|
亲身经历无数互联网产品设计,分享背后的方法论
最近跟大家分享了一些文章,包括产品设计、竞品分析、用户研究。然而设计的最关键环节也是设计的神奇之处,就在于对信息的加工重组,并从中发现创新的可能性。
对已有信息的加工就是概念设计要做的事情。我们先来了解一下概念设计的定义“概念设计是由分析用户需求到生成概念产品的一系列有序的、可组织的、有目标的设计活动,它表现为一个由粗到精、由模糊到清晰、由抽象到具体的不断进化的过程 ”。
所以“概念设计”首先要有明确的设计目的,然后为了达到设计目的,进行有序,有组织,有目标的设计活动,这样的过程就叫做概念设计。我主要跟大家介绍我们最常用的2种主要概念设计方法:头脑风暴法和故事板。

其实头脑风暴是“当一群人围绕一个特定的兴趣领域产生新观点的时候,这种情境就叫做头脑风暴”,而目的是“为了寻求某一个问题的解决方案,集合不同角色进行全面思考,互相灵感激发,最终在较短的时间内寻找到更多优质到解决方案。”
头脑风暴首先大家需要了解最主要的三个元素。第一,角色。一般多少人进行最好呢,5-10人,人多会打架,也拖慢进度,对于思考的节奏不好。第二,头脑风暴需要提前进行准备,按照一定的流程来进行,要求主持人和参与人对于头脑风暴需要达成的目的要有清晰的认识。第三呢,还有不否定、多鼓励、数量产生质量、欢迎奇思妙想等很多的原则需要考虑。

一个主持人加5个左右的参与人最佳。大家进行一轮或者多轮的脑力激荡。
主持人控制每个人的发言时间,进行记录和统计,同时不能带入过多的感情色彩。鼓励大家进行多创造。参与人需要做好提前的功课准备,打开脑洞,积极贡献创意,积极鼓励伙伴,并且能够在别人的创意上继续拓展发挥。

我们再来看看流程,整个头脑风暴时间控制在1个小时内为佳。其中准备阶段:时间可以为10分钟,放松头脑,然后大家统一课题,浏览一些相关资料,激发潜意识,先不进行任何的记录,不要动笔,为大家准备好足够的A4纸和各种笔。思考和描述阶段:各自在A4纸张上写出或者画出方案,或者也可以拍照截屏等方法进行自己方案等说明(例如文字,手绘,拍照,甚至表演等形式不限),只能能阐述明白自己的创意,时间为20分钟,每个人需要产出3-5个方案,数量越多越好。

陈述创意阶段:每个人进行自己方案等阐述,其它人不能进行批判,可以进行建议和鼓励,主持人总结创意后进行记录,或者将方案直接贴在墙上。记录和评估:每个人的方案进行陈述后,将大家的方案贴满墙,每个人拿3个便签进行投票,选出得票最高的3组方案。然后通过各个维度对投票Top3点方案进行更细致的评估。这样整个流程完成。
最后我们再次强调一下鼓励原则。鼓励天马行空,鼓励奇思妙想,鼓励数量多多,不批评,不能否定,这是我们的原则。

下面让我们来看一个案例。这个是百度国际化APP进行改版的一个项目。它这次改版的目的是为了优化视觉风格,而使用头脑风暴主要集合设计师的群体力量,去找到更合适的元素进行详细的优化。
它的整体过程也是严格按照头脑风暴的各个流程进行创意的搜集,陈述,投票和方案创造。大家看到左边的这个图,就是它根据需要优化的各个部分,色彩,图形,布局,材质等等,大家进行相应元素的搜集和投票。

首先我们来看看原始界面,色彩,图形,材质等元素是采用比较陈旧的风格。
这次优化的目的是想要重新定义视觉风格,所以通过简单讨论和研究,确定视觉风格探索的关键词:快速,简单,科技。
下来大家就会进行相关资料的搜集和储备,并进行方案的构思。大家用文案的方式将设计方案和关键词写在小便签上,贴在墙上,而后大家投票得出票数最高的关键词进行方案创造。
这个案例采用高保真的方案,其实一般我们在这个阶段只需要简单的草图方案即可。将Top3方案进行某些维度点评估,让大家知道Top3方案各自的优势究竟都在哪。大家也可以再对Top3方案进行再融合。

