|

在很久很久以前,我们就已经开始使用伪元素
在那时候的作用只有在高端浏览器饰演“清浮动”
.clearfix:after{content:”";display:block;height:0;line-height:0;visibility:hidden;clear:both;}
而且就只知道他可以“清浮动”
但现在,伪元素在我心里变得无敌了,就像《火影忍者》里的主角鸣人的影分身术,1个本体,整两分身出来,那就可以斗地主了。
知识普及
伪元素有四组,分别为:
:first-line
:first-letter
:before
:after
本文主要讲的是:before :after,以下“伪元素”特指这两个伪元素
伪元素跟影分身术一样,在主角的前面(before)、后面(after)创建一个假的元素,所以你用chrome开发工具、Firebug是找不到它的。
伪元素的主要功能起装饰作用,提高可用性,在不支持的浏览器中不会提示出错。
IE6\IE7不支持,IE8有少量不支持
语法
伪元素不设置content属性是不会生效的
:before与::before写法有什么不同,简单点说这两种语法没有什么区别,只是为了区别伪类(单冒号)和CSS3中的伪元素(双冒号)。
伪元素的层级关系

伪元素默认是行内元素,会继承父元素部分的属性

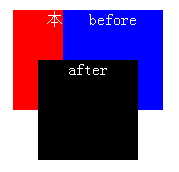
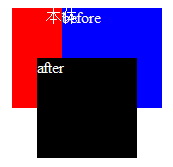
当对伪元素进行绝对定位时,层级排名是这样的,第一名after,第二名before,第三名元素本身。(暂时还没找到改变其层级关系的属性)

IE8文字前置,无法盖住元素文字
伪元素的实际应用
提高用户体验
例如一个在流程里比较重要的图片按钮,没有了这图片按钮下一部就无法进行下去的,那我们会更关注他们的体验。
图片加载前(或图片不加载),他是这样:

图片加载后,他变成这样:

在有影分身前,我们可能会这样写:
html:
<a class="bt_gm_play" href="#">开始游戏<s></s></a>
css:
.bt_gm_play {
display:block;
width:155px;
height:48px;
margin:5px auto;
position:relative;
font:bold 22px/48px Microsoft YaHei, Tahoma;
color:#f66200;
text-align:center; }
.bt_gm_play s {
display:block;
width:155px;
height:48px;
position:absolute;
left:0;
top:0;
background:url(http://www.3366.com/img/portal/v2/middle/mid_intro_spt.png) 0 0; }
.bt_gm_play:hover s {
background-position:0 -52px;
cursor:pointer; }
有影分身后,我们就可以这样写:
html:
<a class="bt_gm_play" href="#">开始游戏</a>
css:
.bt_gm_play_wei {
display:block;
width:155px;
height:48px;
margin:5px auto;
position:relative;
font:bold 22px/48px Microsoft YaHei, Tahoma;
color:#f66200;
text-align:center;
*background:url(http://www.3366.com/img/portal/v2/middle/mid_intro_spt.png) 0 0;
*text-indent:-9999px
}
.bt_gm_play_wei:before {
content:"";
display:block;
width:155px;
height:48px;
position:absolute;
left:0;
top:0;
background:url(http://www.3366.com/img/portal/v2/middle/mid_intro_spt.png) 0 0; }
.bt_gm_play_wei:hover, .bt_gm_play_wei:hover::before {background-position:0 -52px;cursor:pointer;}
虽然改变的只有是少了一个标签,但对有SEO、有严重洁癖的重构同学已经是很好的改善
PNG24图片叠加,渐进渐进增强
伪元素的加入,相当于让一个标签长出一双手,可以让页面变得更加生动
制作按钮和ICON
影分身可以做的太多了,在这抛砖引玉下,欢迎大家补充
原文链接:HTML5伪元素之术
更多UI博客精选
|