|
设计师到底该学习哪些额外的技能?这是一个充满争议的话题。
学习编程?精进写作?还是更好地理解商业与市场?
我认为,每个设计师都应该掌握一点心理学基础知识。设计师可以借助心理学构建易用的、以人为本的产品和体验。以一些关键原则作为设计指南,而不是强迫用户遵守某种产品或体验设计。
从哪入手了解心理学?哪些心理学原则真正有价值?日常设计工作中,有没有将这些原则合理运用的案例?
本篇文章中,笔者将介绍和讨论三条具有普适性意义的心理学原则,以及它们应用于设计领域的伦理含义。
一、席克定律(Hick’s law)
设计师的首要任务之一是整合信息,并以清晰的层级将其呈现。毕竟良好的沟通是力求清晰。这就不得不提到第一条关键原则:席克定律。
希克定律预测,做决策所需时间会随着可选择项的数量和复杂性而增加。
1952年,心理学家威廉·埃德蒙·希克和雷·海曼研究了当前存在的刺激数量和个体对任何特定刺激给出的反应时间之间的关系得出。
表示两者关系的公式如下:RT= a + b log2 (n)。
幸运的是,我们无需深挖公式背后的数学原理。通俗来讲,即用户做出回应所需的时间与可选择项的数量和复杂性直接相关。
这意味着界面的复杂度会增加用户的处理时间,这点很重要,它涉及到心理学中另一个理论——认知负荷。
1. 认知负荷
认知负荷指我们的工作记忆运作时内在的处理能力。人的大脑就如同计算机处理器,因此它的处理能力有限:当输入的信息量超过大脑的可用空间时, 就会产生认知负荷。我们的思考受到影响,任务变得更加困难,细节被忽略,甚至会产生沮丧的情绪。
工作记忆概念来自1956年心理学家Miller的论文,研究了工作记忆的容量是有限的,即处于5-9区间内。

专门为老年人DIY的简易化遥控器界面
2. 例子
生活中用到席克定律的例子比比皆是,最常见的是遥控器。
近些年随着电视机功能的增加,遥控器上的选项随之增多。最终摇控器的使用甚至复杂到需要肌肉记忆的重复或耗费大量的心力去操作。这就导致了上图中“老年人遥控器”的出现。
除了必须的按钮,其他按钮都被包裹住。这便是孩子们为心爱的长辈提升遥控器操作界面可用性的土方法。

Apple TV的遥控器,仅留下必要的按钮
与上个例子的截然不同,Apple TV的遥控器将操控简化为几个必要的控件。它并不需要过多的工作记忆,可以很好地减少使用者的认知负荷。
将复杂性转移至TV本身,在电视屏的菜单中有效地组织信息,用户只需通过遥控器按钮逐级选择即可。

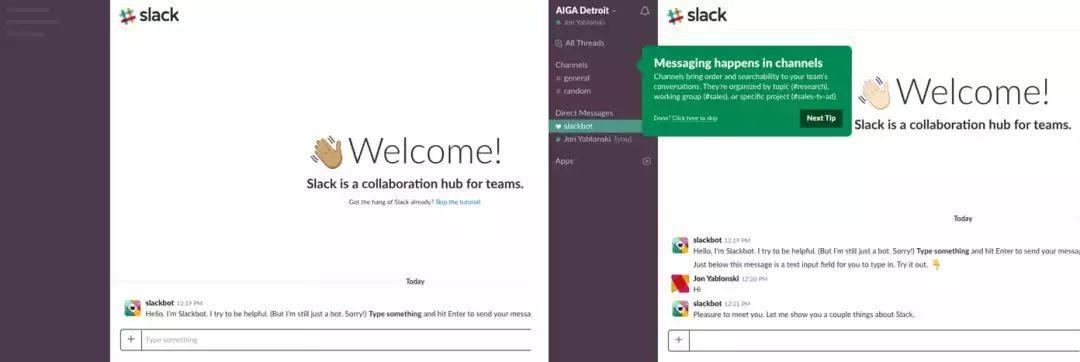
Slack的分步引导页界面截图
新手引导页是一个至关重要但高风险的流程,Slack把这件事完成地很好。
常见的引导页设计,用户必须忍受几张幻灯片后才可进入系统。而Slack则是使用机器人 (Slackbot) 通过低成本地消息推送来引导用户。
为防止新用户感到负担过重,Slack 隐藏了消息推送以外的所有功能。一旦用户学会了如何通过 Slackbot 发消息后,就会逐渐被引入其他的功能中。
这种方法更有效地用户引导,它模仿了我们真实的学习过程。每个后续的步骤都建立在已有内容的基础上。通过恰当地进度显示,使用户能够自然地适应复杂的工作流程和产品功能。
3. 知识点
·过多的可选择项将增加用户的认知负荷;
·将冗长或复杂的流程分解为内容较少的单元项;
·借助分步引导降低新用户的认知负荷。
二、米勒定律(MIller’s law)
米勒定律预测人的工作记忆能够记住的项为7(±2)个。1956年认知心理学家乔治·米勒发表了一篇论文,他讨论了短期记忆和记忆跨度的极限。
不幸的是,多年来人们对这一启发式结论有着诸多误解,导致 “神奇的数字7” 被误用来证明一些不必要的限制(如将界面菜单限制在7个以内)。
1. 组块
米勒的研究不只是在“数字7”上,还有组块的概念和我们处理记忆信息的能力。
应用于设计时,组块是一个非常有价值的工具。组块是将相关信息分别匹配到不同的信息单元中去。
在对内容进行组块设计时,能轻松有效地帮助用户处理和理解信息。使其快速识别感兴趣的内容,这与我们处理数字信息的方式同理。

