|
一、背景
我们在谈用户需求的时候往往带出来一句,你有没有考虑用户场景?那什么是用户场景呢?
用户场景是由人物、地点、时间、动机、行为五大要素构成的。我们通过这些要素分析用户,来辨别需求真伪,深刻理解产品需求,帮助理清强弱场景。
“人机交互系统模型”主要用于对“行为”的梳理。举一个例子来理解“行动”元素:A打开宾馆房门,屋内一片黑暗。他走进去打开了电灯。通常我们会这么理解其中“行为”:“打开房门”、“走进去”、“打开电灯”。
但是实际的情况要复杂得多。比如“打开电灯”这个行为,实际情况可能是:
1.A首先要知道电灯在什么地方;
2.A想了想之前的经验,灯的开关一般放置在入口两边的墙上;
3.A先伸手往左边墙上摸了摸;
4.运气真好,一下子就摸到了;
5.那这个灯应该怎么开呢,之前的灯一般是按下去就行了;
6.按下去没有反应,应该说根本按不下去;
7.然后尝试左右滑动,结果能向右滑动;
8.灯亮了起来。
可以看出一般我们对行为的理解比较粗略,没有以小颗粒度的视角理解人的行为。“人机交互系统模型”是着眼于以较小的颗粒度,梳理出用户使用流程及心理活动再进行分析的工具。
