|
前言
随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。所以数据可视化设计,绝对是热门的设计之一。很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。本文结合最近设计案例,分享大屏可视化设计过程中的遇到的一些问题以及设计思路,供大家一起交流与学习。
先放上最终动态效果图
案例分解
首先放的是项目改版前的页面:

需求介绍
某某应用云,分为五大云平台模块:云端综合调度、数据查询通道、数据应用处理、数据查询通道、管理运行维护。每个大模块下⾯面有若干个子系统。
可视化⼤屏首页需要展示的内容包括:
1. 全局数据:云平台的数据总量,以及 4 个重要关注数据项,2 个次要关注数据项。
2. 云平台的五⼤大模块
云端综合调度
数据查询通道
数据应用处理理
数据存储管理
管理运行维护(只有两个tab切换链接)
3. 搜索功能:搜索类型分为 6 个类型,默认选中“综合”类型进行搜索;
4. 重点关注数据信息按指标分多维度展示:原始图上的维度包括:指标、地图、地域排名、部⻔排名、类别;
5. 云导航
展示场景在公司展厅,材质为Led拼接屏,设计尺寸1920x1080
需求分析
分析大屏可视化的一些共性:
屏幕大:大屏一般都是多屏拼接,整体屏幕面积大。
观距远:用户需要远处观看屏幕,要保证数据文字清晰可见。
交互弱:通过电脑已经无法满足大屏交互需求,现在也有部分开始采用ipad、手机、激光笔等方式。
视觉强:背景色多采用重色,衬托凸显数据,更好的为观者传达数据信息。
一屏一内容:一屏内容,说明一件主要事,统计好它的相关数据,避免其他的干扰。
结合大屏的一些共性特点针对看到的线上旧版本设计,分析存在的问题。
1.布局混乱,导致视觉不平衡,看不出页面层次。
2.蓝色为主色调 黄色点缀颜色显得比较单一没有规则。
3.图表比较单一,不能有效传达数据信息。
布局
整合数据,分析出主要数据次要数据、总量数据、细分数据、各数据的维度等等,首先优化页面布局,可以先在纸上画一画,然后脑子里有大概思路以后再用电脑绘制,如下图:

