|

财务和金融相关的应用是一个相对专业的分支,在这个领域当中创造体验优异的设计并不是一件简单的事情。身为资深设计师Taras Bakusevych 在这篇文章当中,分享了10个确保这类产品足够优秀的核心设计原则。
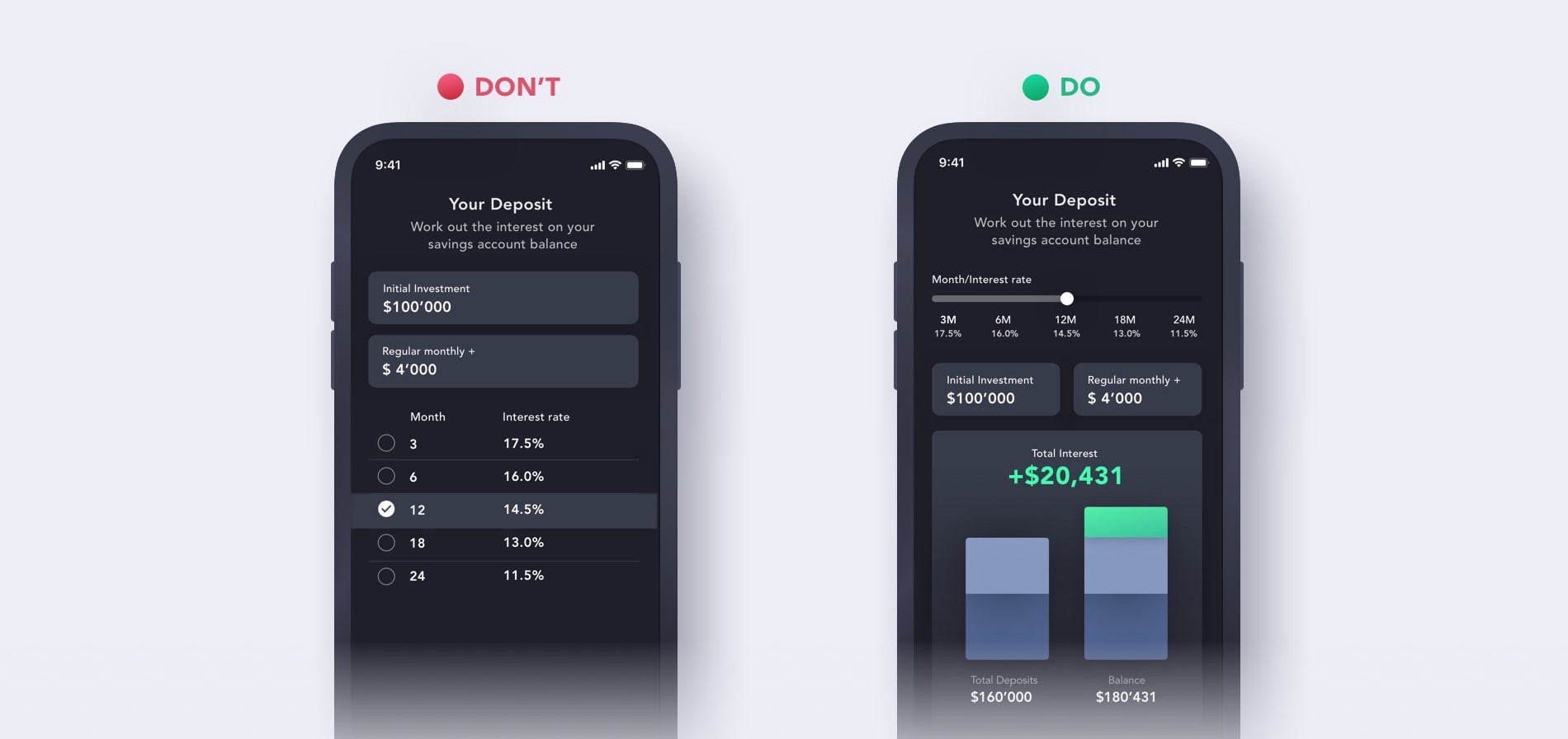
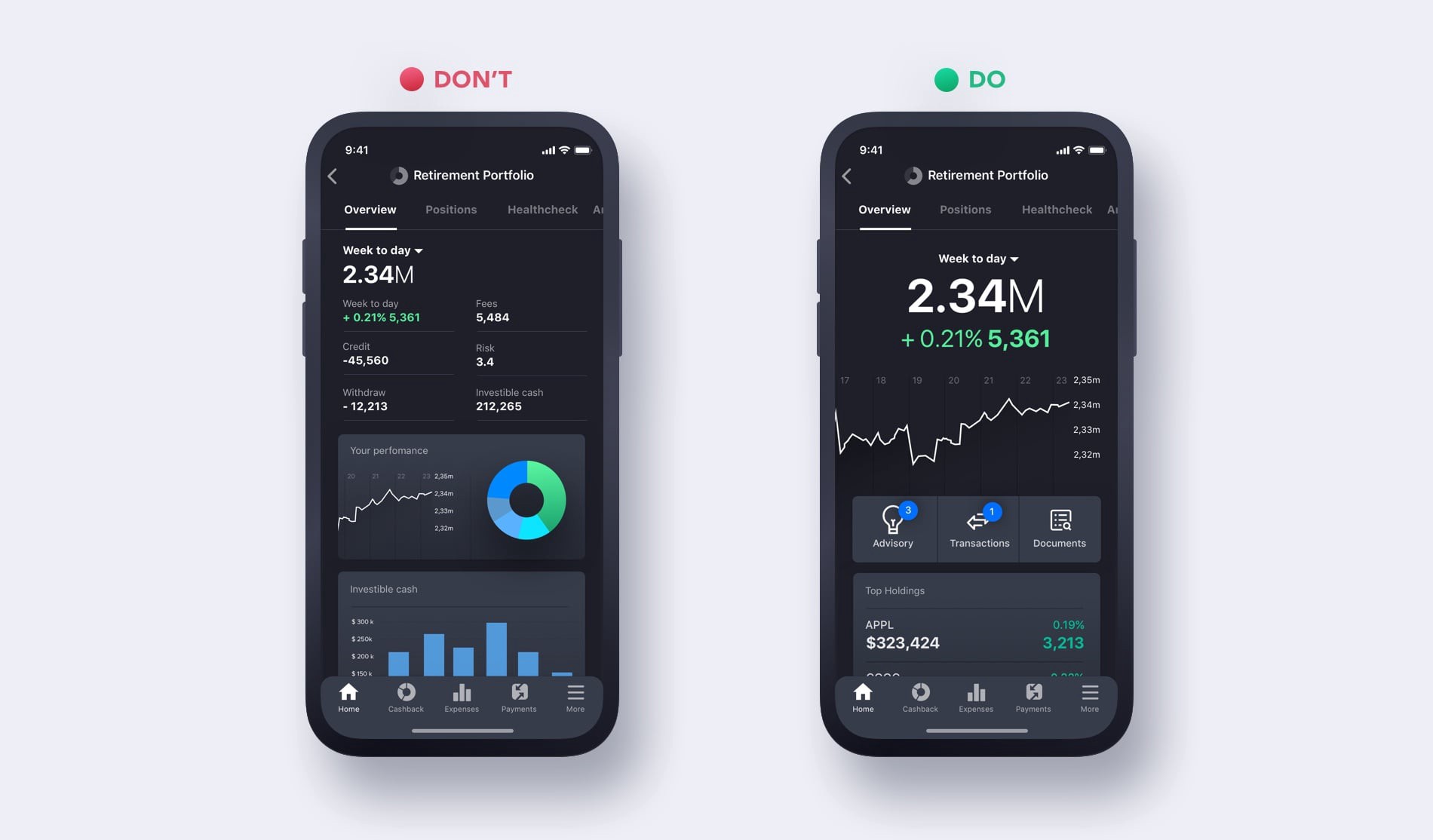
1、展示,而不要去说明
人类往往不善于处理数字内容,简单的加减法和乘法对于很多人而言不是问题,但是一旦需要快速进行混合运算,或者涉及到更复杂的内容的时候,绝大多数用户会选择使用计算器,甚至更专业的工具。这就是为什么我们要以更容易被消费和吸收的形式来组织信息,尤其是数字和参数这样的信息。

数据可视化如今已经可以更好地集成到 APP 当中,拥有及时报告和分析的功能,但是在贷款、金融、 财务这样的 APP 当中,合理地运用这些更易于理解的视觉信息,可以更好地帮助用户理解和吸收内容。
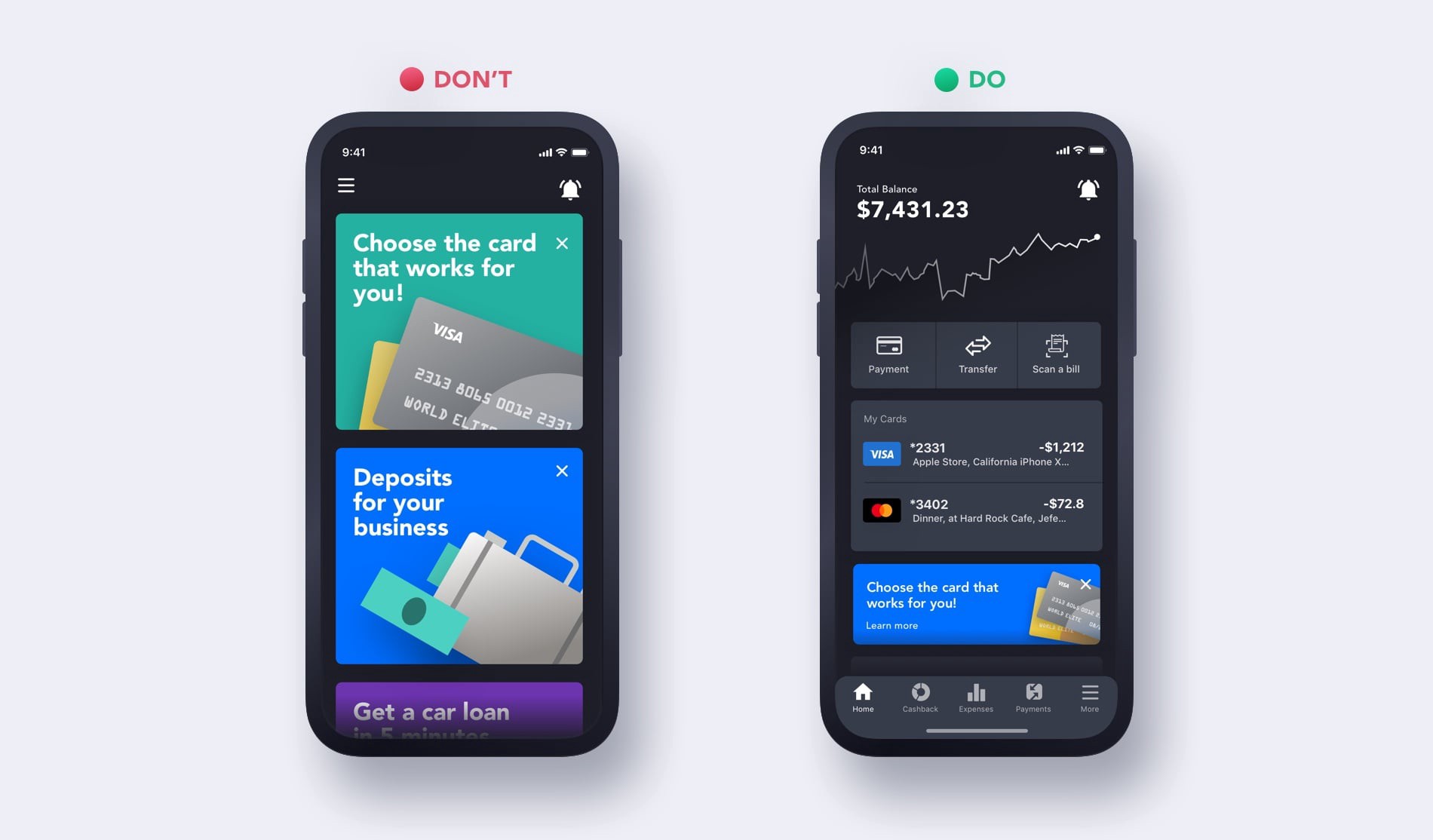
2、你是在设计工具,而不是构建营销渠道