二、什么是人机交互系统模型
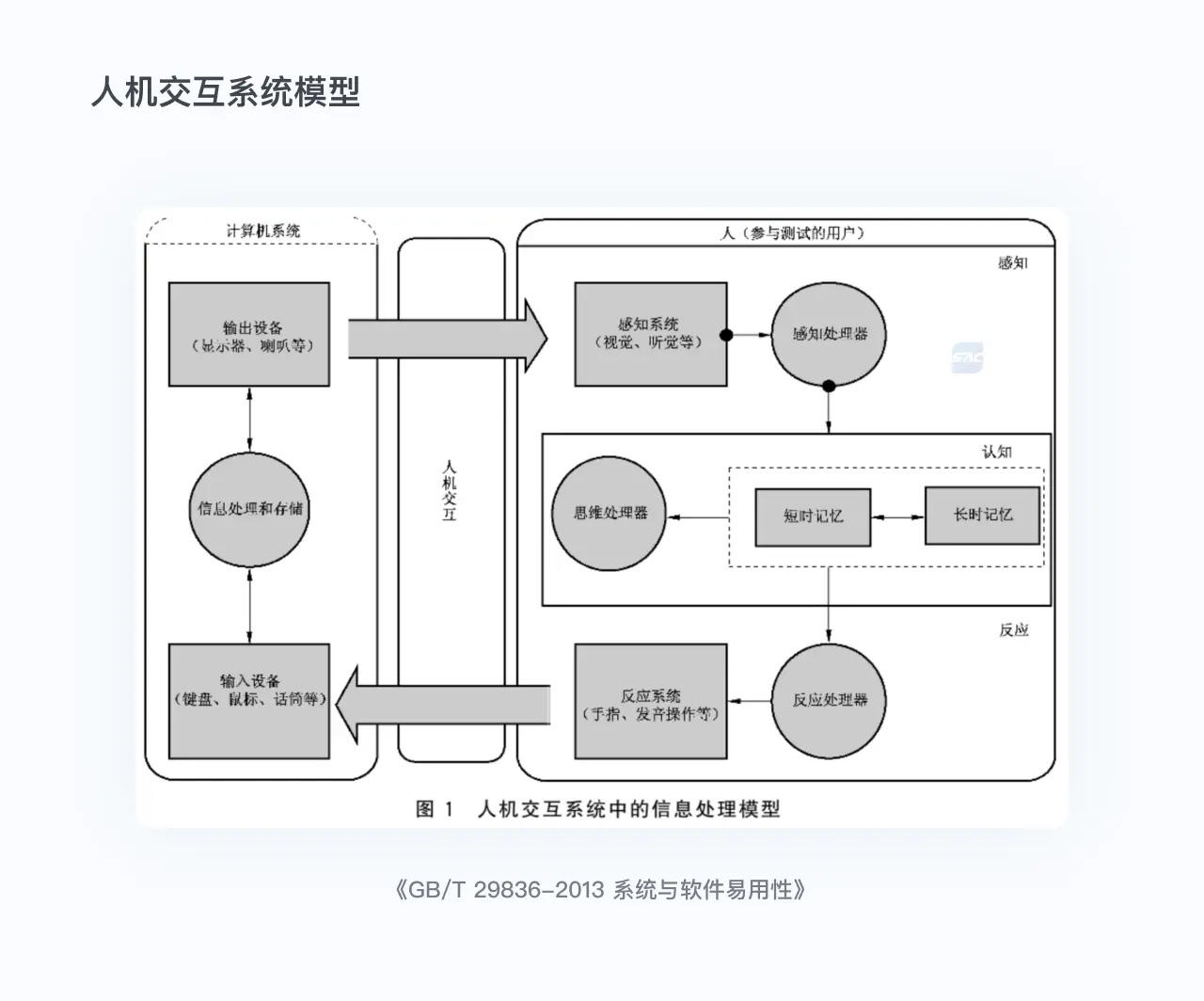
人机交互系统中,一般的工作循环过程可由下图所示。人在操作过程中,机器通过输入设备(如显示器、喇叭等)将信息传递给人的感知系统(如视觉、听觉等),经中枢神经信息的感知处理对信息进行传递,思维处理器对信息进行处理和储存后,再经反应处理器指挥人的反应系统(如手指、嘴等)操纵机器的输入设备,控制机器的信息处理,然后循环往复,直到完成目标任务。
核心:以较小的颗粒度,梳理出用户使用流程及心理活动。

尼尔森·诺曼在《设计心理学》中提出了行动的七个阶段:目标、计划、确认、执行、感知、诠释、对比。而《GB/T 29836-2013 系统与软件易用性》中人机交互系统模型是参考了“行动的七个阶段”。并对它进行了简化,以更好地应用在实际项目中。
三、模型实践应用
1. 问题背景
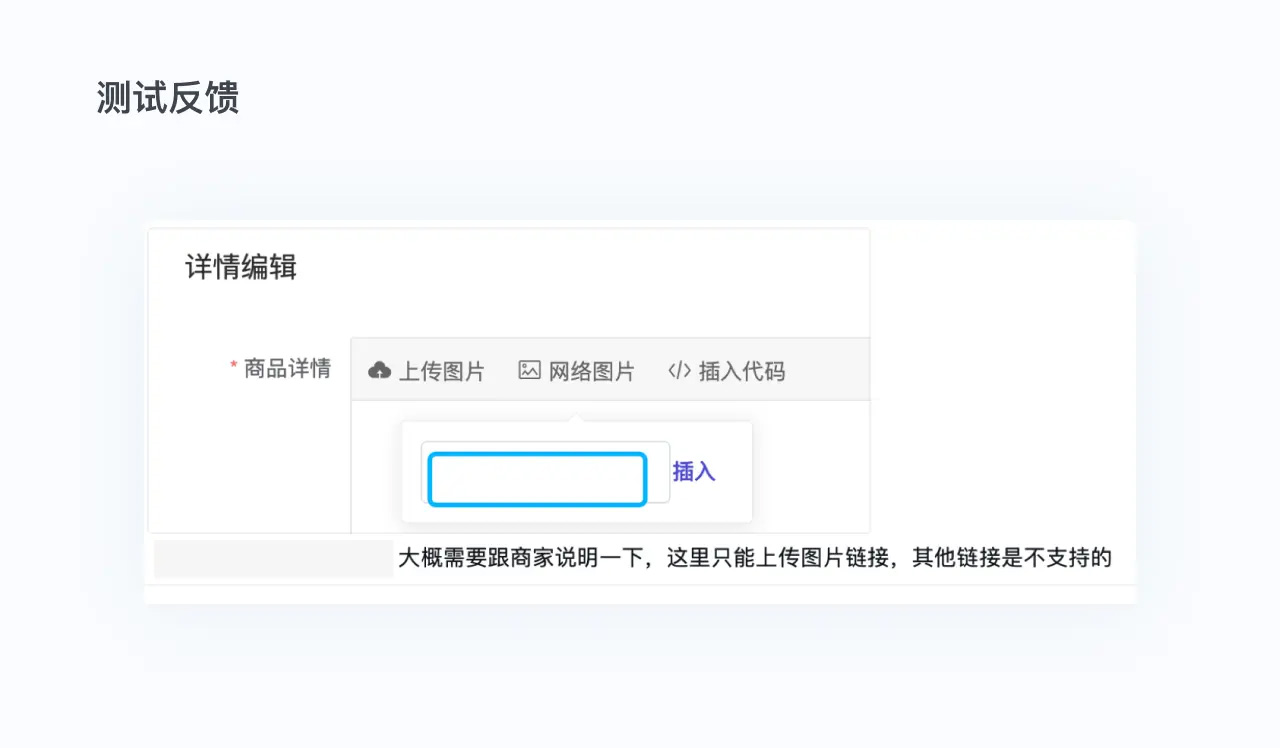
