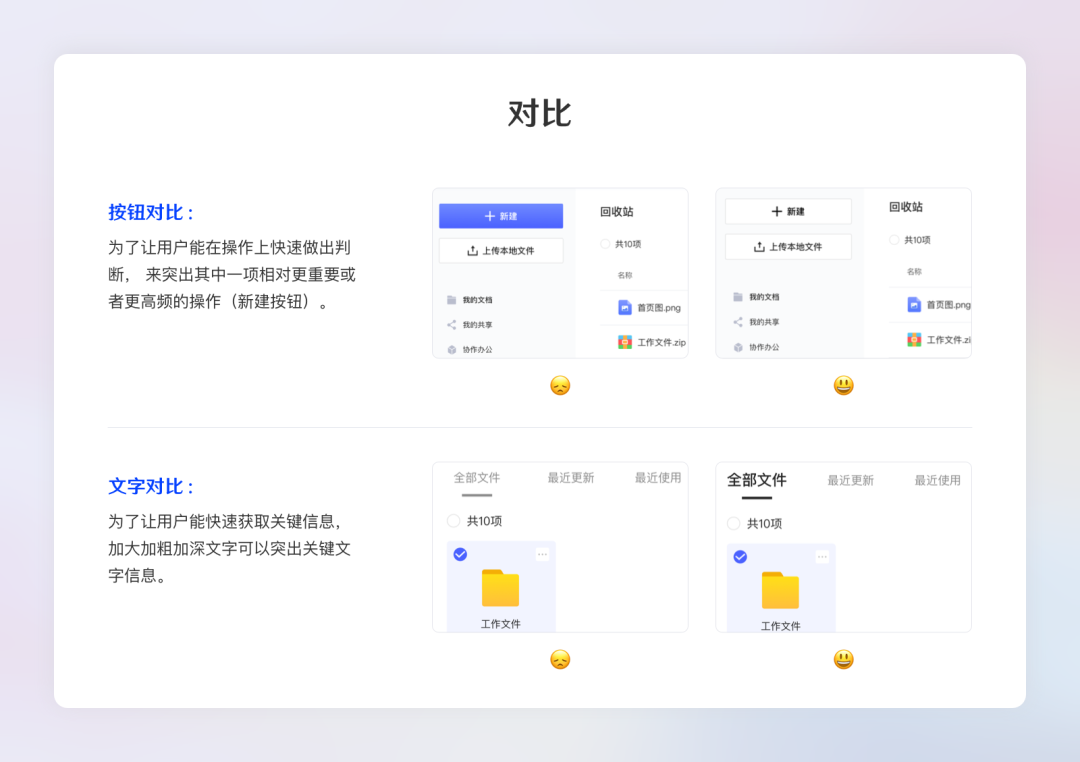
1.对比
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段。例如,下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。

