|
对于传统企业端应用而言,列表是最重要也是使用频次最高的设计元素,列表式设计有很多优点才会使之有广泛的应用,但是相应的列表式设计也存在很多缺点,在越来越追求极致体验的大背景下,我们需要探讨是否有其他设计模式可以完善列表式设计的不足,所以我们尝试引入卡片式设计。
背景分析:列表式设计的优缺点

优点
1、当(横向与竖向)信息较多时,列表视图可以提供一种概览性的方案来呈现,也可以快速扫描;
2、列表视图可以承载丰富的过滤与检索功能,满足复杂的用户搜索场景;
3、当用户需要批量选择操作时,列表视图提供了便捷的交互方式。
缺点
1、在用户终端分辨率越来越多的情况下,列表的响应性单一,空间利用率较差;
2、针对单条信息,呈现效果不够丰富;
3、跨终端将会受局限;
4、过多的场景使用列表,会引起视觉疲劳。
设计目标:细分业务需求,寻求每个场景下的极致体验,所以我们开始探寻卡片式设计模式
设计定义:什么是卡片式设计
简单说卡片式设计,它是包含图片以及文案并且有明显边界的信息区块,本身可以是一个完整的信息区块,也可以作为更多具体内容的一个入口,同时也能承载丰富的互动方式。
价值点分析:卡片式设计的优点
一、重塑空间利用价值
我们将卡片当做一个承载内容的容器,不同的内容被规划成不同的卡片,不同的卡片有着适合自己的尺寸。这个时候传统的框架被打破,卡片组成卡片集,空间利用上会得到极大的拓展,同时看起来也具有整体性。
卡片式设计配合以卡片相应的交互操作,可以让空间利用率更加合理。

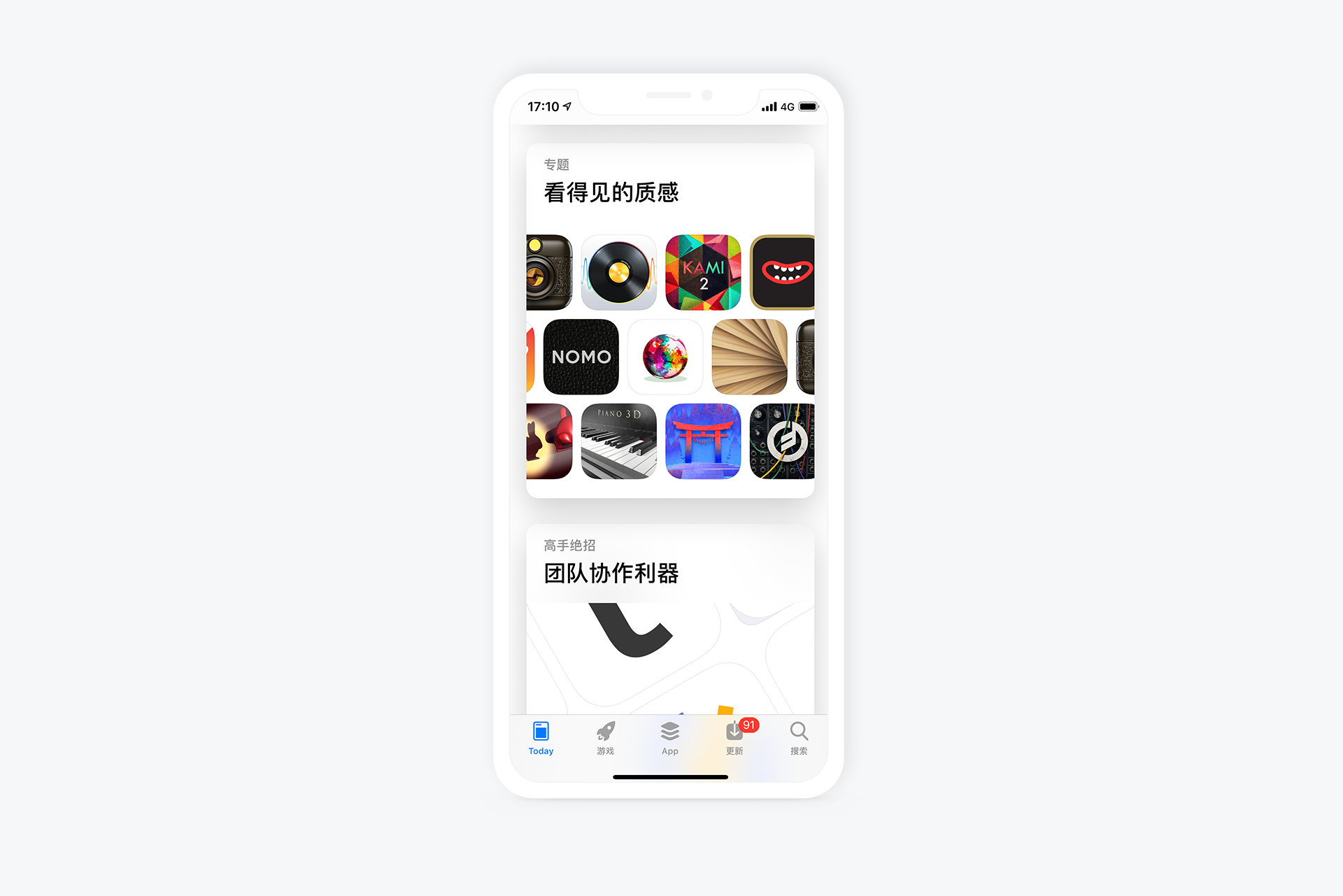
