|
我们现在已经习惯小红点的不断的骚扰了,每天都不知道要点掉多少个手机APP上的小红点。有些童鞋点击 APP小红点 都已经成瘾。只要看到有小红点 就会自然而然去触摸一下。
所以,APP的交互设计已经影响我们的生活了。当然,也有一些追求用户体验极佳的APP,已经想出一些办法来消除这些小红点了。
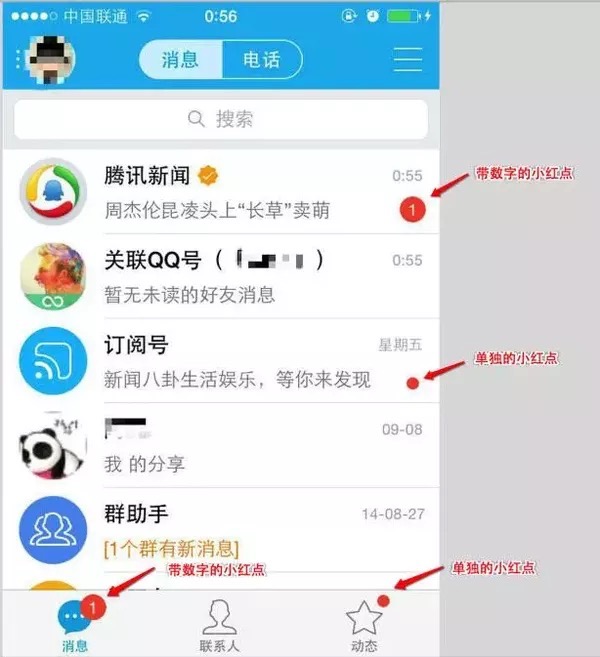
比如:手机QQ,创造性的设计了一键拖拽清除小红点的功能,得到用户好评。
如下图所示:

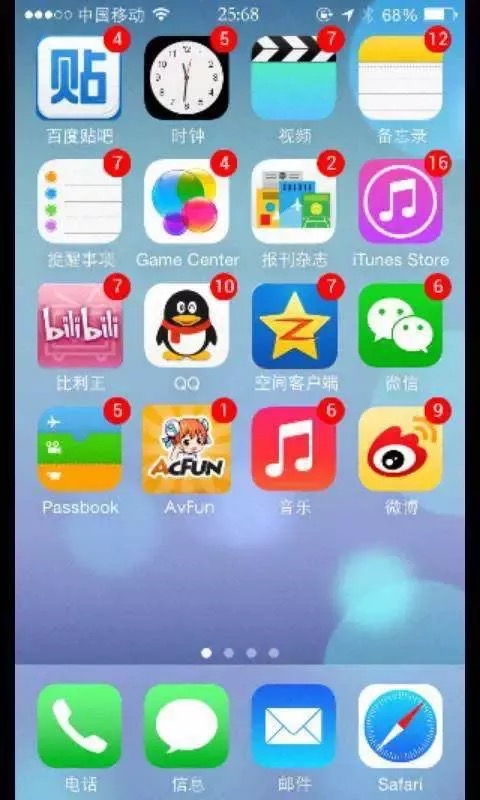
如果有手机强迫症的小伙伴,看到下面这样的手机APP界面,肯定会一直去点击。

言归正传,小编跟大家好好的来认识下 ios 系统上的小红点控件。
「小红点」是这个控件在国内最通俗的称呼,正式的名称为「Badge」(徽标),Badge是指通常出现在图标或文字右上角的红色圆点、数字或者文字,表示有新内容或者待处理的信息。
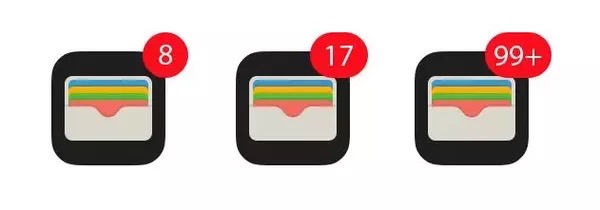
Badge(APP小红点设计)可以分为无数字和有数字两类
1、如果只需让用户了解有更新或新内容必然只有一条时,使用无数字Badge,例如微信公众号更新和App版本更新采用无数字类型。
2、如果需要让用户精确了解有多少条更新且新内容有多条,可使用有数字Badge,例如IM的未读消息、邮箱的未处理邮件。有数字的Badge给用户带来的心理压力会更大,也会更吸引用户注意力。

目前,大部分的APP上的小红点设计都是采用有数字类型的。
扩展阅读:手机APP设计干货:不简单的红点设计 可以让你更加知道如何来把小红点的交互设计到位。
所以,想要设计好APP里面的小红点,遵循上面的那2点要求即可。
另外,也不要乱创意或者是瞎折腾。切记这样的设计APP里面的小红点。

红色小圆点这个视觉元素已经成为一种社会性语义符号,即用户看到红色小圆点就会认为这代表着有新内容,因此图标设计因谨慎使用红色圆点。
例如魅族Flyme社区App里「我的粉丝」图标,红色的心型元素与图标主体间有留白,用户会误以为这表示有新的粉丝,实际上没有,只是图标本来的元素罢了。
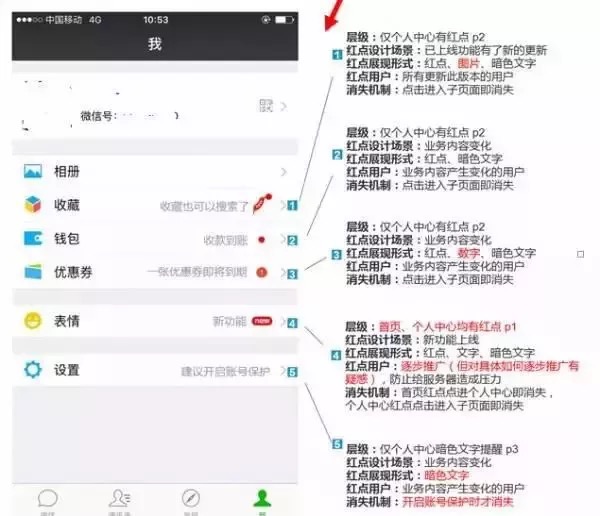
下面再来分享一张关于产品经理是如何来使用小红点功能的。

详细实现案例解读:APP个人中心页面的红点设计需求与点评
APP交互设计当中的小红点设计的具体实现逻辑如下:有兴趣的小伙伴可以了解下。
首先,小红点的初始值一定得从服务器取。
其次 ,在点击的时候,可本地取消小红点。
再次,正常点击完了以后,要上传一个小红点的状态给服务器,以便记录,你是不是看了这个小红点。
但是为了防止多次请求,可以在这个页面退出的时候,统一请求一次。这样可以解决多个tab有小红点的多次请求问题。
至于小红点的级别可能不同的应用有不同的级别,有二级的,三级的,这样可以建立层级关系,级别低的发生变化,会通知级别高的。级别高的会 持有级别低的红点进行管理。
|