|

卡片本质上是一个简单的信息容器,信息量有限,但设计干净整洁。现如今,在保证界面具有优秀可用性的同时,卡片式的设计甚至成为了平衡界面美学的默认做法。作为最初由Pinterest和Facebook这样的终端服务引入的一种新的设计方案,今天卡片式设计的影响力正在多个行业蔓延开来。

如果设计合理,卡片式的设计将能够在一定程度上改善应用程序的用户体验。在本文中,我将描述5种有用的卡片设计指南,并提供一些有用的示例。
一、遵循规则“一张卡片一个概念”
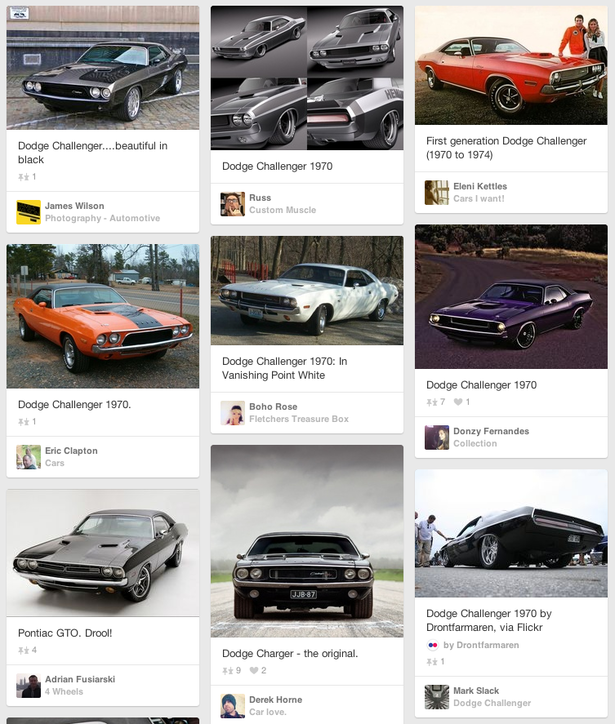
一张卡片内所有内容应该只对应同一个要表达的核心主题,不过卡片内可以包含多种设计元素,但是每个元素应该只专注于同一主题下的某一个信息点,能够让用户自主选择他们所关注的信息点或进一步分享。

二、使整张卡片都可点击
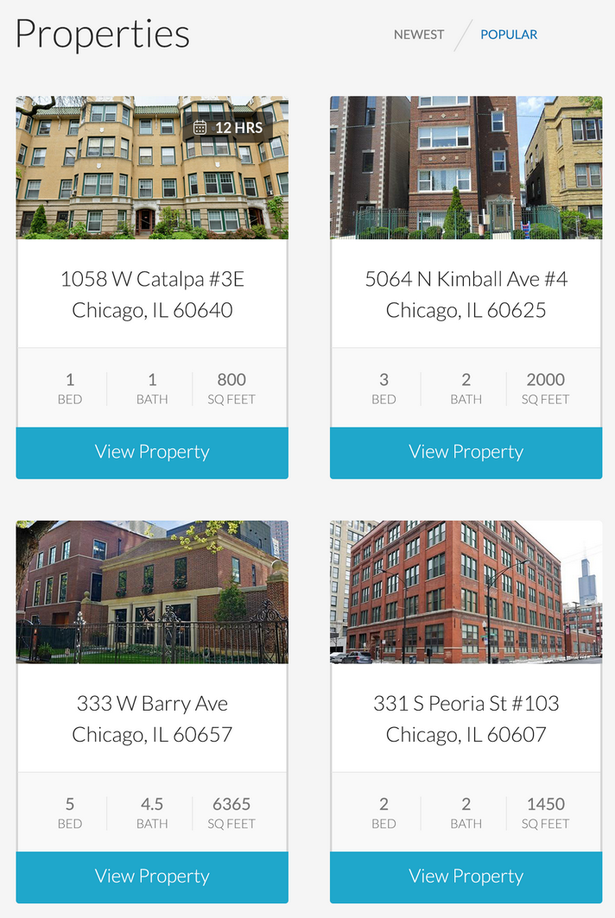
要遵循费茨定律,允许用户点击卡片的任何部分,而不只是文本链接或图片。 较大的可点击区域大大提高了触摸屏设备和基于鼠标的设备的可用性。
温馨提示:使用轻微的阴影效果来凸显卡片跟背景之间层级深度是一种常用的设计方法,从视觉上作为卡片可点击的一种隐喻效果。