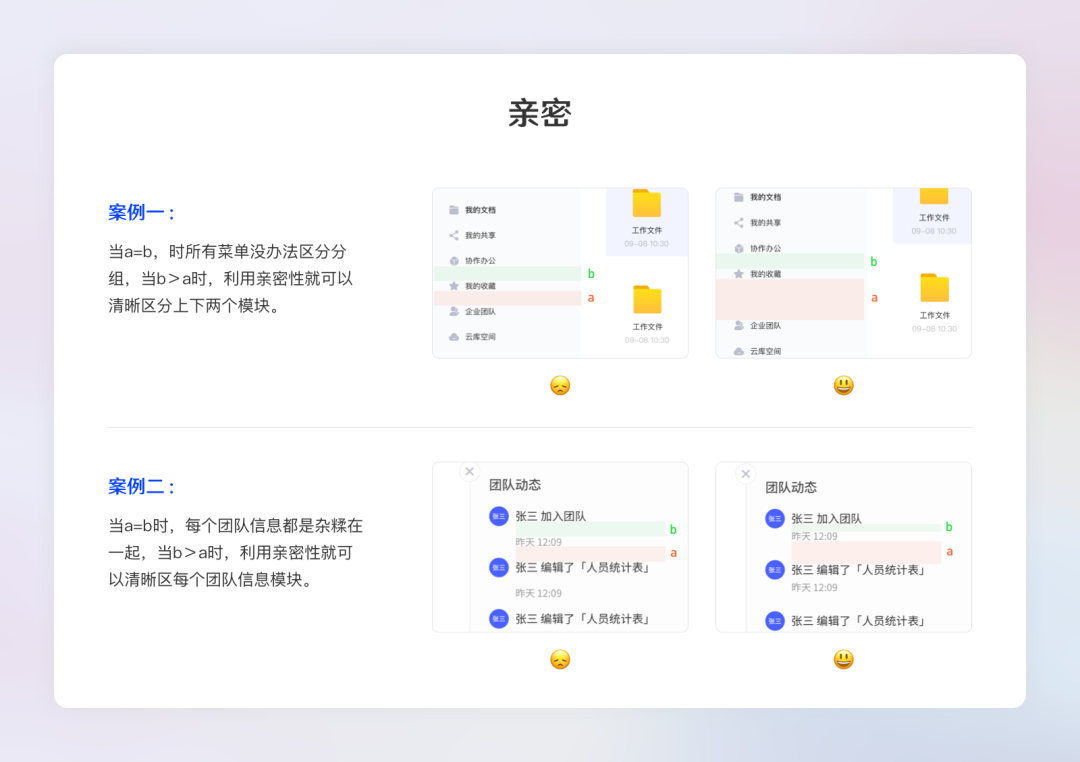
2.亲密
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。

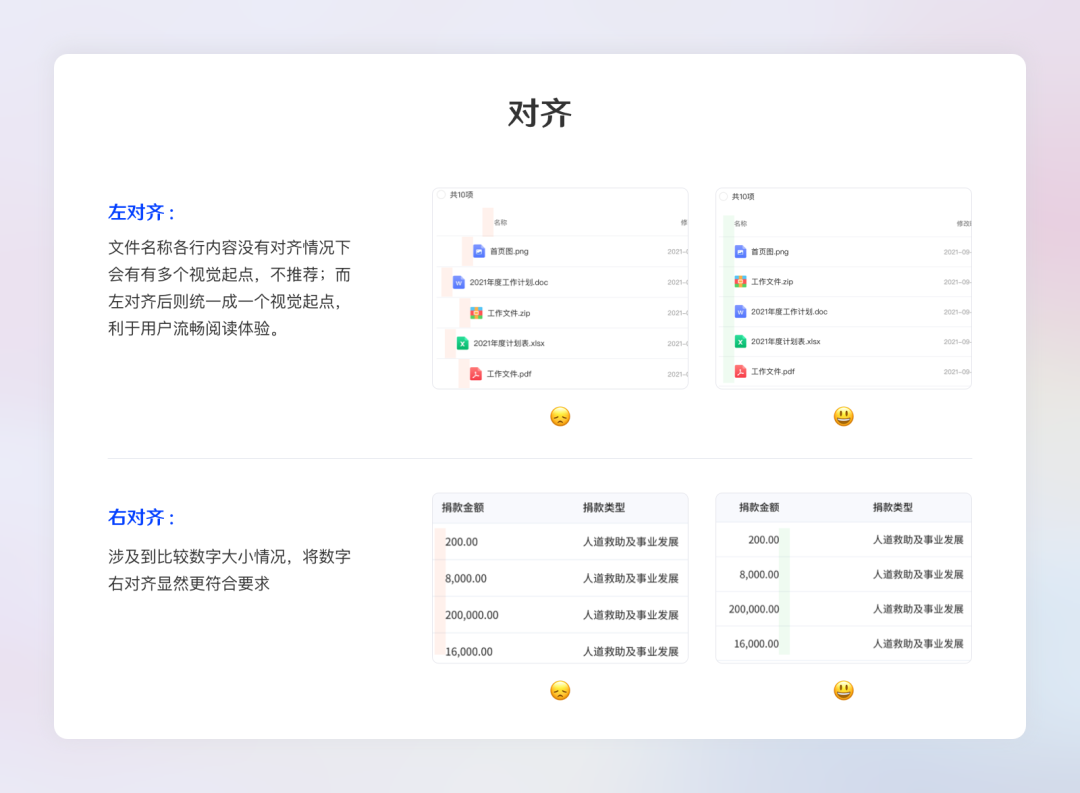
3.对齐
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导用户视觉流,让用户更流畅地接收信息。