iOS系统下,appstore将卡片式设计发挥的淋漓尽致,不同的内容被盛放到相应的卡片容器中
1、【专题】卡片就像窗口,卡片内的信息可以平铺在一个很大的画布上,用户可以通过窗口滚动浏览信息,当点击的时候,窗口会展开变大,使用户专注于这个类目的浏览与选择;
2、不同的卡片之间采用常规竖向滚动与横向滚动相结合,使得卡片集的组合空间更大,并且可以在横向同类卡片与纵向不同栏目之间快速切换,方便快捷。
二、内容前置,信息分级
卡片作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,让用户快速找到感兴趣的内容,避免在繁杂的信息集中浪费时间。

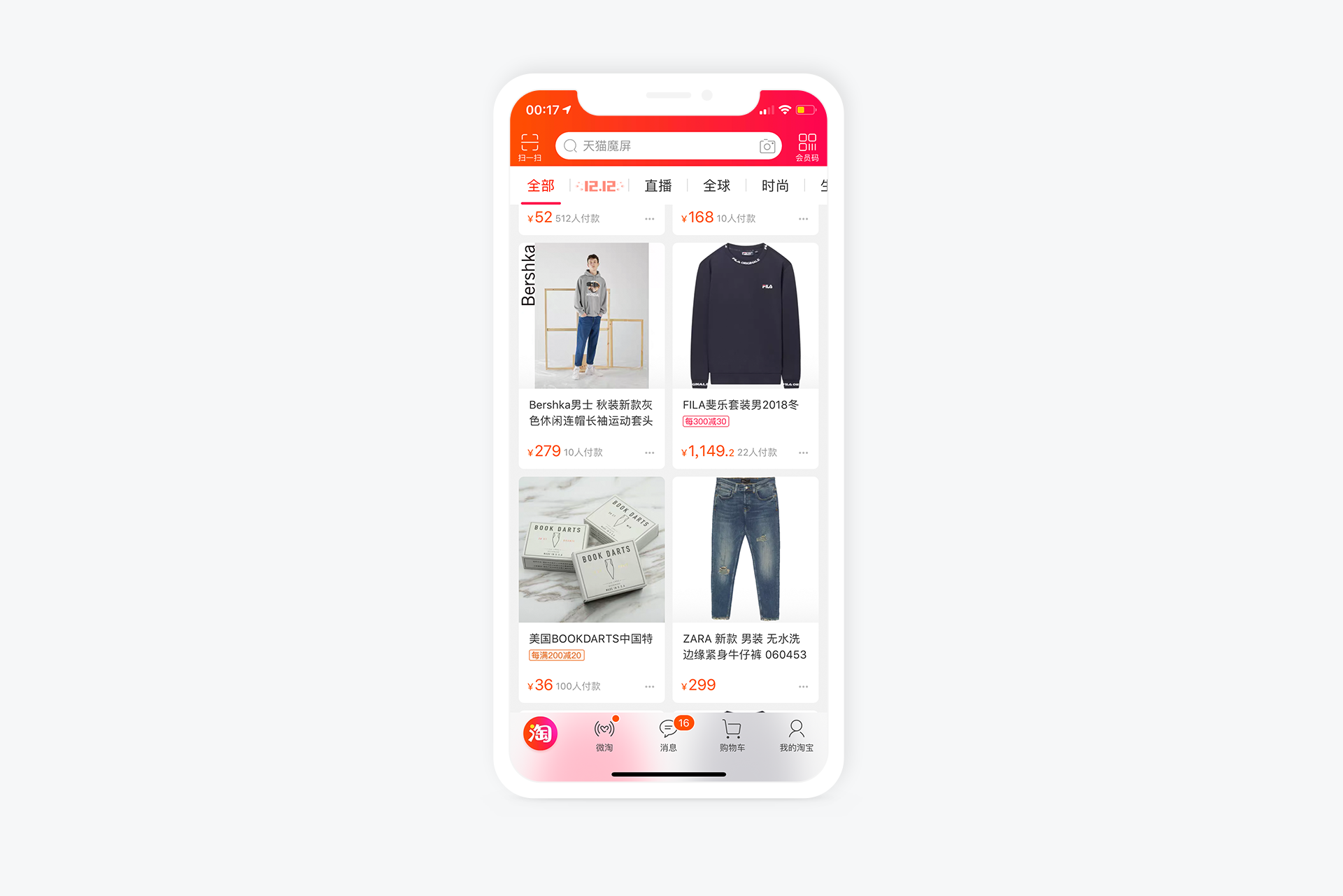
