|

@imneway :最新的 Photoshop 是有跟 Sketch 一样的输出切图功能的(Generator),用 2x 的 PSD 输出 3x 的切图也可以。而且 Photoshop 配合 Slicy 输出切图比 Sketch 3 快捷很多。
Sketch 相当棒,但目前(v3.1)还是有不少小问题,加上对中文支持不够好,在界面设计中还不能完全取代 Photoshop。
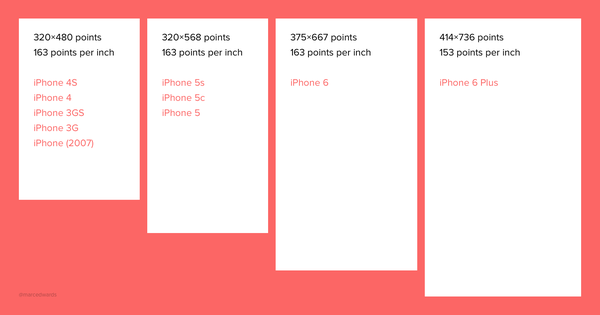
关于题目的问题,首先一份设计稿就不能适用于 iOS 各手机屏幕尺寸。以下是 Bjango 把目前各 iOS 手机屏幕还原为 1x 的对比图,可见在设计稿中四种屏幕尺寸宽高都不一样,不是简单地把 iPhone 5 界面缩放一下就变成 iPhone 6 的设计稿了。

如何支持多个尺寸屏幕,这个要分情况讨论。
对于常规界面我们可以偷个懒,只做 iPhone 5 屏幕尺寸的设计稿,请开发在其它屏幕上自适应,最终检查实机效果没问题就行。
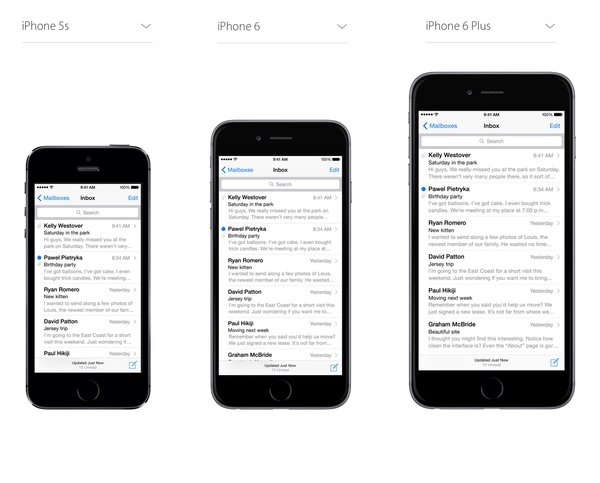
苹果官网上屏幕对比页面里用到的都是常规界面:

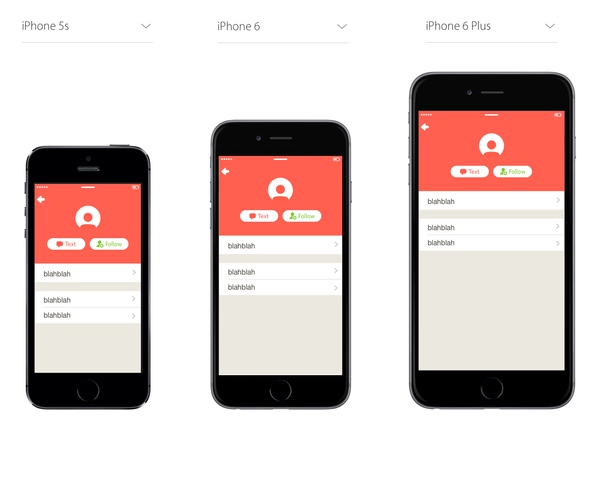
对于一些定制的界面我们应该根据不同屏幕重新适配,比如下面是个简单的 profile 页面示例,自动适配到大屏幕的效果挺糟糕的。

