|
从广义上讲,可用性测试是以用户体验为中心的交互设计测试,通过用户测试来进行产品评估。这种测试的好处是,在投入前端开发、写代码之前,能够对移动应用程序或者网站进行前期测试。那么有人会问,真的有必要这么去做么?我的回答是:除非这款产品没用,否则你会惊讶发现它对用户来说其实很可怕。
毫无疑问,我们甚至可以在没有原型的前提下就进行可用性测试,它可能是信息组织、制作原型导航的最佳途径了。一些流行的原型前测试种类,大概包括:卡片分类、树结构测试及用户面谈。然而,针对不同的对象的测试,又会有相应的差异。下面,我们一起来看看几个实用的原型测试技

1.使用真实名字。在测试中用一些很蠢或者名人的名字,会增添不少乐趣,但这样的效果真的好吗?答案可想而知。所以,最好使用一些真实和通用的名称,现在在网上很多地方都容易找到。
2.避免使用占位符的图像或图标。这类图像和图标也许只适用于线框图,在测试中使用会有误导的作用。比如,有些人会认为这类图像是某种图标和形状的组合。因此,使用合适的图片很重要。
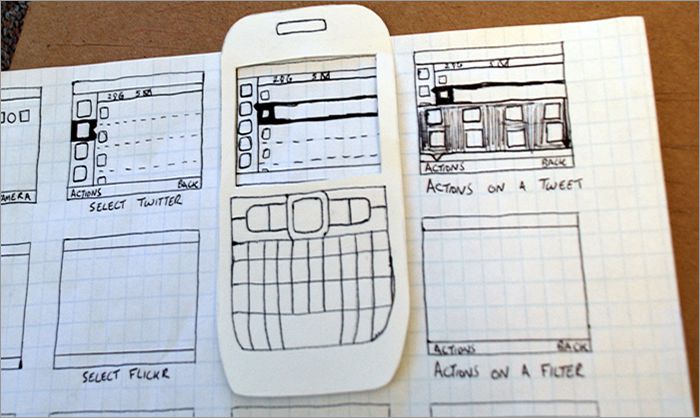
3.用低保真原型进行早期测试。建议先用低保真原型,测试一些基本组件,例如导航栏、标签以及一些结构概念。这样不仅让你的队友测试起来更舒服,而且也不耗费时间。

如何在不同设备中,进行可用性测试?
如果你还是感觉一头雾水,不知道什么是可用性测试,或者不知道怎么更好地去测试自己的产品,也不用太担心。这里,我将用一款“国民”原型工具-Mockplus(又称“摩客”),来实际演示如何在不同设备上更快、更简单地进行可用性测试。
总地来说,Mockplus有七种不同的原型预览和测试方式。每种方式将会逐一介绍,即使不懂代码、设计经验几乎为零的小白也能轻松上手。
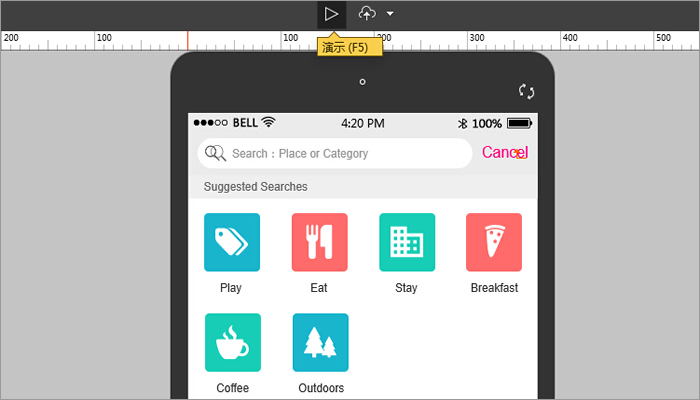
1.直接在软件中预览
直接按下F5,或者点击菜单栏顶部的“播放键”就可以切换到单独的预览页面。同时,可以选择是否显示链接、批注、备注,调整预览外观、比例等。

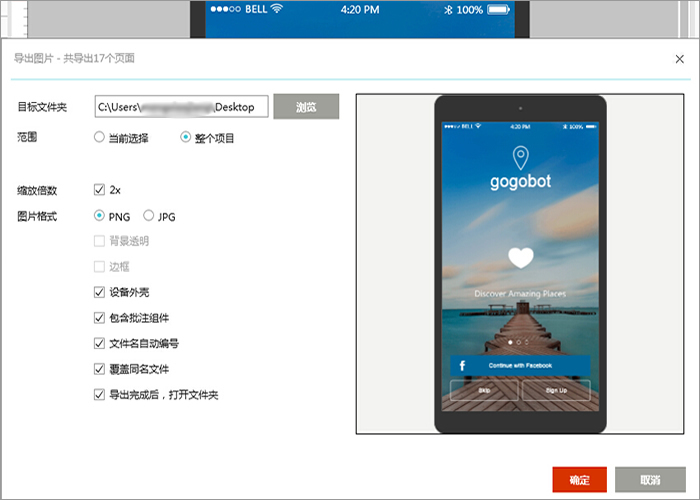
2.导出图片
有时候,我们需要把原型的一个页面或者多个页面导出,然后发给同事或朋友帮忙看看效果。使用QQ截图好像不方便,使用专业截图工具又似乎太麻烦,那么你可以使用Mockplus的“导出图片”功能。在左上角的主菜单的下拉选项中,就可以找到,支持导出当前页面为图片、导出所有页面为图片。