映兔app中原本应该出现商家后台上传的图片文字介绍部分内容,但实际显示“上传中”,某个地方出现了问题。

2. 确定问题范围
借助测试的帮助判断这是前端问题,后端问题还是设计问题。测试反馈,因为用户在使用“网络图片”上传图片的时候,使用了错误的地址,导致无法正常得显示图片。这属于设计需要解决的问题。

四、解决方案
1. 人机交互系统模型应用
从人机交互系统模型中,我们可以把这一连续的过程分为“感知”、“认知”、“反应”、“反馈”四个方面。下面就从这四个方面,来分析用户在输入“网络图片”信息前后的使用流程及心理活动。
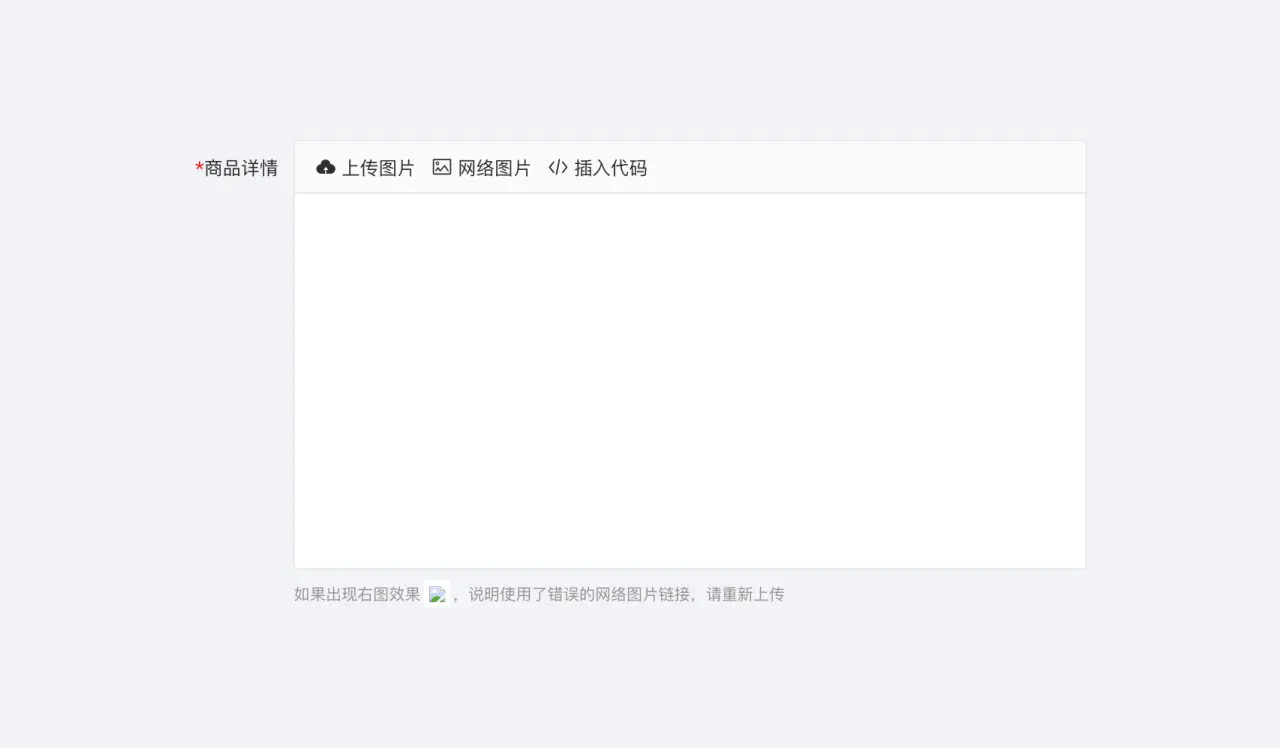
步骤一:眼睛浏览到“上传图片”、“网络图片”和“插入代码”三个上传方式(感知)
步骤二:在三个方案中比较哪一个更好(认知)
步骤三:判断“网络图片”在三个里面最方便(认知)
步骤四:把鼠标移动到“网络图片”按钮(反应)
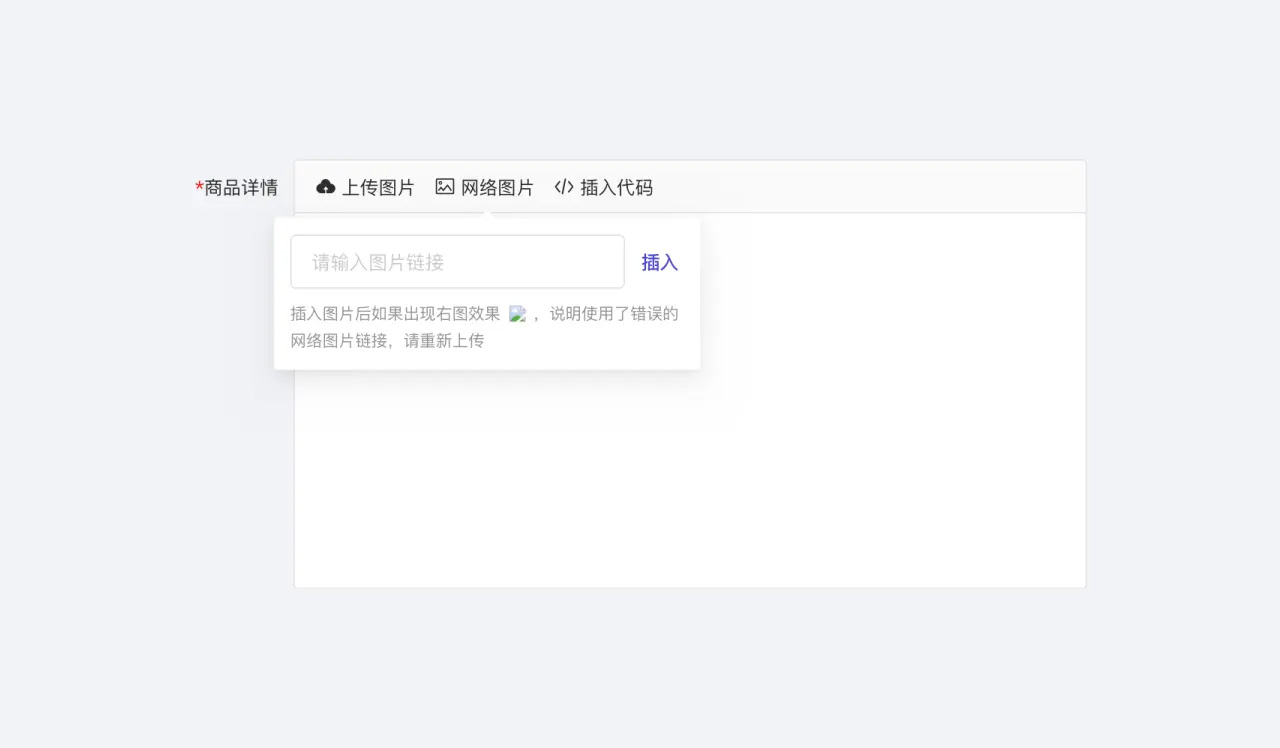
步骤五:跳出Popover(反馈)
