|
转盘抽奖一般会出现在一些金融类网站中,通过转盘抽奖来激活用户浏览行为,后来又多用于微信的公众号运营中,通过转盘抽奖来宣传活动,从而达到吸粉的目的。这一章就教大家如何使用axure原型工具制作转盘抽奖原型。
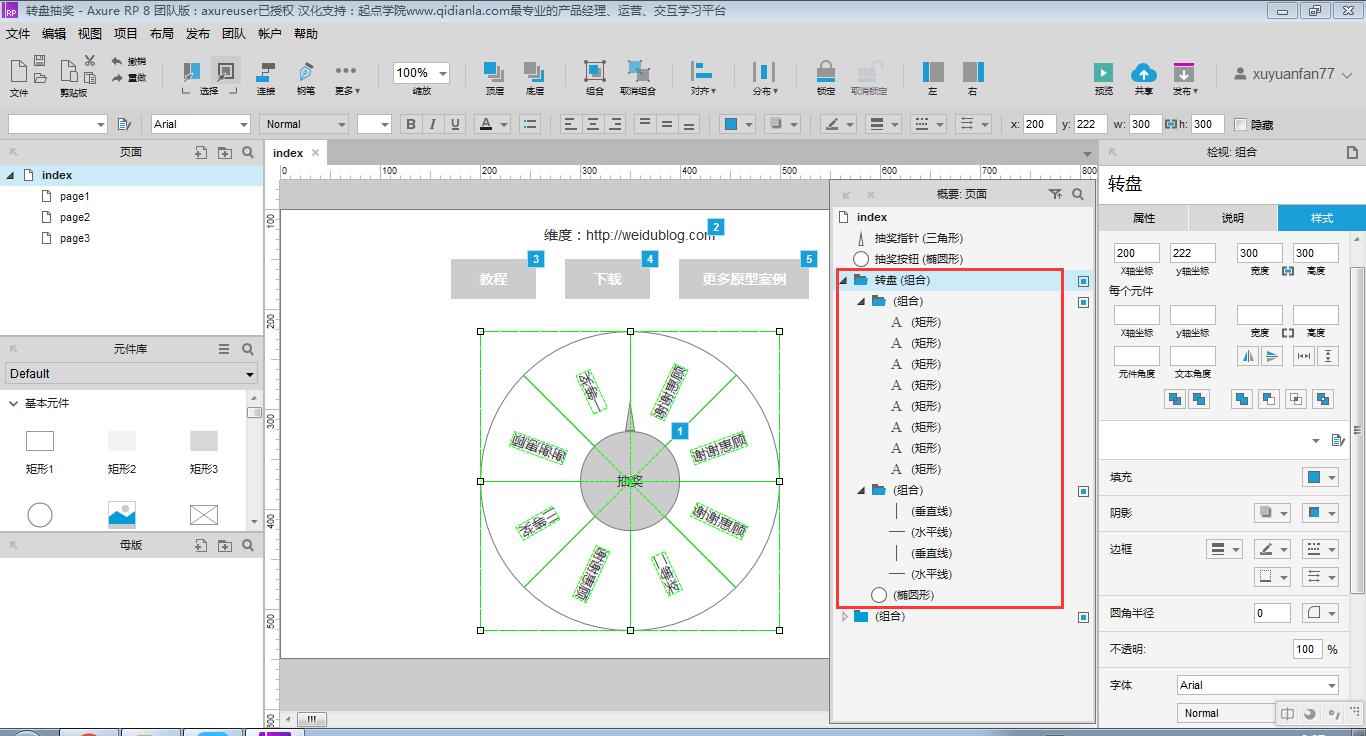
第一步:拖拉摆放好相关控件
1、转盘:300X300的白底黑框圆形,一条垂直线、一条45度垂直线、一条水平线、一条45度水平线,四线交叉组合居中放于白底黑框圆形上方,将白底黑框圆形等分切割成八份,每一份放一个文本标签,文本标签的文字角度可通过键盘微调适当即可,文本标签的文字有三个分别是“一等奖”,“二等奖”和“三等奖”,其余的皆为“谢谢惠顾”,将以上元件组合并命名为“转盘”。

