|

一、项目背景
公共交通作为国人主要的出行方式,在高峰时段,仍会面临拥挤、等待时间长、需要换乘等一系列问题。定制巴士产品希望能帮助用户实现点对点的个性化公交出行需求,专车专线,提升出行乘车体验。做个有趣的比喻就是“打低调百万豪车不是梦”。
同时,定制巴士也可以帮助公交集团实现科学配车,充分调动闲置运力资源,满足市民出行需求,双向协作,力求达到解决城市拥堵问题,建设智慧城市的目标。

二、基础沉淀
随着乘车码业务的不断发展,持续深挖公共交通出行领域潜在价值,衍生出公交、地铁出行助手、定制巴士等系列产品,经历2年的探索与沉淀,智慧交通设计语言逐步建立。
对外,统一的视觉语言帮助用户加深产品的印象,提高用户体验的完整性和一致性。对内,统一的设计原则,可提升设计与研发流程的工作效率,降低重复沟通确认与试错成本。同时让设计师形成统一共识,产品需要传递给用户的体验感受,以及整个系统的设计约束是什么。
关于推导过程可点击阅读【智慧交通】用“脚”思考的设计语言一文。我们归纳整理出“模块化、信息聚焦、设计降噪、导向清晰”等原则,初步形成Smart Metro 设计语言的雏形。这些基础原则指导我们进行体验一致化的产品设计,不断发展的业务与产品设计迭代中,持续沉淀与验证设计原则的准确性。同时也在此基础上探索出行细分领域中的个性化解决方案。

三、设计挑战
通过前期调研发现大部分竞品的定制线路多是公司或小区等集团合作的路线,对于个人用户而言,响应效率低、机动性差。而我们希望打造的产品正是要补齐这一点不足,降低门槛,无论是由企业还是个人都可发起线路,在出行前一定时间内拼够最低的成团人数,线路将自动生成并由系统派车,这样才算真正做到智慧定制巴士产品的核心——定制。
正是由于线路运营的性质变化,随机变动的线路比固定线路的信息量多出许多,信息量级增大,复杂性也更高。而用户在短时间接受的信息量有限,因此信息量过载带来的肯定是信息模糊的问题。
那么如何让用户在信息感知上从模糊转向清晰?关键信息如何聚焦?辅助信息如何协助用户做决策?这些都是我们需要重点思考与解决的问题。
四、设计拆解
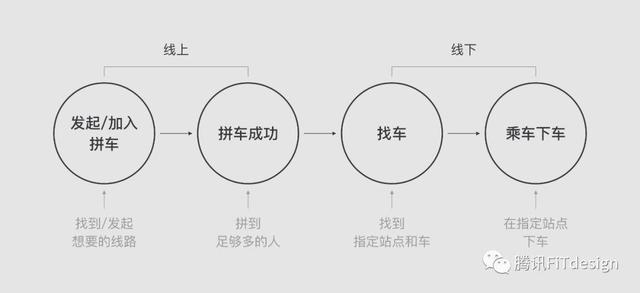
实际工作中,我们将问题打散拆解,重新梳理归纳。整个产品服务流程主要拆分为两部分:(理清体验流程触点)
·线上:发起拼车,拼车流程
·线下:找车、乘车
再结合实际场景与时间线去分析(明确用户行为目标):
1、流程中,用户需要达成的目标是什么?
2、页面中,当下对用户最重要的信息是什么?将来对用户重要的信息是什么?
对流程进行有效的拆解之后,再在流程中对单个页面信息进行梳理与归纳,从而构建合理舒适的视觉模型。

五、构建视觉模型
学美术的同学都画过素描,一般画素描会先打框架,找大关系(当然也有很多一上来就画重点的天才画手),再找关键点,找准明暗交界线,进一步重点刻画,最后再做细节的点缀修饰,正确表现对象的形体、空间和质感。构建页面的视觉模型其实和画画非常类似。

以飞线巴士首页为例,可以概括为:大关系,分重点,小提示3个关键点来构建整个页面的视觉模型。

(1)大关系
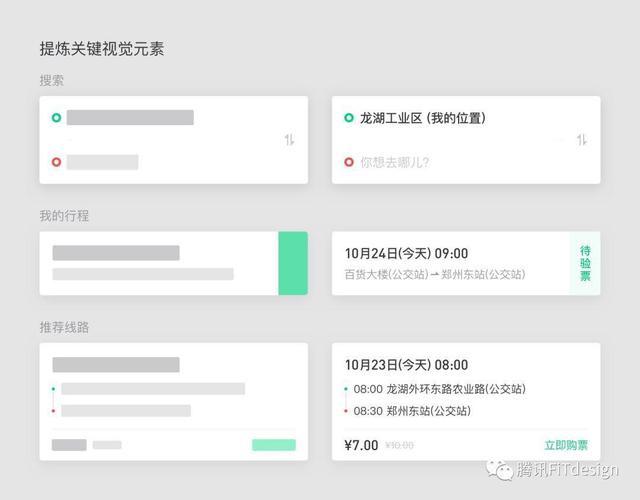
可以理解为对整体内容信息的分类,为了缓解大量信息对用户带来的视觉模糊,首先梳理信息之间大的逻辑关系,飞线巴士首页中搜索、我的行程、推荐线路作为不同类型内容的入口而存在,将三个内容通过模块化的设计,建立页面结构。
(2)分重点
在分清大的逻辑关系之后,通过关键信息的提炼与强化来增强模块之间的差异性。
如:搜索模块在页面中的最顶层,起终点圆点图形标识、文案提示让用户能快速感知自己的位置并搜索想去的地点。
我的行程是用户正在参与的行程,重点提示用户关注时间与状态变化,票据样式增强用户参与感,提示用户去关注状态以及去使用。
推荐线路则是将线路信息重点展示,价格信息和指引信息一起引导用户操作,形成特定的信息组合方式。
找到模块内的重点信息,再针对不同的重点信息来进行视觉结构设计,增强模块之间的差异性,同时提升用户识别信息的效率。

