|
关于WhatApp和Facebook如何实现规模设计的思考。
我已经在Facebook担任产品经理将近四年。 期间,曾在其群组, 分享和隐私之类的各种部门工作过。然后,去年的这个时候,有幸能转到WhatsApp工作。
在调去的时候,我就已经意识到在WhatsApp的设计工作将会是一次完全不同于Facebook的经历。而事实证明,在这里工作也真的让我大开眼界,教会我从完全不同的角度解决问题和工作,而这些是我以前所从未想到和考虑过的。
在过去的一年里,我学到了很多。所以, 在这里,也希望能够与大家分享一些在WhatsAPP和Facebook工作期间所观察和学习到的设计心得:
原则性强
WhatsApp员工设计和制作其产品过程中,铭记各种原则。而这些原则都是其决策的核心内容。以下是是一些值得分享的具体原则实例:
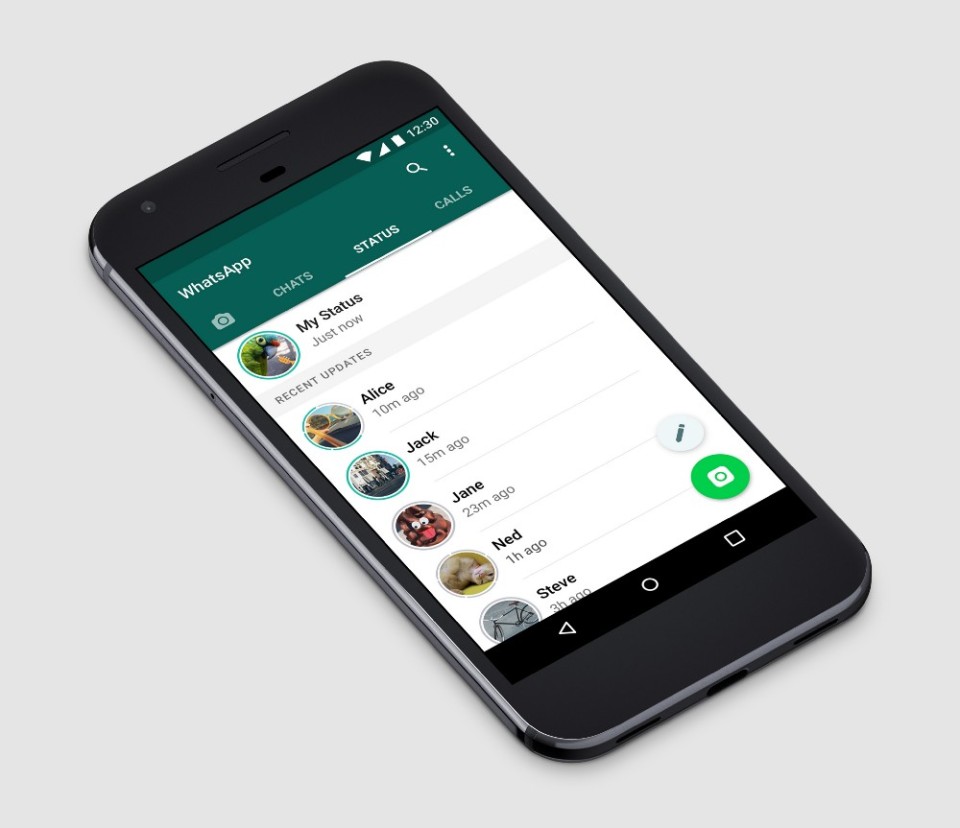
· 产品界面应与用户设备相匹配
· 应用尽量轻便,尽可能减少存储量
· 产品界面尽量简洁
· 用户操作和动画响应快速
· 产品功能简单实用,无需说明
相较于Facebook通过高要求来推动公司决策, WhatsApp则利用这些原则来关注软件本身的人机对话,以便大部分的设计理念能够尽快执行。
每当我对Facebook设计师讲解这些原则理念时, 他们常常会反驳道:“我讨厌那样!”“谁来决定产品方向?”“你不觉得自己已经失控了吗?”“你还能提出新的想法吗?”
事实上,就公司发展蓝图而讲,WhatsApp的决策方式确实比Facebook更加全面彻底。至少,我个人觉得它使我更能专注于我的工作。我通过我的设计来影响产品。而这也让我意识到我是一名真正的设计师。
话虽如此,我仍有足够的机会提出建议和表达我对公司发展的看法, 虽然,我并不是必须得这样做。因为,公司发展蓝图的制定发展也遵循这些原则, 而在这点上是共通的。
而我还从中主要发现和学习到的是, 如果一个团队能够找到强有力的设计原则,并且达成一致,那么这个团队也会更高效。团队成员所认同的价值观越多,所能达到的效率就越高, 当然为了达到共同目标所需的沟通也会更少。
在研发产品的过程中,能够发现一个明确急待解决的问题就是成功了一半。而拥有一个对于如何判断问题解决新功方案的良好框架也会让剩下的一半更有效的解决。

