|
最近由于放开,各路专家都给出了不同版本但大体差不多的预防指南。
例如做好防护、抗疫物资的储备、坚持继续接种疫苗、增强自身免疫力等。
让我们必须采取一系列预防步骤和措施以避免任何症状往坏的方向发展。
老话曾说“预防大于治疗”,这就是为什么要求我们在这种大流行病的环境中采取戴口罩、勤洗手和保持社交距离等防疫措施了。
同样在我们设计中,也有一种称之为防错法则的交互设计方法,是不是很神奇,今天本文将结合我的工作经验来向大家展示,一起来看看吧~
01 防错法则的定义
防错法则指的是连愚笨的人也不会做错事的设计方法,故又称之为愚巧法。该原则最早应用于汽车领域,由丰田汽车工程师新乡重夫与上世纪60年代提出。
防错法则认为用户在使用过程中犯错并不是他们自身的原因,而是产品设计不够优秀。也就是在用户犯错之前,通过设计可以减少出错的可能。
它是一种用户在操作过程中采用自动预警、标识、分类等手段,使作业人员即使不用特别注意也不会产生错误。
02 错误的类型
讨论用户犯错的关键点就是这个错误该归咎于谁?防错法则指防止用户犯错误,但实际错误的预防胜于精心设计的错误信息,防错法则认为大部分意外都是设计造成的疏忽,并不是人为操作,因此在设计中必须有防错机制。