除非你的产品的本质和全部的目的都是营销,否则你所设计的产品是在迎合并满足用户的需求,你所设计的产品,本质上是服务于用户的工具。尽管在很多场合,合理的营销是有效的手段,但是在金融类应用当中,本就已经涉及到了非常庞大的数据量,在这种情况下植入营销信息,会触发用户的负面情绪。尽管通常情况下,金融类产品本身有着极强的粘度,有着更高的信任度,但是很多用户仍然对于诸如营销手段、全新的未知技术,抱有怀疑态度。
通常,最重要的事情,是确保产品的导航、核心界面和视图,呈现的是用户最关心的信息,解决的是核心问题,在此基础上再添加相对微妙的营销信息和广告,并无不可。

通过优秀的工具化的设计,赋予用户掌控APP的权利,这能够提高用户的留存率,这才能够让营销本身发挥作用。
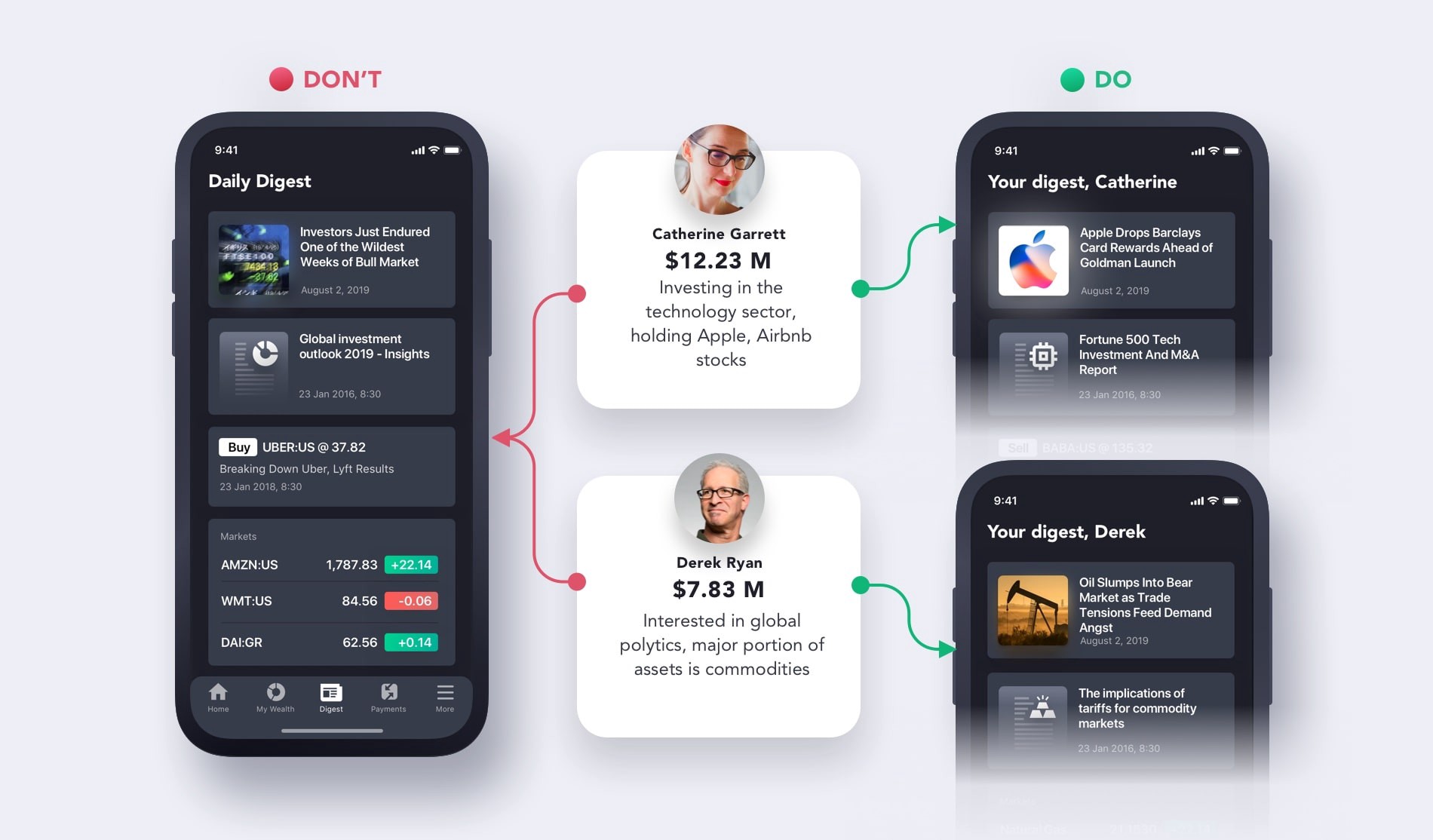
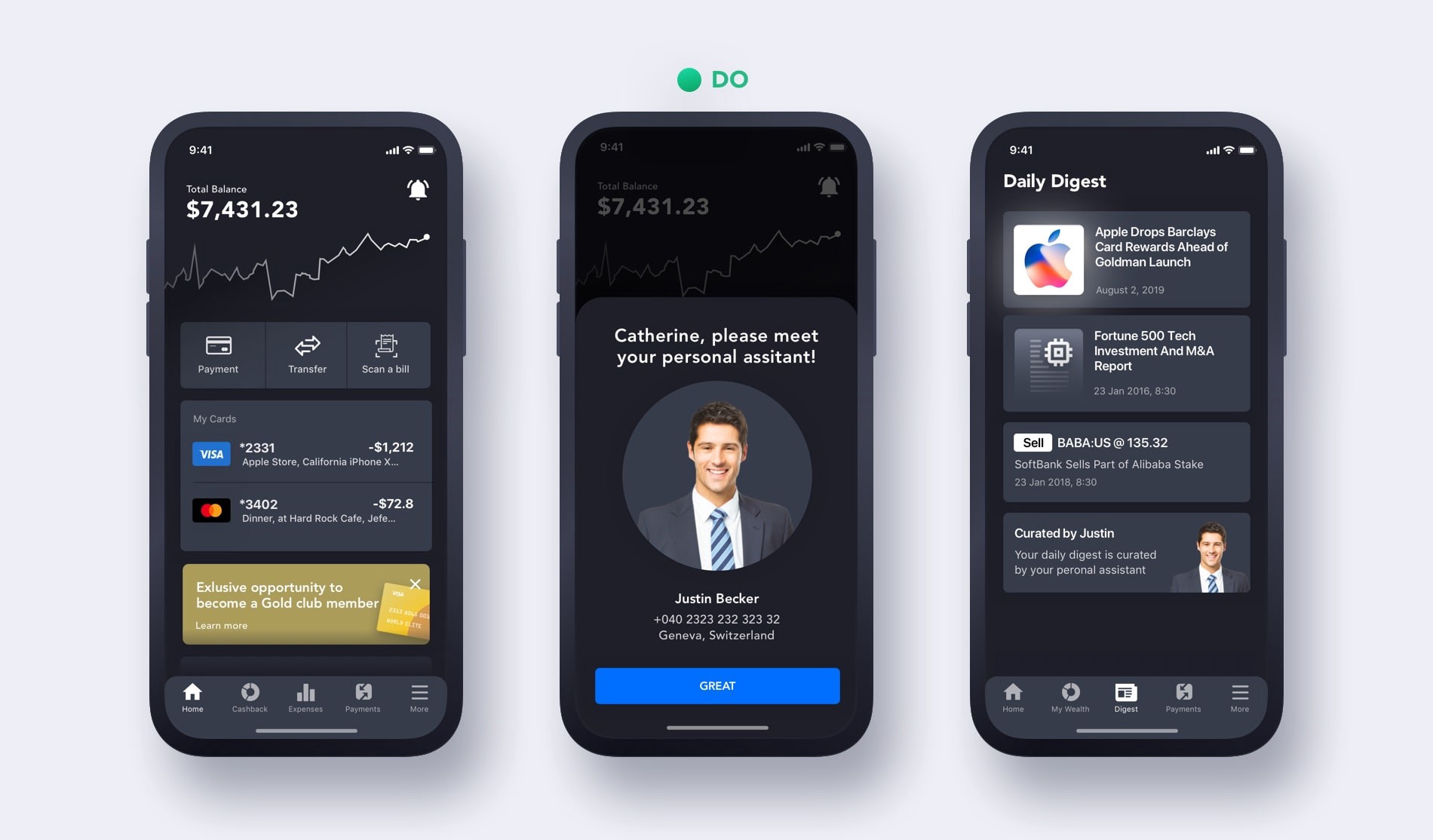
3、提供定制化内容和个性化设置
买衣服的时候,绝大多数人在意的是是否合身,对于数字产品,同样是如此。在一个金融应用的资产管理功能当中,有大量的市场信息可以用来优化资产、 投资。但是信息如此之多,绝大多数的用户几乎没有时间来掌控所有的信息,因此,几乎不存在完全一样的客户,这样意味着内容的可定制化是极其重要的。