3.HTML在线发布
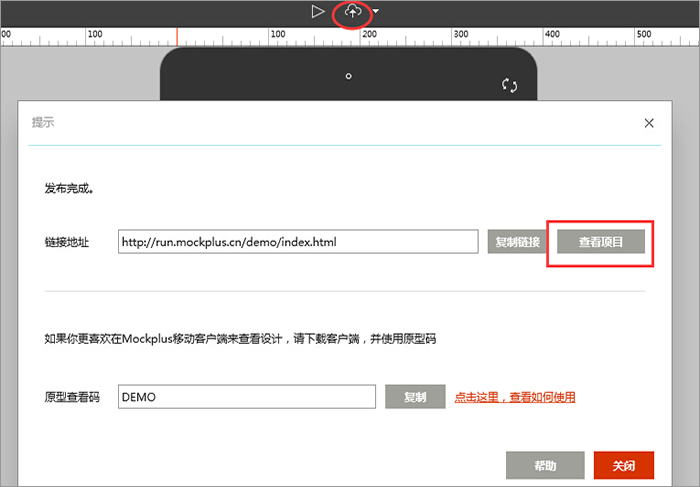
在顶部菜单栏点击一个云朵的“发布”按钮,进行发布。完成后,点击“查看项目”来进行预览和后期测试。复制这个项目的URL地址,你可以轻松地将项目分享给同事或客户。

4.导出HTML离线包
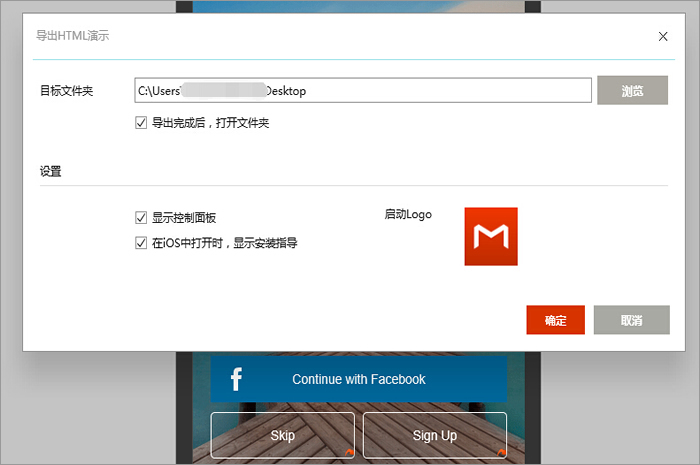
这个功能,可以让你把原型生成HTML网页,在离线状态下预览原型。导出的时候可以选择是否显示控制面板、是否在iOS打开时显示安装指导等选项。同时,你还可以把HTML部署到你自己的服务器上,以供同事或客户分享。

5.导出演示包
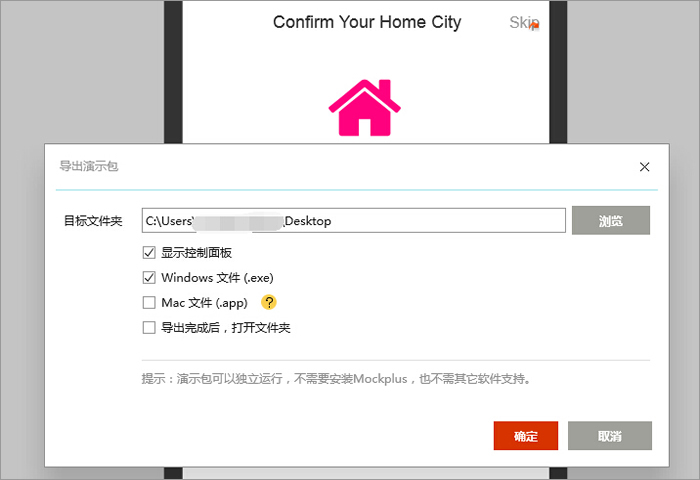
Mockplus支持导出演示包,对方收到后就可以在Windows或者Mac电脑上,直接打开exe或者app的文件,进行原型预览。这种方式可以直接独立运行,不需要安装,不需要其他软件支持。

6.扫描二维码,在手机中查看原型
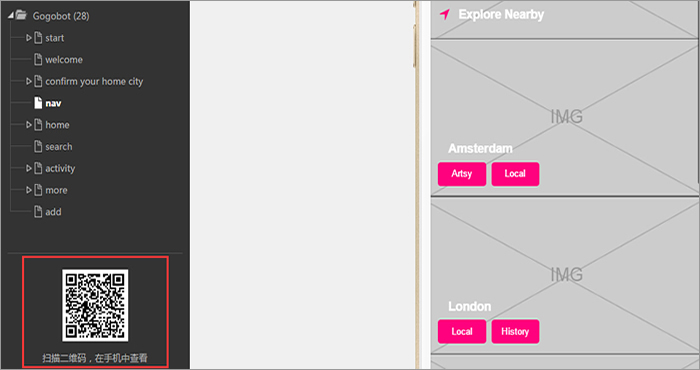
在浏览器中演示原型时,可以扫描屏幕左下方的二维码,打开手机浏览器进行预览,是不是很方便呢?

7.输入原型码,在手机中查看原型
项目发布后,直接输入生成的原型查看码,就可以离线预览了。注意,需要先下载Mockplus手机客户端,并且进行项目本地下载。

总结的话
请大家记得,你的设计不应该被原型束缚,最好的原型工具不一定是最好的设计工具,但是它可以节约你大量的时间。希望今天的分享对大家有帮助,有补充或者建议的朋友,请不吝赐教。
|