在预防错误之前,我们可以尝试把错误进行分类,这样才能有的放矢的针对性优化。
在人机交互中我们常见的错误分为两种类型:“Slip”和“Mistakes”。
2.1 Slip
“Slip”按照字面意思就是滑倒,在我们日常生活中一般指的是注意力不集中导致的无意识的错误,即所谓的失误。最常见的失误如输入账号的时候输错了字母或者在整理文件的时候,错误的点击了删除键,但事后却不记得删了什么。
2.2 Mistakes
“Mistake“翻译过来就是过错,这种类型的错误多发生于用户对系统操作的心理预期与实际现状之间的距离,即使你按照你认为对的步骤去完成当前的任务目标也会导致结果的偏差。比较常见的是点击某个按钮,结果却打开了另外一个界面。
03 防错法则的优势
防错法则的特点是成本低,它可以实时发现问题、及时反馈且不增加用户的负担。它在应用过程中有着提升效率以及满意度的显著优势。
3.1 提升效率
因为产品采用了防错法则,预防了可能的错误发生,用户只需一次即可完成任务,不需要回看或者检查。避免了返工造成的时间以及资源的浪费,极大提升了任务完成的效率。
3.2 提升满意度
一次性就把事情做好意味着用户对产品的满意度极大的提升。相较于回看检查,它是从预防的角度去采取相关措施。因为检查并不能阻止缺陷的产生,它只能纠正,这也意味着你下次可能还会犯同样的错误。
04 防错法则的应用
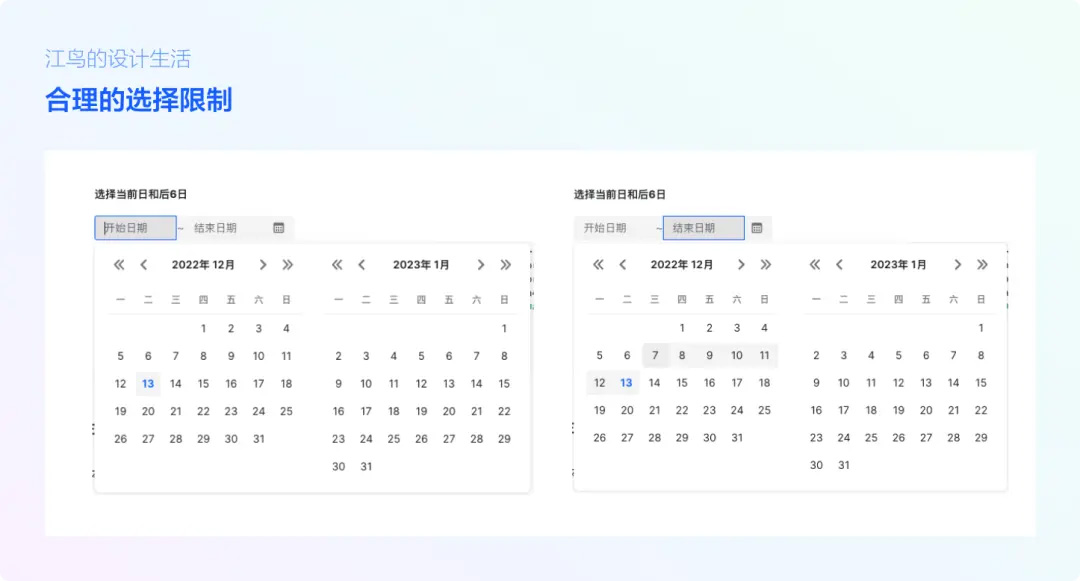
4.1 合理的选择限制
虽然限制用户的选择并不是一个好的想法,但是在选项有着明确要求的情况下,限制用户着实一个不错的策略。
例如很多系统都涉及历史数据的查询,让用户自由选择日期。主要规则就是查看的数据不能在未来产生只能是过去的数据。如果用户在选择日期上不做限制的话,那么他们可能会失误并意外的为当前的表格选择一个不符合规则的日期。这里有一个限制可以让用户选择合适的日期范围。

该日期选择器的范围限制设置了日期范围。即使用户试图将日期设置在未来的某个时间段,此组件也会强制他们选中当前日期。此外在日期选中的时候,巧妙的使用灰色色块来提供你当前选中的这个时间区间是什么,这有助于用户了解他们选中的字段究竟是什么,而不是让用户去试图记忆那些数字。
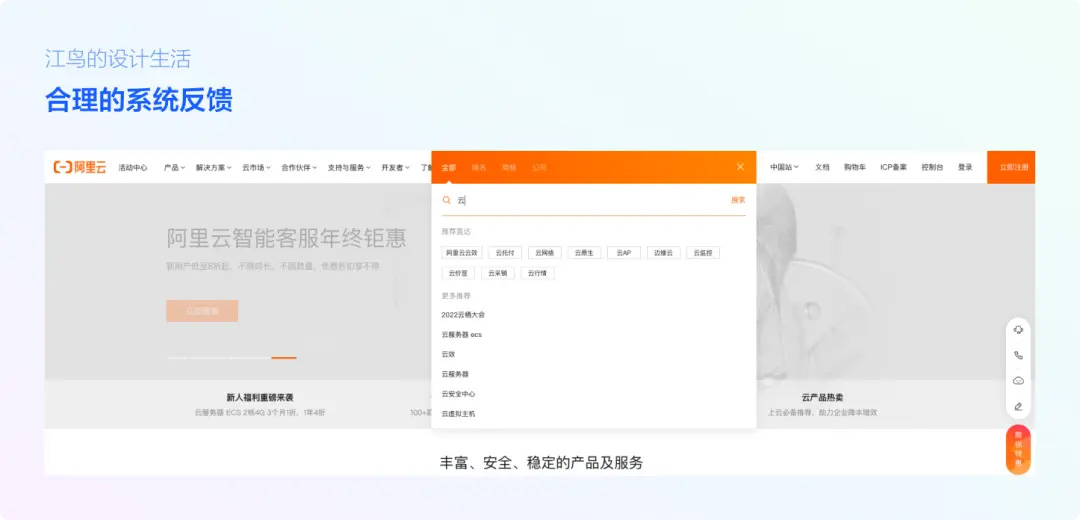
4.2 贴心的系统反馈