电话号码被组块的例子
对电话号码的组块就是最典型的例子。组块前,电话号码只是一长串数字,理解和记忆的难度高,而组块后的电话号码就十分容易被理解和记忆。
“满屏文本” 常常为用户带来困扰,组块即可以合理区分标题,并恰当地处理句子和内容的长度,解决这一问题。

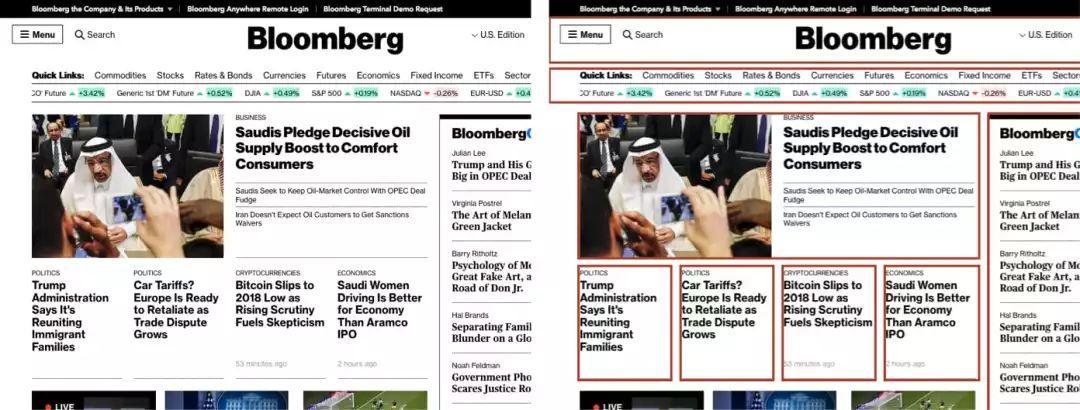
图中标注了Bloomberg是如何对界面信息进行组块。
在界面设计中,使用组块的另一个例子体现在布局上。通过将内容分组到不同的模块中,以帮助用户理解信息结构和层级关系。
特别是在信息密集的场景中,利用组块来区分信息层级不仅使界面美观,而且易于阅读。
2. 知识点
·不要乱用 “神奇的7” 为设计进行不必要的限制;
·将内容整理为较小的单元,以便用户轻松地处理、理解和记忆。
三、雅各布定律(Jakob’s law)
最后一个是雅各布定律(简称雅各布互联网用户体验法则),它指出如果用户已将大部分时间花费在某个网站上,那么他们会希望你的网站可以与那些他们已熟悉的网站一样拥有相似的使用模式。
2000年,易用性专家雅各布·尼尔森提出了这个问题,并描述了用户对设计模式的期望是基于他们从其他网站所积累的经验。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
1. 心智模型
你或许会质疑,如果所有网站都遵循相同的设计模式,那就会让网站变得非常无聊。
毋庸置疑,答案是肯定的。但在熟悉用户的过程中,我们可以挖掘价值点,这就引出了心理学中另一个对设计师很关键的基本概念——心智模型。
心智模型是我们对系统的主观了解和认识,特别是它的工作原理。
无论是网站还是汽车,我们内在都会建立一个关于系统如何运作的心智模型。然后将该模型应用于类似系统的新场景。
也就是说,我们在与新事物互动的过程中,用户使用的是以往的经验。
对设计师来说,我们可以匹配用户的心智模型来改善体验。因此,用户可以轻松地将已有经验从一种产品或体验转移到另一种上,无需额外了解新系统的工作原理。
当设计师与用户的心智模型一致时,良好的用户体验就得以实现。
缩小两者心智模型间的差距是设计师所面临的最大挑战之一。
为实现这一目标,我们采用多种方法:用户访谈、用户画像、用户体验地图等等。这一切的关键不仅是要深入了解用户的目标,更是要深入他们现有的心智模型,并且将其应用到我们正在设计的产品或体验中。
2. 例子
你是否思考过为什么表单控件被设计成现在的样子?因为设计人员内在有一个关于这些元素理应长什么样的心智模型。
这个内在模型源自于物理世界触觉反馈的对应物,如物理世界中已熟悉的控制面板、拨动开关、无线电输入接口,甚至按钮等。
控制面板元素和典型表单元素之间的比较
作为设计师,必须缩小我们与用户心智模型之间现存的差距。因为当两者不协调时便会出现问题,可能就会影响到用户体验。这种不对称被称为心智模型失调,通常发生在用户熟悉的产品突然发生改变的时候。

