|
一、什么是意符
意符是唐纳德·A·诺曼在《设计心理学》中提出的概念,他指出:“‘意符’这个词指的是能告诉人们正确操作方式的任何可感知的标记或声音。”
优良的设计会通过易理解、表意准确的意符,将产品的目的、结构和操作方法清晰得表达出来,这就是意符的作用。
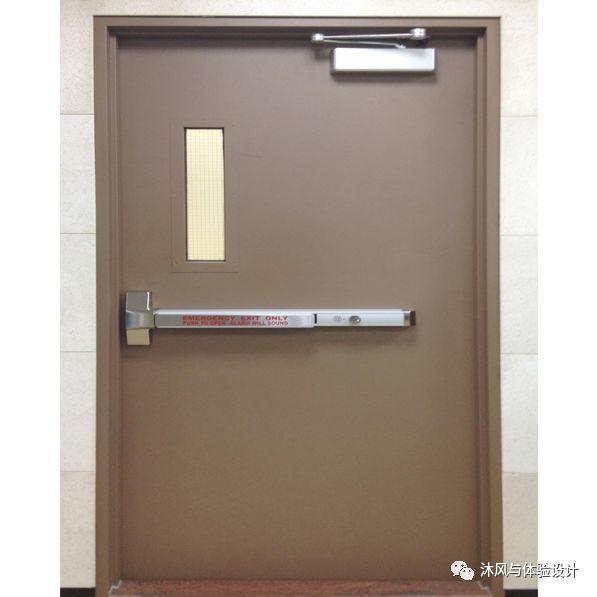
例如:下图所示的逃生门,常用于人员数量较多的地方,如学校、商场、写字楼等。

门上的消防杠是很好的意符,告诉人们推动消防杠,门就会开。
由于学校、商场等场所人流较大,因此门上使用了“推”而不是日常经常使用的“向下扳动”(如下图)的交互形式,更适合火灾发生时混乱拥挤的场景。

一个优良的设计方案中使用的意符,一定是让用户看到就知道,点击了这里能做什么;反过来,如果用户看到了却不会使用、或者使用后经常发生错误,就不是好设计。
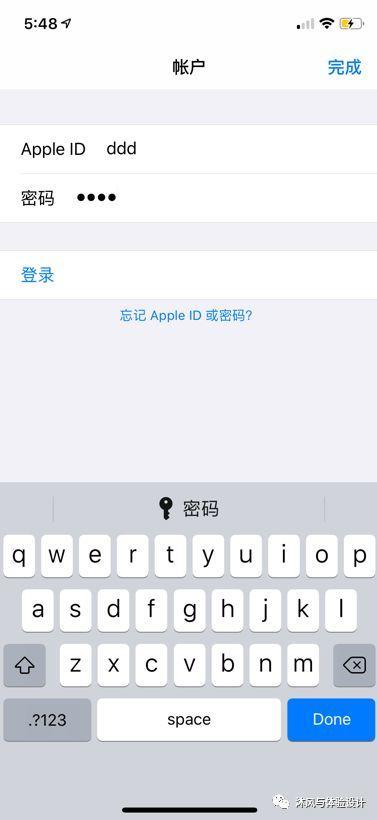
比如下面这个例子:苹果手机App Store的登录页面。

图中的页面将登录按钮放在Apple ID和密码输入框的下方,将完成按钮放在右上角。笔者进行登录操作时,输入完密码经常会点击“完成”按钮,而这里的完成,其实只相当于“关闭”页面的意思,不得已,又得重新输入一遍信息进行登录。
这里使用的意符有两个问题:
1、完成按钮表意不明。完成也可以是“填写完毕进行登录”的意思;
2、登录按钮不明显,比完成按钮要弱很多。
因此,设计师在进行方案设计时,需要注意页面上的元素,是否能表达出它本来该有的意思。只有这样,用户才能在第一时间找到自己最需要的那个元素,通过操作完成自己的需求。
二、注意文案的运用
设计师平时比较注意图标、色彩、排版等意符,其实文案也是一种重要的意符。
1. 清晰表达信息
首先分享一个来自Airbnb的案例。
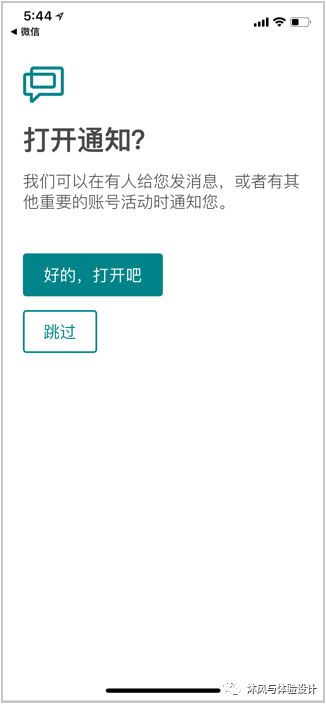
当用户首次登录后,会展现提醒用户打开通知的页面:

