|
本文主要讲解的是级联组件、数字输入、单复选框和开关,一起来文中看看~

cascade级联组件
定义:存在父子层级关系的选择枚举组件。
使用场景:
用于含有层级关系的枚举组件,例如:省市、组织架构、不同导航层级等;
点击激活选择框,出现级联选择浮层。
例如:boss直聘首页搜索,前置公司所在城市,点击城市出现城市选择组件,鼠标hover出现下级选项。

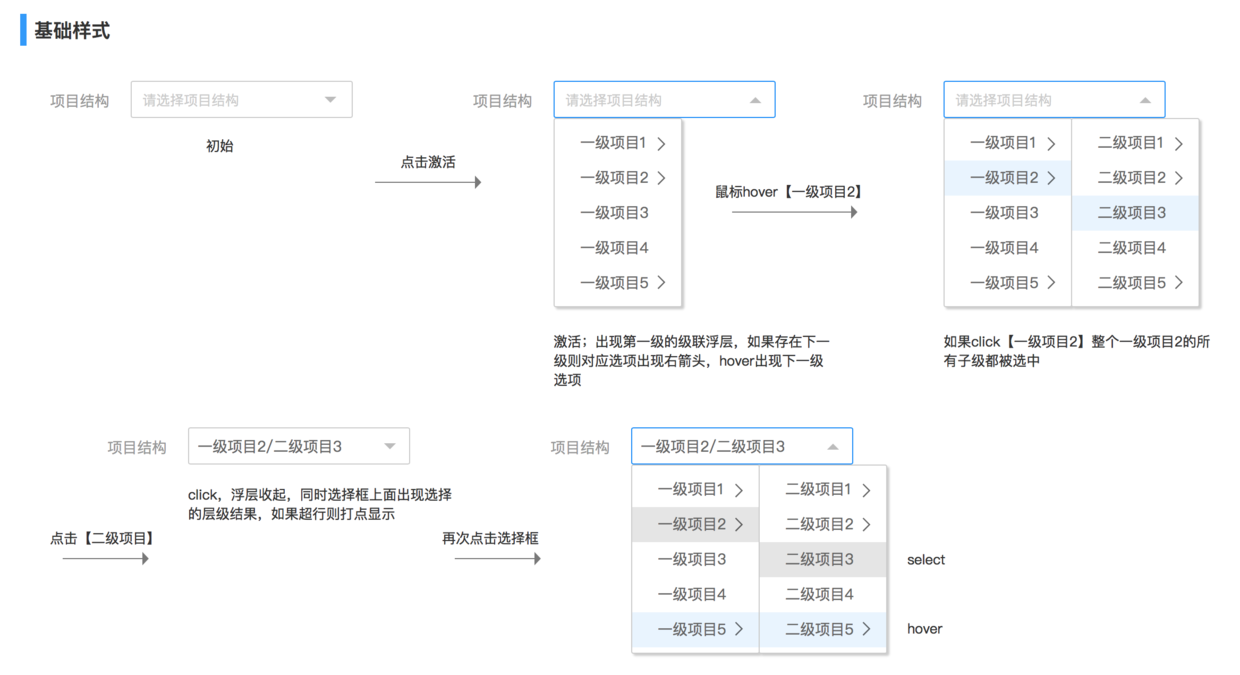
基础样式:只能选择枚举,不支持在选择框中进行关键词搜索,且为单选。用户选择选项后,浮层收起,表单为完成态。
存在下级菜单的选项会出现右箭头,提示用户含有下一级选项,鼠标hover出现下一级选项。

