|
时代不断进步,技术不断更新,人们对于智能硬件的交互形式也提出了更高的要求。本文作者基于自身工作经验,对智能硬件交互形式展开分析,希望对你有帮助。

智能硬件的高速发展背后是以牺牲产品设计质量来换取速度,以往的硬件产品交互形式单一且已经形成了较为具体和统一的标准,在设计和使用的时候基本上比较少出现问题。或是这类问题已经被消费者所习惯而变得不再是问题,比如之前的电视遥控器虽然功能复杂,但是消费者也能使用得心应手。
但是当软件系统与硬件产品进行高度结合,功能方面大大增加之后,融合的过程中出现了一些新的问题,市面上又没有较为统一的解决方案指导,这时候不同品牌设计师则各展所长,市面上出现了花样繁多的交互形式,在成熟的智能硬件领域这个问题可以通过统一的设计规范被解决。
以智能手机的iOS和Android设计规范为例,再次基础上各家品牌的产品发挥各自优势,创建自己的特色。

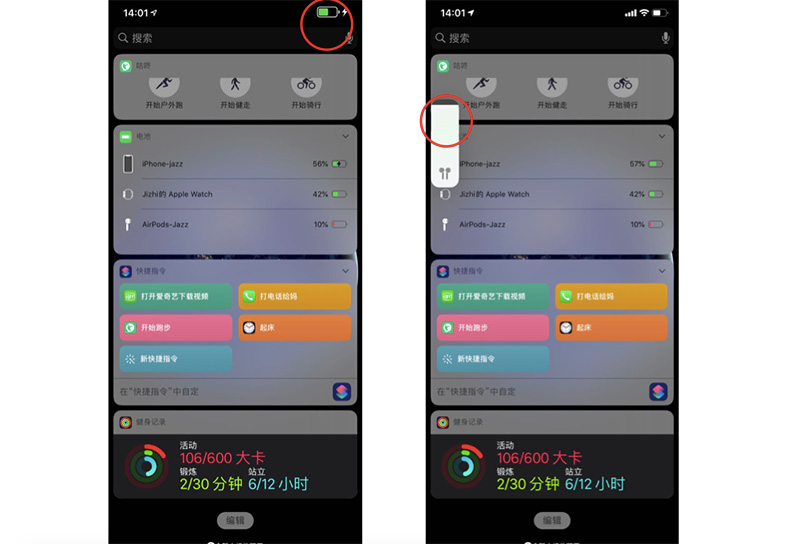
仔细观察iOS13接上电源后,充电图标的瞬间变大设计;电量调节的同时,按键旁边出现的音量显示图形,除了显示当前的音量数值外同时还会显示当前声音的外放设备。回想之前的非智能手机音量调整提示,是否还记得会按照当前的音量进行外放提示呢?在手机产品较为成熟和领先的设计成果上,我们是否能够看出设计背后的逻辑和考虑点,并将其应用在其他产品上面?
之前的文章聊到了交互设计的四个要素,其作用是在具体的产品设计过程中,我们可以分别对四个方面要素进行切入和排查,借此提高产品交互设计的质量,这一章我们来切入交互设计具体方式的研究。
以智能硬件为例,首先将目前硬件产品的主要交互设计形式进行一个大概的总结,根据其功能性质不同将其进行一个简单的分类。其次在对智能硬件交互设计案例研究基础上,我们进一步探讨设计师或产品经理在采用交互设计形式的时候需要考虑因素有哪些,任何设计方案所作出的选择背后都存在着众多因素的影响。
商业设计和艺术的区别在于商业设计更多的是以服务大众为主,现代设计主义的流行已经为我们做出了详细的解释。最后我们来聊聊随着科技进步和消费者对交互形式使用认知被不断教育情况下,未来的产品交互形式的变化与趋势。
交互形式的变化会随着产品的不断升级和技术的更新而更新,在更新的过程中,如果品牌还是依照原有的交互方式去设计,很大可能就会影响产品的易用性,亦或是很多品牌压根就没有交互设计这一概念。
我们先来看个产品案例,我有一个习惯,喜欢从人与人的愉快相处经验中去获取产品交互设计的思路,在我看来,物理操作和虚拟界面的反馈就像是一对互相追逐的男女,物理操作代表男方,更多的负责主动追求,虚拟界面代表女方,主要负责接受信息后给予回馈,以及给予男方下一步操作的提示。

