|

内容简介
《腾讯网UED 体验设计之旅》是腾讯网设计中心UED团队多年项目实战经验的积累和沉淀,主要分为两个部分,第一部分:腾讯网的用户画像,并结合用户数据对网站首页和迷你首页进行了介绍和分析。第二部分:方法论部分。主要讲述了H5技术在资讯移动化方面的应用、网媒产品更新迭代的方法、主题型页面的视觉设计和创新方法,手绘方法和品牌logo设计方法,信息图形化设计方法,媒体产品的交互设计总结,大型项目的设计管理方法。下面是全书每个章节的简单概括:
01章-我们的用户:介绍UED团队实际工作中常用的用户研究方法,分析了腾讯网、腾讯视频用户的浏览行为等,并给出了设计评估方法。

02章-下一代腾讯网:从个性化阅读切入,介绍腾讯网改版的过程和新版迷你首页的诞生过程,迷你首页改版中由繁化简、大胆推理、敏捷设计、小心求证、追求极致体验的设计方法,简明扼要的阐述了公司级产品的设计过程和设计方法。

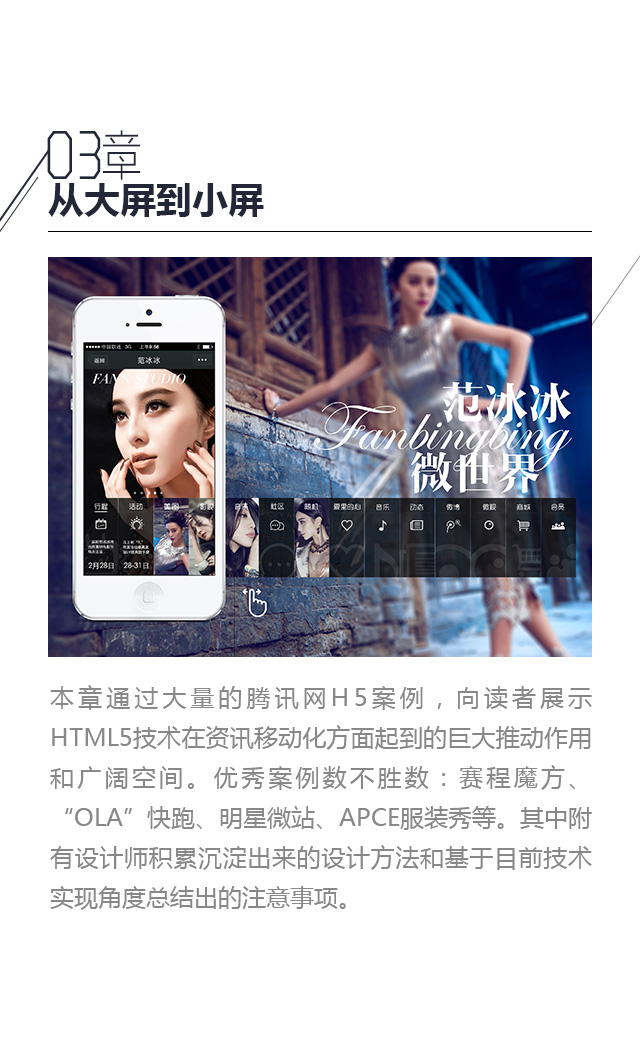
03章-从大屏到小屏,当触控统治世界-腾讯网移动端H5页面设计
这个篇章通过大量的腾讯网H5案例,向读者展示HTML5技术在资讯移动化方面起到的巨大推动作用和广阔空间。
其中巴西世界杯期间推出的赛程魔方,围绕世界杯赛程赛事赛时这一中心,内容、交互、视觉紧密结合,将常规的体育赛程表通过多屏和时间轴展现出来,创造出一种全新的信息展示方式。
明星微站是2014年腾讯网在微信平台推出的明星与粉丝紧密联系的互动平台,该案例从项目资源配置、产品结构、视觉定位、交互细节几个方面介绍了一个大体量、可延展的移动端产品设计过程。
H5互动游戏和媒体结合的案例“ola”快跑双屏互动游戏、时政新闻与游戏结合的APCE服装秀、互动调查类产品在移动端的游戏情景设计等案例解析,其中附有设计师积累沉淀出来的设计方法和基于目前技术实现角度总结出的注意事项。