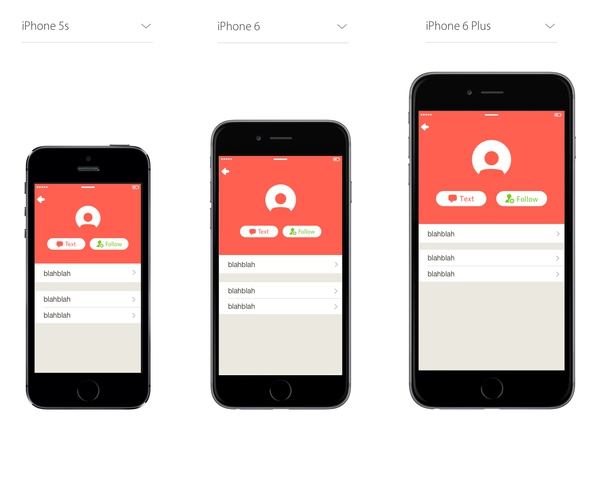
此时设计师应该手动为大屏幕重新调整设计,像下图一样。

在上图中可看出 iPhone 6 Plus 界面中部分切图尺寸比 3x 更大,要单独切图,所以不是说简单地给 iPhone 6 Plus 统一切 3x 图就 OK 的了。这时矢量切图在开发中优势很明显,只要把大屏幕中切图的尺寸告诉开发即可,无需针对非 3x 元素额外输出切图。
* 手机屏幕毕竟还是像素位图,像细线图标即使是矢量的在缩放后仍可能会出现虚化模糊的现象(类似 HTML 里的 icon font),理论上并非所有情况都适合用矢量切图。但是,iPhone 6 Plus 屏幕本身又是 downscale 的,导致原本 pixel perfect 的切图也会在缩放后发虚,完全没有 pixel perfect 而言,究竟是不是 iPhone 6 Plus 屏幕已经优化的看不出像素点了,要等看到实机才能确定。
切图方面用 Sketch 的话可以尽量试试 PDF 矢量切图(但要在实机上确认效果)。Photoshop 就只能输出位图了,上面提到定制界面里的一些切图得单独输出,其他常规的用 2x 的 PSD 输出 1-3x 切图即可。
另外,AI 不适合做界面设计。勇于尝试 Sketch 是好的,但若 Sketch 各种毛病忍不了的话建议还是用 Photoshop 好些。
另外强烈推荐@Akane_Lee 老师一篇iPhone 6 及 Plus制图建议的好文!
@Akane_Lee :iPhone 6 和 Plus 新机一发表,群里就有人跑来哀嚎说老板叫他准备 iPhone6 的适配,可现在什么文档都没有完整啊!在很多细节不明的情况下,我只能建议这种最保险安全的作法:做 @1x,放大给 @2x 和 @3x 用。以下情境预设为做一套 Mockup 要切出各种尺寸的图。
做小放大
之前做 @2x 的时候很多设计师在争执做大缩小、还是做小放大的问题。原本在 @2x 的情况下只要保持数值都是双数就可以了,但现在 @3x 出现,要保持所有的数值都要能是 3 的倍数…乖乖地做小放大最安全。当然也可以大缩小,但几乎每一个组件都有4个数值:X、Y、Width、Height,还有字级。要保证这些数值都是3的倍数,我真的觉得做 @1x 比较快。
做小放大好处多喔!
不用担心小图放大细节会糊掉。
图文件尺寸小,效能吃得少,计算机跑得顺。
标示尺寸 1:1 ,方便快速。
完全不用烦恼数学问题除不尽算错怎么办。
标示尺寸
你知道 RD 刻界面都是用 @1x 的数值吗?即使设计师给的标示尺寸是 @2x ,RD 还是得除以 2 才能动工。现在有 @3x 的尺寸。设计师普遍数学不好,你确定自己做大缩小设计出来所有的切图和标示尺寸都能被 3 整除吗?万一算错被 RD 退件来回修改的时间是谁要吞下去?
明知自己算数学有危险就不要拿自己弱项硬上了吧…
补充:真的、数学不好不要硬上…(遮脸)
向量
向量的好处就是不管怎么放大缩小都能保持图档锐利,真需要像素图也有智能型对象这样的功能,做小放大绝对能保持页面锐利。除非你做图习惯不好到必需用更破烂的数学去补救,不然做小放大会遇到的意外远远少于做大缩小。
先求能做到正确无误,再来考虑创意美观。
就像写考卷一样,字再怎么漂亮答案填错还不是 0 分?团队合作不是写考卷,自己出包耍笨就算了,设计师背后还有 RD 要接手啊…
兵来将挡
某:「中午 RD 过来:iPhone 6 的适配你怎么看?」
我:「没问题,大家把官方出的 HIG 研读下,我们来好好讨论。」
(关掉还没放出完整文件的官网网页,结束这个回合。)
某:「他刚刚又跑来跟我说审核要兼容 6 的尺寸。」
我:「说自己对 iOS 8 非常不熟,请他们提供完整 Guideline 避免再被退。然后 每4小时就去戳他一次 请问有Guideline了吗?我在等着改版耶!」
(官方文件还在 Updated:2014-09-08 ,发表会前的事。)
某:「策划又过来问了,天真的想用 pad 的尺寸来压缩直接用到手机…」
我:「跟他说,如果规范出来不能这样搞,时程和人力成本的浪费是你自己要吞下去喔~~~」
某:「早上老板念叨了一句,6 的适配要考虑说了…」
某:「老大,你样机什么时候给我我什么时候弄。」
(GOOD JOB!)
以上是群里对话…愿贾伯斯在天之灵能保佑所有 UI 设计师(还有我的数学)。
Photoshop 支持用矢量(而且应该只用矢量)元素设计界面,只是无法输出矢量资源(可以通过脚本用 AI 输出 SVG,但相对不那么方便)。
原文链接:IPHONE 6来了!如何改进工作流让设计稿支持多个尺寸?
更多UI博客精选
|