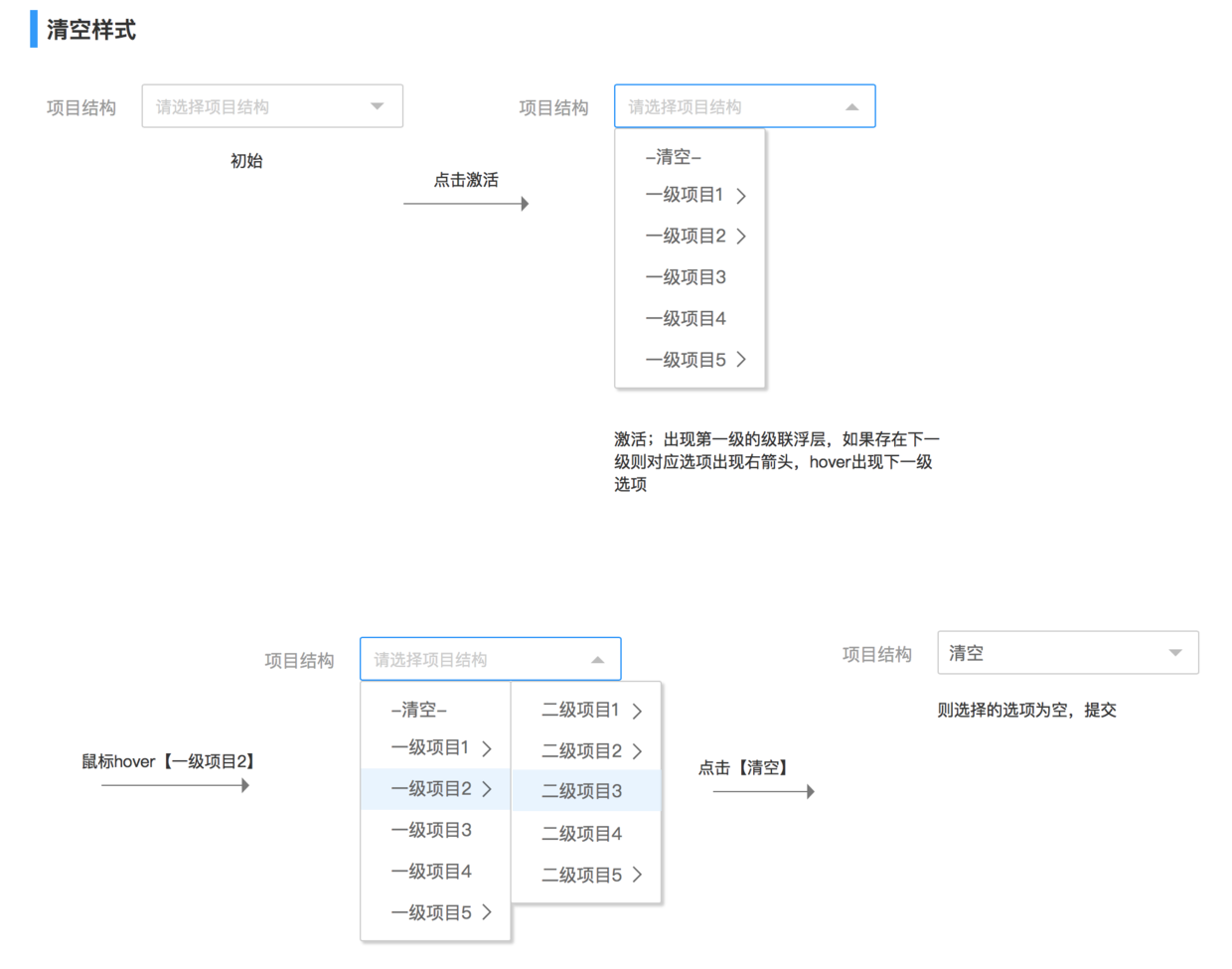
清空样式:用户可以使用空选项填写表单,防止用户输入数据后没法取消所输入的数据。
激活,出现第一级的级联浮层,如果存在下一级则对应选项出现右箭头,hover出现下一级选项。含有清空选项的枚举项,选择清空则数据为空提交。

含有搜索样式(可选择空选项):可通过搜索快速查询到所需要到枚举项。输入关键词,出现的下拉选择以路径的形式展示,匹配关键词高亮。

inputnumber数字输入
定义:仅允许输入数值的组件,如果涉及到日期的话,且数值以年份日期的数据存储,例如:今年是2018年,inputnumber工作年限为5年,则后端储存为2013年,到了2019年数值变为6年。
使用场景:
当用户需要输入数值时;
仅允许数字格式。
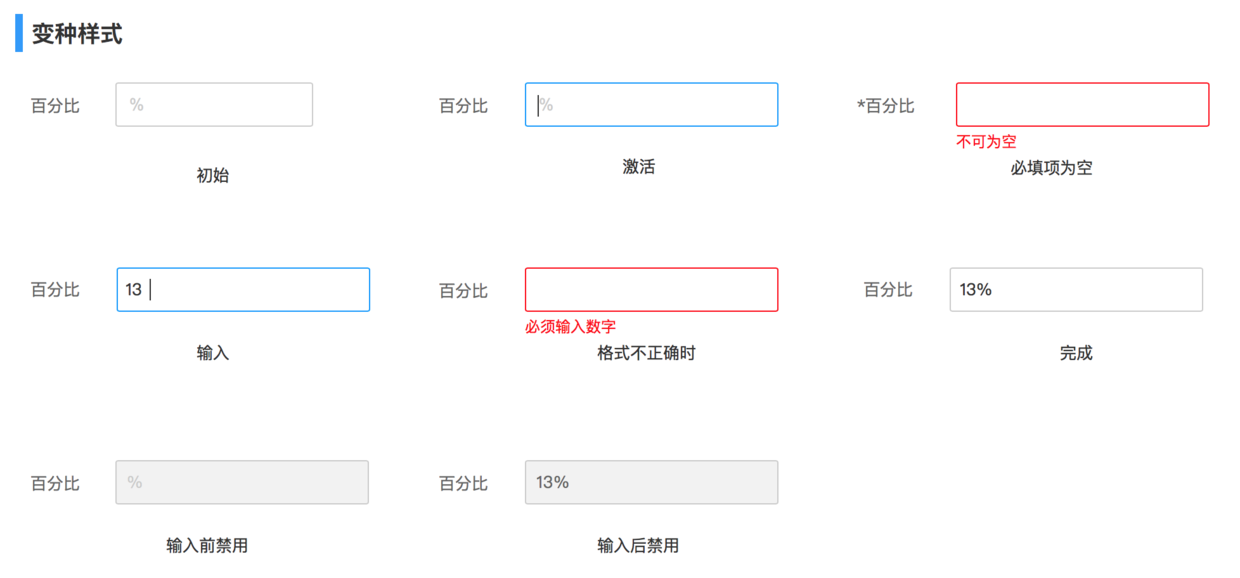
基础样式:只能输入数值,当输入其他格式的时候,出现报错提示,同时输入框的输入内容清空。