三、视觉上赏心悦目
是什么使卡片发挥作用?是其优秀的设计样式和可用性。通过赋予卡片一定的美学设计,你的卡片既能让用户感觉到熟悉,又仍然富有创意。

当开始实际设计时,您需要关注以下几方面:
1、图片
图片是基于卡片的设计的一个重头戏。多项研究都已经指出图片确实能够提升网站或应用程序的设计效果和浏览体验。 因此,在卡片中如果能突出使用图片,那自然会对用户产生更强的吸引力。

2、阴影和渐变
阴影和渐变在帮助用户建立起对于卡片式设计和实体卡片的映射关系的认知时有很自然的隐喻效果。但是请务考虑清楚该如何使用阴影和渐变:如果阴影投射到卡片所有的角落和侧面,那么作为实体卡片的隐喻映射被破坏了。

3、排版
您还可以通过使用文本内容来吸引用户的注意力。卡片设计的一切要素都应该易于阅读和理解,要将其可读性做到最大化:
1)选择简单的字体和容易阅读的配色方案(放在一个与文本色有足够对比度的纯色背景上,文本是最具可读性的)。
2)另外,要试着限制字体的数量。对于大多数卡片式的设计方案,使用单个字体就足够了。
温馨提示:具有正常重量的无衬线字体对于卡片内容的拷贝是友好的。

