|
《用户体验要素》将用户体验的流程分为五个层次:战略层、范围层、结构层、框架层、表现层。
战略层确定了产品目标和用户需求;范围层对用户需求和产品功能进行筛选、分析、分类、定优先级;接下来就是结构层的信息架构的设计了,也就是今天要说的内容;确定了信息架构和用户的使用流程,框架层会解决导航设计、界面设计和信息设计;最后交给表现层,去完成产品视觉、触觉、听觉、嗅觉、味觉上的设计,互联网产品主要集中在视觉方面的设计。
交互设计师涉及的工作主要集中在结构层和框架层,也会涉及到范围层。对于战略层和表现层影响较少,战略层是由公司管理层决定的,而表现层由视觉设计师(UI设计师)决定。
言归正传,我们先来解决第一个问题,什么是信息架构?打个比方,有个投资方,要投资建立一个科技园区,得到一块地之后,在东边建10个房子,在西边建20个房子...,房子挨着房子,这样做是肯定不行的。因为必须得事先规划好,设计好园区的道路,将园区进行划分,这块地是用来建人造湖的,旁边的一块地是绿化面积等等。园区建设中这个规划的过程,就相当于互联网产品中的信息架构设计。信息架构包括组织系统、标签、导航、搜索系统这四个方面。

园区规划图
组织系统
世界分为生物和非生物;生物分为动物、植物、微生物;人属于高级动物,人又分为男人和女人;你身边的人又被你分为熟人和陌生人,熟人里有朋友、恋人、亲人。你从事的行业又分为互联网行业和传统行业;互联网行业里又有许多职位,产品经理、交互设计师、UI设计师、开发、运营等等。
不知不觉中我们队所有的信息都进行了分类,因为只有不断的把信息分类,才能简化这个世界,从而理解世界。分类是认知世界的基本法则,如何分类甚至决定了我们的价值观是什么。
为了让用户更容易的理解产品,浏览需要的信息、完成要完成的任务,就必须对产品里涉及的所有信息进行组织、分类。组织系统包含两个部分,一个是组织方式,一个是组织结构。
组织方式
①自上而下:
自上而下是从战略层出发去考虑内容分类。将能达成产品目标和用户需求的所有功能和内容进行逻辑上的分类,例如“一个”APP,分为了首页、阅读、音乐、电影,接着再继续往下细分出二级、三级信息。从而完成产品的分类。
②自下而上:
自下而上是从底层信息开始,将最底层的信息归属到较高一层级,再将这一层级归属为更高一级,自上而下可以理解为是在做分解,而自下而上可以理解为在做归类。
最常用的自下而上分析方法就是卡片分类法,即将最底层的所有标签给目标用户,让目标用户去自己归类,从而得出产品的信息架构。

卡片分类法
组织结构:
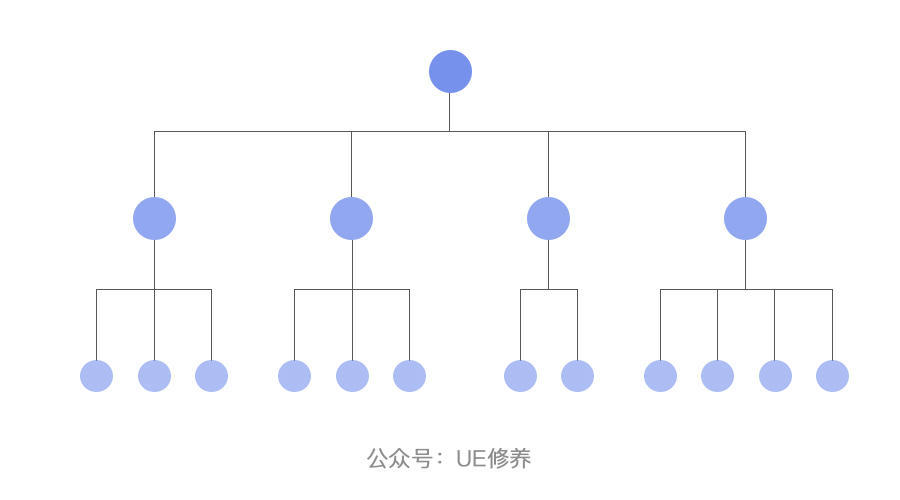
①层级结构
这种结构是最常用的结构,几乎所有的产品的主结构都是层级结构。层级结构只存在父子级关系,一个父级分出几个子级,子级再分出它的子级,直到将所有信息都包括进来。