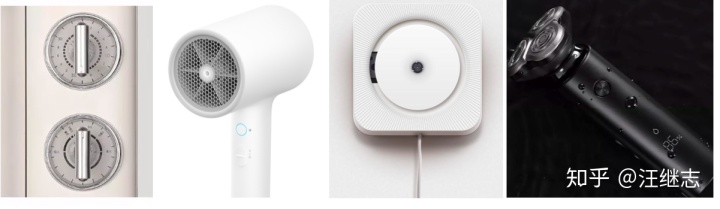
我们看下这三款产品是如何解决问题的,传统温控器全部采用按钮方式对目标参数进行选择和调整调整,整体操作方式单一。这就像面对对方不同的需求,但是却采用同一种手法进行响应,打个比方就像是所有的麻烦都提供喝热水方案,这样的相处模式必然会引发矛盾。
Honeywell的温控器通过点按进行类别的选择与确认,同时通过旋钮旋转进行数值的调整。相对与传统的温控器,Honeywell的温控器在按键操作的基础上增加了旋转操作,消费者对其认知容易进行区分:按钮对应选择与确认,旋转对应参数调节。但是这个产品存在的问题便是从虚拟界面的反馈来看是无法对用户进行旋转的引导。这里我们得出物理操作输入和虚拟界面反馈的互相关系:物理操作—采用适当方式进行信息输入,界面设计—有效传达信息的同时需要引导用户进行明确的物理操作。
这就好比是男方采用的正确的方法追求女方,如果女方只是单调的回应,并没有告诉男方自己的喜好,去给予男方必要的提示,那么这段关系也也会让人疲惫。最后我们看下nest的温控器,该温控器在交互设计方式上有了新的改变:取消了按钮,转而将操作变为旋转和整体按压,同时界面的设计上圆环的进度条也对物理操作起到了很好的引导。男方使用合适的方式取悦女方,女方给男方积极回应,并提供更多信息引导男方继续与其沟通。

其实在功能上这几个产品并没有本质的区别,外观的变化更多的是由产品的交互形式而改变的。
产品需要使用某一类交互操作去完成该功能,那么形式上也需要为其做出改变。是形式追随功能也是交互效率决定形式?
一般来说,当产品在功能性上没有明显的提升,那么此刻的重点就会转移到产品体验上,而产品体验中交互设计形式又占了主要部分,体验设计当然还包括产品零售体验、包装体验、售后体验等。
交互设计存在于用户与产品接触的每一个场景:拆开包装的惊喜、拿起产品的感受、使用产品的体验、收纳产品的便捷都是交互设计所应该涵盖的部分,不过这里我主要想讲产品在使用过程中的体验,而使用体验中人机交互部分的体验是用户可直接感知的主要部分。
如果以互联网产品的角度去理解,使用体验中的交互设计可以说是产品的前端设计内容,而产品的性能和质量等关乎的产品效率的部分则可以称之为产品的后端内容。
对于产品经理来说前端和后端的设计内容都需要了解把控的,这样才能构成完整的交互设计体验,不同的产品的后端设计指标由于产品定位问题而不尽相同,所以我们的重点先放在前端的交互设计上。前端的交互设计主要是反映在大量用户指令的输入和产品反馈输出互动上,我们来看下用户指令的输入形式是分为哪几类,不同指令的输入形式有各有什么特点。对于指令的类型我将其分为三个种类型:启动与终止指令、性能调节指令、连续性互动型指令。
启动与终止指令:
启动与终止是绝大部分产品的必备设计模块,启动与终止分为整机的启动与终止以及某个功能启动与终止,由于不同产品的启动终止指令使用频率以及不同产品的启动终止指令带来的代价程度也不同,所以所采用的的指令形式也各不一样。
我经常会对陌生产品不知所措,比如在入住酒店的时候,就无法带着十足的自信站在淋浴喷头下,总是要小心翼翼的尝试后才能够掌握整套正确指令。虽然大部分的开关都有冷热水的图标,很遗憾的是在浴室的灯光环境下以及用户操作的高度范围是很难去发现冷热提示图标的。
从用户主观印象来说,往右一般热水,往左一般是冷水,但是这个开关开错带来的代价会很惨痛,所以我们是否可以在正式沐浴之前设置一个结果预知提醒设计,可以让用户提前了解到指令下达后的结果呢。不管是硬件产品还是软件产品,双重开关的指令设计也比较普遍存在于做出重大决定的指令设计上,比如我们删除文件、比如现在的智能电视关机。该指令模块的形式也是最为多样化的,我们从用户输入的指令性动作对其进行分类为:按压、拨动、旋转、提拉等以几种主要动作指令,不同的动作各有其特点。
从使用的普遍性角度来看,按键形式的开关指令是最为常见的。但在一些产品中,一个按键却被赋予了过多的指令输入形式,比如长按、短按、连续按压几次等,用户搞得稀里糊涂。以现在的无线蓝牙耳机为例,产品尺寸虽小,但是需要输入的指令却不少,单个按键被赋予了太多的功能,在使用时就会产生很多疑问,采用语音控制未来会成为这类产品的一个重要方向。