四、限制卡片中的内容
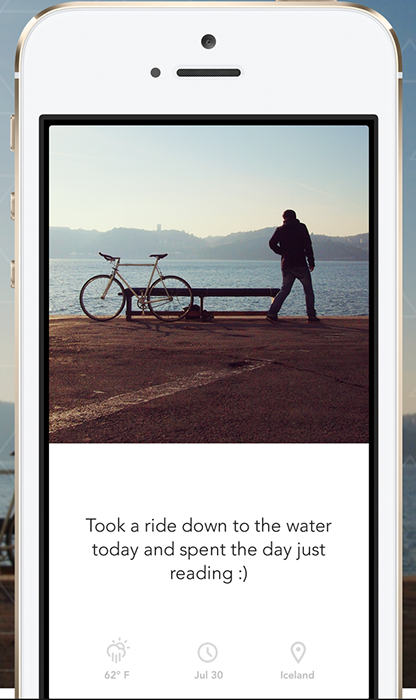
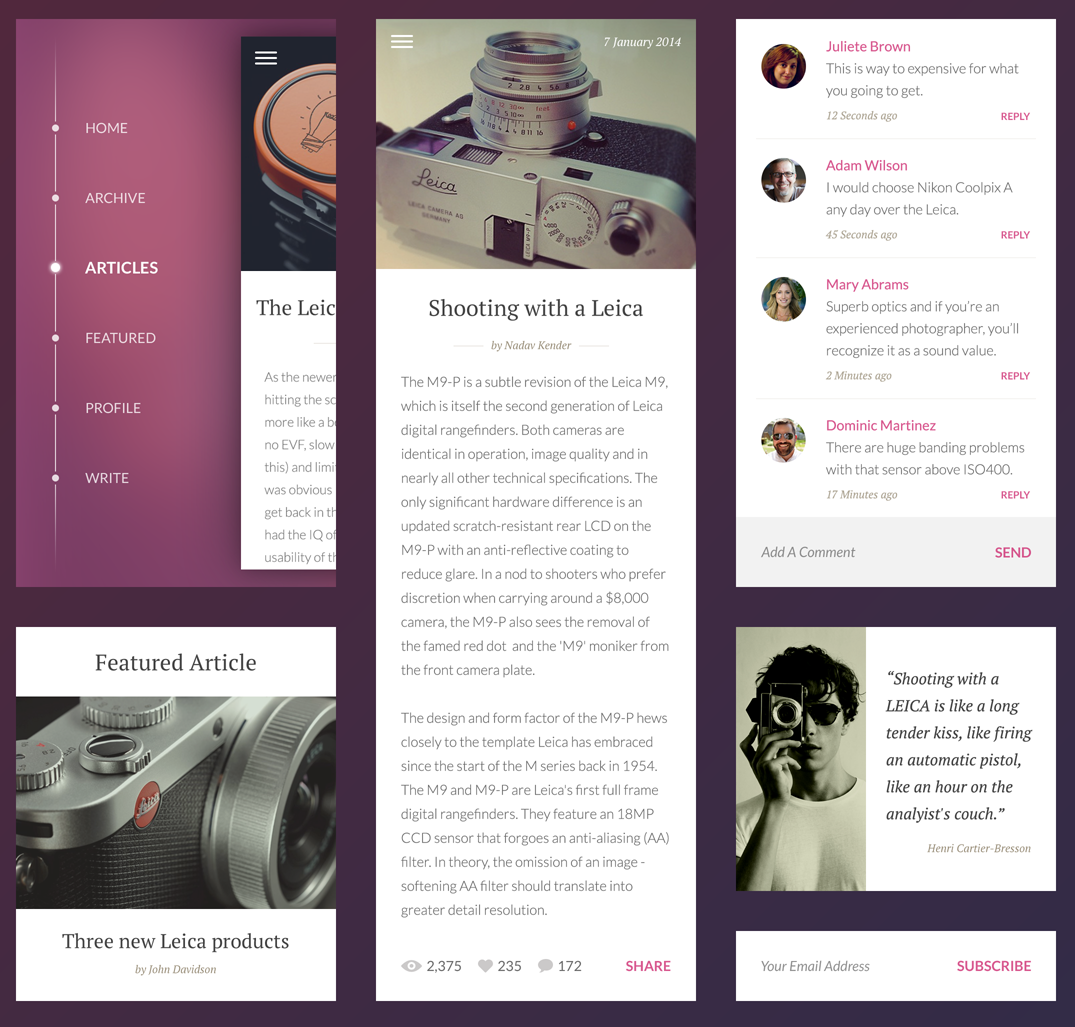
一个卡片通常是短小的,它里面并没有包含所有信息,而是充当着指向更多详细信息的一个入口。当你尝试放太多内容到一张卡片里,以至于卡片本身开始变得太宽或太长,那么它也就失去了它原来的隐喻效果,因为它不再像是一张用户潜意识里认知的卡片样式。
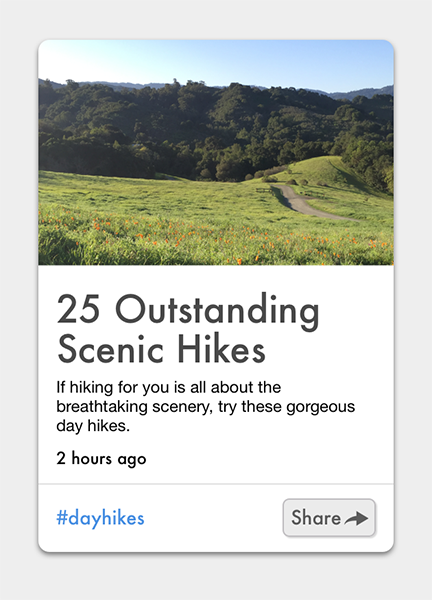
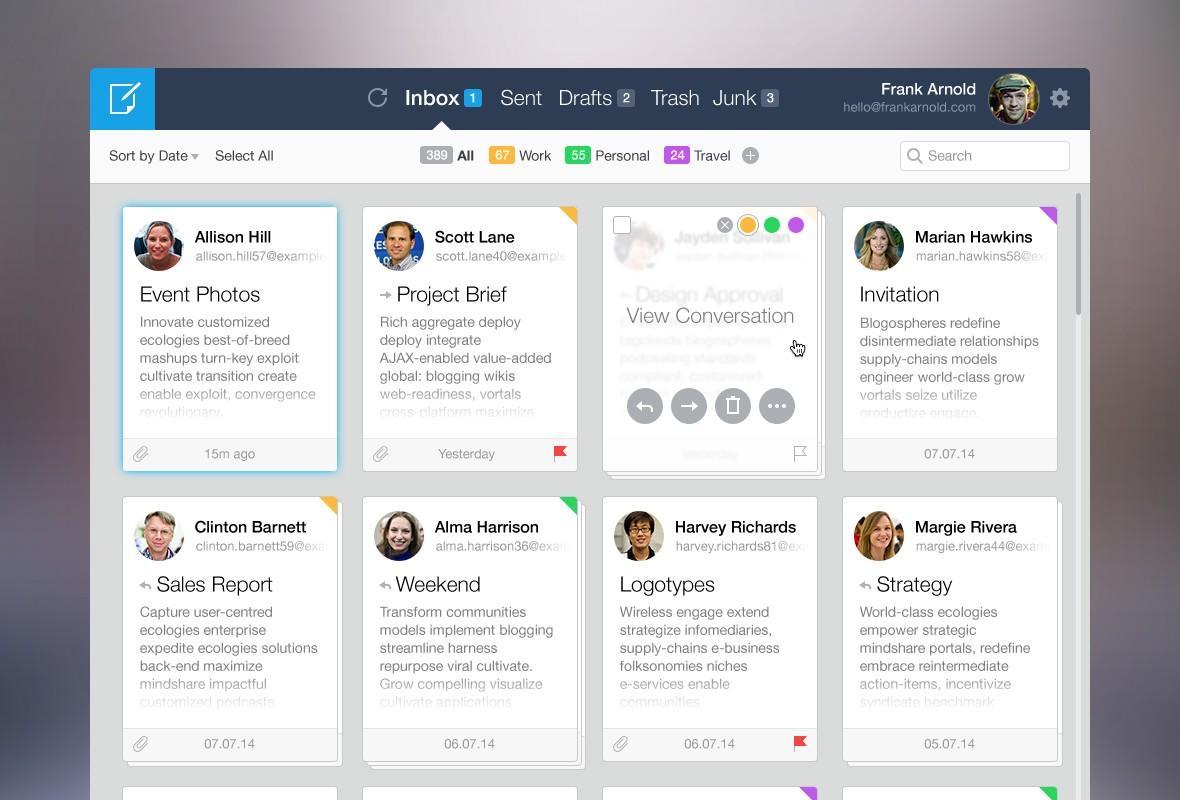
下面你可以看到一个基于卡片的用户界面的实例。请注意位于中心位置的这张卡片,它的问题在于它包含了太多信息使其过长,降低了其可读性。