4.重复
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。

(二) 高效
高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合常见案例说明如何应用这一原则。
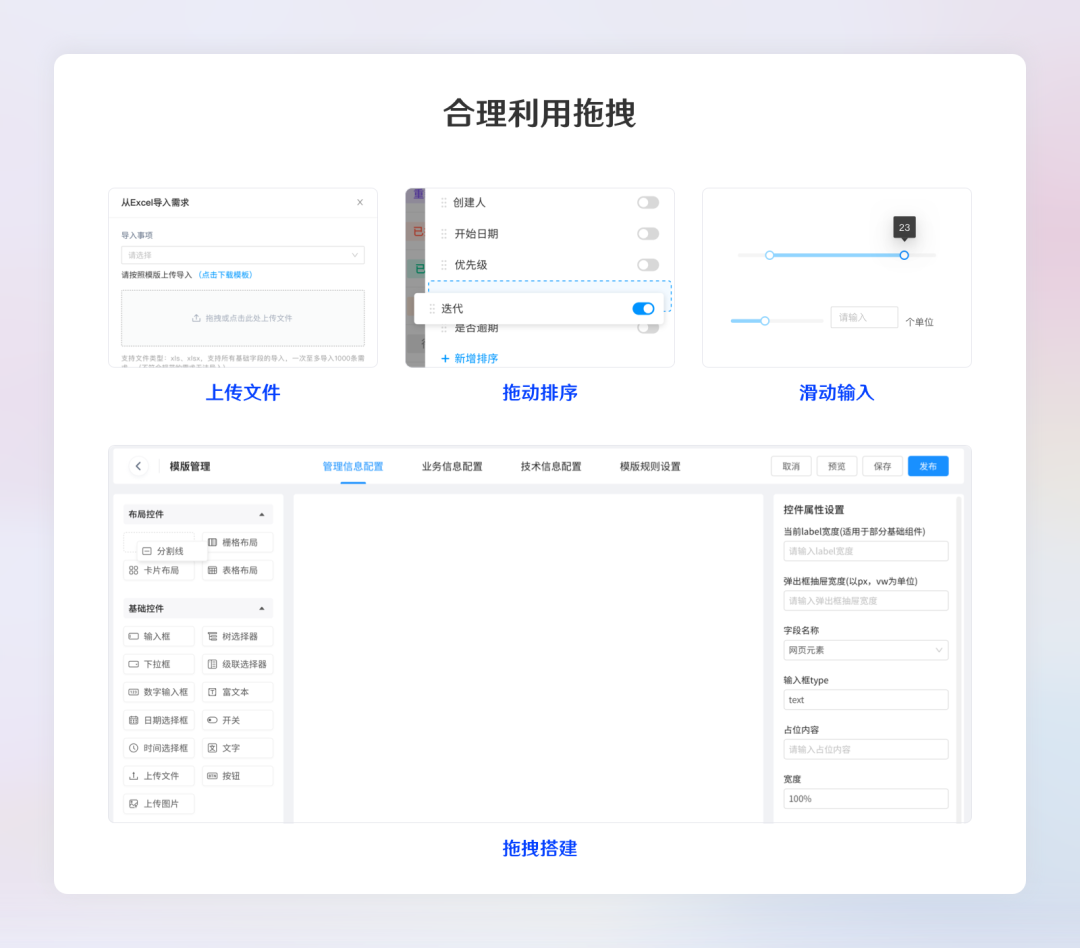
1.合理利用拖拽–便捷、轻量
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。