所以,通常而言,这样的金融类产品就像一个数字化的助理,为单个用户筛选出对他们真正有效有用的信息,然后以简短摘要的形式呈现出来。在此基础上,用户可以选择是否要进一步探索,而这只是进行更多交互的入口。

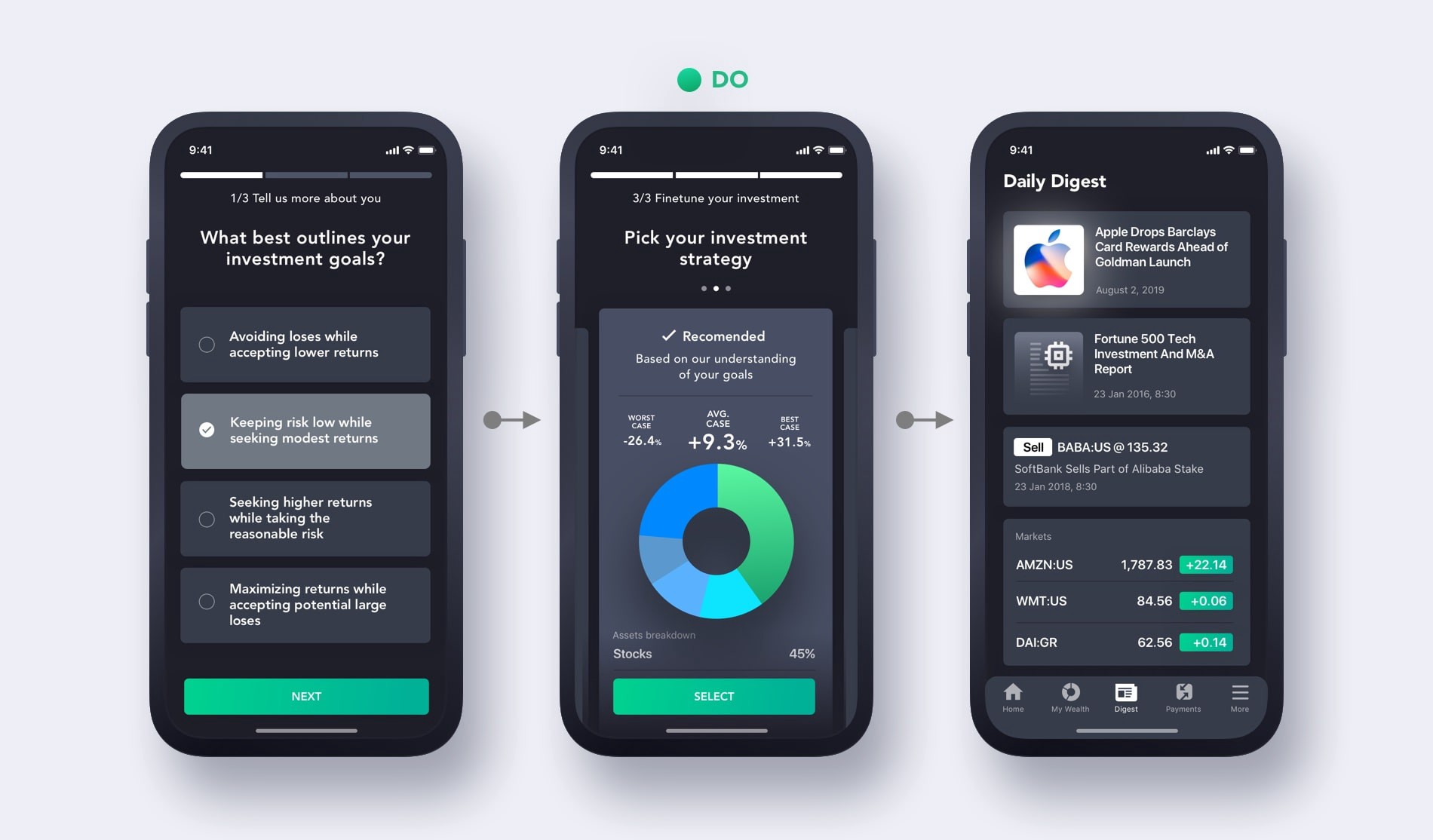
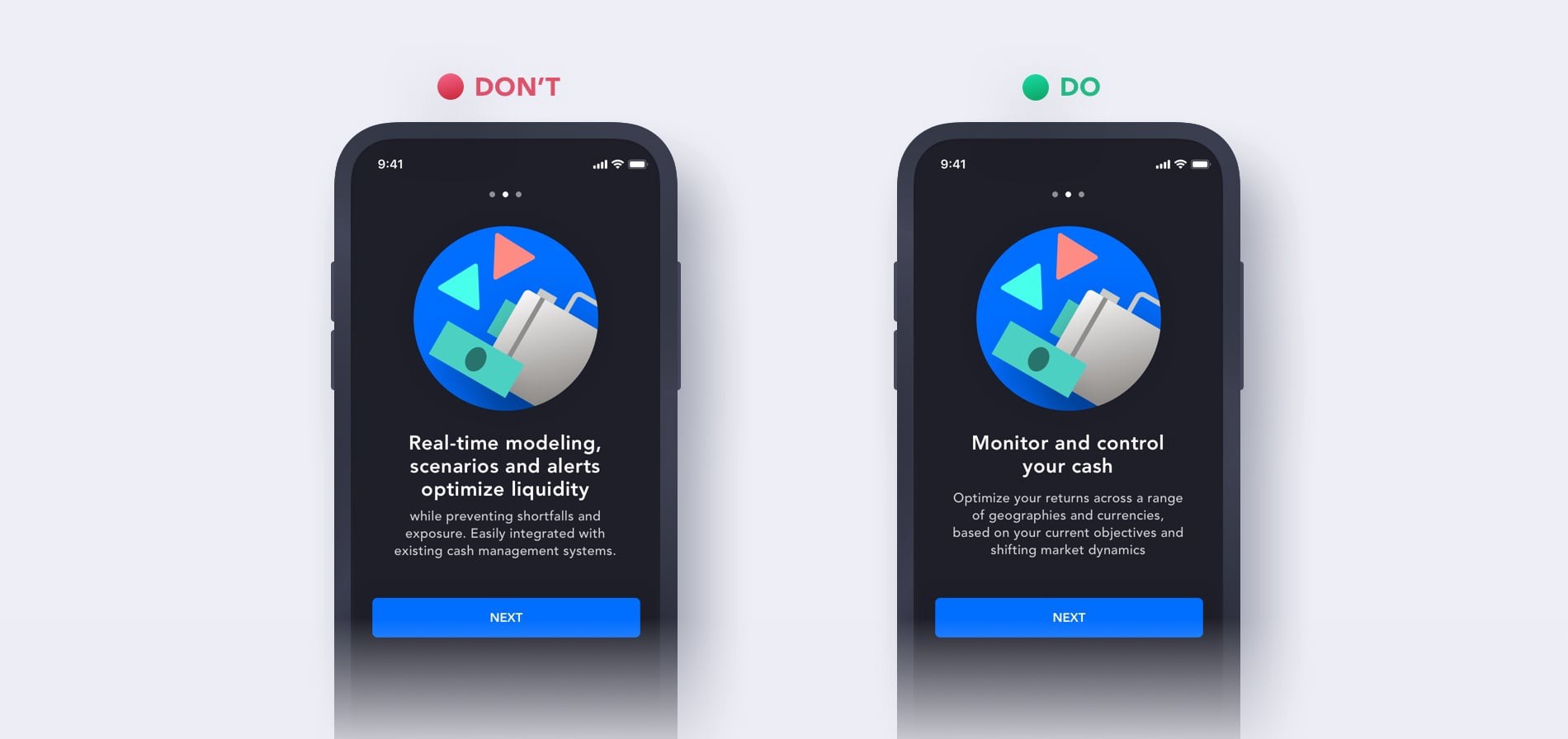
4、提供足够流畅的新用户引导流程
通常,当我们听到 Onboarding 或者新手教程之类的东西,通常会想到一系列表单或者动画教程、引导式的小帖士之类的东西。但是仅有引导说远远不够的。对于一个相对专业、实用性强的工具,它的新用户引导流程应该是多层次的,它的设计要义,是让用户尽可能快地感知到这个 APP 的价值,让金融服务或者金融机构能够获得用户的信任,同时确保使用APP的用户拥有他所需要的功能与服务。
那么这个要求意味着什么呢?这意味着 APP 的设计师和开发团队,需要在第一阶段投入最大量的精力。一个金融类的服务,相比于其他类别的应用和服务有着更高的客户价值。