产品效用吸引用户关注 VS 用户关注推动产品效用提升
在Facebook工作中,设计师有时需要设计推出新功能。然而,因为Facebook本身已经拥有了很多功能,这项任务会很具挑战性。尽管对于用户平台内部的改变总是不易的, 但是我们引入新功能的意图是提升用户体验,为用户提供有用的工具。而其中实现的技巧就是提醒用户注意一些可能会给他们带来价值的功能。
然而,WhatsApp则使用了完全不同的实用方式来解决这个问题:我们尝试设计和开发明显有用的功能。如果某项功能需要解释说明,那么它就还未开发成功。
我们往往不会如Facebook般提醒人们注意产品新功能。 因为我们认为,只要创建明显实用的新功能,人们就会发现并自然的来关注它们。
在这方面,有人或许会认为,我们太过天真。但是,另一方面,我坚信这种方法会贯穿产品决策始终,并且能够为使用WhatsApp的人们所认同。
而对我来说,我从中学习到的是,产品发展没有一个特定的公式。 即可以主动帮助用户尝试新的功能(例如NUXs和弹出窗口等),也可以被动的鼓励用户使用(例如用户产品探索和口碑等)。在产品决策中,找到尊重他人意图的方式是非常有益的,以便能够创建一个值得尊重的产品体验。

设计工具和设计技巧
我之所以非常想念从事Facebook产品设计工作的日子,其中一个原因就是期间充分受益于其惊人的设计工具。
Facebook拥有一个专注于开发出色设计工具的团队, 以便设计师的工作能够更轻松,更高效。
我几乎每天都在使用Origami来制作原型,并且喜欢着它。然而许多其他在Facebook工作时使用的工具,都与我现在所从事的工作毫无关联, 因为WhatsApp没有成行借口配套的或者使用Facebook Graph API搜索.对于WhatsApp来说,维护一个接口工具包可能会比我们小团队的工作更有价值。所以,我们非常依赖平台原生设计模式,从而对自定义标准组件的需求较少。我们共享各种Sketch文档作为常用模式模板, 但与高度结构化的Facebook和Instagram系统相比,这些文档都非常原始。在WhatsApp工作中,让我非常吃惊的一件事是,我经常需要手动设计图解,添加说明和导出材料。在从事Facebook界面的设计工作中,我的用户体验设计方面的技能得到提升,视觉设计也无太多困难,因为我们拥有极具天赋的插画大师和强大的共享图像的工具。虽然,我从未认为自己是一个视觉设计师,但是在一个小团队中,你必须做好一切 - 包括精美的视觉设计细节。
而从中, 我学到了,工具可以帮助你更轻松地完成工作。但是我鼓励每隔一段时间后退一步,以确保你自己无需工具的帮助即可完成工作。至少,它可以帮助你保持对这些工具的有用性的看法。

