|
iPhone X采用超视网膜高清显示屏,显示屏采用曲线优美的圆角设计。提供一个身临其境的边缘显示,丰富的内容体验是前所未有。

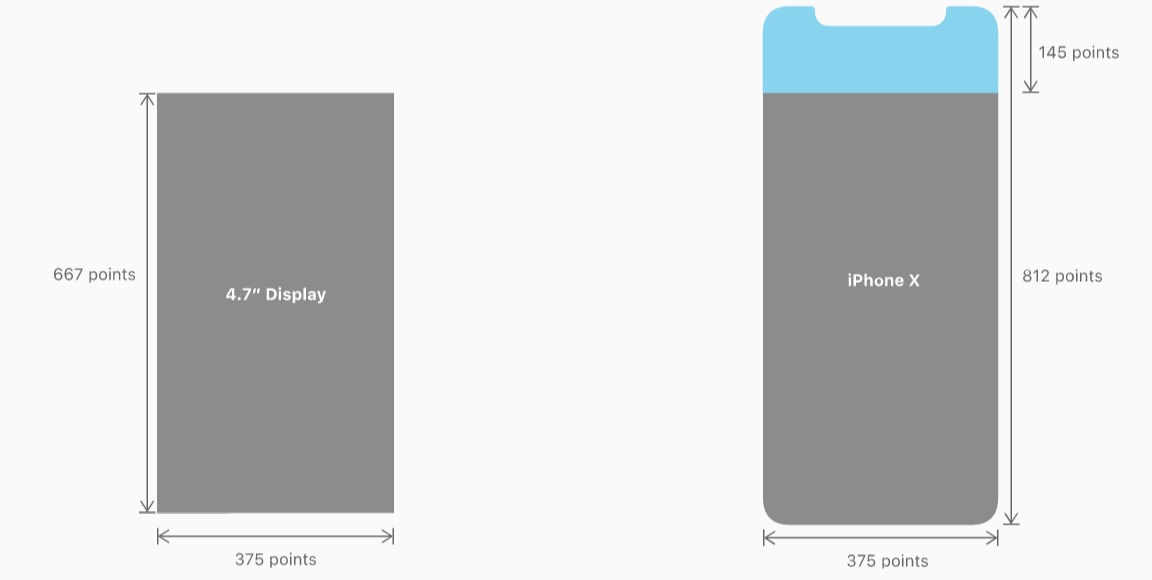
屏幕尺寸
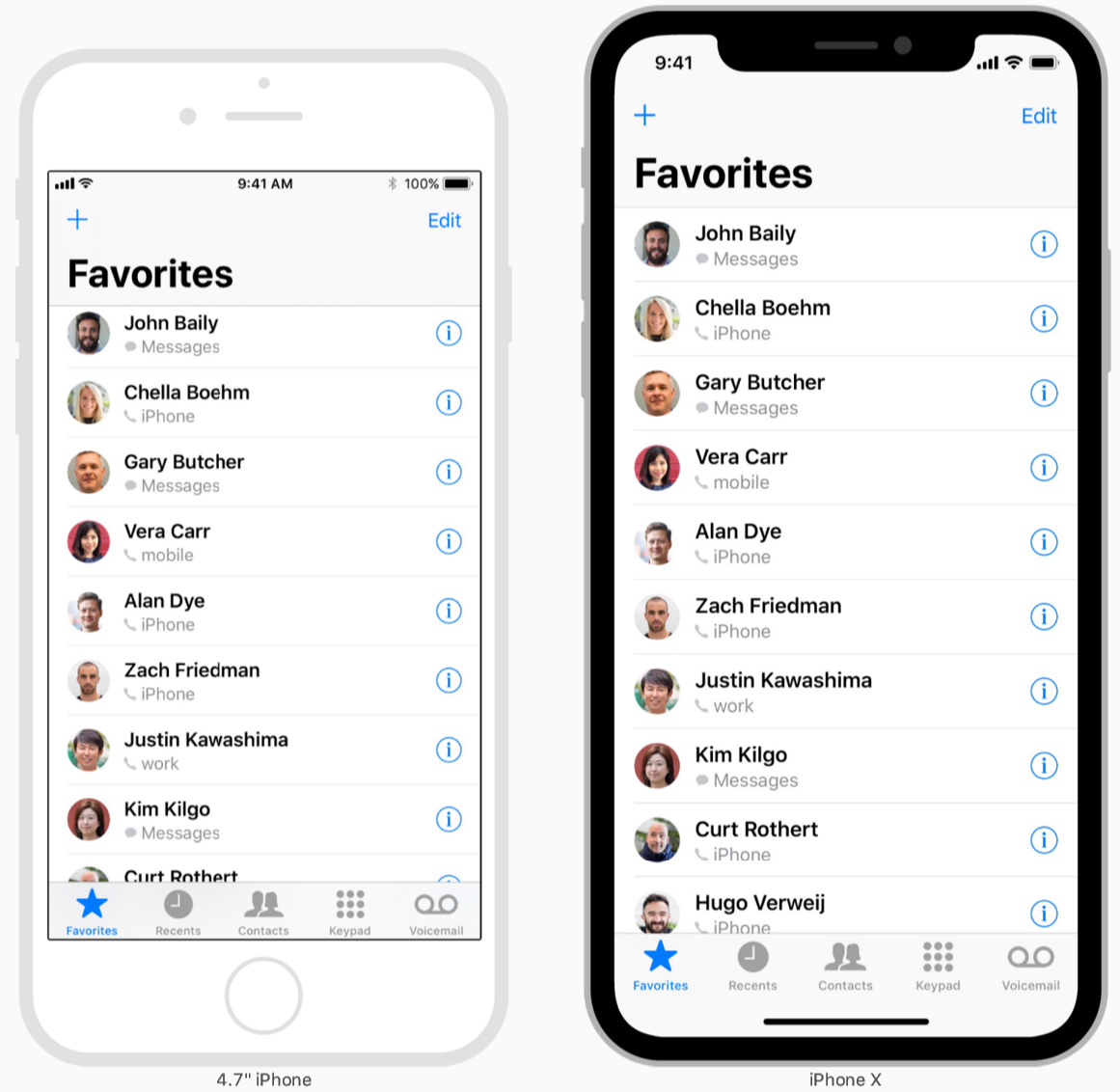
在人像定位中,iPhone X上显示的宽度与iPhone 6、iPhone 7和iPhone 8”的4.7英寸宽度相匹配。但iPhone X上的显示比4.7英寸显示高145pt,这给iPhone X的屏幕内容增加了大约20%的垂直空间。

竖直尺寸 水平尺寸
1125 x 2436 像素分辨率(375pt x 812pt @3x) 2436 x 1125 像素分辨率(812pt x 375pt @3x)
在APP中为所有原图提供高分辨率的图片。iPhone X有一个为@ 3x的高分辨率显示。对于符号和其他平面,矢量图形,最好提供独立的PDF格式。对于栅格化的原图,要提供@ 3x和@ 2x版本的原图。查看图像大小、分辨率和自定义图标。
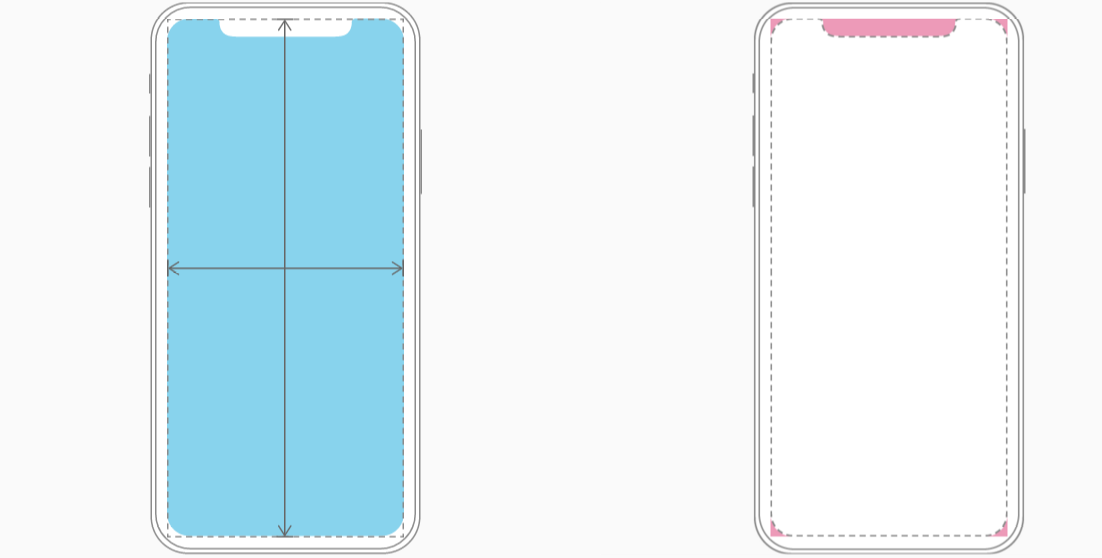
布局