层级结构
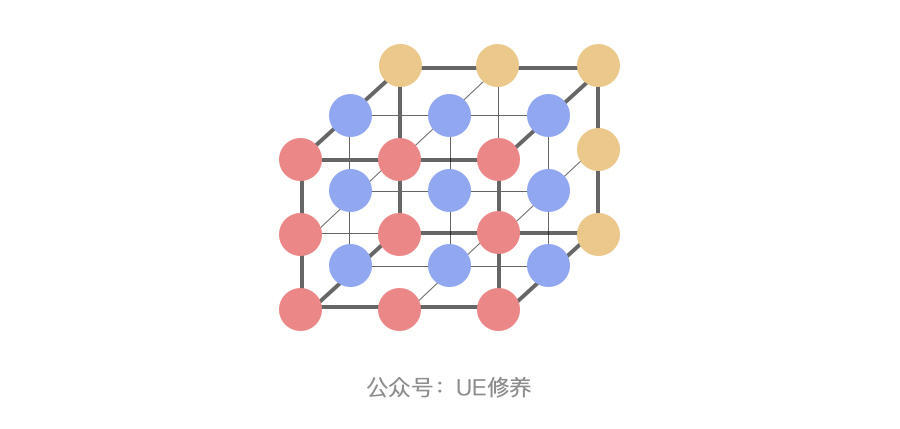
②矩形结构
将信息从多个维度进行分类,这种组织结构能够帮助不同的目标用户找到各自需要的内容。淘宝搜索结果页对商品的筛选就是矩形结构。

矩形结构
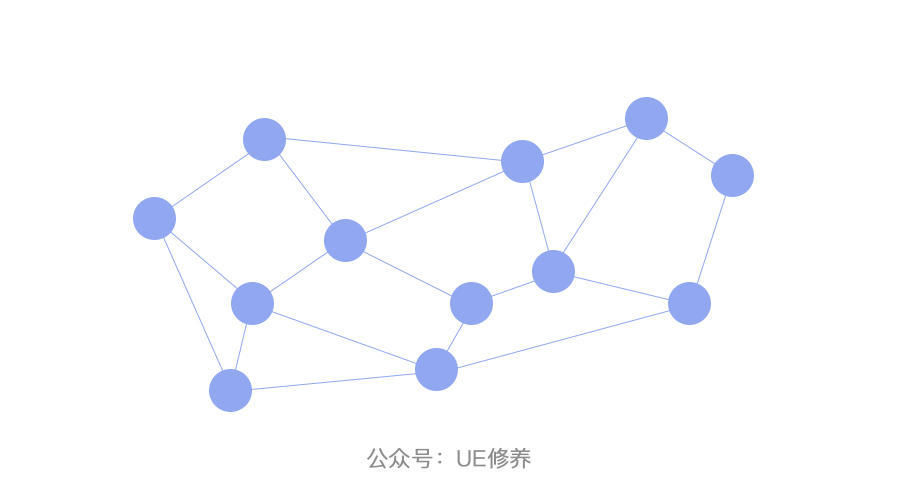
③自然结构
现实生活中,很多信息是杂乱无章毫无规律的,它们之间找不到严格意义上的逻辑关系,这就是自然结构。整个互联网就是一个自然结构,你平时用电脑浏览信息,从这个链接跳到另一个链接,从这个网站去到别的网站,这个浏览结构就是自然结构。

自然结构
④线性结构
有一种结构,没有分叉信息,一个标签连着另一个标签,这就是线性结构。我们用互联网产品完成某一个任务时,多数都是线性结构。例如:你去淘宝购物,先搜索商品——浏览商品——选择商品——下单付款——等待收货——确定收货——评价订单,完成一个任务就相当于走过了一个线性结构。

