|

“你了解设计规范吗?”
很多交互设计师应该都会拍拍胸膛说“了解”
好吧,也许你是真的了解,但是,你理解吗?
为什么这样问呢,因为对于设计规范,本人从入行至今,是实实在在经历了3个认知阶段,在此浅薄的与大家分享一下:
阶段1:我以为我知道了
在刚毕业没有任何设计实践经验时,我认认真真的读了设计规范,但由于没有太多实践经验,即使阅读的再仔细也仅仅留于文字表面,并不深刻。因此只能说对应用设计思想有了大致了解,知道Tab放下面,返回放左边等基础页面布局的设计,知道了一致性等设计原则,然后就开始设计了…
在积累实际设计经验的时候,很主要的一个学习途径就是分析竞品和优秀APP,导致的结果就是会想当然的认为某些交互处理方式就是目前主流APP所采取的方式。
阶段2:对原以为知道的细节有了更深的理解

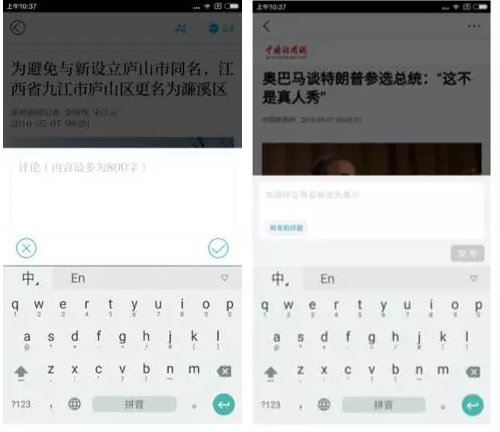
一个细节,以澎湃新闻发表评论页面为例,其iOS和Android对此交互行为的处理是一样的。但越来越多的人在吐槽说设计师在考虑适配不同平台的交互时,不遵循其自身的设计规范,而是生硬的相互套用。那么问题来了,iOS和Android规范上分别是怎样处理这个细节的呢?设计规范中说的比较笼统,我们直观的看原生应用的处理方式。

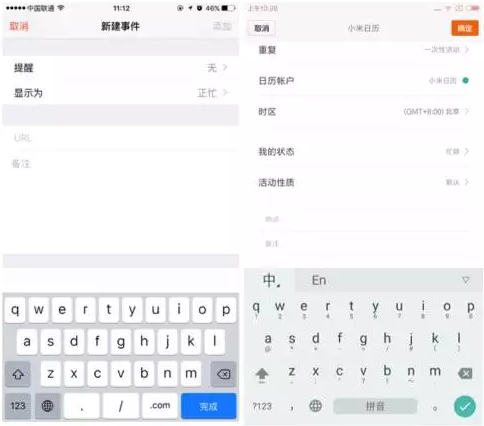
如上分别为Android和iOS日历添加实践页面,点击输入框后键盘弹起的状态截图。操作后发现,iOS在这种情况下是,对主页面有任何操作,输入框都会自动收起;而安卓则可以操作主页面。因此我们可以得出两个平台在对这个细节处理上的不同原则,iOS偏向于任务的唯一性,而Android注重灵活性。
另一个细节:

iOS设计规范中指出tab bar需要固定在页面底部,这样做的好处是,即使进入到了更深的层级,用户也能自由切换于各tab之间。当然也有坏处,就是占用空间,且不利于引导用户专注于当前页面内容。
目前国内大部分应用都没有采纳这一条设计规范,但个人认为原因并不是觉得不适用于产品结构,而是根本没想过这个问题。觉得别人都是这样做的,就应该是这样。

当然国内也有优秀的应用是经过思考后合理的应用了这一条规范,比如网易云音乐。同时,综合分析国内外采用了这一规范的应用的具体做法可以看出,当页面定位在“找”这个动作的时候,保留底部tab是有利于用户快速筛选信息的;当页面定位在“看”时,去掉底部tab更有利于用户沉浸在当前页面之下。
其实不能直接说哪一种方式更好,或者一定要完全遵循某些处理方式。因为应对与不同的使用场景下各有利弊,这里想强调的问题是大部分APP在设计时根本没有考虑过这些细节。-从此以后,在做任何细节设计时,我都会重新阅读一遍设计规范,不管最后有没有遵循,都能保证这些细节是经得起推敲的。并且理论结合上实际之后,自己会有更深刻的认识。
阶段3:简直就是交互设计葵花宝典
As much as possible, avoiddisplaying a splash screen or other startup experience.
谨慎使用新手引导(介绍应用的功能和如何进行操作)。
Delay a login requirementfor as long as possible.
尽可能让用户晚一点再登录
Give users only theinformation they need to get started.
只提供开始使用应用所必需的信息
Make it easy to dismiss or skip the onboardingexperience.
只提供开始使用应用所必需的信息
If all app features are unavailable,display a screen that describes the situation and suggests a correction.
如果应用中所有的功能当前都不可用,那么应该显示一些内容来解释当前的情形,并建议用户如何进行后续操作。
以上是随便截取的iOS交互设计规范中的语句,是不是句句经典!如果能每次在做设计时,认真思考这些规范,自检我们的设计,我觉得最终都会成就一个不赖的产品!
所以最后,了解设计规范到底有多重要?很重要!
遵循设计规范有多重要?这个根据实际情况可以变通,但前提是已经对设计规范有足够的理解认识,且觉得不能满足于自己对用户体验更深的理解或者对产品本身创新的需求。
但我目前看到的更多优秀的 APP 都是在遵守规范的基础上,表现自己的设计理念。另外对于技术而言,遵守规范开发成本降低,工作更高效啊,如此,开发周期缩短且产品性能好,为什么不遵循呢?
|