步骤六:看见出现的Popover弹窗,看见一个input和“插入”按钮(感知)
步骤七:理解input要的内容,理解“插入”按钮(认知)
步骤八:往input中输入内容(反应)
步骤九:输入完后,点击“插入”按钮(反应)
步骤十:下方出现图片内容(反馈)
步骤十一:看到下面的网络图片内容(感知)
步骤十二:认知下面的网络图片内容是否符合需求(认知)
步骤十三:完成确认后,点击“提交”按钮(反应)
步骤十四:显示创建成功(反馈)
2. 问题分析
用户可能在什么地方出了问题,导致输入了“非图片地址”?从“感知”、“认知”、“反应”三个元素分析。只需要考虑步骤五到步骤十四,因为用户既然使用了“网络图片”上传,一定已经进行到步骤五了。
3. 感知
1)看见出现的Popover弹窗,看见一个输入框和“插入”按钮(感知)
看法:能明显看见,即使看不见也不会导致输入错误图片地址情况。非相关。
2)看到下面的网络图片内容(感知)
看法:出错的情况下,可能不容易看见“非正常”的图标。弱相关,可以进一步分析。
4. 认知
1)理解input要的内容,理解“插入”按钮(认知)
看法:用户可能不理解要输入的内容。强相关,可以进一步分析。
2)认知下面的网络图片内容是否符合需求(认知)
看法:用户对现有图片的“非正常”反馈,认为是正确的。需要更明确告知用户,现在是错误的。强相关,可以进一步分析。
5. 反应
1)输入完后,点击“插入”按钮(反应)
看法:点击错误可能造成效率上的问题,和填写错误的链接无关。非相关。
2)完成确认后,点击“提交”按钮(反应)
看法:同上。
6. 再分析
1)针对认知1,要让用户理解输入的内容是什么。
2)针对认知2,当出现错误的时候,要更明确告诉用户上传出错。
3)针对感知2,可以把非正常上传的图标明显化。
五、方案提供
从易用性的角度理解,认知对应的是“易理解性”,感知对应的是“易发现性”。我们可以用对应的方式来增强易理解性和易发现性来解决问题。以下方案仅从易用性的角度考虑,不考虑视觉效果以及开发实现。
针对认知1
方案一:
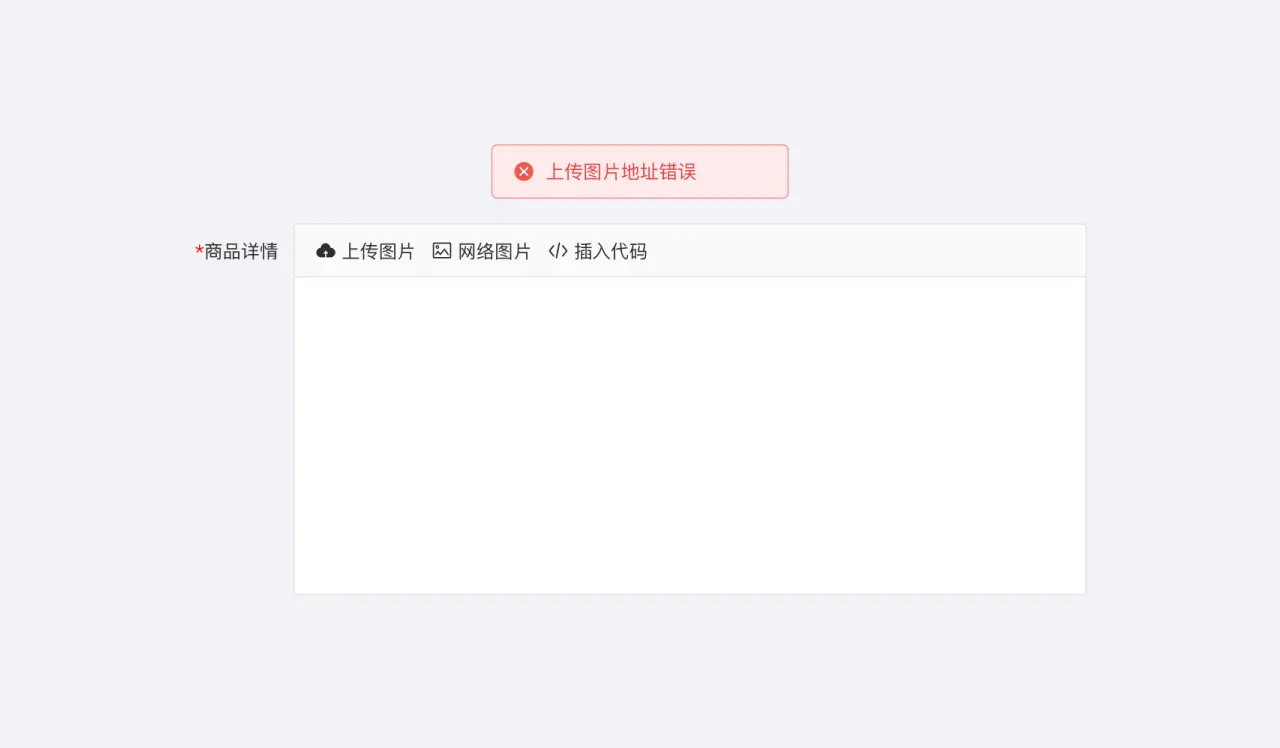
给出更多的提示内容。下面是在“商品详情”下使用了线索说明,提醒用户网络图片的错误情况。

方案二:
给出更多的提示内容。下面是在“网络图片”下使用了线索说明。相比于方案一,与上传“网络图片”的操作区域更加靠近。

针对认知2
方案三:
从“页面实际浏览效果”的文案来提醒用户,现在的是非正常上传。并且信息所在的尺寸更像手机上浏览的效果,进一步强化这种感觉。

方案四:
从技术上判断所填写的图片链接是不是“可用的”。如果检测到不可用,就使用message/error提醒用户上传链接错误。

针对感知2
方案五:
也可以强调非正常上传的图标,甚至到一个离奇的尺寸。用户不得不看到它,然后意识到现在上传的状况不对。哈哈。

六、总结
人机交互系统模型作为思考问题的模型,能够帮助我们从认知心理学的角度对问题进行细致地拆解。在使用的过程中,我们会获得许多细节。而这些细节的地方就会有对应解决方案,再从这些方案中进行筛选,最终得出优秀的方案。
值得注意的是,当我把它运用在实际的工作中,因为它颗粒度过小,所以在使用的时候会耗费大量时间。因此人机交互系统模型要用在核心的问题上,次要的问题可能并不适用。
|