变种样式:含有人民币,百分比的数值等,需要将人民币、百分比的符号体现出来,这时候就要用到输入点的样式。

radio单选组件
定义:一组互斥的选项,仅单选。
使用场景:
选项低于五个时,且为单选;
和select的区别是选项全部展示出来。
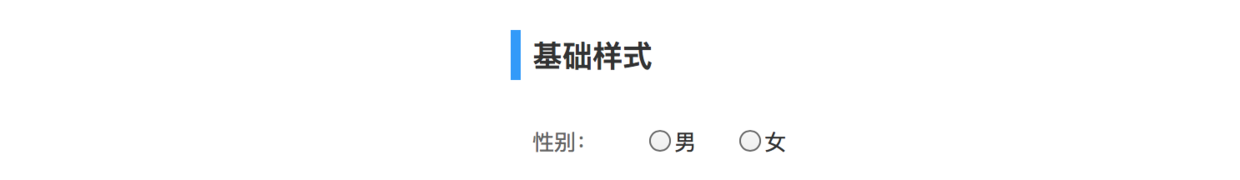
例如:boss直聘填写个人信息时,性别选择男女时,就是一个radio单选组件。

基础样式:当单选时,且选择项比较少时,选择项都展示出来,使用单选组件。

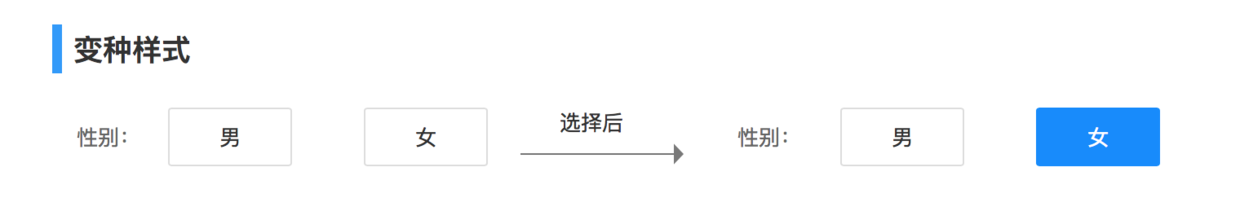
变种样式:选项和控件合为一体,整体更直观。

checkbox复选框
定义:对于同一组选项,可以选择多项的组件。
使用场景:
在一组可选项中进行多项选择时;
单独使用可以表示两种状态之间的切换。
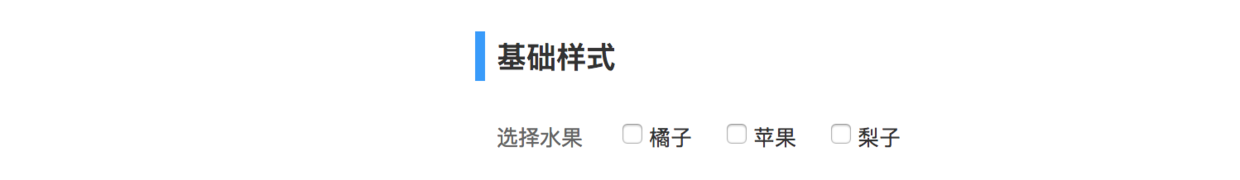
基础样式:多项选项需要选择时使用。

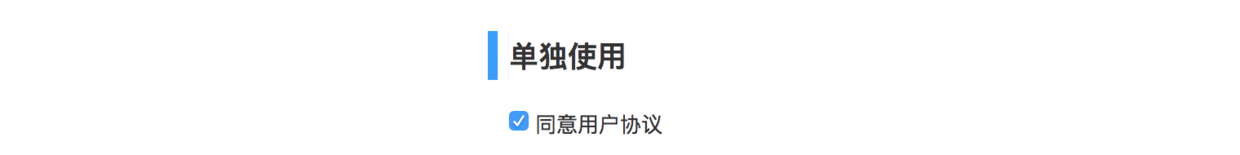
单独使用:单独使用可以表示选中或非选中两种状态之间的切换。

switch开关
定义:用于开启/关闭的选择。
使用场景:
需要表示开关状态/两种状态之间的切换时;
表示两种相互对立的状态间的切换。
基础样式:默认打开关闭根据业务需求决定,仅展示开关控件。

带有文字样式:默认打开关闭根据业务需求决定,开关控件上有文字提示该控件的状态。

禁用样式:不可操作,只可查看开关按钮状态。

如何构建Web端设计规范
设计规范 | Web端设计理念篇
设计规范 | Web端设计组件篇-反馈类
设计规范 | Web端设计组件篇-文本与选择器
设计规范 | Web端设计组件篇-树和日期时间选择器
|