在用iPhone X设计时,必须确保布局全部填充在屏幕中,且没有被圆角(rounded corners)、头部传感器(sensor housing)或访问主屏幕的指示器遮盖( the indicator for accessing the Home screen)。

大多数的APP都使用的是由系统提供的标准界面元素,如导航栏(navigation bars)、表单(tables)和集合(collections)自动适应设备的新形式元素。背景元素延伸到显示屏的边缘,界面元素也被嵌入在相应的位置。

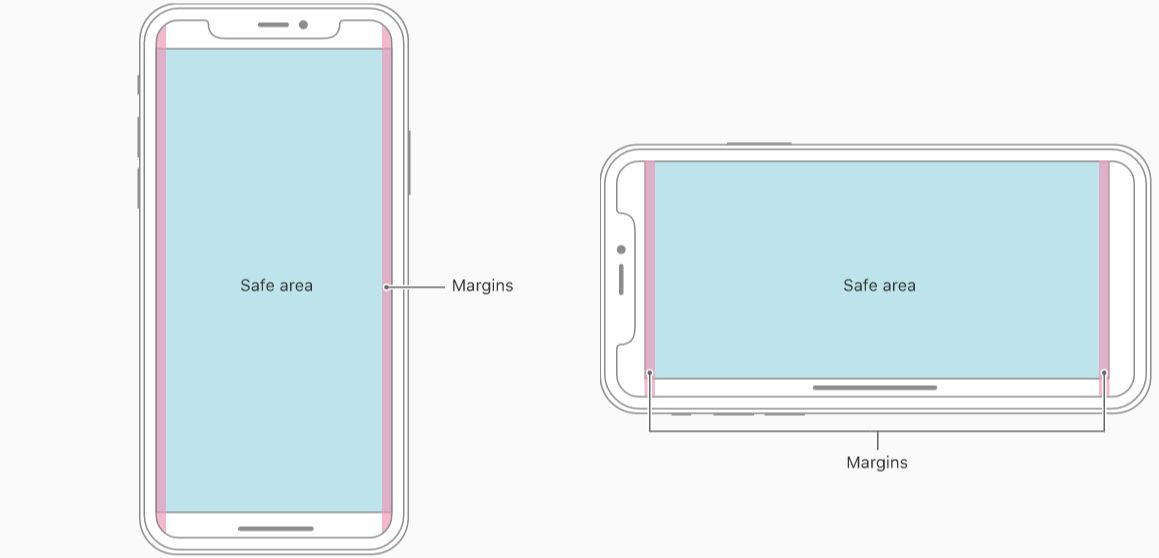
对于有自定义布局的APP,支持iPhone X也相对简单,尤其在APP使用自动布局且遵守安全区域和边距布局指南的情况下。
在iPhone X上预览你的APP。可以使用模拟器(Xcode)来预览你的APP,剪裁检查和其他布局问题。如色彩丰富的图像等一些功能,最好是在实际iPhone X设备上预览。
提供全屏体验。背景延伸到显示屏的边缘,垂直滚动布局,表单(tables)和集合(collections)就会一直滚动到底部。

防止重要的内容在安全区域(safe area)以外被剪裁。一般来说,内容应该以中心对称的方式,这样在任何方向上看起来都很好,且不会被圆角(rounded corners)或头部传感器区(sensor housing)遮盖,也不会被访问主屏幕的指示器所( the indicator for accessing the Home screen)遮挡。