提供反馈与合理的限制类似,就是在用户犯错误之前抢先一步提供相关信息,避免犯错。B端产品往往提供众多的功能模块,搜索则是在这些模块中大海捞针的有效方法。但是当搜索意图不是很明确时系统内置的搜索引擎可以将用户查询内容与待检索的内容进行模糊匹配,找出与查询相关的信息呈现给用户进行选择。
这其实也是减少了用户的信息记忆量,让用户去识别而不是去回忆。

在阿里云中,记住云服务器ecs可能并不是一件容易的事,很容易因为记错而导致结果的偏差。而它可以通过系统提供的搜索建议减少输入错误。
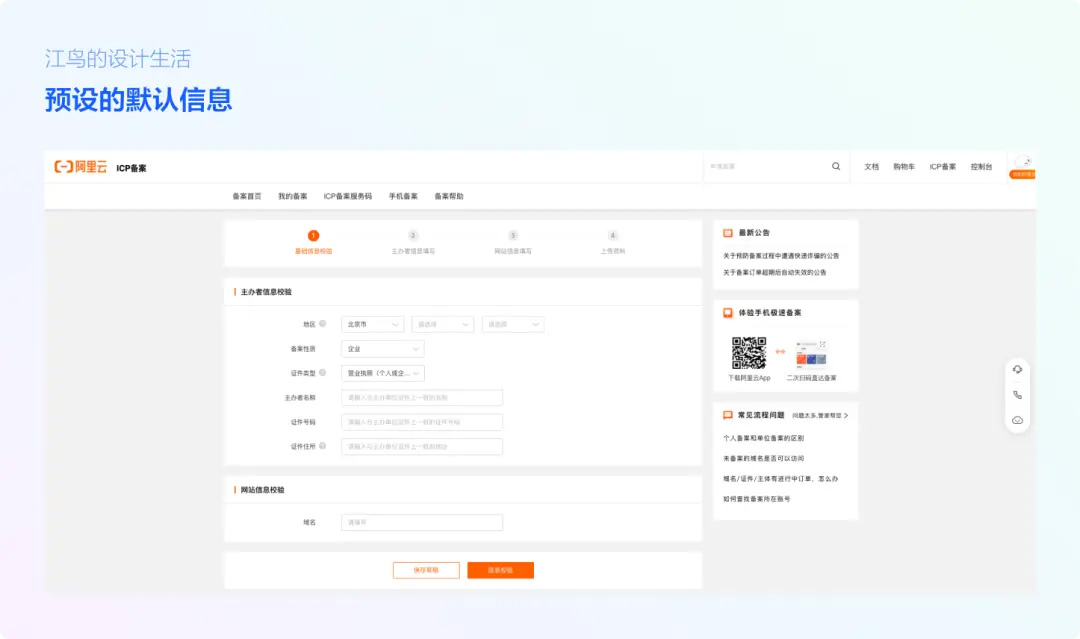
4.3 预设的默认信息
当用户有着大量信息填写的时候,系统通过默认信息分担了用户需要回忆以及输入的操作。良好的默认信息有助于减少错误,因为它们告诉了用户该输入什么,即使默认信息不是用户所需要的,用户也可以去进行细节的调整优化。
比如阿里云中的ICP备案,它会默认填写部分选项,但有些就没有填写。这些需要额外关注的信息就需要我们用户格外的关注,进而加深对它的理解。

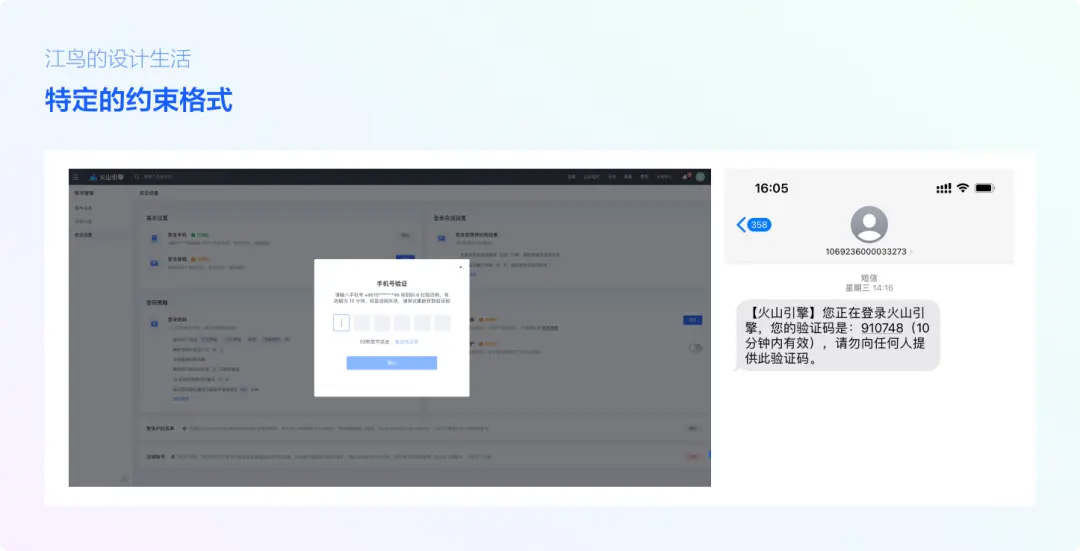
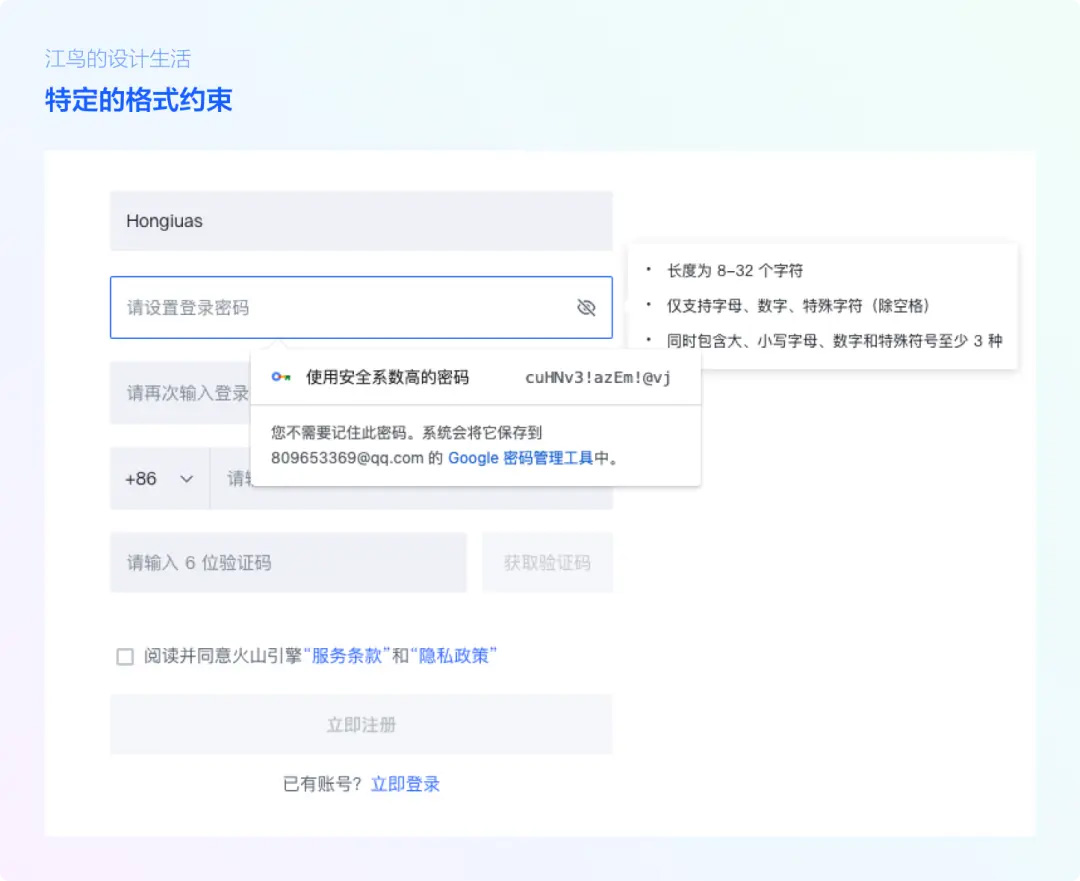
