|
优秀UX细节创新设计让用户感到方便、贴心、可靠、安全、愉悦。
UX细节创新设计并非都来自一刹那的灵光乍现,创新能力也不是少数人只可意会不可言传的一种天赋,优秀的UX细节创新设计其实有章可循,创新能力是可以通过后天培养提升的。
本文分享技巧:依据行为预判意图的设计思路。
依据前置操作预判意图的设计思路即可以根据用户的实时操作(如截图,复制等操作),判断其下一步可能的操作,设计上预先为其下一步操作提供便利的设计思路。
可作为行为预判的常见的前置操作:截图、复制剪切、点击返回、选中、输入内容等。
目前常见的此类设计案例如:
·百度网盘: 用户复制分享链接和密码后进入百度网盘,网盘提示是否打开分享链接,且不必自己再输入密码;
·京东:用户使用京东app截图后,会提示你是不是有什么需要反馈的,提供快捷入口直接联系客服;
·什么值得买:用户访问什么值得买app某一商品信息后,点击返回,看来你还不够满意,什么值得买app会在该商品下插入一条类似商品;
·飞书文档:选中一段文字后,会弹出常见的文本操作功能菜单(字号/颜色/排序等)选中一张图片后,出现剧中等图片常见操作;
·微信:PC微信上,输入内容包含“统计”二字,会提示你是否想做投票问卷,点击进入可以创建一个投票问卷,且将输入的部分内容作为问卷内容。
一、优秀设计案例
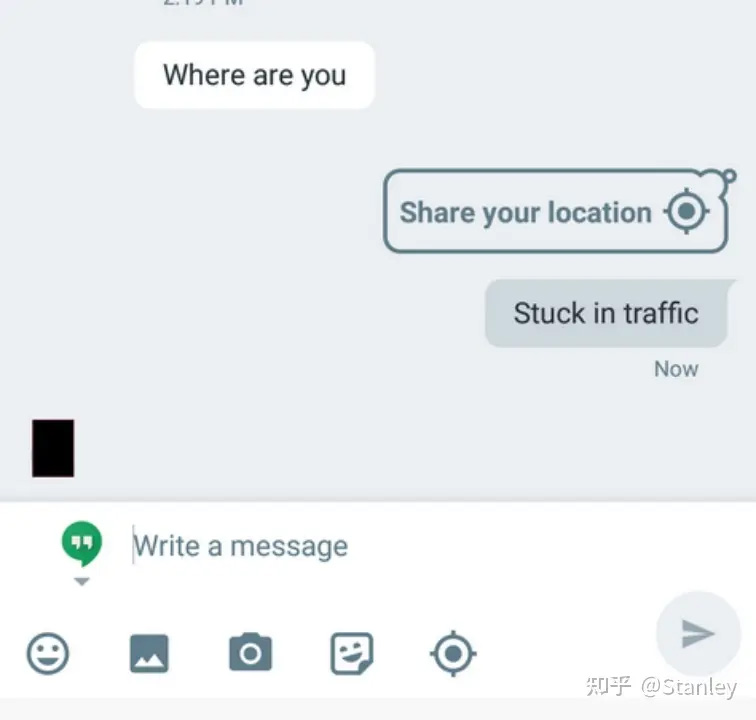
Google Hangouts 用户在使用Google Hangouts(谷歌环聊)聊天时,若有好友给用户发送消息询问“你在哪里?(Where are you?)”。
在对话界面中就会弹出分享地址的提示,直接点击即可给好友发送当前地址,省去了打开“分享位置功能>定位>发送当前位置”的操作流程。

Google Hangouts(谷歌环聊)提示发送地址功能
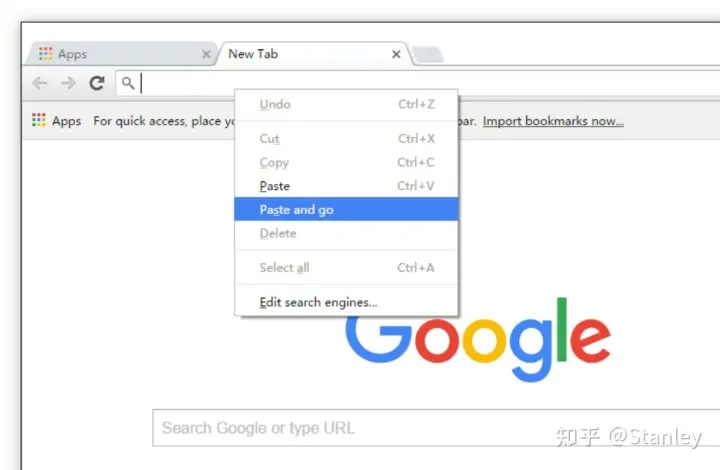
Chrome 当用户将一个有效网址复制到剪贴板,并准备粘贴到浏览器的地址栏中时,那就有足够理由认为这位用户将要访问这个网址。
因此,Google Chrome浏览器在地址栏右键快捷菜单的“Paste(粘贴)”命令下添加了一个“Paste and go(粘贴并访问)”命令,用户可以直接用此命令访问剪贴板中的网址所指向的页面,而不必先粘贴网址再按【Enter】键。
如今,这个功能已几乎是所有网页浏览器的标配。