为什么按键开关的使用频率最高呢?因为按压这个动作是我们接触世界触摸感知最常用的动作,存在于我们的潜意识当中,学习成本最低。同时按压动作本身效率也是最高的,对使用者本身的身体素质要求也是最低的。
从成本和交互效率来看,旋转开关的使用一般会将性能调节指令一起融合进去,亦或者类似微波炉一样起到一个倒计时作用,单一使用旋转开关的场景还是比较少。同样拨动指令开关融合档位调节指令的做法也较多,但是拨动开关具备按压开关的误触发性质让其也有独立使用的场景。提拉开关的使用近些年在电子产品上已经不多见,近年来最为知名的产品应该是深泽直人为无印良品设计的CD机了。
性能调节指令:
性能调节指令也几乎是所有产品都具备的一项指令开关:或大或小、或明或暗、或强或弱,性能调节开关在形式选择上需要遵守交互设计中的对应关系原则,对应关系是时间与空间的概念关系连接,背后的原则受到人的潜意识与文化层面的影响。
为什么往右旋转普遍是加大性能调节呢,这和我们时钟顺时针旋转代表的时间向前移动有什么联系呢?我们发现无论是质量等物理参数还是空间时间参数,都存在着一定规律的对应关系。
从用户输入的指令类型上,我们也可以将其拆分成常用的几个动作:按压、旋转、拨动。受限于产品空间大小因素,目前来看按压形式采用的还是比较普遍的,如果开关和性能调节都在较小的空间上采用按压形式设计,势必对用户来说,输入的指令就难以区分,也就出现了文章开头说的一个按键被赋予和多样化的指令操作而带来的迷惑。那么iphone是怎么去处理的呢,一个是空间上的有意分离建立对应关系,二是在界面显示上对调节按键做了相呼应的显示进行提示。

旋转和拨动指令开关在实际应用中又出现了两种操作方式:一种是按照设定的档位进行逐档调节,还有一种是无极调节模式。两种方式的选择除了需要考虑本身模式的设计之外,还需要考虑使用场景的限制和风险。
我们以音量旋转调节为例,为什么大多采用的无极调节方式呢,主要是因为音量的上下限较大,如果采用模式进行区分,较少的模式很难满足所有用户的需求。其次无极调节方式可以及时的将性能反馈给用户,不至于用户调档后遭受不必要的惊吓,比如突然变得很大声。
拨动开关与旋转开关的操作逻辑是一致的,受限于产品空间的影响,设计师可以采取不同的方式,相对旋转开关来说拨动开关的设计方式会更加灵活,除了左右拨动,还可以选择上下拨动,但是旋转开关在Z轴能够赋予确认指令,对于一些重要的性能调节,可以采用双指令进行调节并确认。
连续型互动性指令:
这类指令目前大量存在于移动互联网产品中,比如密码输入解锁,以及在引导性步骤的设计上,在硬件产品上存在较少,可能密码锁算是其中一种。这类指令普遍存在一个疑问,就是在输入指令的过程中是否要对错误指令进行及时提示?就像是我们在填写一系列数据的过程中出现错误会给与及时提示一样。
比如六位数的密码错误提示目前一般是全部输入完成后,系统才会提示输入错误,清空后用户需要全部重新输入。
为什么这么设计?之前我认为主要原因还是在指令与系统的信息交互反馈上,一般是全部输入完成后,前端会将密码反馈给后端系统,系统核对后反馈指令是否正确,如果每一步的指令都需要系统进行匹配,对系统的运算能力就需要大大提高了,这只是我的猜测。
但从目前各家产品的宣传来看,为了密码的保密机制,一般不会将密码上传至云端数据库,而是储存在本机,所以这个增加系统运算能力的理由不太成立。