这个页面的文案十分用心:
·标题“打开通知?”介绍了这个页面的主要意图;
·下面的说明文字解释了打开通知带来的好处;
·第一个按钮“好的,打开吧”,是模拟了用户答应请求后的语气;
·“跳过”,表达了一种“我现在不想打开”的意思,为后续再次提醒用户打开通知做了铺垫。使用“跳过”这样的文案,比使用“拒绝”或者“不用了”之类含有否定意思的文案要好的多。不得不说,这里的细节设计师还是很用心的。
2. 展现产品个性
想要展现一个产品的个性,不仅仅可以通过界面中的视觉元素,比如颜色、图标、排版风格等等,通过文案也可以很好得展现。尤其是现在越来越流行的语音交互的设计,文案的风格更是展现产品个性的最重要的一方面。
这里跟大家分享一个文案写得非常可爱的应用:Forest。
它是台湾一个公司出品的保持注意力的应用,玩法就是用户首先设定一个时间段,如果用户在这个时间段内可以保持不使用手机,就可以成功种下一棵植株。
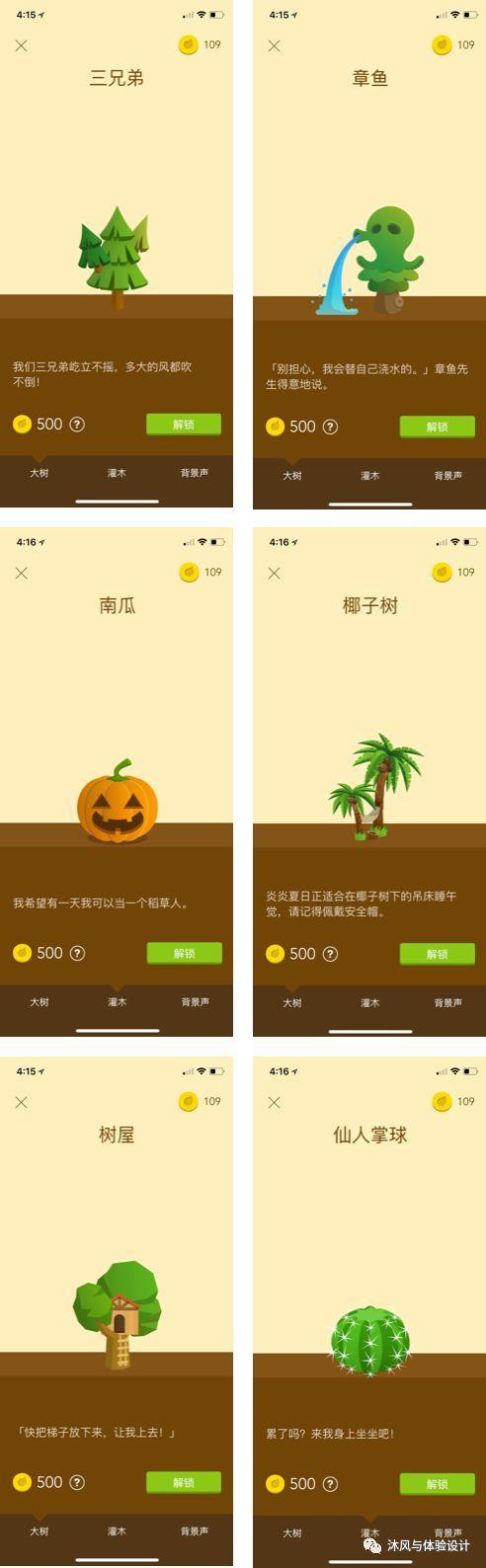
下图是用户可以选择的不同类型的树的介绍:

很喜欢图中的这些文案,因为有趣又有人情味。
还有一款来自这个团队的有应用,叫“记账城市”,设计的风格很萌,文案也很有趣,感兴趣的朋友可以下载试一下~
|