04章-手绘原型诞生记
这个章节介绍了UED团队原创手绘类需求从线稿到成品“脱稿”的技巧和方法,案例丰富、解释详实。对于设计从业人员来说全是干货。

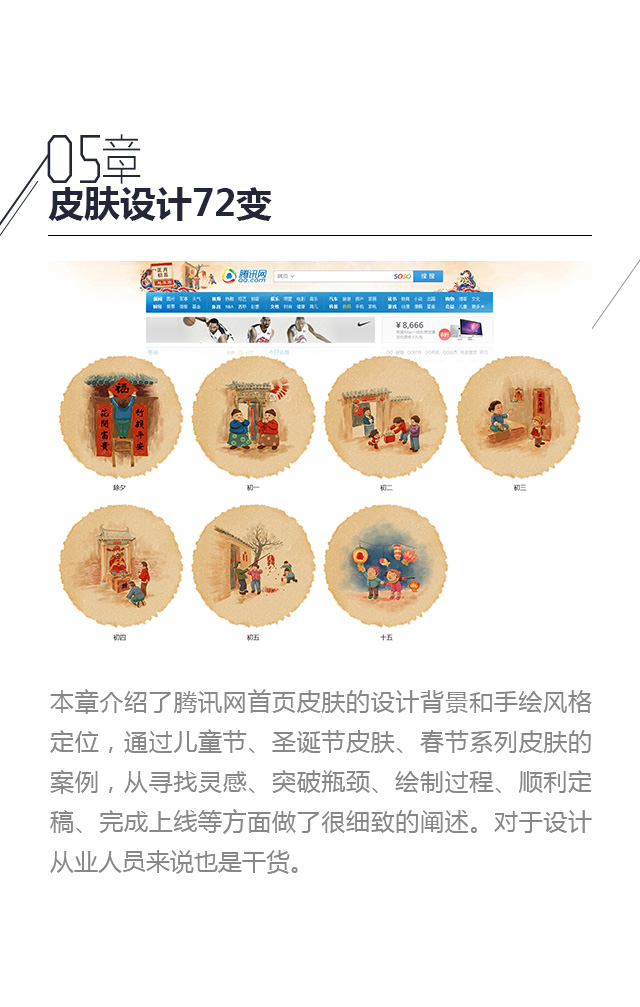
05章-皮肤设计72变
本章节介绍了腾讯网首页皮肤的设计背景和手绘风格定位,通过儿童节、圣诞节皮肤、春节系列皮肤的案例,从寻找灵感、突破瓶颈、绘制过程、顺利定稿、完成上线等方面做了很细致的阐述。对于设计从业人员来说也是干货。

06章-改版的迭代思维与方法
本章以腾讯网儿童频道改版案例为主体,从项目背景、用户分析、运营需求三个方面来介绍门户网站频道首页的更新迭代,讲述设计师如何用讲故事的方法找到视觉设计的方向,如何把运营思维运用在视觉设计上,根据数据反馈来跟进迭代工作。并给出愉悦度、参与度、接受度、留存度、任务完成度5个纬度的数据分析方法思考。干货篇章!

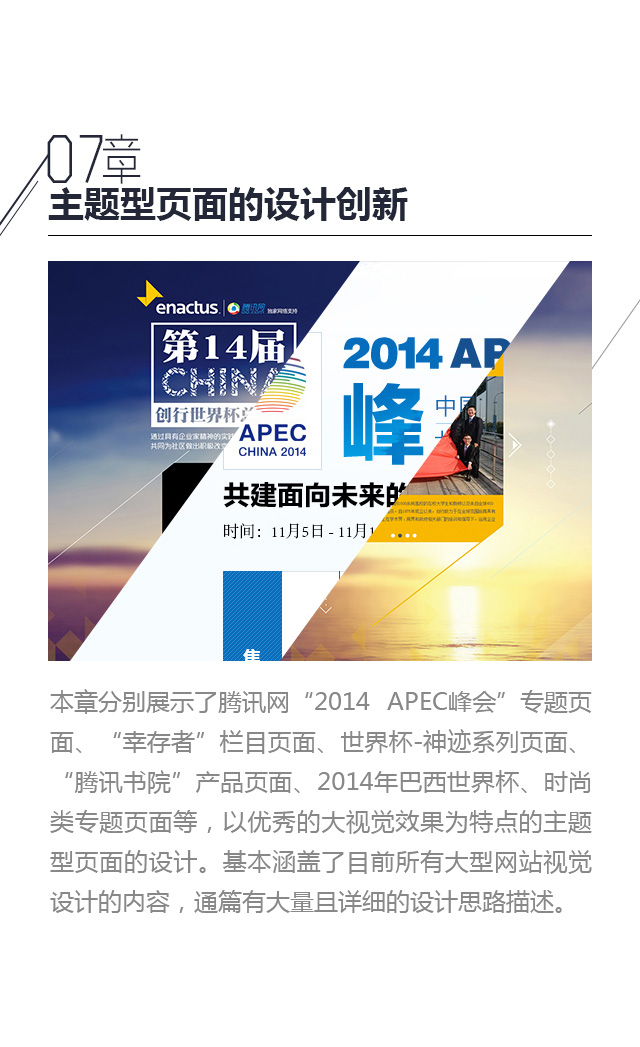
07章-主题型页面的设计创新
本章分别展示了腾讯网《2014 APEC峰会》专题页面、《幸存者》栏目页面、世界杯-神迹系列页面、《腾讯书院》产品页面、2014年巴西世界杯、时尚类专题页面等,以优秀的大视觉效果为特点的主题型页面的设计。基本涵盖了目前所有大型网站视觉设计的内容,通篇有大量且详细的设计思路描述(如《腾讯书院》案例、巴西世界杯专题),可以使读者在这些项目案例中找到可供复用的设计经验。