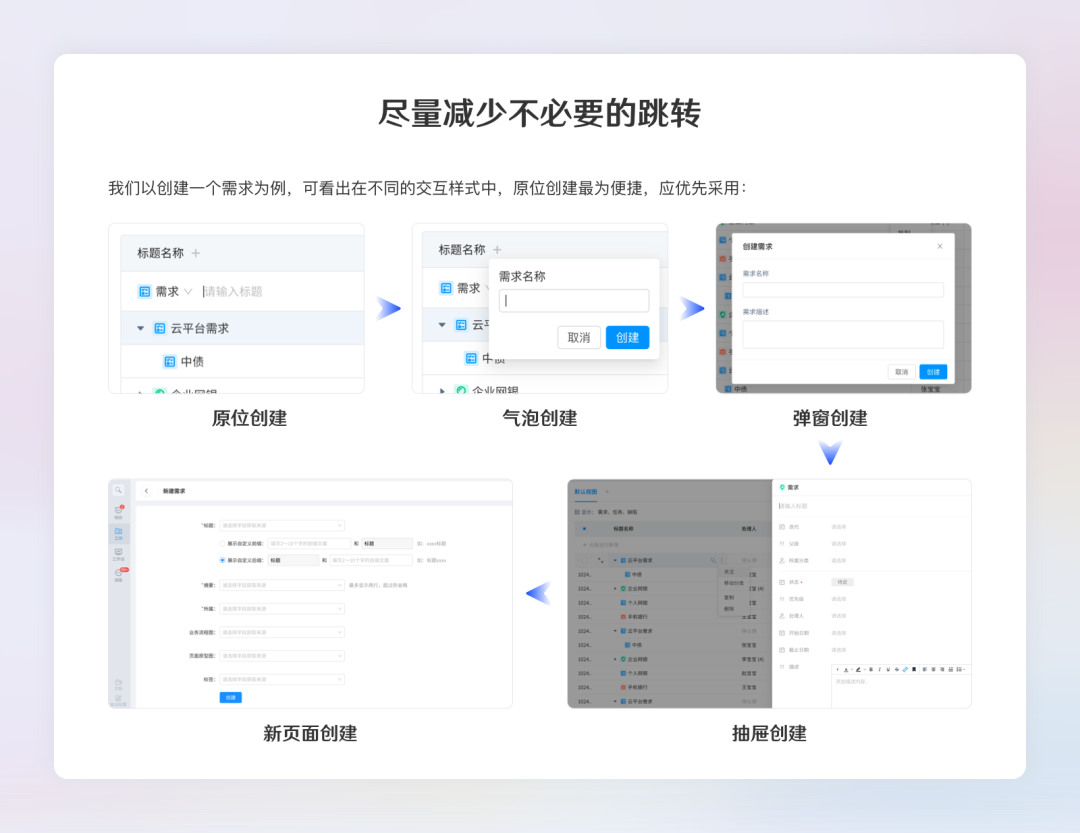
2.尽量减少不必要的跳转–便捷、轻量
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡…依次类推(优先级从高到低:原位>展开收起>气泡>弹窗>抽屉>新页面)

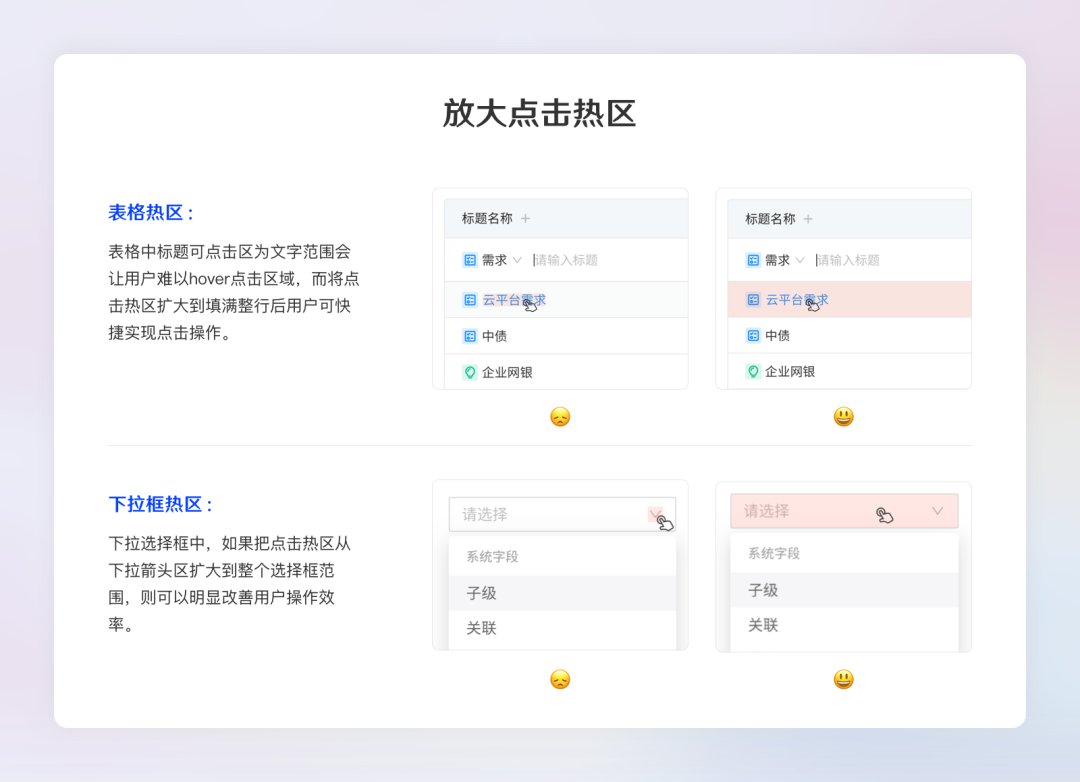
3.放大点击热区–便捷
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。