为了达到最佳效果,使用系统提供的标准界面元素和自动布局来构造你的界面。所有APP都应该遵循程序定义的安全区域和布局边界,基于设备和环境的适当的设置。安全区域还可以防止内容被状态栏、导航栏、工具栏和选项卡栏覆盖。
注意状态栏的高度。iPhone X上的状态栏比其他iPhone上要高。如果你的APP在状态栏下设置了一个固定的状态栏高度,你必须根据用户的设备更新APP的动态地定位内容。注意:iPhone X的状态栏在语音记录和位置跟踪等后台任务很活跃时,是不会改变高度。
如果APP的状态栏目前隐藏了,重新考虑iPhone x上的显示。高显示屏的iPhone X相比4.7英寸iPhone,为屏幕内容提供了更多的垂直空间。因为状态栏占据了屏幕的一个区域,所以APP可能不会被充分利用。相同的,状态栏也显示了对人们有用的的信息。只有当为用户提供更多价值时,才考虑隐藏状态栏。

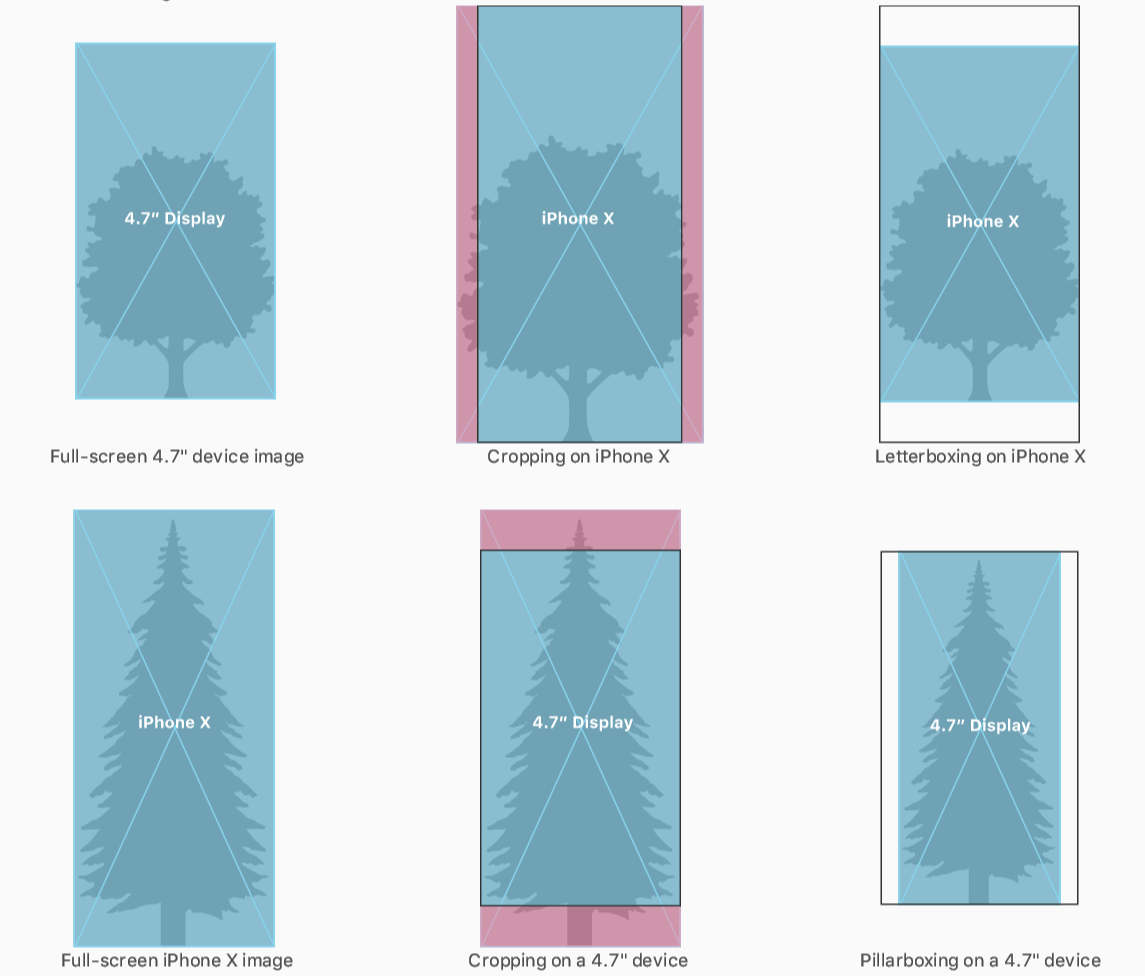
当重新使用已有的图片资源时,要注意长宽比的差异。iPhone X的屏幕比例不同于4.7英寸的iPhone。因此,当在iPhone X上全屏显示时,4.7英寸iPhone全屏原图会出现裁剪或留出白边(letterboxed)的情况;同样,当在4.7英寸的iPhone上全屏显示时,iPhone X屏幕上的原图会出现了裁剪或留出白边(pillarboxed)的情况。确保重要的视觉内容在两种显示屏的尺寸上都能显示。