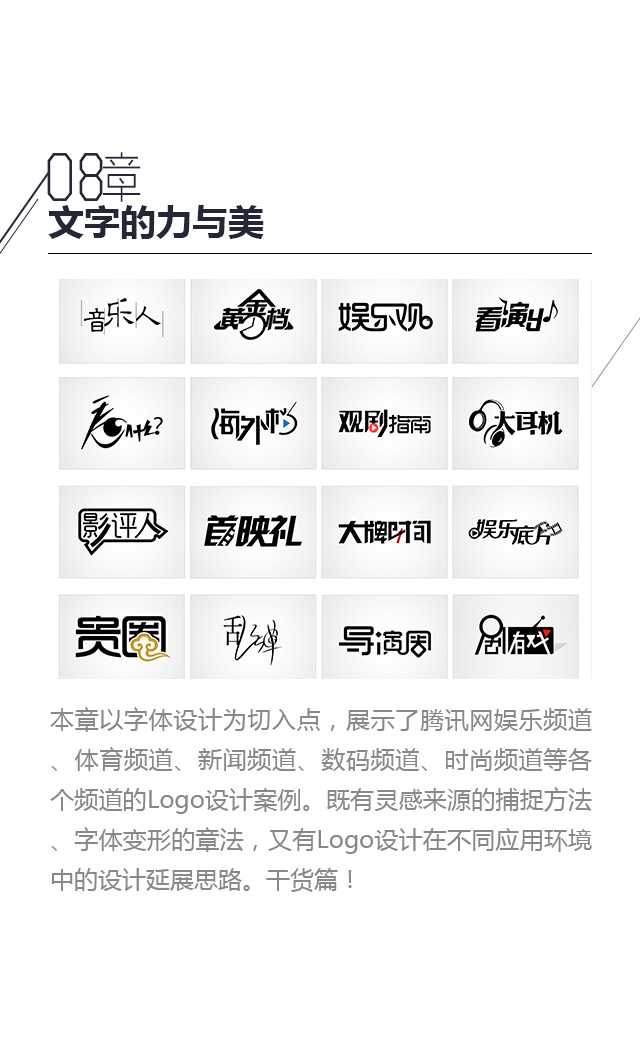
08章-文字的力与美
本篇以字体设计为切入点,展示了腾讯网娱乐频道、体育频道、新闻频道、数码频道、时尚频道等各个频道的logo设计案例。既有灵感来源的捕捉方法、字体变形的章法,又有logo设计在不同应用环境中的设计延展思路。干货篇!

09章-信息图形化设计
本章通过《钓鱼岛的前世今生》、《韩亚航空空难》等信息图形设计案例详细展示了信息的图形化设计特点和这类项目在移动端如何处理视觉以及动效的设计的方法。

10章-媒体产品的交互设计
本章通过多个项目案例介绍了创新的交互设计对媒体资讯传播效能的有效提升。《李天一案件回顾》运用视察滚动技术使阅读新闻故事如看动画一般;《大家》栏目有效结合了多终端适配的响应式设计;图片栏目《活着》通过横向滚动设计解决了充分利用页面空间的问题。纯干货!

11章-回归与想象力-一件关于回忆的事儿
本章通过“腾讯网十周年”设计的案例阐述了“设计团队如何推动一个项目的视觉体验升级”,通过项目logo的设计和应用延展过程详述了设计是如何从看不清到逐渐清晰呈现的,并且在该项目管理中如何应用”筷子原则”以顺利保证项目的品质和进度。

12章-大项目的设计管理和流程
本章通过回顾腾讯网历年大项目设计过程,通过巴西世界杯、伦敦奥运会等多个大事件项目案例阐述“设计的准确性、设计规范的制定原则、设计工具的重要应用、跨团队合作、项目设计的前瞻”等方面在大项目设计中的使用原则,设计项目管理干货!


|