4.悬停即现–轻量
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。

5.折叠次要功能–简化
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。

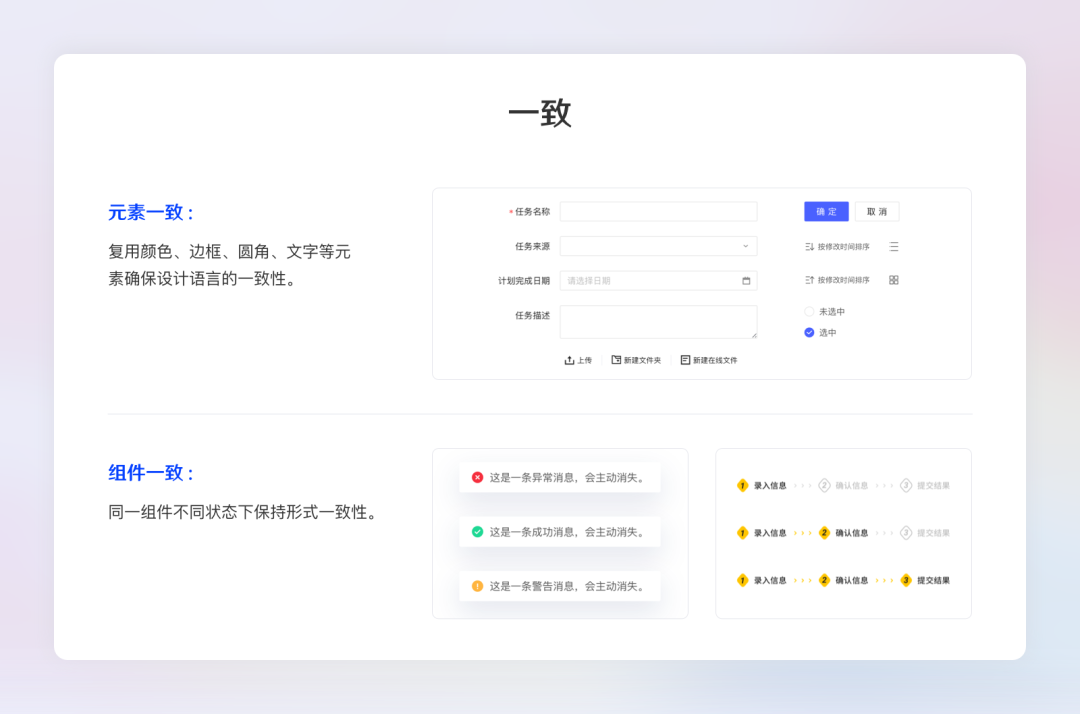
6.统一样式–一致
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。