避免在屏幕底部和圆角区里放置交互控件。人们在显示器的底部使用滑动手势来访问主屏幕和多任务视图,这些手势会取消你在这一区域所执行的自定义手势。将交互行为放在圆角(rounded corners)里,人们操作起来会很困难,尽可能的将这些操作放在用户手指可及的区域里。
对关键显示功能不要特别隐藏或发起特别注意。不要试图通过在屏幕顶端和底端放置的黑色菜单栏隐藏设备的圆角(rounded corners)、头部传感器(sensor housing)或主屏幕的指示器( the indicator for accessing the Home screen)。不要使用像括号、边框、图形或指导文本之类的视觉装饰来着重显示这些区域。
允许自动隐藏指示器,以便更容易访问主屏幕。当启用自动隐藏时,如果用户几秒钟没有接触屏幕,指示器就会逐渐消失。当用户再次触摸屏幕时,它会重新出现。如果不是特别需要沉浸式体验的界面,在看视频、图片幻灯片时,建议不要隐藏状态栏。
颜色
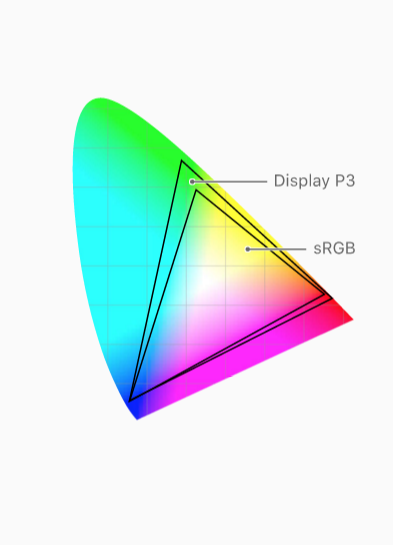
iPhone X上的显示支持P3色彩空间,它可以产生比sRGB更丰富、更饱和的颜色。