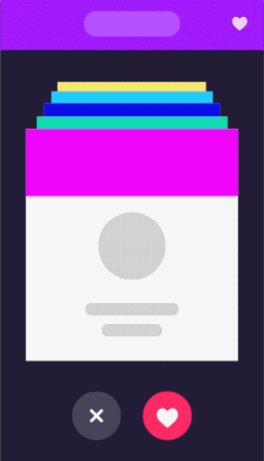
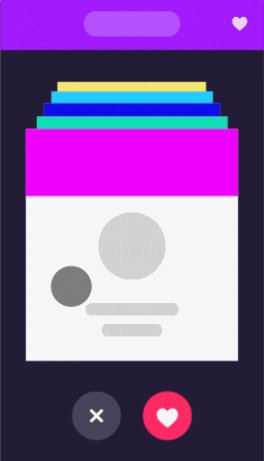
五、利用动画和动效的优势
如果应用得当,动画可以在很大程度上提升用户体验。它有很天然的代入感,帮助用户适应卡片式的设计,并且为每个卡片建立不同状态之间的视觉关系。
1、视觉提示
视觉提示可以帮助用户更好地理解如何与用户界面进行交互。当你需要向用户演示设计中的某些功能该如何操作时,你可能要考虑使用这种设计。
2、视觉反馈
视觉反馈在UI设计中非常重要。它之所以能起作用是因为它满足了用户的自然意识上对确认的需要。 在现实生活中,物体/对象会响应我们的操作/动作/交互,这也是人们期望事情的工作方式。 对于桌面应用或网站,您可以使用鼠标悬停效果来显示当前元素是可交互的。悬停动画为元素的可发现性提高了一个层级,同时使体验过程更加有趣。

使用悬停效果,您还可以显示原本隐藏起来的可选项。在下面的例子中,悬停效果允许用户进行颜色标记,回复,转发或删除消息。

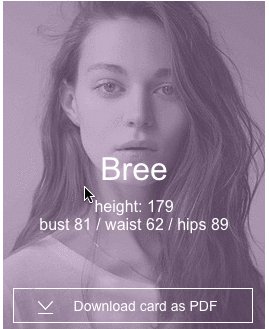
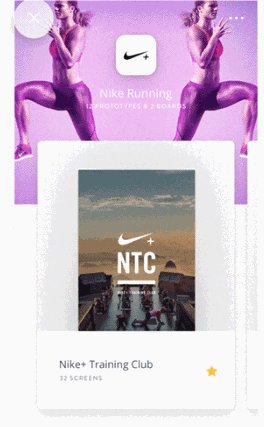
3、放大切换
这个动画在卡片的预览视图和详细视图之间创建了一个过渡效果:用户选择一项目(卡片)并能立即看到与该选择相关联的详细信息。这种设计的挑战是要确保用户意识到自己是留在给定的上下文场景中的,而没有被带偏。

结论
卡片式设计作为一种新型的(相对的,其实已经流行开来)设计方案,而卡片本身则作为一种新型的创意画布,其创意性不仅仅体现在独特的视觉效果上,更体现在当我们要创建丰富的内容体验时,卡片已经成为最为灵活的布局格式之一。
译自:https://uxplanet.org/best-practices-for-cards-fa45e3ad94dd#.owhqq4xmv(已获得授权)
|