采用栅格化对称布局 让整体视觉左右平衡。
风格
一提到数据可视化大家往往能想到科技、数据、蓝色等一些普遍关键词。
了解到客户是想做一个科技感强比较炫酷的视觉效果 。可以在网上找一些效果图或是自己曾经做过的案例供客户选择,确定一个大致的风格,然后结合具体的业务场景进行设计。
颜色
颜色上结合产品使用场景,以及整个产品调性还是以蓝色为主,背景选用深色调背景,让视觉更好聚焦,内容部分采用比较透亮的蓝色系,保证内容与背景有一定的对比关系,便于业务信息传达。
主体地图
地图为大屏的主要的展示内容,首先分析展示的目的是为了看清各个城市间的不同分布情况,和城市数据的汇集效果。
如图:

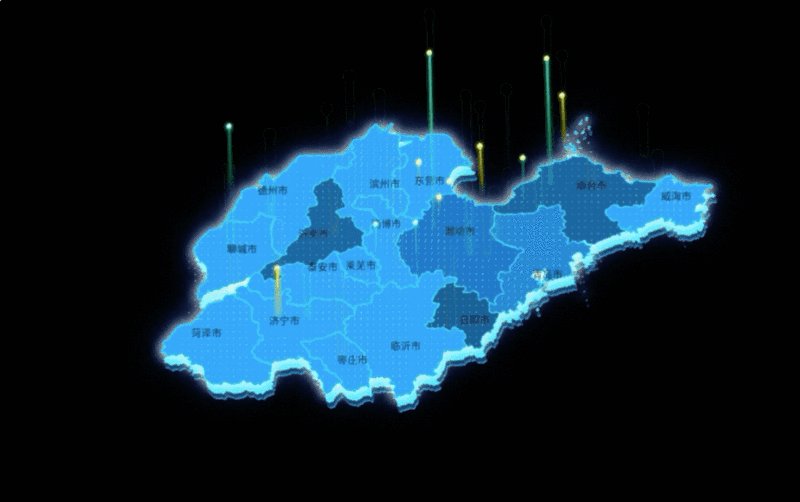
改版前:地图过于单薄,没有立体感,太平缺乏层次。颜色黄色不符合产品调性
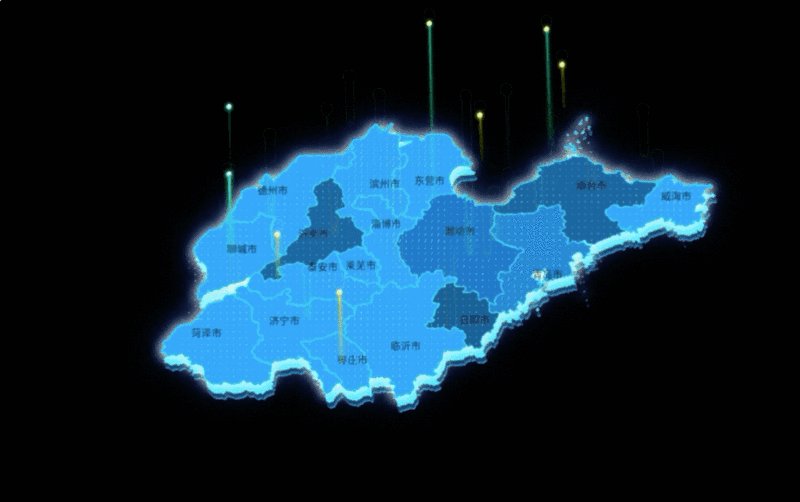
改版后:主色调改为科技蓝,在原有地图上增加外发光和多层阴影叠加,使其增加地图的立体感,地图上增加科技线条上升的效果代表每个城市数据变化的提升,地图背景采用比较弱化的转动线条圆形,衬托地图主体,使得画面更加丰富。