4.4 特定的格式约束
在一些任务中需要用户输入数字之类的精准信息,如果我们把数字在表格中以一种灵活且易于扫描的方式展示,这样可以最大程度的避免错误。例如填写手机验证码是很多登录中常规的操作,在火山引擎的登录环节,当用户填写验证码时,验证码输入框限定了只能输入6位阿拉伯数字,不能输入更多的内容,且在短信验证码中,验证码采用下划线的形式进行凸显。这样格式约束的设计,最大程度的避免了用户出错,提升了易用性。

还有一种解决方案就是在用户准备输入的时候提醒他们正确的输入格式。正如火山引擎在注册时的这样,表单会在输入框内提示需要输入的信息内容,并明确告知用户以什么样的格式开始,防止用户不必要的错误。

火山引擎注册时用户点击输入框后,右侧会自动提醒输入所需的文本格式,以便于在输入的时候轻松的扫描内容且确认其正确性。
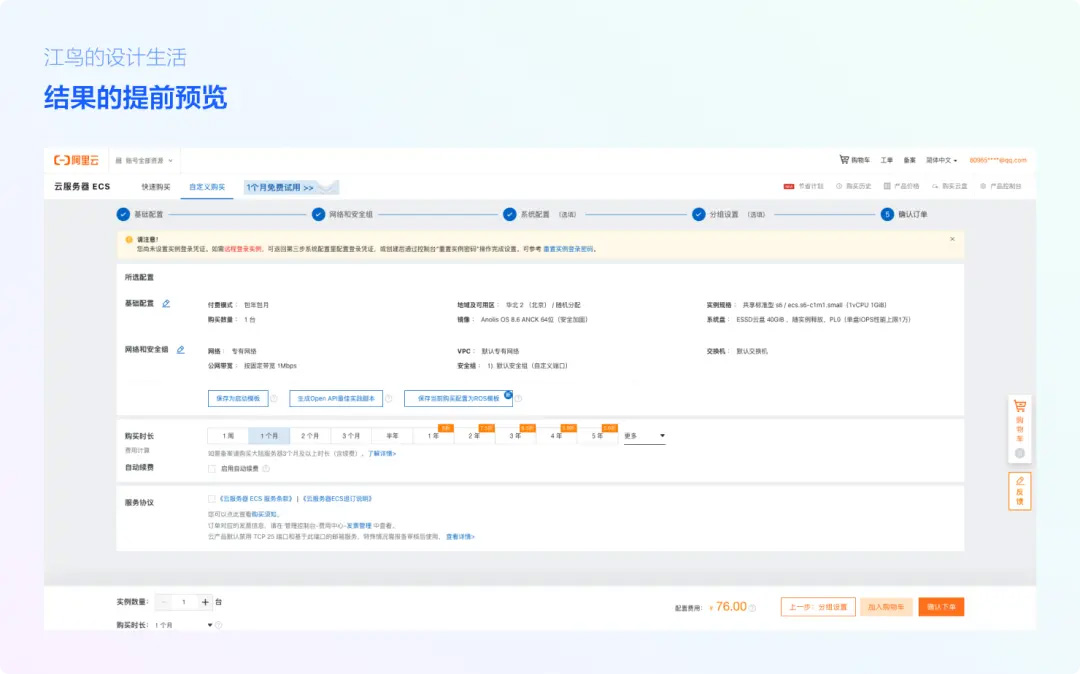
4.5 结果的提前预览
用户可能没法意识到点击按钮后会出现什么样的结果。当有机会比较他们的预期目标与最终结果之间的差距,他们大概率是想在最开始就调整他们的操作。结果的提前预览很好的满足了用户在不犯错且可以修复的机会。