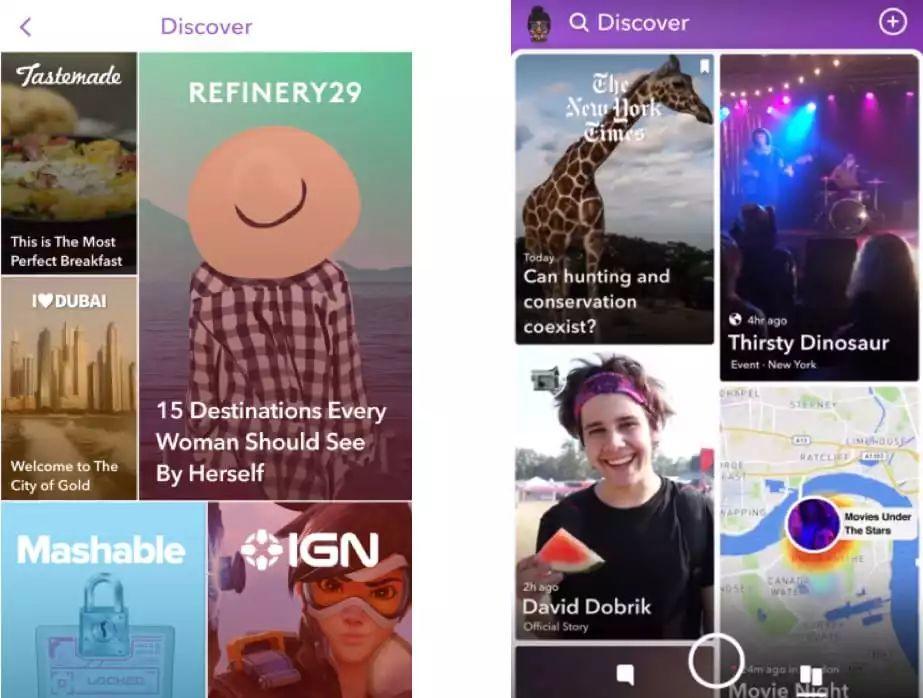
Snapchat改版前后对比
Snapchat在18年初进行了重大的设计改版,推出了一种全新的布局,新的布局反倒增加了用户访问常用功能的难度。进而导致用户立即到Twitter上吐槽,更糟糕的是,Snapchat的用户在这之后便转移到其竞争对手Instagram那里了。
Snapchat未能确保改版前后用户心智模型的一致性,由此产生的不和谐导致了严重的负面影响。