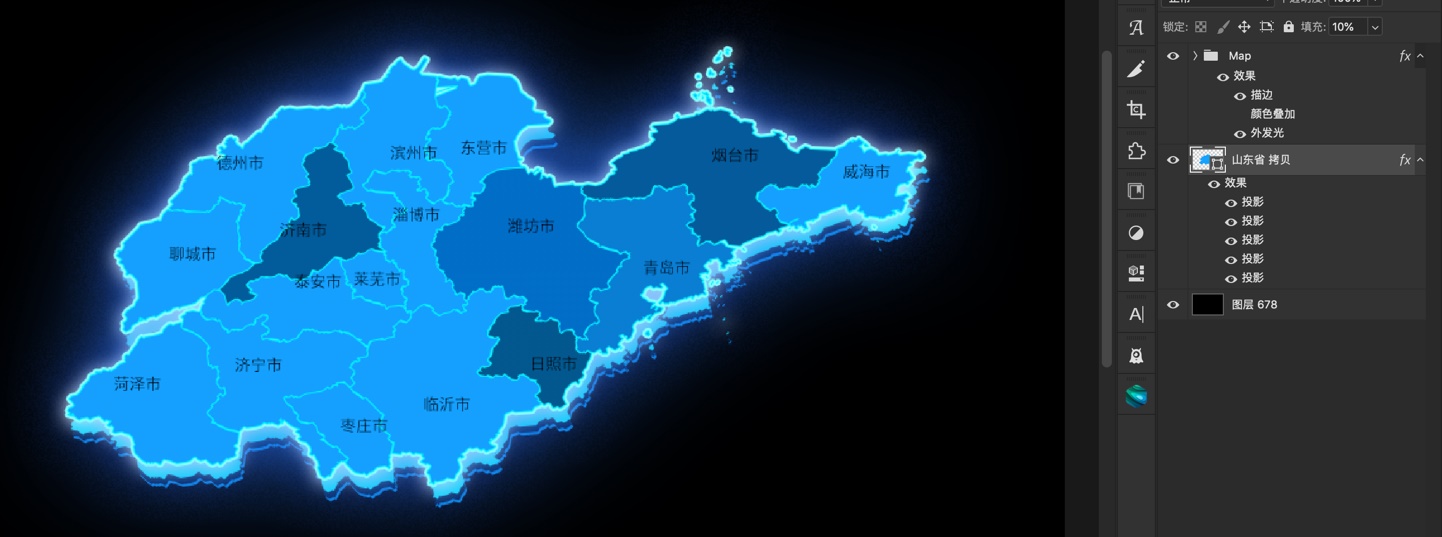
实操下地图效果的实现方法:
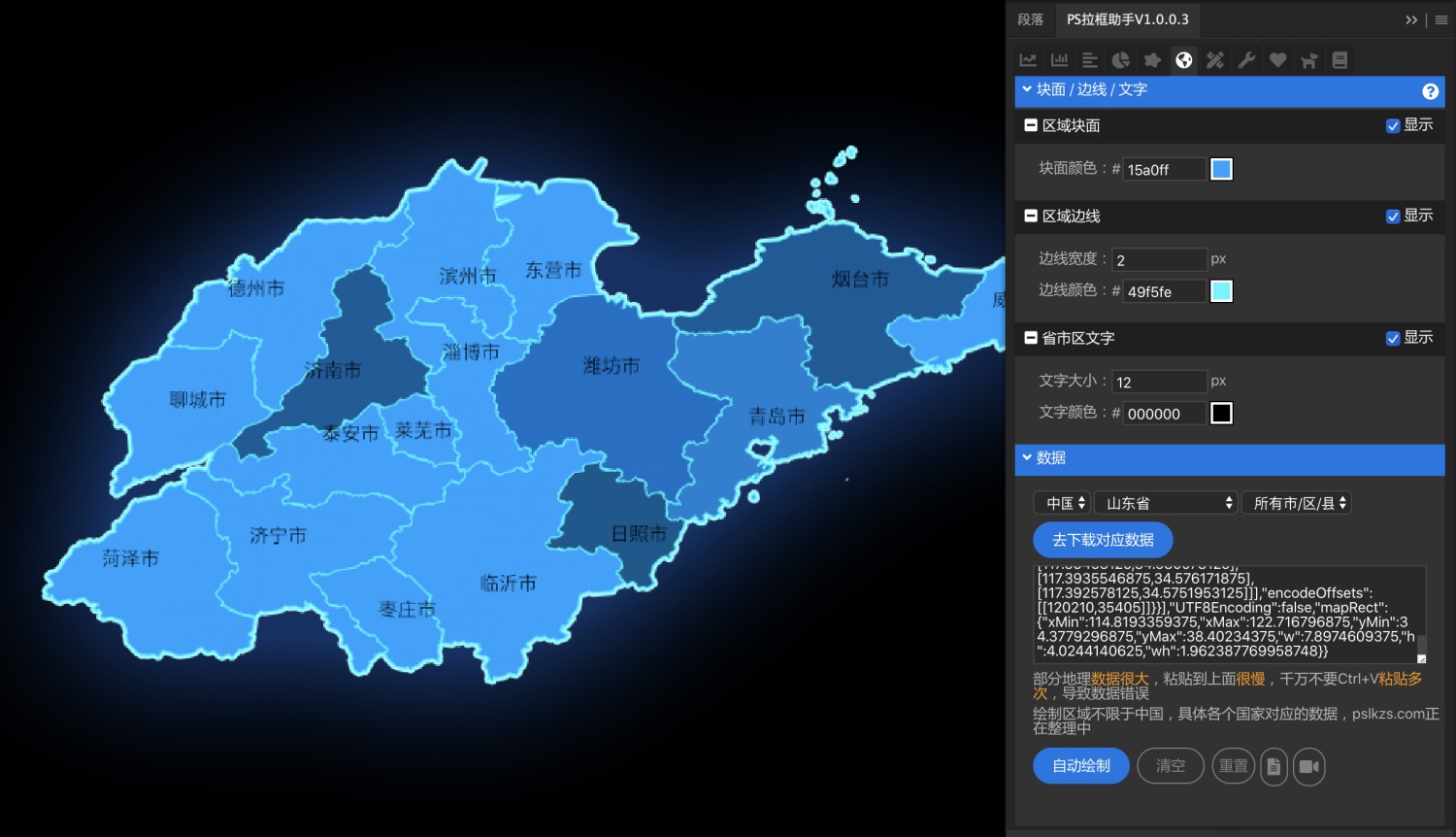
1、首先用ps拉框助手新建一个山东的地图(具体拉框助手的使用获取方法可以参照上篇文章)

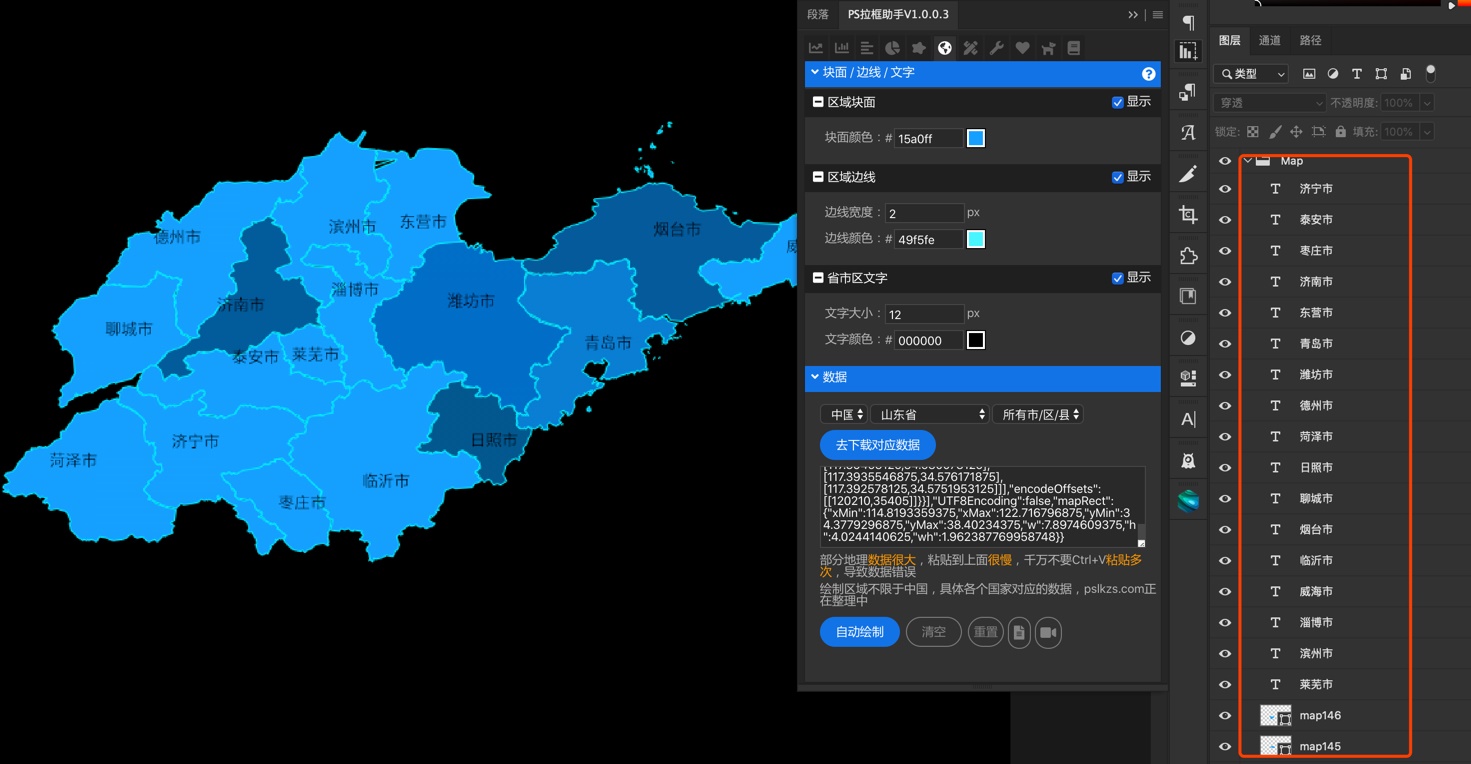
2、完成后会得到一个叫map文件夹的地图分层文件如图所示。这里需要对每个城市的颜色进行调整,为了区分每个城市之间的数据不同关系。篇幅原因就不一一展示了。

3、调整完块之间的颜色后,就需要给地图整体增加立体感效果。
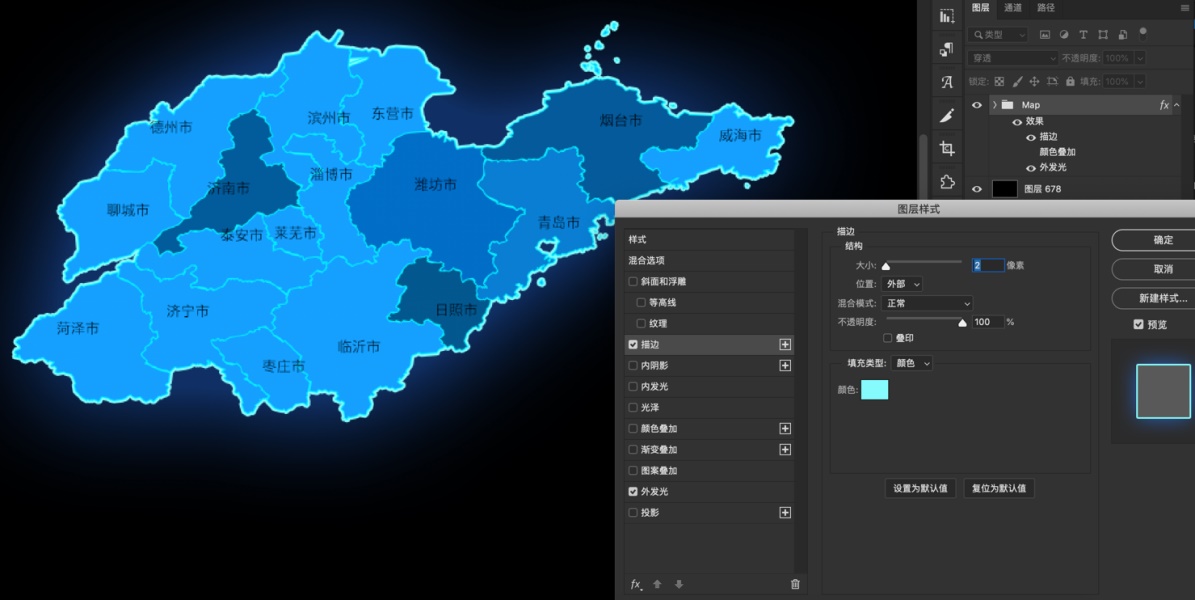
首先,是整体给地图加了一个描边和外发光。描边是为了强化地图边缘,外发光是为了地图与背景有一个区分。

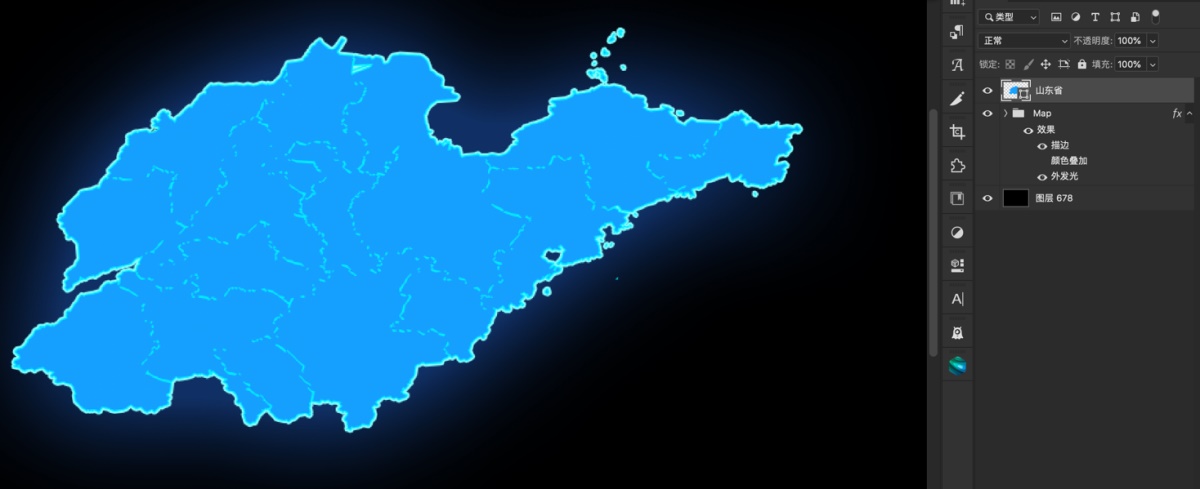