有一个例子就是提交订单后会有一个订单数据确认页面,这时候假如没有当前的2次确认,会存在结果并不是自己想要的,等到付款后则会损失很多金钱,用户也会失去耐心。尽可能的提供用户可以检查的预览状态,以确保他们得到自己想要的东西,这可以避免犯错前的错误损耗。

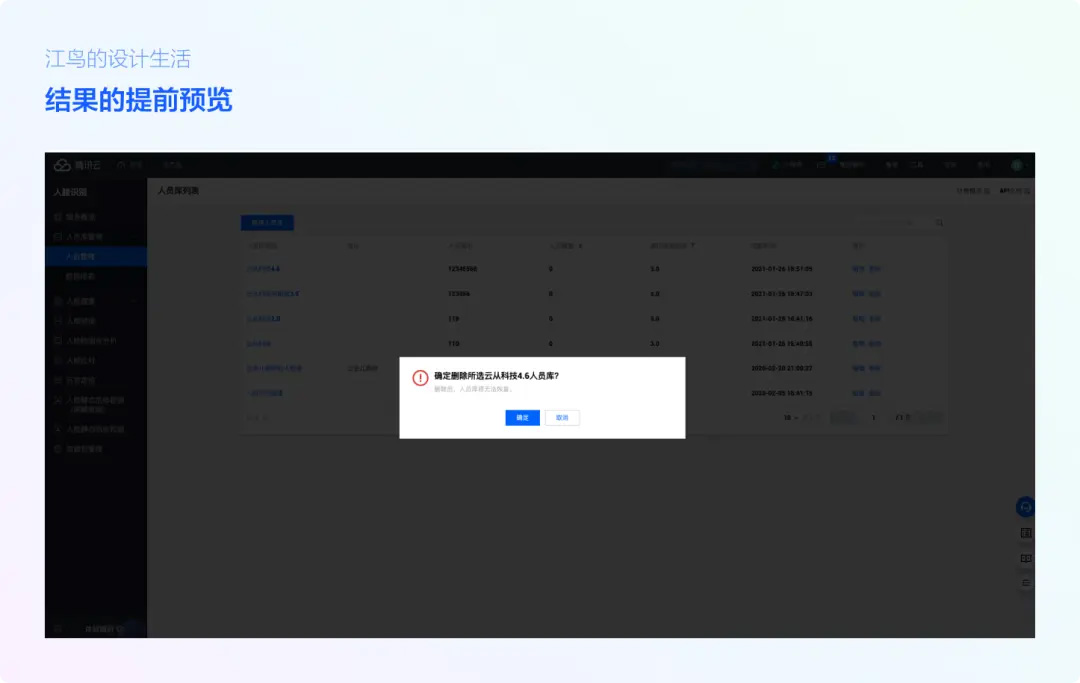
不单单是订单确认页,在我们日常操作中删除也是经常使用的一个操作。当用户删除时提供一个2次确认的对话框确保自己当前的操作真的打算删除而不是误操作。这时候用户可能会停留检查自己是否真的要删除这些信息。

腾讯云在用户删除后会出现提示弹框来确保用户确实打算删除最近建立的人脸库,采用红色的感叹号icon来醒目的提醒用户再次确认并告知用户删除该人脸库后会产生哪些严重的后果。
使用确认对话框特别重要,虽然它会打断用户的操作流程,但是从本质上不并不会减缓整体的速度,反而因为可以避免误操作提升系统整体的满意度。
05 写在最后
我们在设计中需要以用户为中心进行设计,这样才可以减少许多错误并提升用户的满意度。
通过设计向他们传递正确的工作模式,在出错前发出警告并让他们快速感知。通过减少用户犯错的可能,最终提高产品的可用性以及信任度。
|