类似于电商中的商品类卡片,商品图片、商品名称、折扣信息、价格等被按重要性组织布局,组成一个友好且连贯的内容体,整齐简练。
三、跨越终端,多元场景
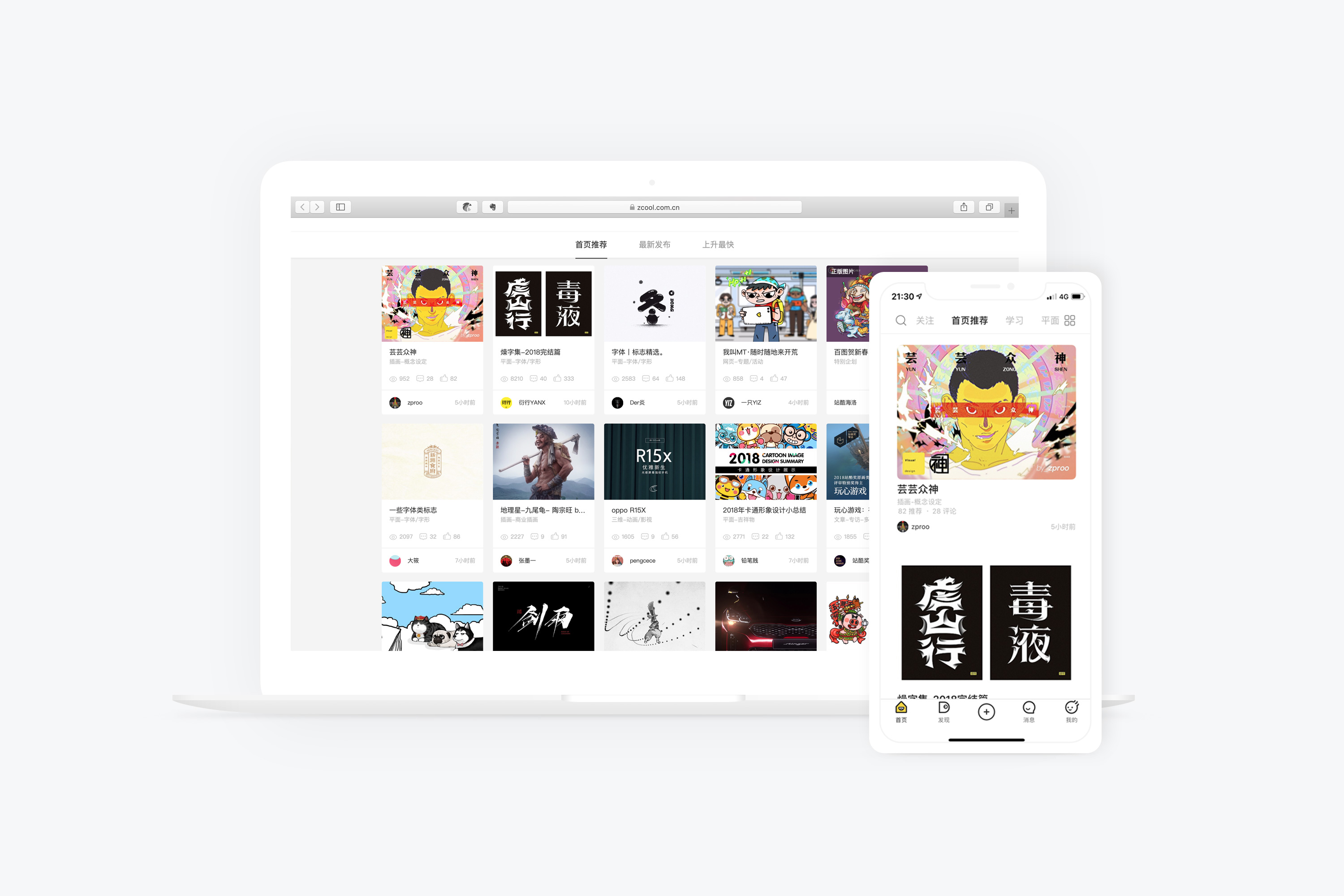
正因为卡片是一个内容的盛放容器,所以它有一个特别重要的特性是它可以自由变换大小,这使得它在跨终端的响应中表现出色。
同时在不同的终端中,卡片的信息组织并不受影响,这也是保证跨终端体验一致的重要因素。

google极度推行卡片式设计,正是为了保证各式各样的安卓机分辨率下的一致体验
四、拟物视觉,赏心悦目
人机界面交互是一门语言也是一门艺术,界面需要给用户呈现信息,也需要给用户心理感知。感知源于习惯,习惯源于现实,这就是拟物化设计,将用户在现实生活中的习惯与感知传承到界面交互中。