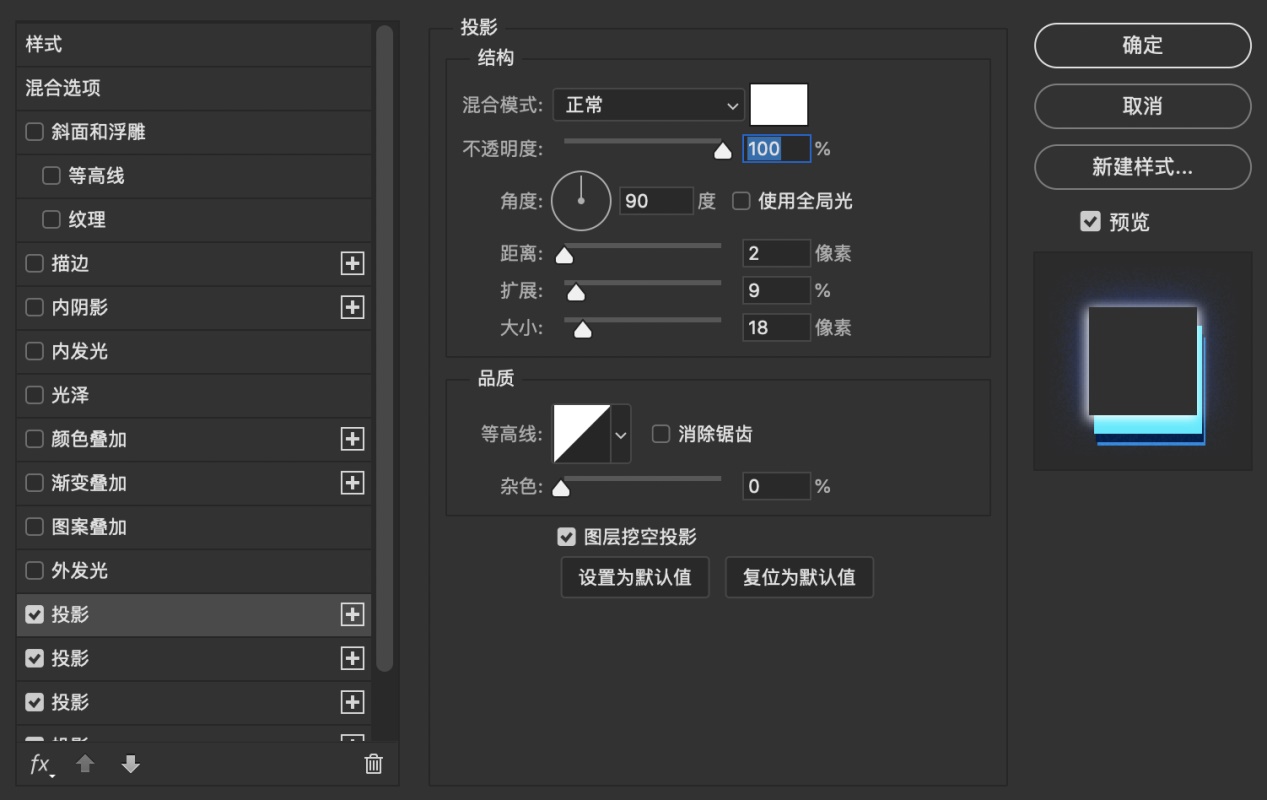
其次为了增加地图立体感,需要给地图增加多层阴影叠加的效果。讲一下大致的思路,复制现有形状层拼合成一个山东省的地图如下图:

最后,把拼合好的图层移动到map文件夹下面,阴影可以添加多层,这里针对每一层进行不同颜色大小的调整,就是下面的这种效果了,地图的体积厚度感也就出来了,这里只是提供一个大概的思路,具体参加大家可以多去尝试。


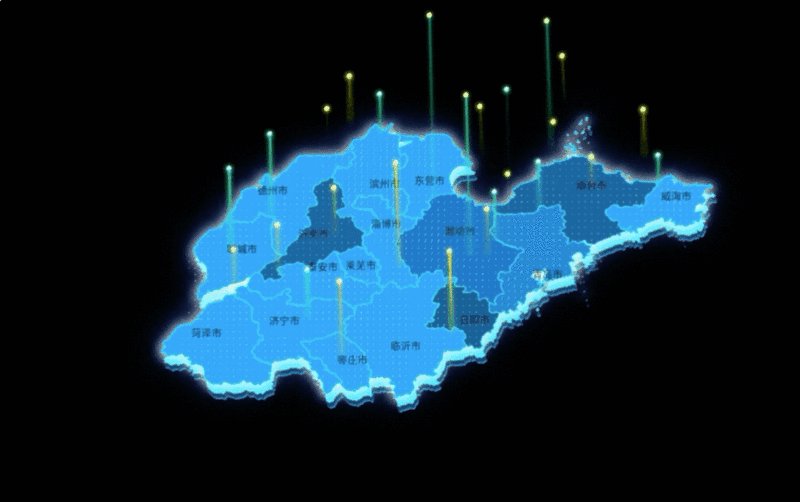
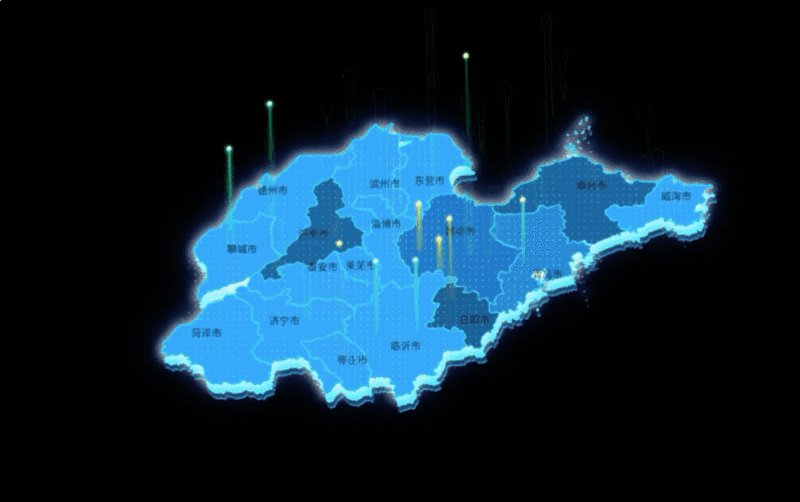
4、整体地图效果调整完成后,就是给地图增加些纹理,和上升线条这些细节上的效果了。纹理可以用图案叠加,或者找一张纹理图剪切蒙版实现,最后再添加上上升线条的效果,地图的效果就完成了,是不是非常的简单,最终地图效果如图:

最后加上线条上升的动态效果:

GIF加载较慢,请耐心等待
数据图表拆分
在选定数据图表之前,首先要确定图表之间的关系,可以从以下四个维度进行思考分析:
1.联系:数据之间的相关性;
2.分布:指标里的数据主要集中在什么范围、表现出怎样的规律;
3.比较:数据之间存在何种差异、差异主要体现在哪些方面;
4.构成:指标里的数据都由哪几部分组成、每部分占比如何;
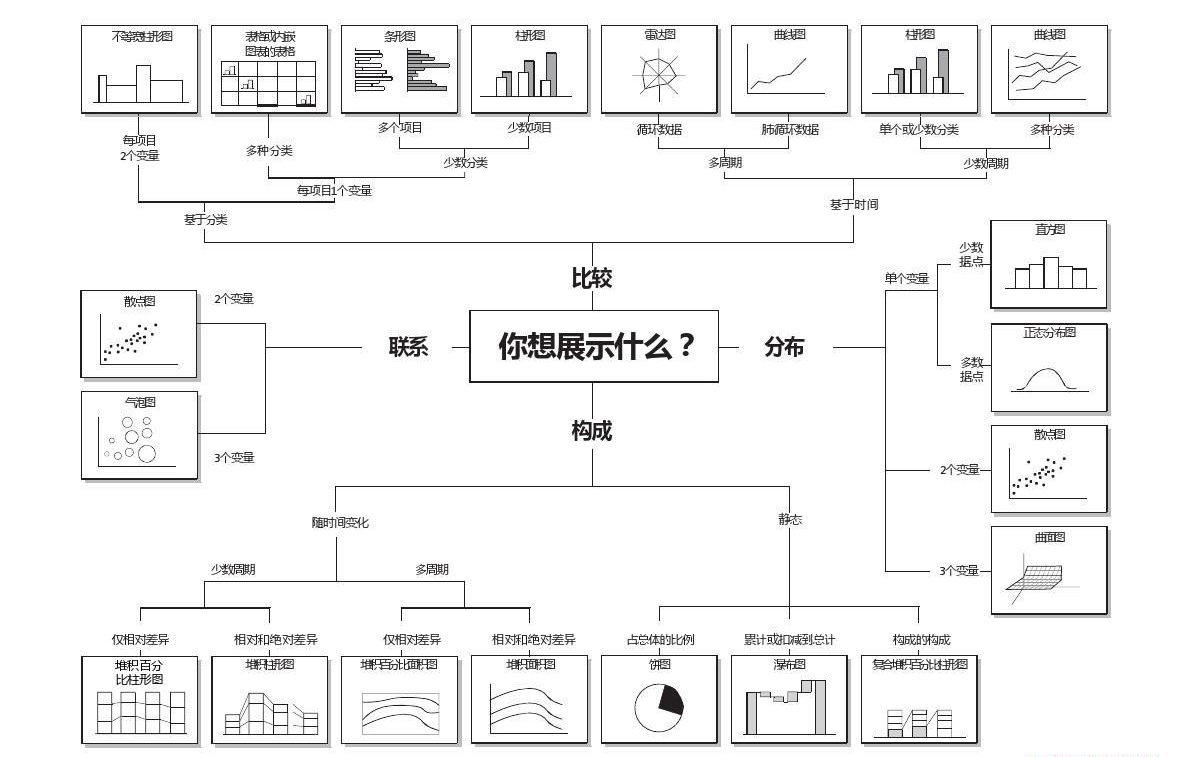
可以参照下下面这个图:

图片来自于网络,如侵权删
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里筛选出最能体现我们设计意图的那个就好了。
传统的图表比如echarts上图表在视觉上展示可能不是很美观好看,可根据选择的图表在其基础之上进行美化设计,总之选定图表最重要的两个点就是:易理解、可实现。
易理解:就是要考虑最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形及元素。
