|
最好的产品会把两件事做好:功能和细节。功能可以吸引人们使用你的产品。细节可以让他们留下来。细节可以使我们的应用在竞争中脱颖而出。
微交互是一种能给用户愉快反馈的细节。
所有交互设计方法都指向「以人为本」的设计原则——用户是焦点。微交互通常被认为是辅助的或次要的,但是一旦用户感知到,微交互能创造一种很好的体验。作为设计师或者产品经理,认识到微交互的隐形作用与设计它们一样重要。
微交互是什么?
微交互是完成一项小任务的产品瞬间。
正如Dan Saffer的书《微交互》中首次描述的那样,这些微小的细节通常具有以下基本功能:
·沟通反馈或呈现采取行动的结果。
·完成一项个人任务。
·增强直接操纵感。
·帮助用户可视化其操作,并防止用户犯错。
特定的微交互的一些示例:
·当您将iPhone切换为静音时,手机会有震动,且屏幕上有静音模式图标晃动的动画效果。

界面动画可以显示点击后的效果(将鼠标悬停时按钮的颜色也会变化)。

资料来源:Dribbble
为什么微交互有效
微交互之所以起作用,是因为它们顺应了用户对「确认」的自然渴望。用户想要立即知道系统已经立即接受他们的动作,希望系统会给予一种视觉反馈。微交互还可以指导用户如何操作。
微交互的作用
微交互的优点之一是可以将它们插入任何潜在动作周围的不同位置。通常,它们通常在以下几个方面出现:
1、显示系统状态
akob Nielsen的「第一个可用性启发式原则」指出:让您的用户了解正在发生的事情。用户希望立即得到响应。但是在某些情况下,应用程序需要一些时间才能完成操作。
因此,界面应使用户对正在发生的事情有所了解。

进度条,用于上传和下载。资料来源:Dribbble
要点:不要让您的用户感到无聊——让用户了解情况并向他们显示进度(例如加载进度吸引了用户的注意力,同时也让用户不至于迷惑)。
2、突出显示变化
有时我们必须显示通知以确保用户看到它。动画可以提供帮助。它会引起用户的注意,不让他们忽略重要的内容。

新的消息。资料来源:Dribbble
要点:在许多情况下,动画效果吸引用户关注重要细节。您应该使用KISS原理——微交互应该很小且很简单。
3、保持过渡
使用动画在上下页面之间平稳地过渡,呈现屏幕上元素排列的变化。移动设备和智能手表尤其如此,因为根本不可能在一个屏幕上容纳很多信息。

资料来源:Dribbble
总结:在不同页面之间保持清晰的导航,让用户了解内容从哪里出现。两种视觉状态之间的过渡应该清晰,流畅且毫不费力。主题统一——创建统一主题以将所有交互联系在一起。
4、可视化输入
数据输入是任何应用程序中最重要的元素之一。微交互使这一过程变得特别。您可以使用微交互来提供反馈。