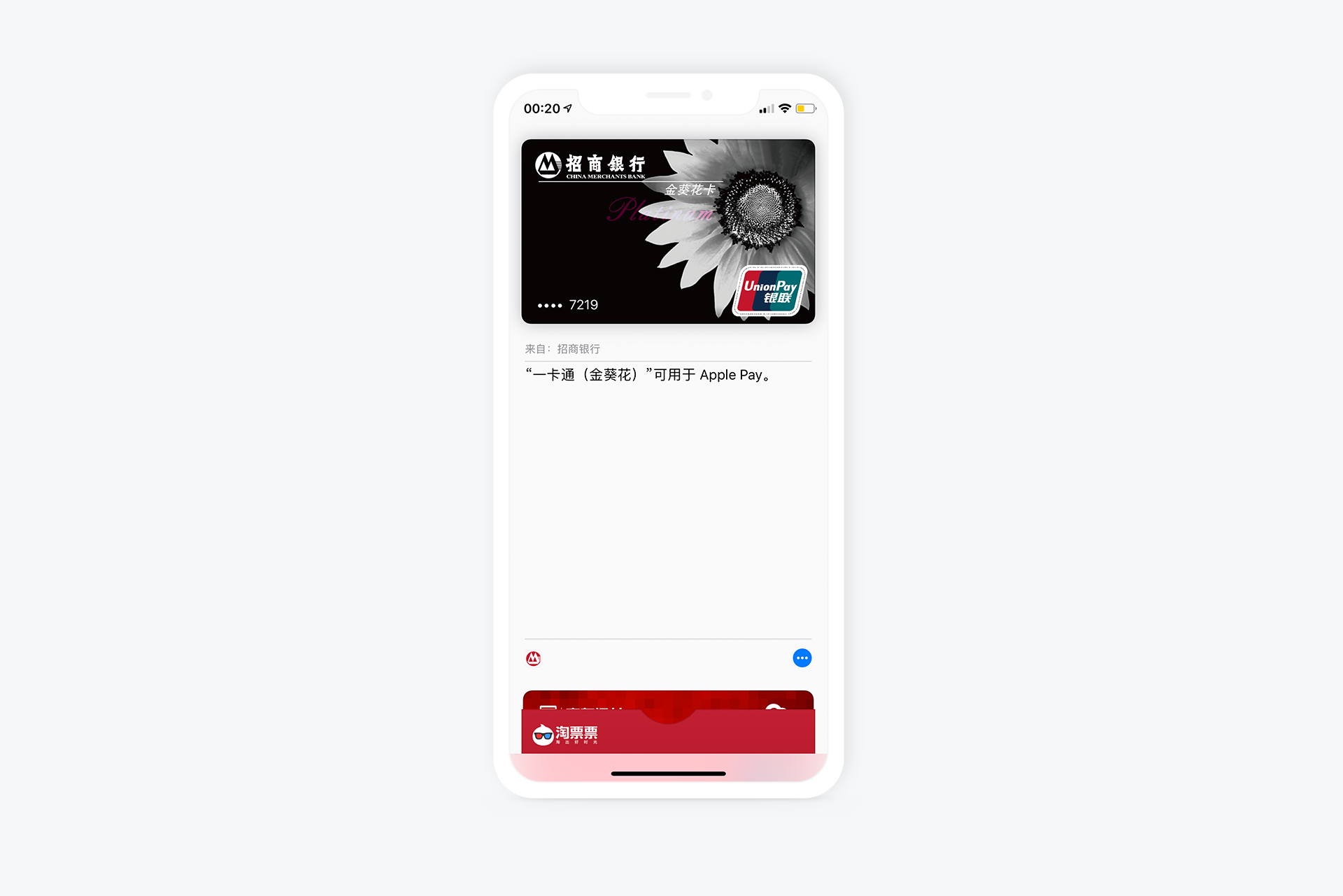
iOS中的卡包在空间布局允许的情况下,使用卡片式的拟物化设计,将真实且亲切的感知带给用户,同时增加界面趣味性。
场景探索:寻求卡片式设计的最佳案例
一、Dashboard(工作台)运用场景

工作台的设计源于仪表盘,而仪表盘的核心理念是直接、高效、准确地向用户展示最重要的信息。
对于工作台的设计,需要重注三个元素:场景、角色、内容;他们的关系是在相应场景下需要给某类角色提供最需要查看的内容,而这个内容往往是多类别的。
我们将卡片式设计代入,自由的布局方式可以带来每块区域的很好的展示方式,同时更加重要的是卡片集强大的分类功能,在工作台上做信息分类布局使得用户可以更高效浏览一类信息。