可实现:主要是跟开发前期沟通好实现方式,一般都采用开源组件库的居多比如echarts组件库,我们设计的图形图表,要开发能够实现。实际工作中,一些可视化效果开发用代码写很容易实现,效果也不错,但这些效果设计师用Ps/Ai/Ae这些工具模拟时会发现比较困难;同样的,某些效果设计师用设计工具可以轻易实现,但开发要用代码落地却非常困难,所以大屏设计中跟开发常沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。
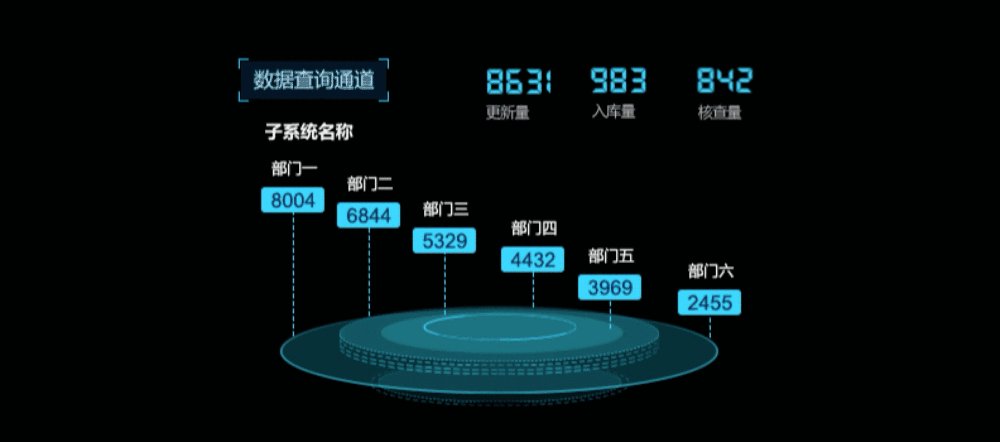
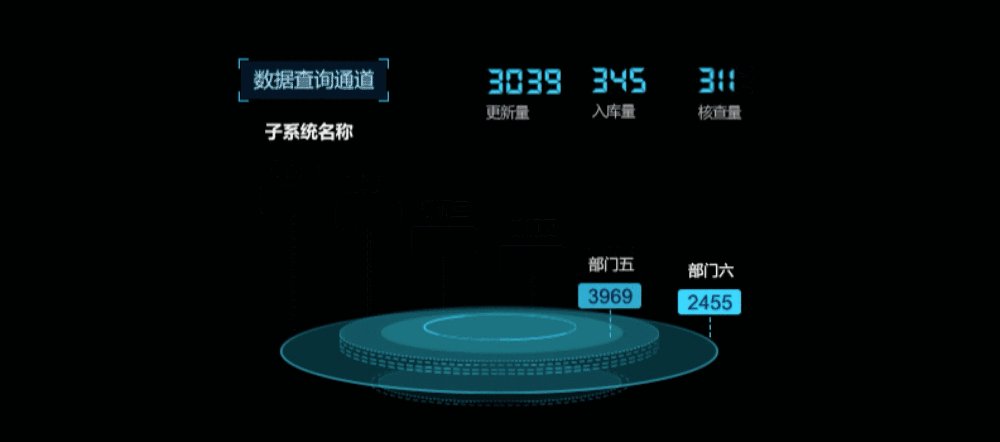
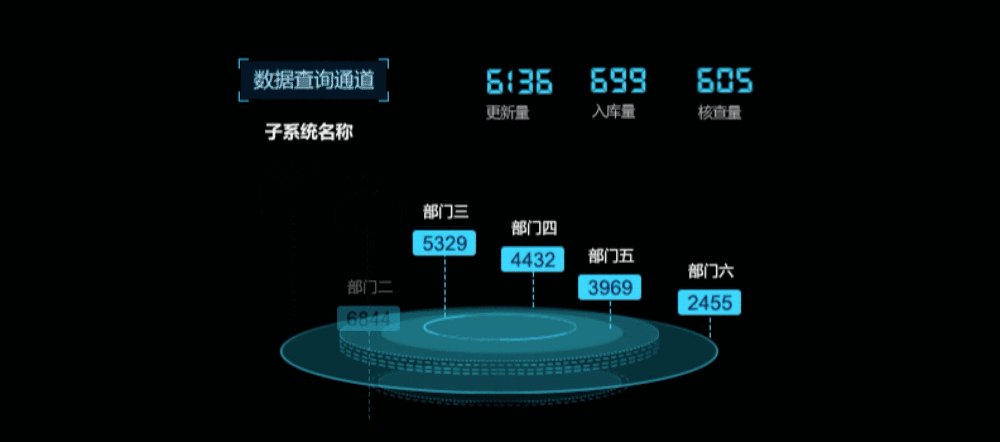
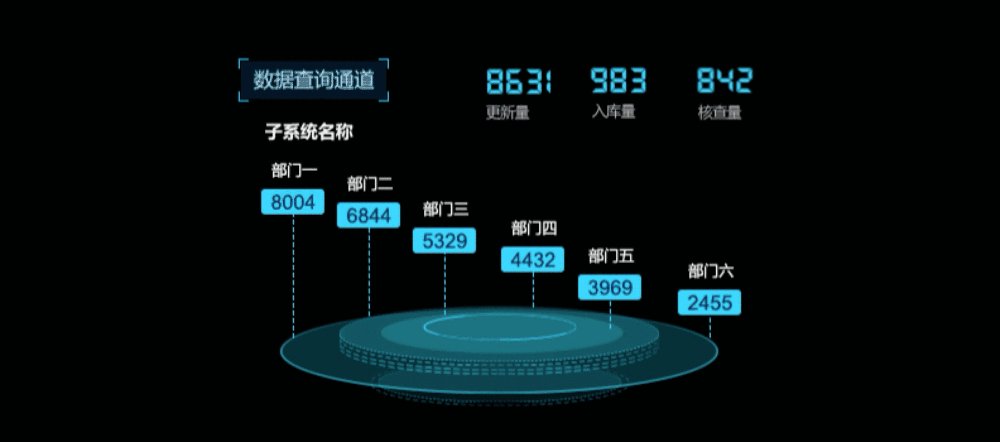
案例中在图表选择上,强化科技感元素,条形图打破传统条形图的展示形式采用电池晶格的展示形式,在保持图表功能的同时更加凸显科技感。