和普通的 APP 相比,金融类的服务不只要做到好用易用,更是要抓住用户的利益点,了解用户的财务状况和风险,给用户真正能带来转化的投资策略,这才算是抓住了核心的机会。
5、让用户感到自己很特别
金卡,白金卡,黑卡这些所谓的 VIP 卡本质上并没有实质性的内涵和价值,但是它们会让拥有它的客户,区别于其他的普通客户,显得更有声望,更加独特,就像顶级俱乐部的成员之一。在过去的几十年当中,这种排他性的设计,主要还是用在真正富有的高级别客户当中,不过现在不同了,这种策略正在逐步渗透到银行的零售服务和低门槛的金融服务当中。不要误会我的意思,我并不是在鼓励你欺骗用户,而是要通过等级划分,来让他们感到自己是相对更加特别的。
好在借助当下的各种设计策略和技术,实现这种功能是非常轻松,且足够便宜。你可以通过个性化的服务和合理的等级划分,来让用户感到他们自己的特别之处。

注意细节的打磨,针对性地优化文案,营造个性化的优质服务。
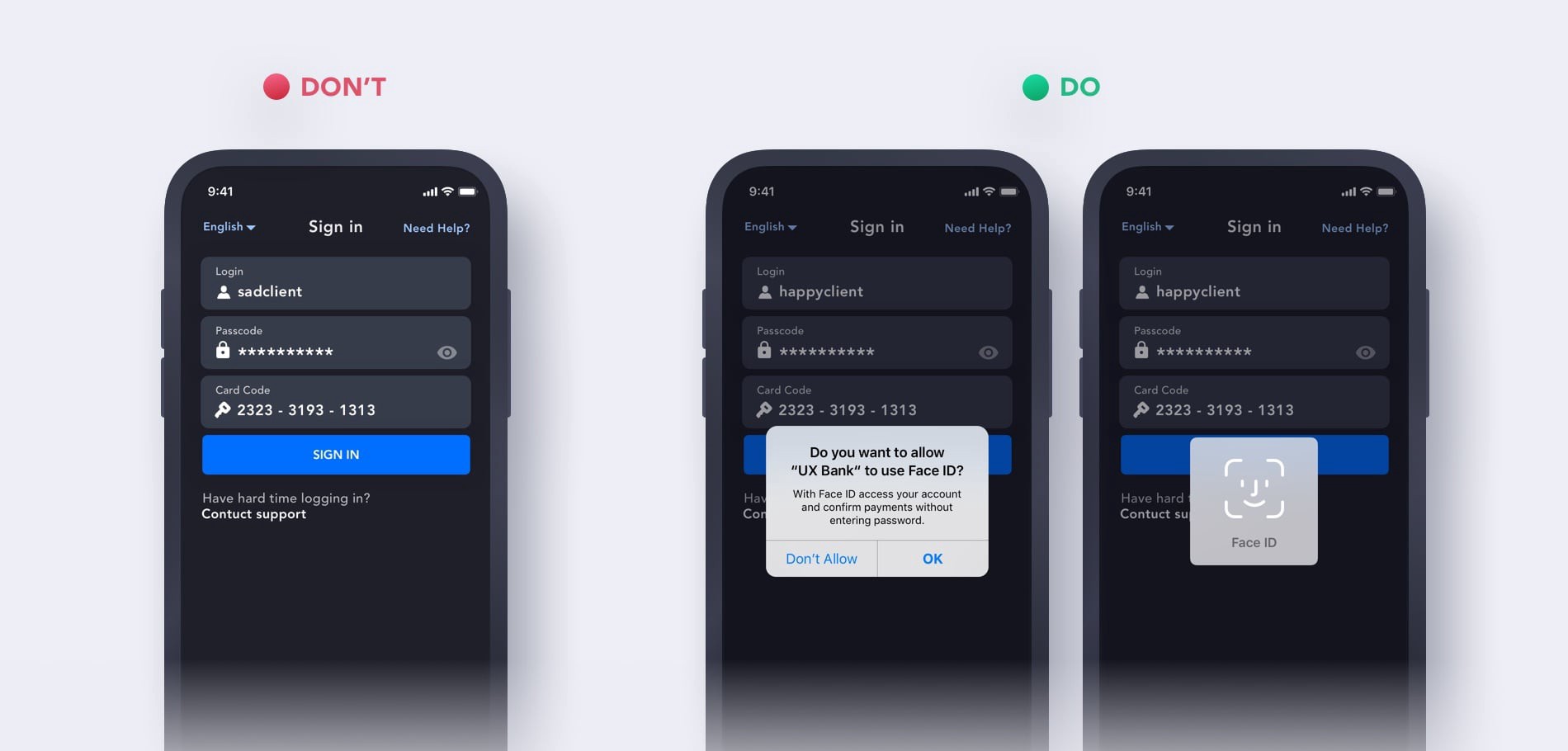