线性结构
具体到某个互联网产品上,产品的主结构基本上是层级结构,而自然结构最不常见,矩形结构和线性结构多用于产品局部的功能和内容的组织。理解了组织系统,就相当于在大局上把握了产品的信息架构,这样设计出来的产品就不会给人凌乱和散的感觉。打开你常用的APP去看看,它们都是些什么结构。
标签系统
我们利用自上而下或自下而上的方式确定了产品的组织结构,具体这些结构里的节点该如何命名?如何按照用户容易接受的方式去命名?这就是接下来标签系统要解决的问题。
经过几十年互联网的发展,很多标签已经被用户广泛接受,遵循这些已经占据用户心智的标签是一个重要原则。
例如:首页、搜索、站点地图、联系方式、关于我们等等。
多去和目标用户沟通,看看目标用户对标签的理解是不是符合他们的心理模型(关于心理模型的概念,可以查看往期文章《为什么用户觉得你的产品不好用?》),例如简书会实时保存作者所写的文章,它所使用的标签是保存中、已保存、保存这些,如果换成归档中、已归档、归档呢?这样作者就会觉得迷惑。
导航系统
一提到导航,第一想到的是车载导航、手机里的导航软件,导航能帮我们用最快的时间到达正确的地方。同样,互联网产品中的导航系统,也起着这样的作用:防止你在产品中迷路,告诉你现在所处的位置,能去哪,如何去。
导航分为三类:全局导航;局部导航;情景式导航。
全局导航在一般会常驻在界面当中,像web网站的顶部、APP端的标签栏,就属于全局导航。

Apple官网全局导航

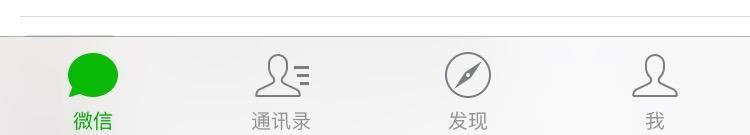
微信APP的全局导航
一个产品往往只有一个全局导航,但是会有多个局部导航来补充。
锤子手机官网在全局导航下的局部导航
除了全局导航和局部导航,其他内嵌在产品内容中的链接或者可点击的元素,都被称为情景式导航,情景式导航能让用户实现产品内容直接的跳转,从而完成用户目标。
移动端导航是我们平时接触最多的产品导航,下一篇文章会详细描述,包括标签式导航、抽屉式导航、网格式导航、列表式导航、菜单式导航、点聚式导航等等。
搜索系统
1994年杨致远和大卫-费罗梦想着将整个互联网下载下来,从而创立了雅虎网站,最开始是把所有的网站名称和链接放在一起,供人们查阅使用,随着网站的增加,他们设立了分类,用户可以利用导航目录来查询网站。互联网发展速度日新月异,新建立的网站越来越多,单单的目录分类已经不能满足用户查找信息的需求,搜索便应运而生。用户只需要搜索关键词,就能在搜索结果里面找到自己想要的内容。直接展示内容→将内容分类建立目录索引→搜索引擎的加入,便是互联网产品内容查找的发展过程。
产品需不需要搜索功能;入口放在哪;搜索界面该如何布局;搜索结果页该如何设计;搜索结果该如何排序;要不要提供结果页的筛选条件;需不需要提供搜索范围...这些都是设计搜索系统时设计师该思考的问题。
信息架构设计在互联网产品设计中处于承上启下的作用,它上面连接着战略层和范围层,下面影响着框架层和表现层,可以说是整个互联网产品设计流程中的核心,产品或者交互设计师一定要知道,一个优秀的信息架构能帮助公司达成产品目标,也能满足用户需求,提高用户体验。
END.
我是邹志楠,一枚交互设计师。知识改变命运,文字温暖人心。当你走的足够远、爬得足够高时,你再往回看,回路,什么都没有,前程,才是一片坦途。
|