资料来源:Dribbble
总结:微交互有助于展示信息并帮助用户完成操作。
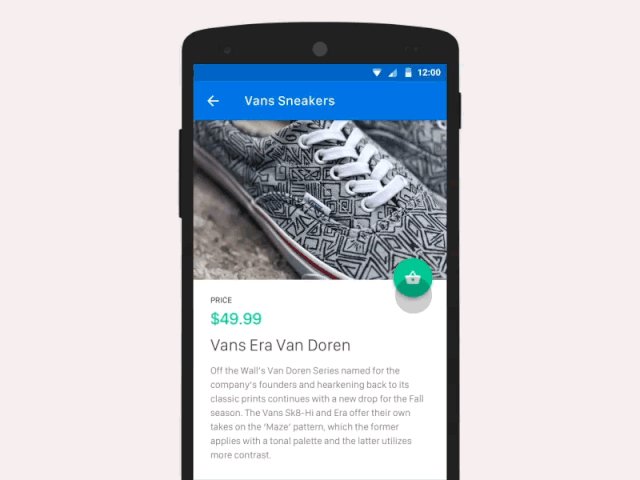
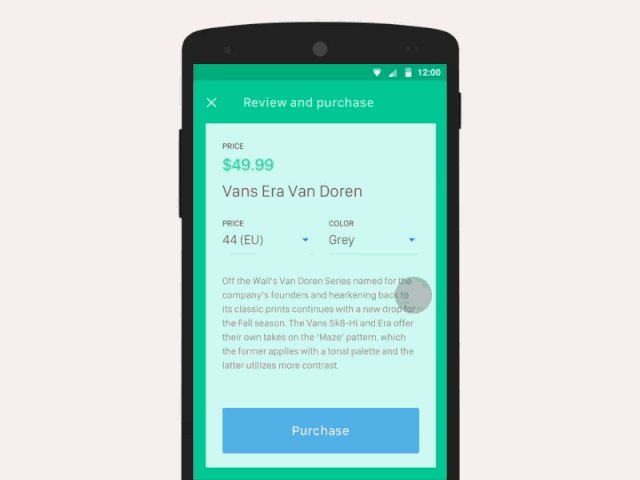
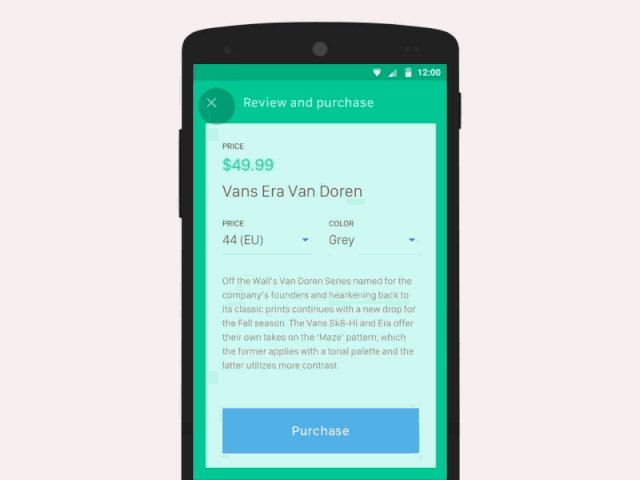
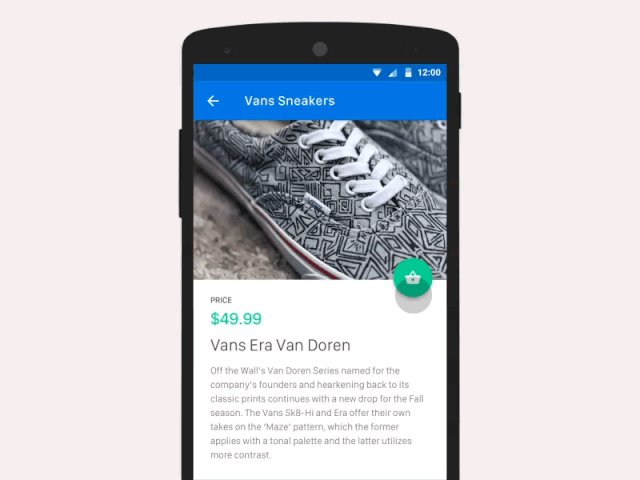
5、呼吁行动
微交互可以鼓励用户进行操作。这就是用户体验中的同理心。但是,请确保视觉提示和动画适合您的用户。牢记——微交互使用100次会变得烦人或者变得不清楚不瞩目。
重点:关注用户情绪——它们在用户交互中起着重要作用。从场景和用户研究中汲取经验,以供重复使用。
要记住的事情
微交互可以帮助提供反馈,通知和说明。
微交互应该通过不打扰或分散用户注意力的方式,即时交流信息节省时间。
了解您的用户和使用场景将使微交互更加精确和有效。
微交互虽然能长期使用。但第100次使用后,第一次看起来很有趣的事情可能会变得令人讨厌。
微交互应该人性化,并专注于视觉和谐。微交互应该流畅自然。
结论
1、微交互应该精心设计。在设计这些小片段时,请思考人们如何使用和使用他们的场景是什么,并遵循常见的思维模式。
2、注意每一个细节都是您成功实现人机交互易于使用的关键。
3、从功能部件到微交互,出色的设计必须“全栈式”进行。
作者 :Nick Babich 原文链接:https://uxplanet.org/microinteractions-the-secret-to-great-app-design-4cfe70fbaccf
|