(三) 友好
友好原则应贯穿用户操作前,操作中及操作后三个阶段,给予用户及时反馈与帮助。
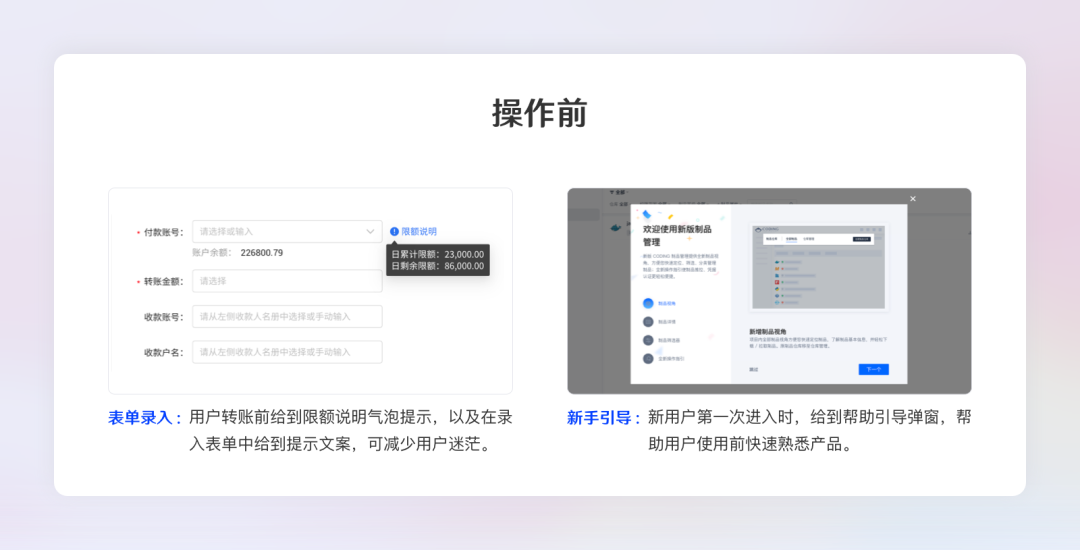
1.操作前
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。