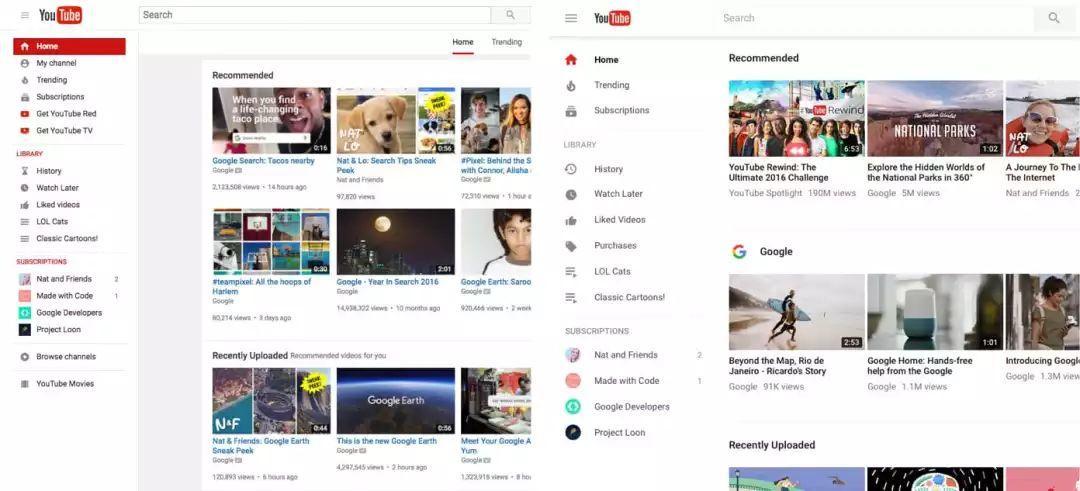
2017年YouTube改版前后的对比
但重大改版并不总是会招来抵制——来看看谷歌如何应对。
谷歌曾允许用户自主地选择是否使用改版后的产品,如Google日历、YouTube和Gmail。
YouTube多年来基本保持着相同的界面,而在2017年它们推出了新版YouTube,并允许桌面用户零成本进入新的Material Design UI。用户可以预览新版界面,获得一些熟悉度,提交反馈。如果他们仍喜欢旧版界面,还是可以继续延用旧版。
通过简单地用户授权,YouTube避免了心智模型的不一致会带来的问题,当用户准备就绪时,随时可实现自由切换。
3. 知识点
·用户会将其期望转移到另一个相似的产品上;
·利用现有的心智模型,可以创造卓越的用户体验,让用户能够专注于他们的目的而不是花精力去学习新模式;
·在有限的时间内,授权用户继续使用旧版本,最大限度地减少心智模型不一致的问题。
四、回顾
你或许想这些规则很棒,但是该如何将其应用于自己的项目中呢?虽然没有任何东西能够取代真实的用户数据和调研,但记住这些原则可以帮助我们从实际情况出发做出合理的设计,而不是强迫他们妥协于技术。
来快速回顾下:
·希克定律帮助我们减少用户的认知负荷。具体方法:最大限度地减少选择项,在屏幕上将较冗长或复杂的流程分解为内容较少的单元项;
·米勒定律教会我们使用组块将内容成更小的单元项,便于用户处理、理解和记忆信息;
·雅各布定律提醒我们,用户会把对一种熟悉产品所构建的期望转移到另一种相似的产品上。因此,我们可以利用现有的心智模型来创造卓越的用户体验。
介绍完这些关键原则,接下来我们来聊聊原则背后的伦理含义。如果没有合理运用,这些原则便会轻易地被滥用。
1. 关于道德规范的注释
设计师一面利用心理学来打造更易用的产品和体验,但另一方面,也可以滥用这些原则,创造出容易使人上瘾的应用或网站。先来看看为什么会存在这样的问题,再来谈谈一些潜在的解决方案。
2. 问题
在你的印象中,还记得哪一次坐地铁、坐汽车或走人行道时,周围没有低头族?
有人认为,我们正处于一场流行病当中,因为我们的注意力被手机所占据。
毫不夸张地说,移动平台和社交网络确实投入了大量精力来保持用户粘性, 而且越做越好。这种成瘾性开始变得众所周知,从睡眠的减少到对社交关系恶化产生的焦虑。
很明显,这场争夺我们注意力的竞赛产生了一些意想不到的后果。当这些影响开始改变我们的生活方式时,它们就成为了一种问题。
3. 解决方案
作为设计师,我们的职责是与用户的目标和期望保持一致,创造卓越的产品和体验。
换句话说,我们应该借助技术手段提升用户体验,而不是用虚拟的互动和奖励来取代它。想要做出顺应道德的设计决策,第一步是去理解人类的思维是如何被利用的。
我们还必须思考什么该做和什么不该做。我们的团队几乎有能力构建所有你能想象到的东西,但这并不意味着我们应该这样做——尤其是当我们的目标与用户目标相悖的时候。
最后,我们必须考虑使用数据之外的指标。数据揭示很多事情,但它没有告诉我们为什么用户会以某种特殊的方式使用产品,或告诉我们产品是如何影响了用户的生活。
为了深入理解这一原因,设计师必须倾听并接纳用户,跳出屏幕与他们交谈,用定性研究指导我们进行设计优化。