除了对指令步骤的错误提示设计外,对于指令的输入的有效性的提示也是需要值得注意的地方。
在智能硬件上一般可以采用两种三种模式进行提示:灯光、音效和按键的物理变化。
灯光的提示可以采用一对一的反馈,也可以和音效一样采用统一的反馈,具体要看输入指令背后的产品隐私性。
按键的物理变化提示类似于以前收音机按键的按压下沉式设计。连续互动型指令的输入方式一般采取按压指令较多,在设计上需要注意指令输入后的反馈设计。互动式命令在最终结果的确认上根据指令输入的重要性,还可以适当增加多级确认,确认方式在移动产品上可以采用弹窗形式进行告知,因为用户很可能存在对同一类型指令输入后因为惯性不小心做出了最终确认导致出现问题。
我们可以从影视作品中看到导弹发射的指令输入步骤,一般会采用多项不同的指令进行输入:双钥匙开启、揭开按钮盖子、最终按下具有警示效果的按钮,这样的设计可以让用户在每一次的指令输入中都保持清晰的头脑。
交互方式中输入指令的多样性,让我们眼花缭乱。随着技术的发展,更多的输入性指令会不断出现,那么设计师或产品经理在选择合适的交互指令上都需要从哪些方面去考虑呢?
从实际的工作经验和对不同品牌产品的观察中我大致总结出三个方面的重点考虑因素:用户认知、产品体验、品牌诉求。
用户认知是产品选择交互方式的核心考虑点,毕竟产品以用户体验为核心,用户认知可以从身体适应和文化心理方面入手,身体方面的考虑以人机工程学为主要出发点,需要重点考虑用户操作过程中的身体负担和工作效率。上一章的极端设计方式也可以再此作为引用,需要考虑到用户的操作难度,专注度,抗压能力等。
心理方面的入手需要考虑到不同行业背景和不同文化背景影响下的差异。在着手的时候通过对行业内产品的集中调研和观察,是快速了解行业交互规范的高效低成本方式。针对文化层面的交互方式设计,则更多的会体现在情感化关注的层面。
从过往经验来看,对于女性和儿童产品,在交互设计上会更加注重情感化的体验,这点我在之前的设计风格文章中有所解释。其次从产品体验上去考虑交互设计方式也是重要的一环,产品的交互体验可以落实为交互效率、交互容错率、交互稳定性、方案成本以及情感表达几个方面。
高效的操作一直都是评判产品设计质量的重要标准,也是大多数极简主义设计所追求的目标,以实用为主。但高效的背后必须是容错率和稳定性的支撑,在硬件的寿命测试中就包含了对交互输入方式的测试标准,而容错率和交互效率的测试更多是需要产品团队对用户进行一定样本数量的测试后进行对比,得出相应的数据进行判断。
相对于移动产品而言,智能硬件的交互设计方案成本是需要考虑的一项重要因素,不同的方案会直接带来成本的差异化,在可控的成本下选择最优方式是正解。
情感化体验是比较特殊的一个考虑点,我们都在说情感化设计,但做出来的产品往往只是外观上的区别而已,情感化的体验则更多的应该体现在用户与产品的互动形式上,如果是高效而稳定的交互方式是一款好产品的组成要素,那么具备情感化的交互体验则可以将好的产品上升为用户喜爱的产品。
最后从品牌的角度来看交互设计,还记得之介绍过产品“PI产品视觉识别特征”概念么,除却产品外观上的特征统一之外,细节之处的交互设计则更能体现品牌的理念。
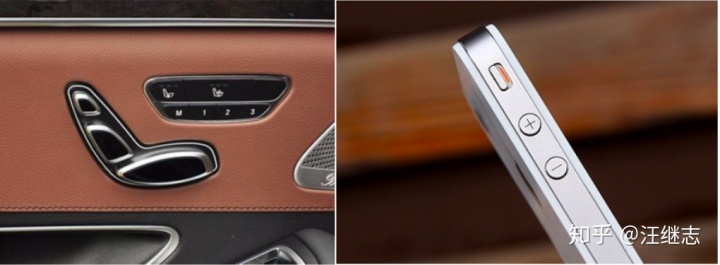
举一个例子,奔驰汽车的座椅调节方式采用的是拟物化的设计,模拟的座椅的形态设计,并且做到全系产品统一。交互形式的品牌特征化相比外观来说更加能够引起用户的重视,毕竟经常与其互动使用。成熟的品牌会建立自己独特具备优势的交互体验,并在不同产品上将其进行强化统一。比如苹果产品的充电设计、按键设计等。

交互设计的方式以视觉、嗅觉、听觉、触觉、味觉五感为基础,不断优化演变。随着技术的不断发展,五感的交互设计会互相渗透,比如以视觉识别进行面部解锁,通过眼球追踪进行阅读匹配,以往的交互方式会被优化或逐步取代,但依然是围绕着交互设计的几个关键的核心点。
而不是一昧的追求不同,当年三星手机使用的眼球追踪技术就非常不成熟,导致交互体验效果奇差,我们会发现不管是iphone或者iOS系统对于新功能或者新交互方式的更新总是要慢Android一步,其背后的主要原因也是因为iphone的巨大销量以及用户群体的广泛性,新功能的推出必须考虑其稳定性和体验感,而以Android为核心的各个品牌,在追逐发展的过程中为了追求功能差异化,就会时不时出现一些体验并不是特别好的噱头性创新。
未来的趋势是什么,我们可以从当前市场上的产品进行窥探,语音交互的逐步智能完善是未来一个非常大的趋势,进一步想象意识层面的互动,肌肉的微电流的控制等都开始有了研究。智能硬件的发展曾经在是否具备屏幕这一方面有过一些争议,当时的发展更多的是功能的发展,恨不得垃圾桶都给加个屏幕上去,直到亚马逊的智能音箱出现,市场意识到语音交互的智能化也是智能硬件的重要发展方向。
智能一词的定义是否更多的应该是落实在交互方式呢?
|