6、不要将安全问题留给用户
随着技术的发展,金融盗窃和犯罪所用到的技术也在逐步翻新升级,这使得安全性成了金融机构和用户心中的头等大事。但是,将安全问题留给用户来处理是不公平的,而且风险是巨大的。无论是各种数字密钥,还是多步验证机制,这些旧有的安全策略都存在漏洞,它们会让用户的日常工作变得繁琐而麻烦,用户可能会因为这种麻烦而偷懒(而这会带来风险),甚至选择离开你的 APP 和服务。

如今的消费者已经开始习惯比如指纹识别和面部识别这样的生物特征识别功能,提供最新的安全识别机制,简化复杂的体验和流程,寻找新的方法来对抗金融犯罪和诈骗,实时跟踪潜在威胁,并且提供更加丰富多样的服务,应该才是未来10年的金融类服务的核心所在。
7、用好最新的技术和功能
在创新方面,绝大多数的金融类产品往往会落后潮流,除了指纹识别、面部识别和二维码扫描之外,有很多其他的功能,并没有完全跟上。通过相机的识别功能,APP 能够从现实世界中提取大量的有效信息,企业可以借助语音来简化交互流程,无需动手就可以发出指令,而 AR 和 VR 也是很多科技企业正在布局的功能,它们在金融领域同样有着相当广阔的应用前景。问题是在于,你能否合理地跟上潮流,使用对的技术,实现对的功能,创造高粘度的用户体验。