数据排布主要涉及到三个心理学小知识:格式塔原则、短时记忆和神奇的X
二、应用选择运用场景

对于应用选择,我们需要展示给用户的第一要素是『这是什么应用』,每个独立卡片中承载的图标和名称可以以最生动形象的感知传达给用户。
设计师往往注重功能化导向设计,而用户体验更需要让用户愉悦的完成任务,所以注重感知和情绪设计会让用户更加喜欢。
三、卡片集运用场景

这类场景往往更注重对单个信息的关注,此时用户不需要进行对比,更需要对单个信息内容进行多元互动,我们将卡片进行信息分级设计,同时设计丰富的互动操作栏。
列表更倾向于对信息进行总览、比较、过滤筛选。
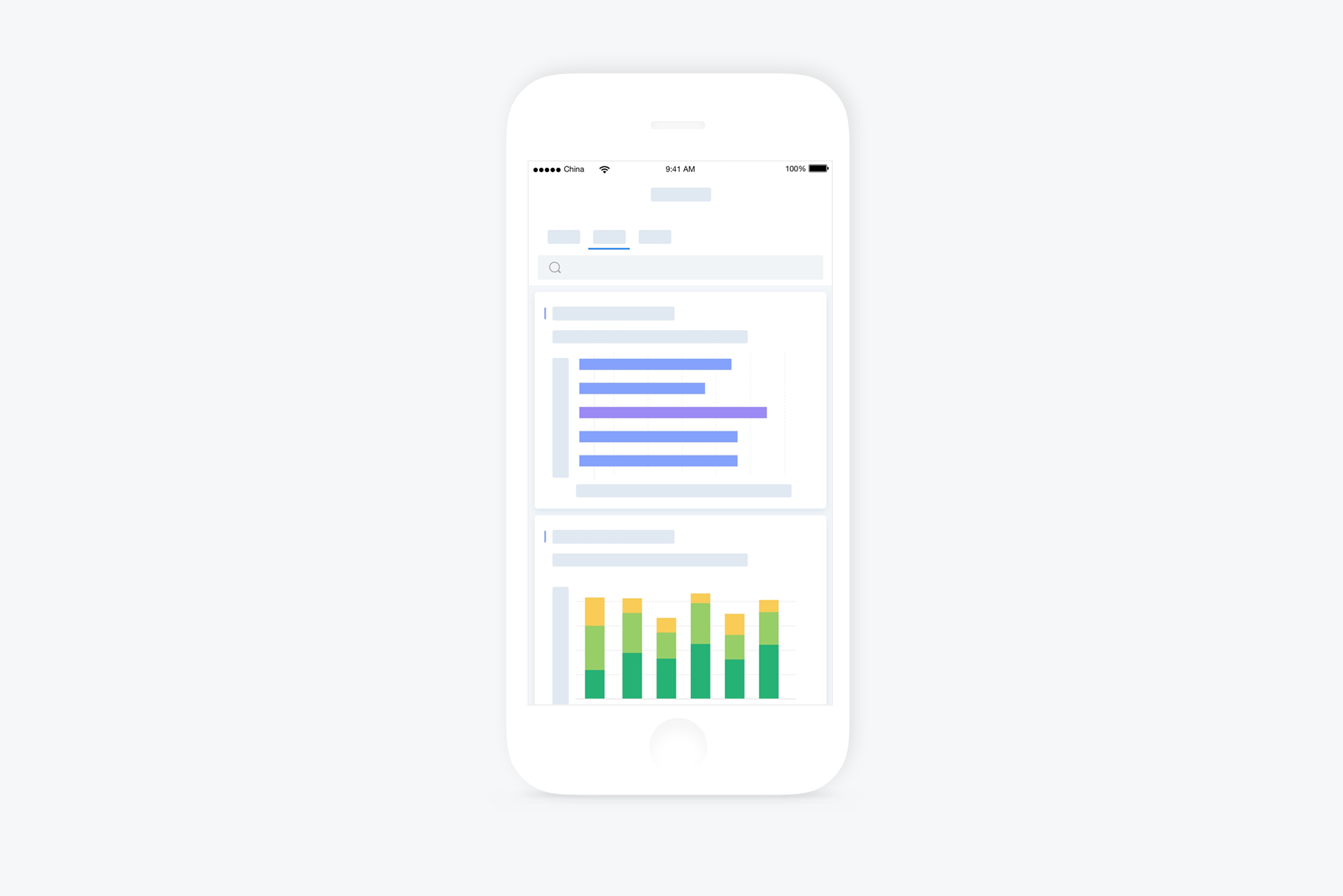
四、图表类运用场景