使用广色域显示增强视觉体验。使用广色域显示的照片和视频更逼真,对视觉数据和状态指示器更有影响力。
手势
iPhone X的显示屏使用屏幕边缘手势对主屏幕、多任务视图、通知中心和控制中心进行访问。
避免屏幕边缘手势系统的干扰。人们依靠这些手势在每个APP上工作。在极少数情况下,像游戏这样的沉浸式的应用程序可能需要定制的屏幕边缘手势,以优先于系统的手势——第一次滑动唤起特定应用程序的手势,第二次滑动唤起系统手势。这一行为(称为边缘保护)应该要较少执行,因为这使得系统级操作变得棘手。
其他的设计考虑
准确调用身份验证方式。iPhone X支持人脸身份验证。如果你的应用程序整合了Apple Pay或其他系统身份认证功能,不要在iPhone X上调用Touch ID,同样,要确保你的应用程序没有在支持Touch ID的设备上调用Face ID。
不要复制系统提供的键盘功能。在iPhone X上,表情符号或切换语言按钮和语音按钮自动出现在键盘下方,即使是在使用自定义键盘时。应用程序不能影响这些按钮,避免在键盘上重复这些按钮造成混乱。
图片素材来自:苹果官网(Apple inc.)
文章来源:https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
译者:SKYUI
|