8、避免让用户不知所措
尽管我们希望为用户带来更多的选择,提供更多的信息似乎会更加有用,但是实际情况可能没有那么简单。当可用的信息超过了人类的处理能力之后,我们的记忆力就可能没有那么有效了。我们会忘记事情,会不得不花费更多的精力专注于细节,这会导致更大的认知负荷。从用户体验设计的角度上来说,UI 的认知负荷,通常指的是用户在使用的时候,所需要耗费的心智。当你用得越累、越费劲,它的认知负荷就越大。
但是,很多时候,产品需要有那么多步骤,用户需要获取足够的信息,才能做到特定的事情。但是,认知负荷是可以降低的:
合理地删减:当你熟知用户历程的时候,就可以确认信息的优先级高低了,突出重要的,弱化次要的,删除不必要的。
使用渐进式策略:你没有必要一次将所有的信息都展现出来。将信息合理地分散到不同的界面、不同的阶段,通过设计,让用户到了必要的时候才知道必知的事情。
借助设计范式:也许用户已经习惯了你们产品的网站,用户在很多其他的产品当中,已经有熟知的设计范式了,善用这些既有的习惯、交互和信息。

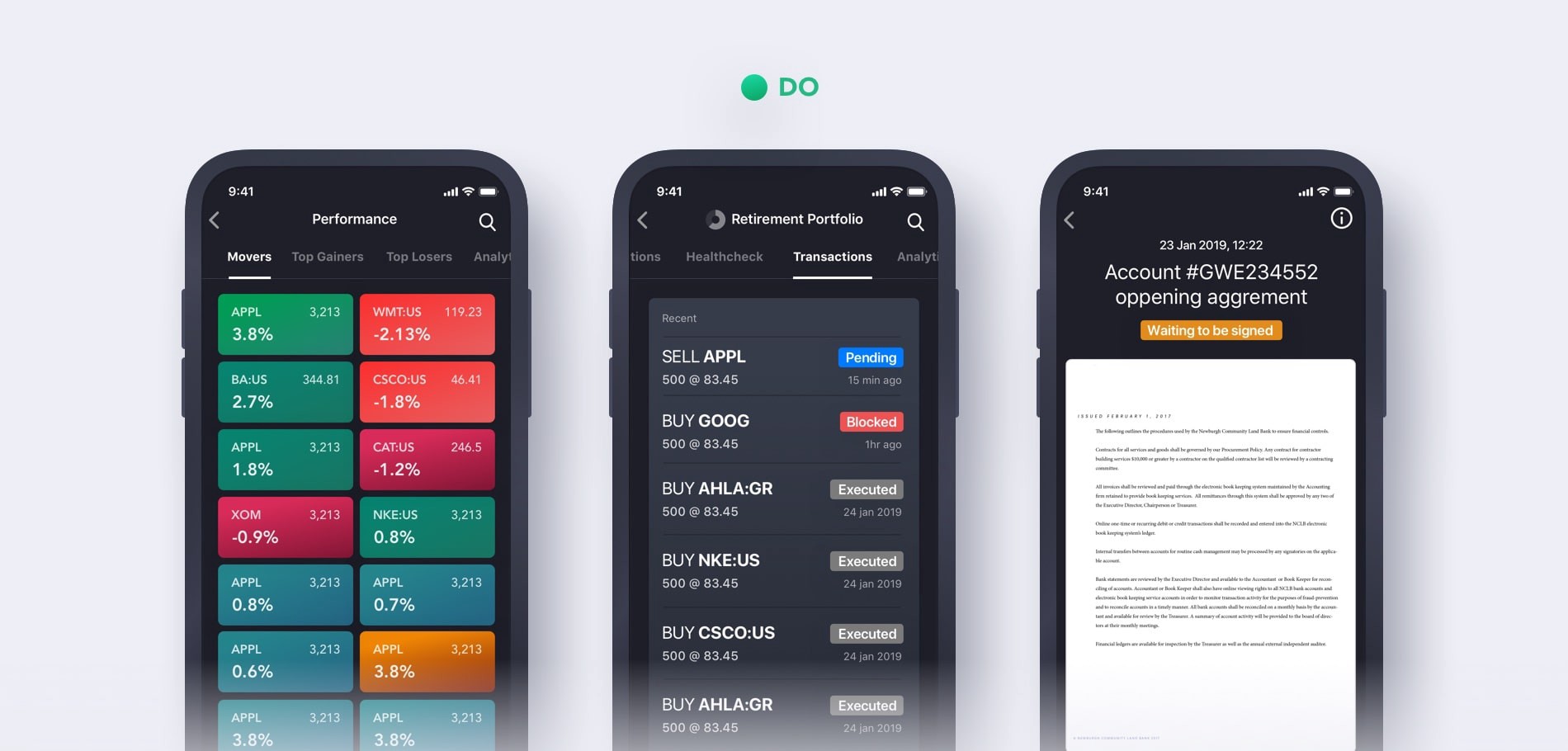
9、保持透明,呈现进度
APP 中的不确定性会让用户滋生焦虑,因此这是要尽可能避免的。完成金融交易之后,等待订单确认过程是焦虑高发的阶段。在经典的10个设计启发式当中,有这样的一个启发式:
「系统状态的可见性,应该保持在第一位——系统应该始终在合理的时间内,通过适当的方式,告知用户当前所处的状态,以及正在发生的事情。」
当用户和你所设计的系统在交互的时候,他们需要知道每次交互是否成功了,而系统呈现当前的状态,能够让用户感受到更强的控制感,借此可以更好的控制,并完成自己的任务,而这种完成感,能够加深用户对于产品的信任。当系统开始从用户这里隐瞒信息的时候,就开始失去用户的信任了。

10、以用户的语言来进行表达
和用户交流是一回事,以什么样的方式来交流,是另外一回事。绝大多数的金融行业的用户,甚至都无法理解全常用的金融术语,如果你希望自己的产品更加直观、易用,那么你需要避免使用太过技术化的语言。