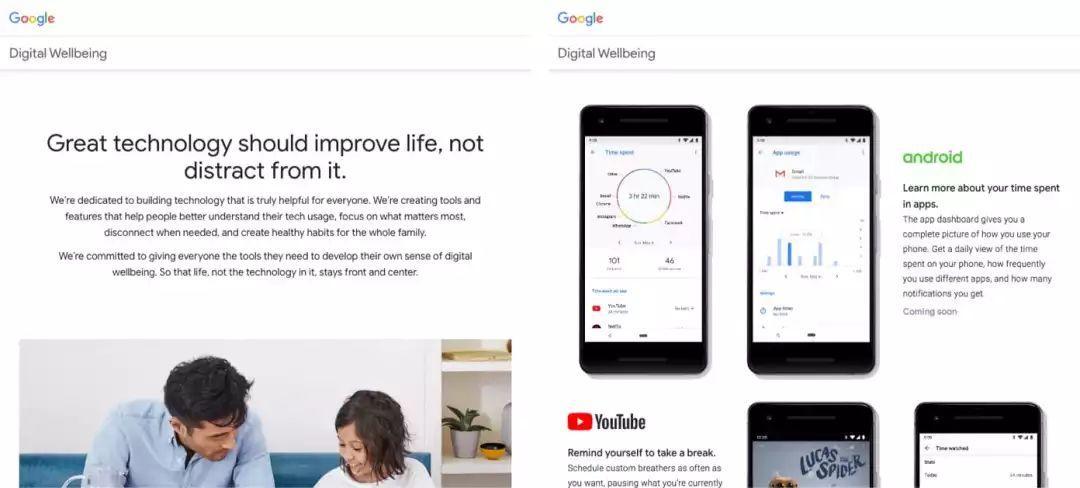
谷歌的数字健康倡议网站
4. 例子
值得庆幸的是,有些公司已经开始从用户的数字健康出发,采取一些正确的措施。
以谷歌为例,近期的I/O活动中,谷歌公布的工具和功能聚焦于帮助人们更好地理解和使用他们的技术。
在必要时断开连接,创造健康的数字习惯。
上图是一款显示应用程序使用概况的仪表盘,通过警报和通知增加额外的控制,以及增加家庭链接等功能都是旨在保护用户数字健康。

Facebook“新闻信息流:让人们更紧密地团结在一起“视频截图
一些公司甚至重新定义了业绩指标。
如Facebook,通过有意义的互动取代网站停留时间这类单一指标。他们调整了信息流的算法,优先考虑对用户真正产生价值的内容,而非盲目消费用户。
现在,来自朋友和家人的内容占据了优先地位,即使这个结果意味着用户使用Facebook的时间更少了。
这些例子只是许多公司正在实行的措施中的一小部分,希望在未来几年里可以看到更多。
我们正在构建的技术可以对人们的生活产生重大影响,而确保这一影响的积极性至关重要。
我们有责任创造与用户的目标和期望一致的产品和体验。也有义务深入解析人类思维是如何被利用的,借此做出合乎道德的设计决策。
权衡该做的与不该做的,时刻关注用户,不断获取定性反馈,了解我们的产品和体验对用户生活切实产生了哪些影响。
原文作者:Jon Yablonski
发布日期:October 05, 2018
原文标题:The Psychology of Design
原文链接:https://alistapart.com/article/psychology-of-design
|