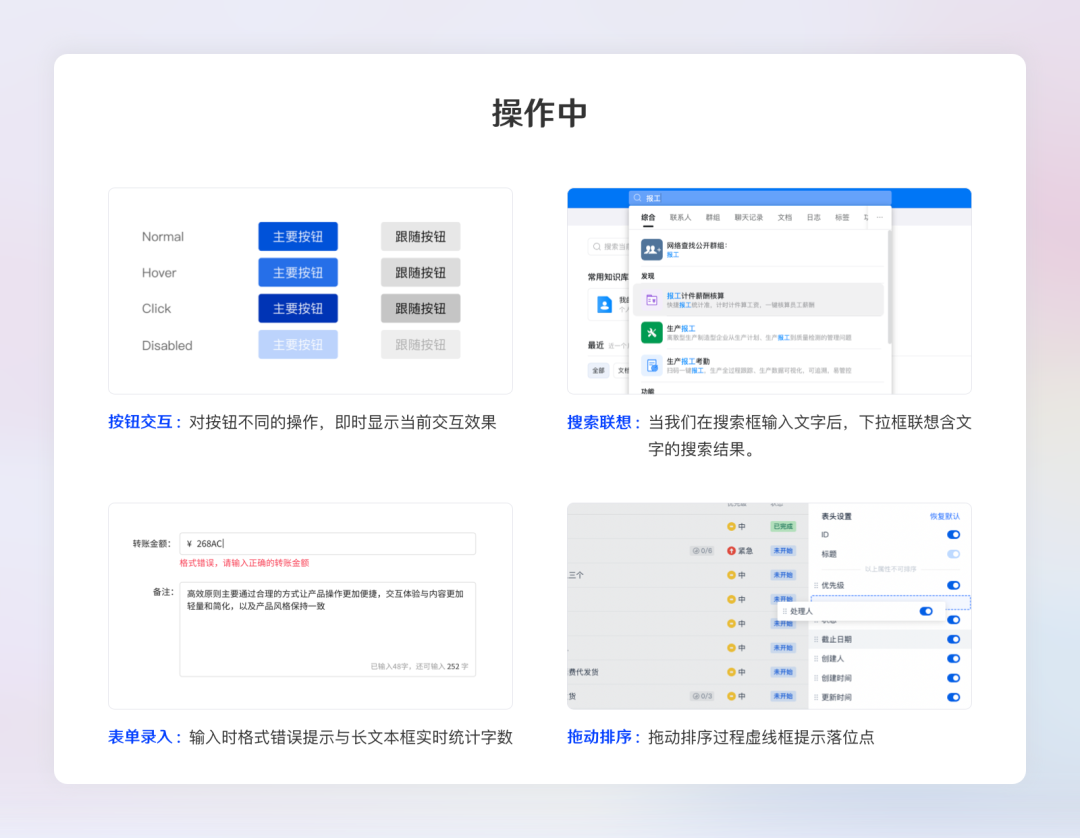
2.操作中
通过交互效果及页面样式让用户可以清晰感知到自己当前操作。

3.操作后
利用界面中元素变化清晰直观展示当前的状态。

(四) 可控
可控主要体现在自由和导航两个方面。
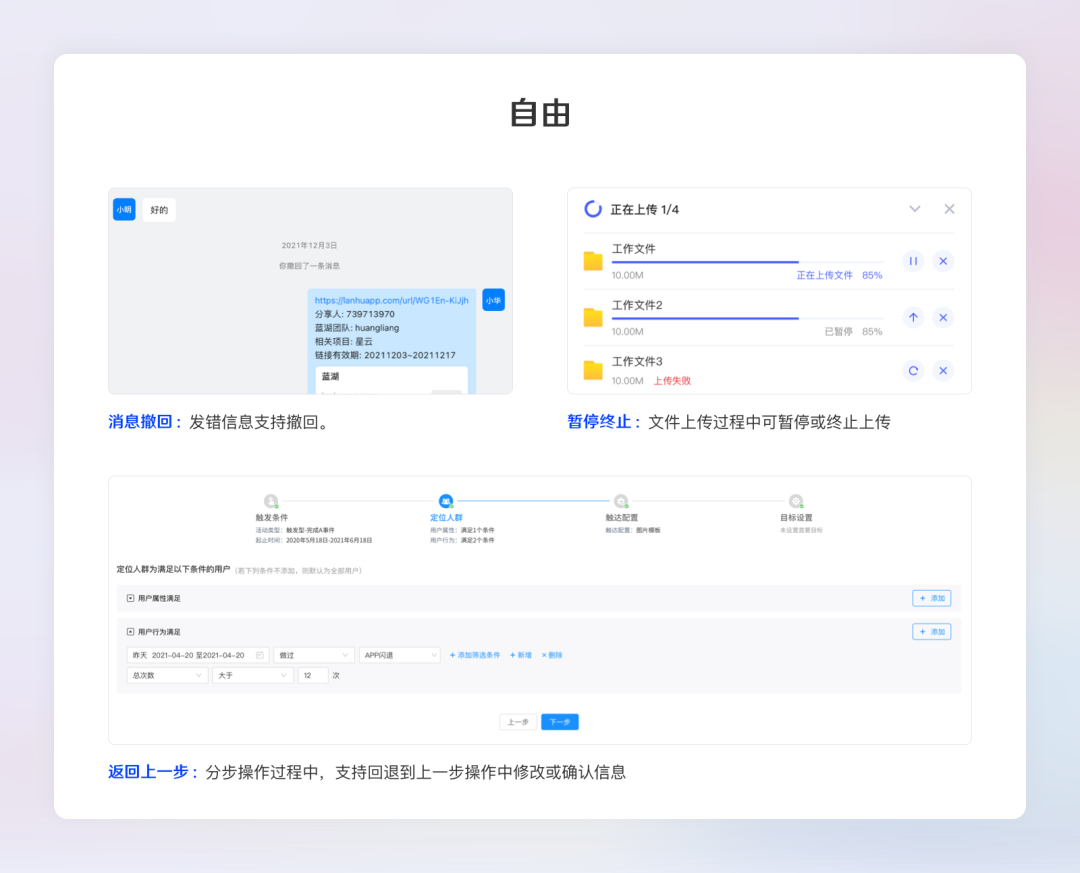
1.自由
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。