Google Chrome浏览器地址栏中粘贴并访问网址的选项
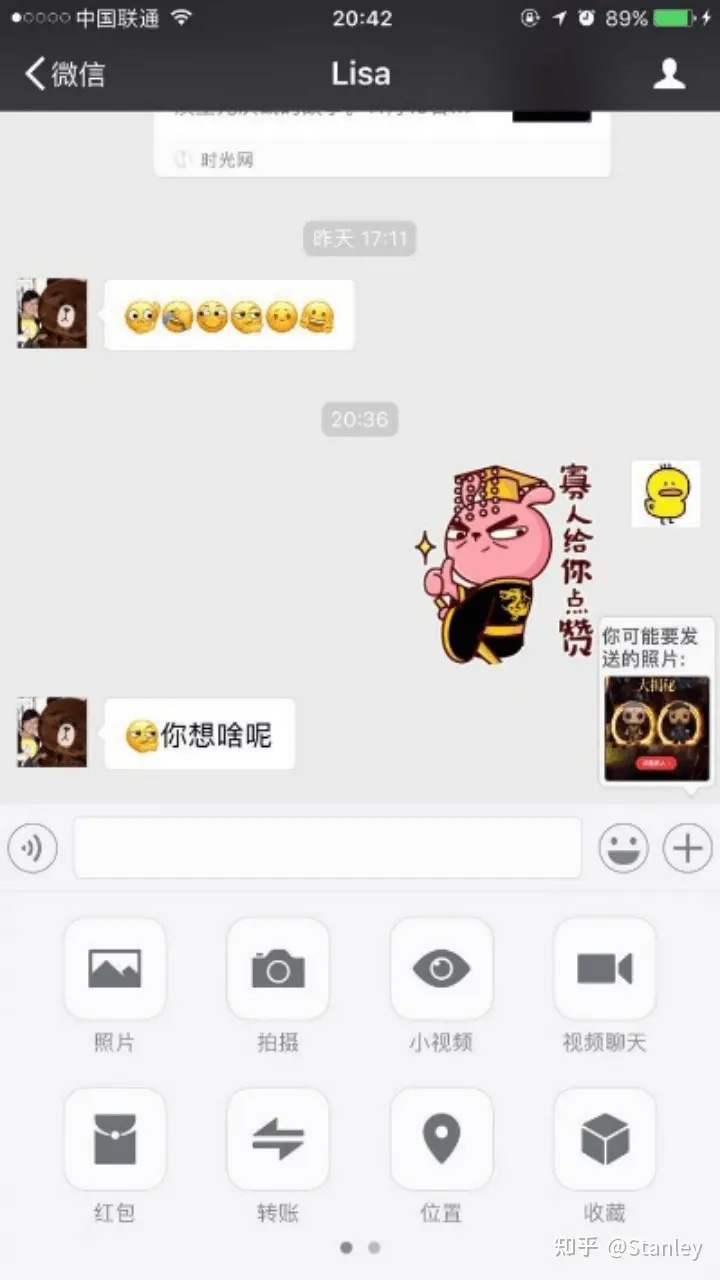
微信 另外一种可以预判用户意图的常见行为便是截图。很多用户在一些App 中看到不错的内容后,因为没有分享功能或者担心所看到的内容会消失,便希望截图分享给好友。
基本的流程都是:发现内容>马上截图>切换到聊天App>找到聊天对象>点击添加>选择发送图片>调出图库>找到想要发送的图片>预览>发送。
虽然比较复杂,但大多数人都习以为常了。微信则在这一细节上做了创新,从用户打开微信、找到聊天对象、点击添加按钮之前刚刚完成一次截图的行为预判出,用户很可能要给聊天对象发送这张截图。
于是给出了询问是否发送最近截图的提示,帮用户省去了“点击添加>选择发送图片>调出图库>找到想要发送的图片>预览>”这一系列流程。

微信提示是否发送最近截图的界面,要注意的是,“能够预判到用户的下一步操作”和“能够有效呈现用户所期望的结果”是两回事。
依据可判断用户意图的确定性,主要有必经流程简化和预期操作权衡两种方式去优化用户体验。
|