|

作者:Wouter de Bres
我试图用一个公式来量化用户体验的想法来源于一个小实验,即我是否能计算一个设计的认知载入时间。当我们在谈论一个数字产品的载入速度时,似乎总是把焦点放在数字的载入时间上,但是我们有时会忘了一点,那就是理解一个界面同样也是需要时间的,即所谓的“认知载入时间”。当我越去思考和研究这个问题时,我越来越意识到载入时间――无论是数字上的还是认知上的――都可能只是一个更大问题的一小部分,那就是:有没有可能把用户体验量化?
用户体验的问题在于――就像心理学――它是非常模糊的。很多人,包括我自己,都在谈论如何提高用户体验,哪些因素可能会影响到用户体验,但是想要量化或者计算UX(以下将用UX代替用户体验)似乎都是不可能的。
当然,你可以用发放调查问卷或者是采访等方式来了解自己的产品体验起来怎么样,但结果还是定性的,没有什么质量数据,别人只会告诉你,你的产品体验起来很糟糕或者很出色。但是你不能就此相信人们的意见。人们告诉你的往往只是真相的一部分,而且很容易被外在的因素所影响。认知偏差使得人们很难准确地描述他们的使用体验。
那如果我们能找出一个公式来量化你的产品UX优秀程度岂不是一件很了不起的事?这并不是说你就可以不与用户交流了,而是说有了这样一个公式将会使UX的工作变得更加的明确。独自创建出一个可以量化用户体验的公式这个想法让我兴奋的夜不能寐,因此我决定尝试一下!
将其分解
我们第一步要做的就是把UX分解成一个个可量化的小部分。有哪些方面能影响到一款产品的UX呢?这超出了“为产品设计一个清晰易懂的界面”的范畴。有很多因素都在影响着用户对产品的使用感受。
数字加载速度
V数字=V网络+V服务器+V硬件+V代码
数字的载入时间是很容易量化的。众所周知加载时间对于数字产品的UX有巨大影响。如果你的软件速度很慢用户就会变得急躁,而如果速度极慢的话用户可能就会完全抛弃你的产品。谷歌的研究发现,只要他们网站的响应时间比原来慢400毫秒,人们就会减少使用它的次数。
一款产品的界面速度可以被细分成更小的因素:网速,服务器速度,硬件设备的速度和产品本身(代码部分)的优劣。在我们的公式中,我将用V来表示速度。
V网络
网络的连接速度是我们所不能改变的,然而它对一款产品的UX有着巨大的影响。值得注意的是无论用户认为运行速度慢是产品的问题还是网络连接问题,你都可以用多种方法来引导用户的想法,其中就包括选择一个合适的载入动画。
V设备
你不能改变你用户所使用的硬件设备――尽管你可以让你的产品只支持较新的设备。比如你就可以让产品不支持那些老旧到拖慢运行速度的设备。自然地,这就涉及到“没有产品”和“产品很慢”之间哪一个更好的选择题。
V服务器
我(一个设计师)其实并不太懂服务器运行速度的事,但是我的合伙人Peter让我明白,服务器选择将会影响app和数据库的速度,这能反过来影响整个产品的速度。因此,我们在计算产品整体速度的时候,不能忽略服务器速度。
V代码
最后一部分数字加载速度是代码的加载速度。在和Joeri与Petar共事多年后,我能明白写出运行速度尽可能快的查询指令需要多大的努力。所以仅仅让字符串刚好能运行还达不到我的期望,要努力写出既优美且高效的代码。
认知载入时间
V认知=ic/(n*dx)
产品的认知载入速度是我开始这个研究的起点。我发现这是一个特别有意思的课题,因为它是一个优秀的UX非常重要的体现。这里是设计与心理学的十字路口,也是把一大堆像素点变成扁平化图像的地方,因为人脑能把像素点翻译成有意义的界面。也许有人会问“这个认知载入速度到底是个什么东西?”别担心,这是一个非常简单的概念,特别是对你――一个总是使用电脑工作的人――来说。
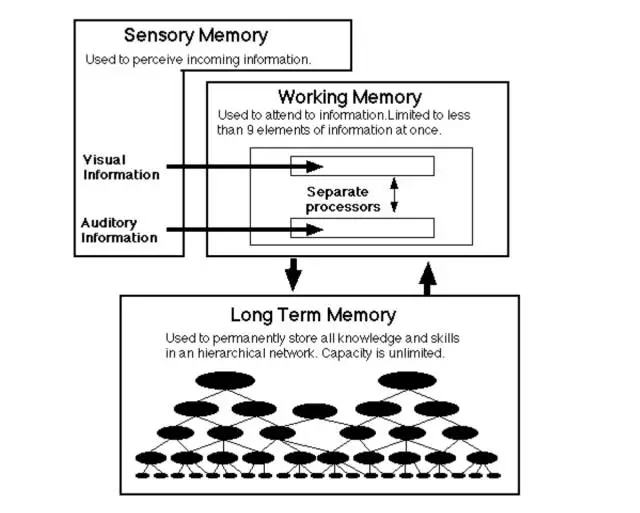
认知载入理论在50年代由G.A.Miller第一次提出。他在一篇讲述人类的工作记忆存在其内在的上限的论文中提及这一理论。他认为,工作记忆(如数字、文字或者是视觉元素)只能同时被大脑记住至多7(±2)个片段。大脑的工作记忆实际上就和电脑的内存差不多,它能处理所有的输入信息。Graham Cooper博士在他1998年的研究论文中画了一张图来解释这一理论:

ic=界面的复杂程度
