|
Louie Mantia 曾是苹果iTunes设计团队的视觉界面设计师,2011年离职加盟移动支付创业公司Square。从苹果App Store上线至今,Mantia一直在为各种各样的应用设计图标,比如 Tapulous 的Tap Tap Revenge、FriendBook、Twinkle、Fortune及Collage,Iconfactory(图标工厂,世界上最著名的UI设计公司)的Ramp Champ 。
在苹果公司时,曾对iBooks及GarageBand进行图标更新设计,并先后和其他设计师一起为Trailers、iTunes及Remote进行图标设计。在加盟Square之后,又为Card Reader应用图标进行了设计,除此之外,还有Pacific Helm的Checkers 应用图标,甚至在2008年奥巴马竞选总统之时还为支持其竞选的应用Obama'08设计了一个非常酷的图标。Mantia在设计领域战功显赫,绝对称得上是应用图标设计行业的佼佼者,而他对于图标设计也有着自己独门绝技,但他却不会善刀而藏,而是在自己的博客上非常详尽地讲述了应用图标设计种种要领。

设计是有灵魂的
我并不苛责于应用,但我却非常喜欢将它做得极美,在视觉上非常具有冲击力,因为我觉得它是应用创作过程中非常重要的一部分,拥有动人心魂的美,才会惹人注目,事实上这也正是用户最为注重的。
一款非常流行的旅游类应用上呼声最高的评论:一款App成功最大的槛儿可能就是它看起来是多么的丑陋不堪。
应用设计浩如烟海,面对不同的企业、产品及人群,可以千变万化,但如果说在设计一款应用时有一个必不可缺的东西,那就一定是图标,每个产品都必须有一个,如果你不认同,那你觉得还有什么是不可或缺的呢?
图标设计,因何而生?
对于应用图标,人们的看法并不一致。一方面,它非常有利于营销推广,因为正如《开发者成功学:扔掉你那些很sexy的想法》中所言,图标是门面,用户首先看到的是图标,启动应用也是要点击图标,拥有好图标的应用的成功率要远远大于图标平平的应用。而好的图标是会说话的,当用户在App Store搜索时,图标会竭尽全力地向他们推销你的应用。
另一方面,当用户真正成为了客户,在他们的设备主屏幕上安装了你的应用,目的就变得截然不同,不再是推广,而是为了让用户在茫茫应用海中一眼就能认出这是他心之所想。
更何况,除了不断的更新升级,又有多少用户会总是要购买你的应用,大多数都是一生仅有的一次,要想让用户专情,你就不能滥情,因此,对应用中存在的可能阻碍日常用户需求体验的问题进行优化,再怎么着也要打扮得英俊潇洒风流倜傥不求回眸一笑百媚生也要摄人心魂。
也就是说让用户认出你的应用很重要,我始终相信好的应用图标对于你的客户及日常活跃用户来说最具价值。

图:Reese's Peanut Butter Cups
在一家杂货店一条新潮的通道上,如果你想买Reese's Peanut Butter Cups(内部为花生酱的里斯品牌巧克力),你知道如何找到它。因为它拥有鲜橙色的包装袋,包装袋上印着香槟黄色字眼。也正如Reese,大部分糖果都有着非常明显的标志品牌,一眼就能认出。这也正是你的应用图标该如何设计的最精确的手法。

理想的应用图标能够通过形状、颜色及质感结构等提醒用户此为何应用。以电话应用图标为例,从乔布斯在2007年将它向全世界介绍直至现在,在一定程度上,已经经历了一定的发展与变化,但到现在为止却基本上是大同小异。拥有非常明亮的绿色,用有序的斜条纹作为底色,再加上一个白色的电话符号,这三个要素叠加在一起就形成了用户可以立即识别的标志,当用户进行电话通信时,根本不需要经过大脑考虑便可直接点击使用。

约定俗成的惯性自然不会只有电话一个,纵览各平台常见图标你会发现许多共性。Mail图标以充满生气的天蓝作为底色,搭配一些云彩,再加上一个简单的信封符号。音乐图标以生动的橙色配上不落俗套的质感,再加上暗橙色的八分音符。还有按照喜好进行设置的用户自定义,无论是谁,都能轻易找到。
与其遍游花丛,不如从一而终
在创作及草图设计阶段,你可能无意中会发现几个与功能相关的通用且显而易见的创意。比如Zappos、Amazon及Apple这三个购物应用均使用了购物车。事实上,大多数此类应用都是使用购物车标志以表示购买消费,并使用一个微小的百分比表示品牌。

但如果我们深入考虑就会发现购物车运用到此中并不适合。Zappos和Amazon只存在于在线服务,从未使用过真实的购物车,他们的主要业务更多的是向用户推销产品。因此,与其专注于购物车,为什么不专注于自家品牌呢?至于Apple,你能想象苹果零售店的店面上有一个发光的白色购物车LOGO镶嵌在不锈钢之中吗?多么荒谬的想法!
与其瞄准你的应用做什么,还不如专注于应用是什么。这将有助于你的品牌推广,也能让你变得更加独特,也更容易吸引用户。