在数据可视化领域有『数据深度分析』和『数据概览』,我们借助卡片承载简单的数据概览内容,展示数据趋势与核心指标,在保证数据价值的同时也使得数据可视化的运用场景得到拓充。
将图表卡片运用在报表页面,可以打造分析型报表的业务场景
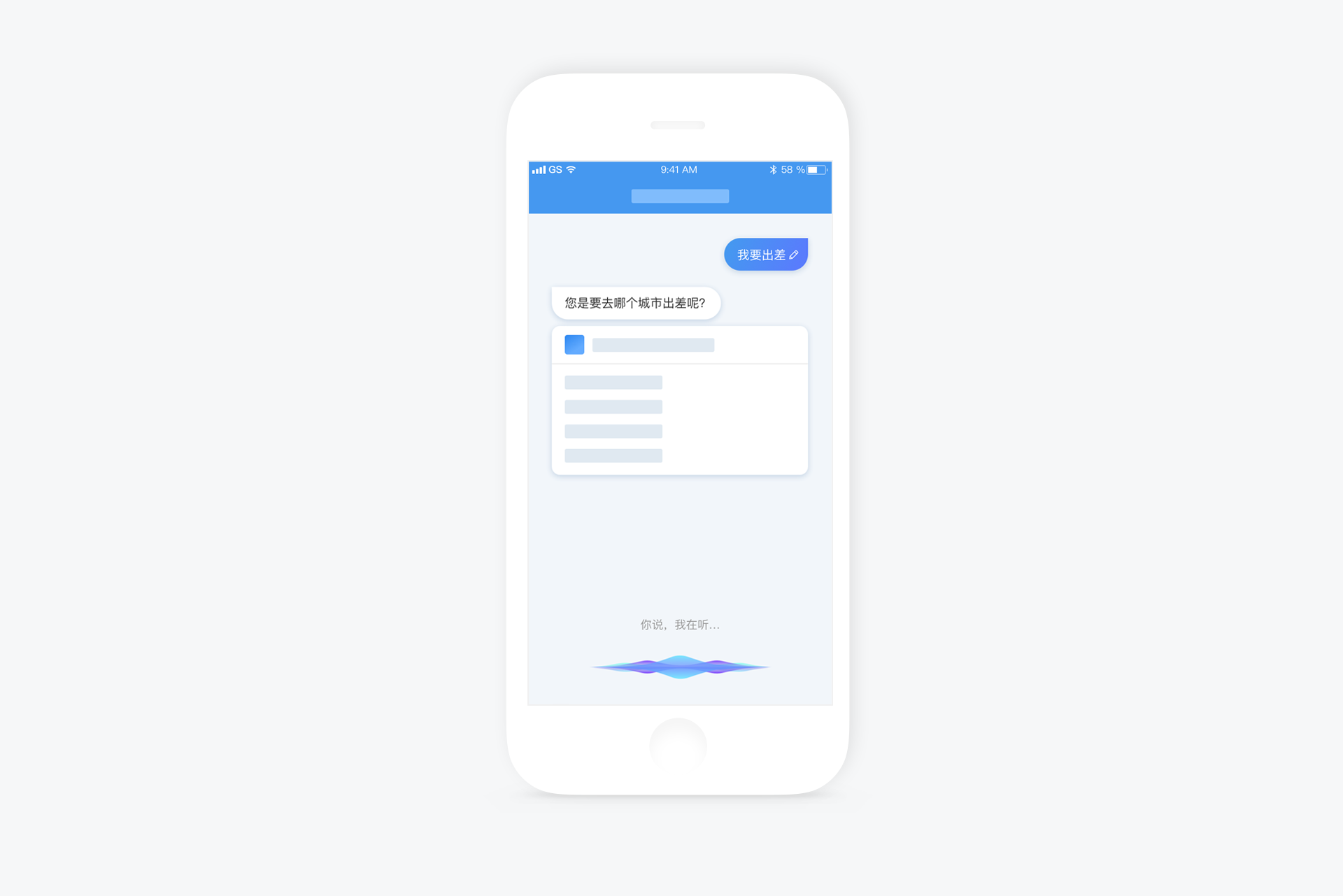
五、对话式UI运用场景

我们打破传统对话式UI的体验模式,将『图形化UI』与『对话式UI』相结合,此时卡片就是图形化元素最好的载体,各式各样的卡片丰富了对话式UI的交互方式,又与之完美融合,体验具有整体性。
结语
正是因为上述价值点使得卡片化设计快速流行起来,并且会使用越来越广泛。
卡片式设计并不是一种简单的样式设计,而是一种信息自由布局的设计语言,它使人机交互方式越来越丰富,相信会有越来越多的平台创造新的卡片式交互形式,以创造更加极致的用户体验。
|