界面的复杂程度在认知载入中起到了巨大的作用。如果你的产品有一个充斥着各式各样元素的复杂界面,那它的认知载入时间就会很长,也就是说用户需要更多时间来理解你的产品,结果就会导致用户的好感度下降。如果一个界面让用户感到难以理解或者是产生不舒适感,那这就一定不是一个好的UX设计。这就是为什么说简洁的界面不仅仅是前端设计师的事,因为每一个设计都完全有必要必须让用户感觉是可控的。这就导致愉悦且自信的用户会更快地下决定。
n=访问次数
dx=体验预期
尽管界面的复杂程度是认知载入速度的关键决定性因素,但是还有另外两个重要因素会抵消掉它所带来的优势。n,用户在过去体验到你产品的次数;dx,用户对于这一大类软件的普遍体验预期。比如:尽管一个产品有着复杂的界面,但是用户之前就体验过相似的产品,
那么他的认知载入量依然会很少。也就是说如果用户之前就大量地使用过相似的产品,那产品的复杂程度对他就不再是个问题了。这就可以解释为什么经验丰富的老用户在面对一个复杂但是长期使用的界面时会比在面对一个重新设计的简洁界面时更加有效率,因为新的界面使他们原来的经验没有了用武之地。
写到这里,我们就能把界面速度与认知速度相加来计算出产品总的需要的速度。
V数字=V网络+V服务器+V硬件+V代码
V认知=ic/(n*dx)
V=V数字+V认知
现在我们就已经弄清了产品所需要的速度都包括哪些方面了。但是,快速仍然只是一个好的UX设计之中的一小部分,这也正是难以量化UX好坏的原因,也许我需要大家的帮助来集思广益。
用途
p=b+s
就像我在之前的一篇博客中所提到的,一个稳健的UX的基本组成元素就是用途。一个软件产品必须有一个用途来提供价值。如果一个产品没有用处的话,那就根本不会有用户来体验你的UX了。一个产品的用途是因人而异的,但是一般都由两个因素组成:
b=益处
用户之所以会去使用某一特定的产品是因为他们相信使用它会给自己带来益处。这些利益可以是获得信息、社交、资讯或者只是快乐。
s=地位
在我们开始研究人类行为学之后,我们认为其中一个不可忽视的因素就是地位。地位的提升是一股能驱使人们做出行动的强大力量。如果一个产品能能提高用户的社会地位,那它也会提高你的用户自身去使用产品的积极性。
交互
i=e+c
i=交互设计
当设计师们想要提升产品的UX时,他们最多考虑到的就是产品的交互设计。作为一个设
计师,这是最容易提升的一个因素。但是问题在于在“追波风”的影响下,年轻的设计师们会认为优秀的美学设计就是优秀UX设计的全部。
e=美学
尽管我很不想承认这一点,但是美学因素确实只是优秀UX设计中的一小部分。设计师们,包括我在内,喜欢高估他们的设计在UX和产品的整体成功之中的影响力。但是就像你在这篇文章中所读到的那样,有太多的因素可以决定一个UX设计是否成功,UX设计是一项团队运动而不仅仅是设计师自己的事。
c=沟通
最后但同样重要的是沟通。沟通包括从界面上的文案到客户服务的邮件之间的所有细节。与用户的交流应该是人性化的、亲切的、善解人意的和带一点幽默感的。每一个人都希望被友善地对待,你的产品就是你发出的声音,所以请明智且和善地对待用户。
神奇的公式
如果这到这里你还在看我的文章的话,谢谢并且恭喜你看到了这里!在你阅读了上面所有的文字之后我们现在已经拥有了建造优秀UX设计所需的所有砖头。那现在我们可以创造出一个能量化出产品UX优秀程度的公式了吗?我们来试一试。数学家和物理学家们请绕道。
V数字=V网络+V服务器+V设备+V代码
V认知=ic/(n*dx)
V=V数字+V认知
p=b+s
i=e+c
UX=(P*I)/V
结论
我们现在能破译UX的密码了吗?我们可以不与用户交流而是只用计算公式就能知道UX是不是足够优秀了?当然不是这样。第一,推导这个公式的目的在于发现那些影响UX设计的种种因素。第二,上文中所提及的很多因素几乎是不可能被量化的,所以这个公式很难被实际使用。
但是我们至少知道了一个优秀的UX设计并不仅仅只是一个漂亮的界面,界面只是这个方程式中的一部分。而要完成整个方程也并不仅仅是设计师,而是公司中每一个人――从后端工程师到客服――的责任。也许这个方程能帮助我们发现产品中哪里是强项,哪里是弱点,但正如我在上篇博客中所提到的,用途才是一个UX设计成功的关键所在。加载速度、交流和美学设计都可以很容易地提高,但是只有用途才是你产品的核心。
-END-
|