这才是真正的巧夺天工,发光的白色苹果LOGO嵌入在不锈钢之中,而这也正是苹果独具一格的style,许多苹果产品都是如此。

如果你将同样的逻辑带入到应用图标之中,将应用中的风格延续到图标之上。比如Find My Friends,此前业界及其开发者就一直在为是否有必要使用优质的科林斯皮革为图标底色而进行激烈的争论。用户喜爱这种皮革所带来的质感,在应用及图标上都使用这种皮革能让用户将其紧密地联系起来,也就铭记于心了。再看地图应用,应用内采用全屏模式,因此图标也是如此。iBook在应用内采用的是非常具有木质感的书架,因此图标也使用了相同的木质感,通过内外兼修将图标与应用融为一体所达到的效果显而易见。
灵感来源于生活
这是一个可以效仿却永远不会有抄袭之嫌的类比,将现实生活中真实存在的物理产品转变成应用,并通过其在现实世界里的影响力来推广自己的应用及品牌,让用户在看到你的应用之时,就产生一种似曾相识的感觉,就会想要靠近想要了解,期待果真如此,这是人的天性,好奇会害死猫,但人类却总是会因为好奇而发现一片新天地,难道不是吗?

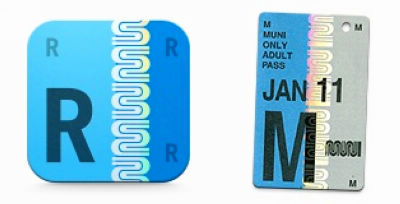
Routesy 是用于查看MUNI(即公交车)及旧金山湾区其他经过车次时间表的一个很好的应用。它的图标类似于旧式的MUNI月票,虽然现在已经过时,但任何旧金山的市民每天都会在各个地方使用可以识别的MUNI月票。使用这种票式为基础的Routesy应用图标如此看来非常具有创意,对于旧金山的市民而言则更具有亲和力,就像现在你每天都会使用的公交卡一样,你也会每天都时不时要刷一下这个应用。

Delivery Status 是一个用来追踪货件位置的非常巧妙的应用。通过使用一个有着大大的白色运输标签的咖啡色纸箱,并对运输流程进行梳理,比如要想知道“我的快递到哪里了?”,就可以轻轻点击图标上类似于你所期望得到的包裹一样的东西就可以清楚明白地知道。

Trailers 是我之前在苹果进行图标设计的一款应用,采用典型的好莱坞行人道上随处可见的标志,如果你关注好莱坞就会知道,好莱坞的街道上,每个有“电影明星”的地方都会有这样一个标记。并且这个图标采用的是电影节上明星必经的红地毯,用户一看就能明白,“哦,这个应用是用来看电影的”。
Mac应用与iOS应用的图标一样的情况并不多见,但通过将方形融合进去造成稍许的不同或许是最别出心裁的方式,Coda和Diet Coda使用相同的叶形、颜色和纹理质感,但却以不同的方式表现出来,但却能将其与添加进来的方形完美地融合为一体,不要怀疑,从Mac到iOS的转变,就是这么简单。至于Twitter的客户端Twitterrific就充分体现了对最重要的区域进行裁剪保留的意义。如此一来,既能将两个不同平台上的应用图标完美地联系起来,又能保证用户在两个平台之上均能获得相同的体验。
自成体系的应用家族
App Store从上线到现在已有五年,在这过去的五年里,自成体系也变得越来越普遍,单一的开发者或公司将一类应用做成一个系列分批发送到App Store上也变得越来越多。

Nike+的一系列应用都非常相似,如图所示的三个应用图标,都有一个非常具有光泽的对角线、典型的Nike LOGO及底部不同表示的平面物体。就这样,一致的形状和组合设计成就了Nike应用家族。

Facebook具有个人应用功能,但却通过共同的背景颜色以及专属于Facebook的蓝色完整地保留了Facebook的style。底部的薄淡蓝色矩形是Facebook一个标志性的品牌元素,也通过这样,将Facebook所有的应用都捆绑到了一起,连成了一个体系。

iOS平台上的iLife套件是非常有趣且独特的,通用一个环境。虽然所有的空间设计均不同,但却都是将一个对象设置在一个相近的背景色之上以突出显示,也因为此,非常明显地将所有应用联系在了一起。

苹果的iWork应用具有相同的背景颜色、光泽形状和材质。Keynote和Pages的图标都主打有光泽的金属。Keynote和Numbers都有柱形图。图标之中具有明显关系的元素互相穿插,让这些应用显而易见地被识别出是来自同一个“造物主”。

以上的应用各有特点,但游戏应用的图标设计呢?我所做的游戏应用图标极少,但纵览App Store的游戏应用,你很容易发现,许多应用的图标都被定义为黄色背景方形,当然,这不是说要多么引人注目,而是用户一看就能立即知道,这是一款游戏,而这,就是成功。
|