金融科技类产品当中,最常见的另外一个问题,是文案和表达上的调性。出于各种原因,这些文案和表达会显得严肃、官方且无趣。在很多时候,文案和调性的控制,是品牌设计、个性和产品价值的一种体现。也许有人会认为银行或者金融机构本身的气质,是和西装革履严肃的人物形象保持一致的,但是这种刻板印象随着用户群体的扩展而被淡化,现在即使是金融巨头也在随之进行改变。在银行零售业务当中,这种刻意的严肃已经成为了产品服务和用户之间的障碍了。

PS:确保即使用作占位符的数据也是真实的
这个真的是血的教训。我们在给客户演示产品的Demo的时候,好几次收到的第一个反馈和批评,源于展示用的占位符数据不够真实或者是错误的。对于金融类产品,数据的真实合理性是基本的素质,也是核心的诉求。随机数据占位符的问题会迅速被注意到,从设计师的角度,这是一个重要的雷区。在很多其他类型的产品当中,这样的问题也许不大,但是在金融类产品当中,就是另外一种情况了。
在设计金融类产品的时候,应该养成检查视觉稿和样机中所有数据的好习惯,确保所有的内容是正确合理的。为了规避这样的错误,我们应该从一开始就尽可能多地去使用真实的数据。

原文地址:10 tips for better Financial UX Design
原文作者:Taras Bakusevych
|