特殊问题
我在WhatsApp遇到并发现了一些从未遇到过的产品问题。例如,端到端加密具有许多令人深思的副作用。信息存储在用户自己的设备上,但是,消息一旦发送,就不会存储。这就导致一些针对用户界面的操作,对于不了解背后所含技术的人来说毫无意义。例如,当您在新设备上登录WhatsApp时,您不会立即获得所有旧信息。这是因为他们仍然存储在你的旧设备上 - 而服务器上并没有存储任何副本。
在Facebook上,真实身份最终成为设计的基础构件。然而,在WhatsApp,我们并不需要人们上传个人图片, 也并不要求人们使用他们真名!身份在我完成Facebook设计中是理所当然的事,但是当你不能依靠身份的时,某些问题会变得更加不稳定。另一个有趣的例子是把扫盲视为是理所当然的事。在WhatsApp,人们可以不使用文字,而通过发送语音,图片和视频进行沟通。而且,在设计WhatsApp登录界面的时候,我遇到了一个有趣的问题。在使用的WhatsApp时候,人们需要知道,他们已经成功地将他们的联系人连接到WhatsApp上,并从何处开始对话,但是即使对于那些不能阅读文本的人来说,这项设计也能够运行良好。

谨慎而稳步的前进
在facebook,你从一个问题开始,然后提出一个解决方法。如果这个问题能够让整个团队产生共鸣,那么你就能在研究中对它进行验证。如果验证良好,你就可以开始构建,然后把它拿出来做一个小测试,看它是否能真正解决问题。如果它能够很好地解决这个问题,那么你就可以向更广泛的用户提供更加丰富的功能。而且,这个过程是迭代的,它自然也包含了很多内部测试和制衡。这是一个很成熟的过程,并且运行良好。
而在WhatsApp,你也从一个问题开始。但是你需要提出一系列的解决方案。然后,为得到最佳的解决方案,在以上所提及的原则指导下,开始削减这些解决方法。而后,集中研究剩下的最佳的解决方案,直到你认为它没有任何问题。之后,你需要继续研究该解决方案,直到没有任何明显的错误。然后,开发人员开始研发解决方案,并在应用程序更新中将其发布给每用户。这个过程在一定程度上也是迭代的,但设计部分占主要。当然,在这个过程中,设计上也是还需要克服一些其他压力和困难的。
Facebook具有“快速前进”的特点。在Facebook上创建项目可以非常快,虽然推出产品的全过程实际上可能会是一段相当长的时间。如果WhatsApp也有一个类似的标语的话,那就可能是“谨慎而稳步的前进”。因为在开发阶段很少有回旋的余地,所以我们更愿意花费更多的时间于设计阶段。当我们将设计交给工程师的时候,我们提供尽量完整的说明和模型,这样做的好处是可以减少工程师的工作量,而这也是工程师们所欣赏的。但是,这也存在一些潜在的缺点:工程师在设计产品的过程中可能会参与得更少,并且可能会感觉到与产品脱节。这两种工作方法都有其优点和缺点,但对我来说,真正从中学习到的是两种方法都有效。一个并没有比另一个更快速,更多的只是对工作方式的偏好。 Facebook允许参与角色之间有更多的重叠,而WhatsApp的工作流程则更集中于参与者。

总结
我希望我的这些想法能帮助你思考出新的工作方式或方法为你的团队带来价值。而且,我感到非常兴奋且备受鼓舞,因为我能够最先认识到,不同的工作方式能够帮助我们大规模的创建优质产品。当然,这些只是对做这项工作的人有用。我相信找到这样的工作方式是非常重要的。
我分享这些感受与心得,也是为了提高人们对WhatsApp 设计的认识。我们是一个成长中的团队,希望有更多的人能够参与进来。如果这些价值观或工作方式对你来说很有趣,那么你可以查看我们的招聘职位,尤其是我们的产品设计师职位。
作者:Charlie Deets
址:https://medium.com/facebook-design/one-year-designing-at-whatsapp-c20b4c46bae6
|