(3)小提示
最后再将信息的关键要点进行概括,由少量文字组成,形成一个小标签来做信息大关系的一个小提示,帮助用户更好的类比信息,理解信息。

六、信息结构化
信息以简洁和结构化的方式呈现,帮助用户更易于接收和消化信息内容。视觉层次的构建很大程度上依赖排版。我们必须围绕内容进行设计,有效的传递信息,赋予内容形式,为内容服务。
Jeff Johnson《认知与设计—理解UI设计准则》中提到利用格式塔原理对信息进行排版,是视觉识别模型的其中一种,也是在视觉设计中应用得最多的。例如将相关内容组织到一起,使他们的物理位置接近,相关的内容被看成一个信息组,这就是接近性原则。如果多个信息组放在一起我们就会将他们归成一个大类,这就是相似性原理。这些原理在工作中不是独立存在的,而是综合运用的。
我们对所有流程中的信息进行梳理,提取共性,同时根据不同的使用场景差异化的展示,将信息以特定的组合方式有规律排列,形成结构化的信息模型,增强视觉识别性与体验记忆点。帮助用户高效获取他们想要的内容,并达成目标。

七、焦点指引
在用户使用我们的定制产品时,我们需要帮助用户明确每一步需要做什么事情,强调突出指示信息,从视觉的角度来说,大致可以归纳为:大小、粗细、多少,以此来控制一个页面的节奏感。
大小也就是字体的大小、粗细就是字体重量的区别,多少也就是间距疏密关系的把握。我们通过强化的页面标题,以通俗简短的语句,清晰明确此页面的操作指引,明确用户所需要做的事情,帮组用户做出每一步的选择完成出行目标。
通过间距来划分,运用更大的空间来间隔,构建更加清晰干净的界面,易于阅读同时也让阅读得到休息,形成阅读的节奏感。拉长距离引导关注,可以通过增加元素周围的空间使元素更显著,只要确保留白的页面空间能通过内容去引导视线,同样起到焦点指引的作用。
如在乘车凭证的设计,将乘车口令信息以夸张的大的加粗字体放置在页面中同时增加上下左右的空间,形成一个强烈的视觉引导,让乘客与司机都能非常清晰的看到口令信息,验票上车。把更多的传达融合在更少的元素中,设计降噪,我们需要减少不必要的干扰信息,尽量简化精确内容,形成焦点指引,让用户降低疑虑与抉择的时间。

八、服务设计
在定制巴士这个项目中给我最大的感受,就是更加近距离的深入接触到了用户。对于定制巴士产品而言,除了在线上产品做到好的用户体验之外,更重要的还有线下服务体验这一环是否能够给用户提供良好的乘车感受。所以我们要在线上产品设计中做好拼车流程指引,线下流程也需要做好找车乘车的服务指引。
因此在产品上线前我们做了1轮用户调研,通过众测与跟访去发现在产品服务流程中存在的问题,也是根据用研中发现的问题持续优化迭代。
对于拼车出行流程中线下找车困难的问题,我们加入了同站名导航提醒的指引,优化地图信息样式等方面帮助用户更好的使用产品。对于线下服务流程,我们多次跟访用户,观察用户的行为与体验,优化了司机的行为规范给到合作方,如司机停车必须打双闪方便用户找车,司机必须佩戴工作袖章,优化司机验票流程等等。
我们关注着数据上的变化,关注着用户的每一次出行,在促成拼团成功率方面我们还在与产品做进一步流程与功能优化迭代,希望有越来越多的用户得到更好的出行体验。
积极的与用户保持沟通,建立核心用户群,培养种子用户等。用户也非常积极的反馈自己的想法,同时给出许多珍贵的意见与思路帮助我们优化产品。热心的用户甚至会主动自发宣传我们的产品,接触到的每一个用户都那么鲜活与真实。

九、写在最后
对于公共交通出行,我们在探索更合适的设计解决方案,持续沉淀更多的设计思考。
在当下的产业互联网趋势下,定制业务也将不断接入更多的城市,不同的城市业主方都存在不同的地域特色与商业诉求。作为设计师能做的还有很多很多,我们不再只关注产品视觉设计层面,需要更多的走出办公室,走到顺流不息的城市中间,走到真实的用户身旁,悉心观察、用心感受,站在更全面的角度去思考关于整个产品服务设计的方方面面。
设计语言也不再只是简单的规范文档,或者一组研发组件,而应该是一个不断摸索,随着业务发展而动态调整的设计系统工程。我们将会持续验证与完善我们的智慧交通设计语言,努力做好不同业务需求的设计支撑。后续智慧交通设计团队将在不同业务中,为大家分享更多不同城市、不同出行细分领域下的个性化解决方案,敬请期待。
参考资料:
《认知与设计——理解UI设计准则》——Jeff Johnson
本文来源于@ 腾讯FITdesign,作者@ susanpeng
题图来自Unsplash,基于CC0协议
|