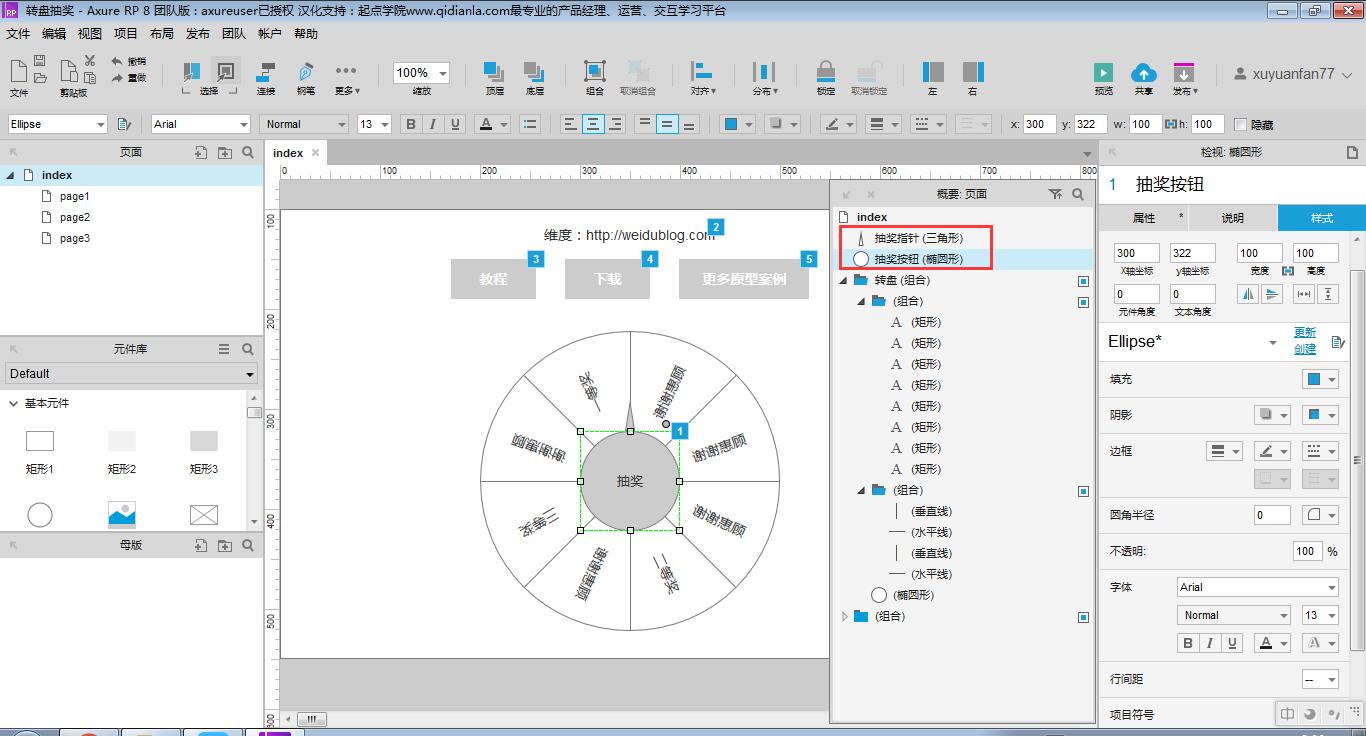
2、抽奖按钮:100X100的灰底黑框圆形,中间文字为“抽奖”,将此元件命名为“抽奖按钮”,并居中置于“转盘”上方。
3、抽奖指针:10X32的灰底黑框三角形,将此元件命名为“抽奖指针”,并置于“抽奖按钮”的正上方。

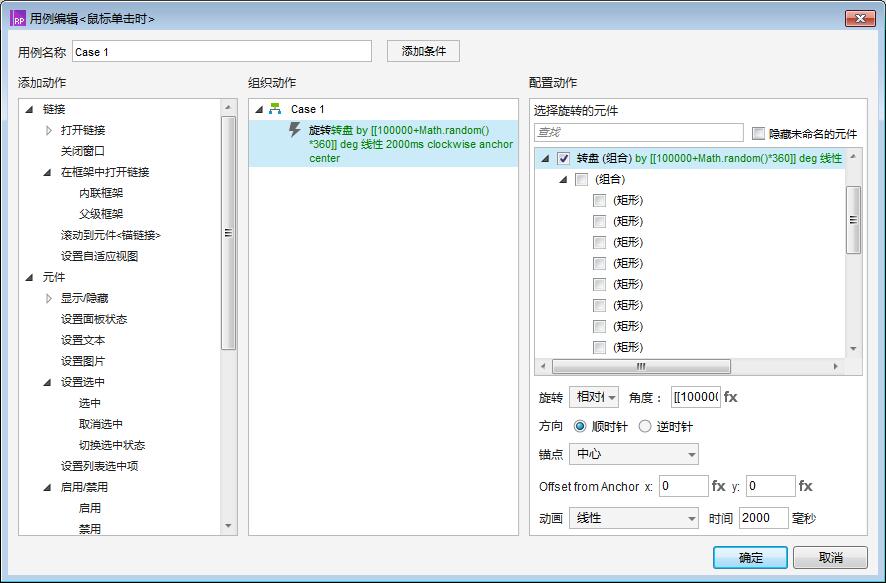
第二步:为“抽奖按钮”添加鼠标单击时用例
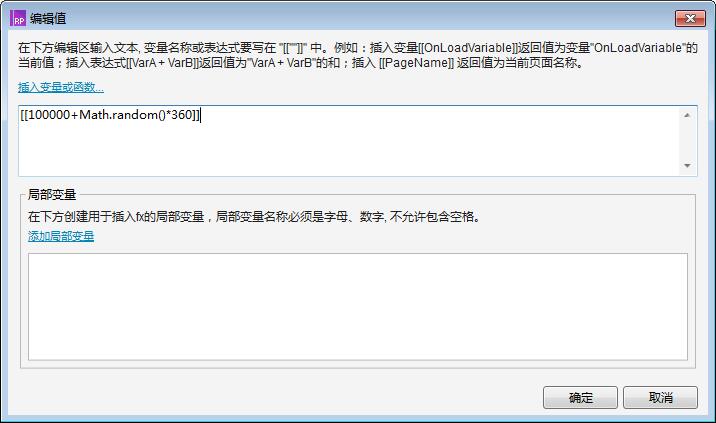
此用例中只添加一个动作,即:相对旋转转盘,角度为[[100000+Math.random()*360]],方向为顺时针,锚点为中心,动画为线性,时间为2000毫秒。


好了,预览并点击“抽奖按钮”即可以看到转盘抽奖效果。同时也可以随时关注我的个人博客:http://weidublog.com,因为工作过程中有很多这些axure原型设计小技巧的例子,所以我会坚持分享下去,希望对大家有帮助,你们对我的关注就是我的动力。
效果图:axure原型设计之转盘抽奖
附件下载:转盘抽奖rp文件
作者:维度
转载请注明出处:http://weidublog.com/index.php/2017/03/22/216/
|