当我们使用头脑风暴法的时候,我们的idea已经产生,但为了更好的让别人体会idea的巧妙,以及带入到实际环境中进行提前的试验,我们将进一步进行细化,从粗糙到精细,从假想到实际的一种运用。就是我们接下来要说的“故事板情景表达!”
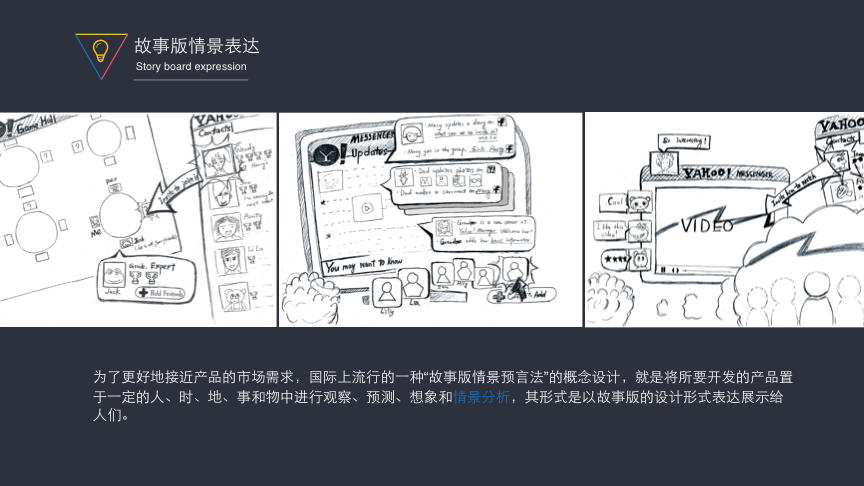
故事板的方法,也叫故事板情景预言法,就是将所要开发的产品置于一定的人、时、地、事和物中进行观察、预测、想象和情景分析,其形式是以故事版的形式表达展示给人们。在整个故事板的表达中,人,时,地,事,物的表达是关键,总结起来就是先要明确产品的特色是什么,什么样的人会来使用,在什么环境下,什么时间来使用,使用时的界面要素是什么,人使用后会有什么样的情绪反馈和结果达成。

首先是产品描述,需要有一页图来进行产品特色描述,为谁设计,达到什么样的效果。比如,xx遛狗产品,可以提供小区遛狗地图展示,可以让遛狗的人集合,避开恶犬等等~
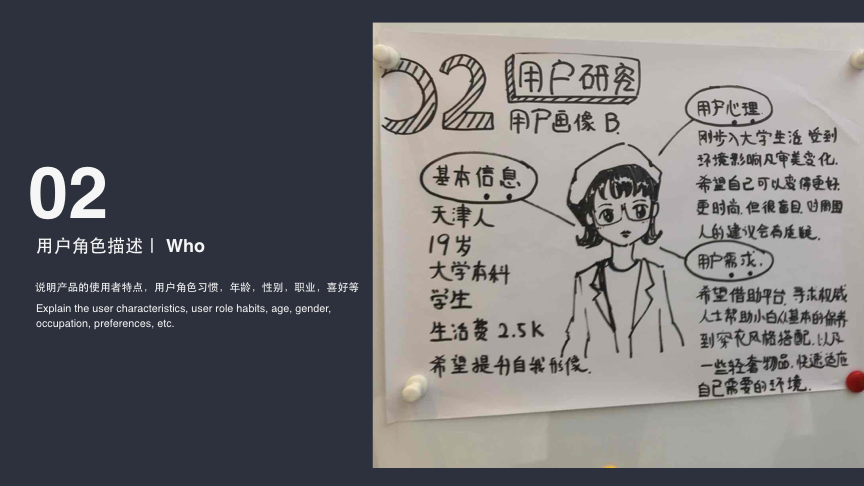
其次是目标人群的典型场景描述,需要简单说明人群的年龄,性别,职业,习惯,爱好等特点。
最后需要结合场景和界面描述,表达出产品的使用方式,界面主要元素和交互操作方式。比如,xx具有好友邀请,一起游戏,多人视频,商场送礼等功能,一页表达一个使用场景,让别人看到设计草图已经明白产品特色并且被深深吸引。

以上就是我们在产品设计初期常用的头脑风暴和简单的表现方式,您使用的很多百度产品第一步从无到有都是这样设计的,希望这些方法能给您一些启示和帮助。

作者简介:

刘超 毕业于清华大学美术学院,2011年加入百度,先后担任百度用户体验部总监、百度U序列主席、百度UE讲堂校长、百度启程大学生毕业展策划人;
曾任宇龙酷派用户体验部总监/中国移动研究院UI负责人/诺基亚图形UI设计负责人/HCI International 理事。
代表作品:
2011-2016年百度产品从PC到手机APP的UI设计,其中包括多款用户过亿产品。百度贴吧、百度地图、百度知道、百度百科、百度文库、百度阅读、百度视频、百度传课、hao123、百度魔图等。
百度熊和百度熊孩子家族,获得千万级粉丝认可,成为互联网知名IP。
创建百度UE讲堂,分享知识给数十万UI设计爱好者。
早期UI设计作品 三星I98008/Moto 810/ NOKIA 2600/3180/NOKIA S40平台/酷派大观系列/联想幸福之家等。
|