从页面的整体看,已经有两处用到了条形图,柱状图,如果这里还是条形图,那么页面看起来会很单调,图表也没有表现出多样性,所以现在设计要体现图表的多样性也能够有排名的直观呈现。以下图表采用科技圆盘的形式,运用科技线条的上升状态代表排名的先后顺序,所有图表都采用数据降序来展示排名更加直观。

改版前的图标样式比较单一,改版后针对每组数据不同的对比形式,采用比较贴合的图表进行展示,篇幅原因就不一一做展示了
附上最终视觉效果图:

总结
大屏设计的需要注意的点:
1、需求分析:对需求进行梳理,分清数据间的主次关系以及对比指标,跟客户沟通清楚细节
2、确认布局:布局上根据数据主次关系,采用栅格化布局(ps:可以在纸上画一下理清思路)
3、情绪版定义设计关键词,确定风格。找参考图给客户确认大致的设计方向
4、颜色贴合业务
5、图表易理解可实现。
以上是我对数据可视化大屏的案例总结,巴拉巴拉这么多,终于写完了,希望能帮助到你。除此之外还有很多地方没有涉及到,包括具体设计的操作方式、选取图形元素的具体方法,以及在各种大屏中所需要的相对应的组件等,在庞大的可视化大屏设计系统中,还有很多值得学习参考和优化的知识,欢迎沟通交流,大家一起努力。
|