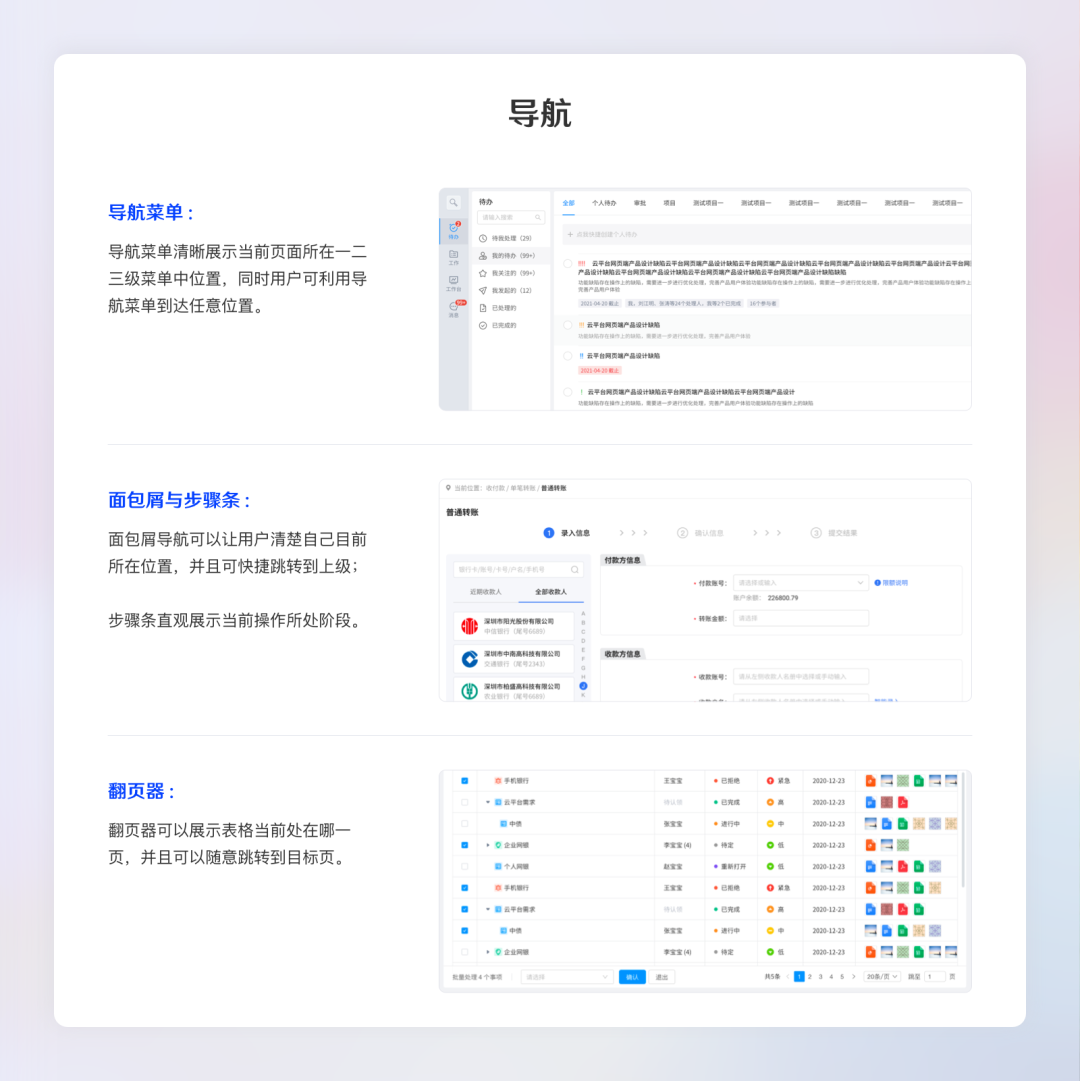
2.导航
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。

最后
通过本篇内容我们大概知道了制作设计规范主要方向,那么具体到每个组件上,我们该如何去设计呢?后续篇章将细分聊聊如何去设计「B端常见组件」。
|