|

梁景红新旧两谈 网页色彩(三)
我把01年编写03年出版的专著《个性化网页设计与鉴赏》重新整理。增加一些新的内容,发表于互联网。一是有些内容的确还可以复读,我向过去的自己求学。二是增加一些新的内容,我向当下的自己索要。站在自己的肩膀上,用过去出版的书来抛砖引玉,让今天的自己发掘新智慧。
整理旧说:色彩的对比规律
对比是色彩关系中的普遍现象,是指人的视知觉得到两种以上的色彩感觉相互作用的表现。作品中有了色彩对比,可以产生视觉落差,才能制造出特殊的视觉传达效果,有助于传达信息。最重要的是:对比是色彩设计的基础。
(一)对比的规律
两个以上的色彩放置在一起,就会产生色相、明度、彩度、冷暖、面积等性质差异对应关系。因此就要有色相对比、明暗对比、彩度对比、冷暖对比、面积对比等。
1.按色彩对比的程度来划分,色彩对比的状态有:
明暗弱对比、明暗中对比、明暗强对比;
近似色相对比、对比色相对比、互补色相对比;
彩度弱对比、彩度中对比、彩度强对比;
冷暖弱对比、冷暖中对比、冷暖强对比;
大面积与小面积对比、近似面积对比。
2.按色彩的形象来划分,色彩对比的状态有:
面积对比、位置对比、聚散对比、虚实对比、肌理对比、图地对比、方向对比。
3.按色彩的心理作用来划分,色彩对比的状态有:
冷暖对比、轻重对比、干湿对比、厚薄对比、繁简对比、华素对比、互动静对比、远近对比、新旧对比。
4.按色彩的组织来划分,色彩对比的状态有:
单一对比、重复对比、多样对比、主从对比、特异对比等。
5.按需要的时间来划分,色彩对比的状态有:
同时对比、连续对比;
6.按需要的空间来划分,色彩对比的状态有:
同一平面对比、不同平面对比、主体各面对比、主体环境对比。同一视域对比、不同视域对比;
7.按色彩对比组合来划分,色彩对比的状态有:
二色对比、三色对比、四色对比、多色对比、色组对比、色调对比。
(二)重要的色彩对比关系

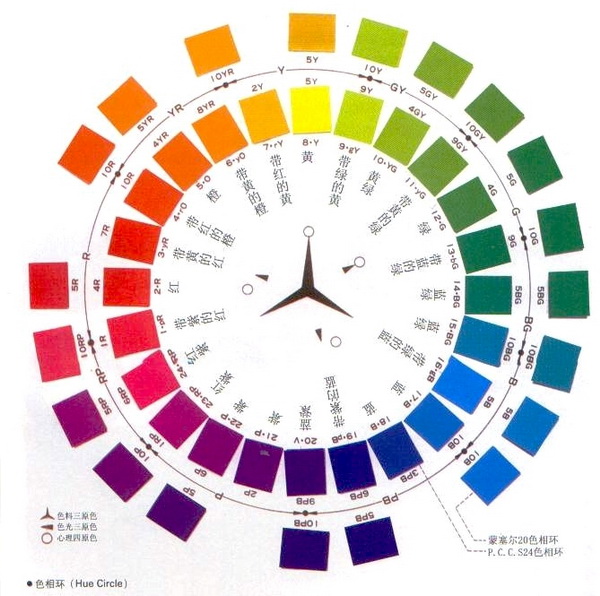
图3.4 色相环
从以上所列的各种色彩对比关系中,尤以色彩的明度对比、彩度对比、面积对比、补色对比、冷暖对比最为重要。
1.明度对比
明度对比是所有色彩对比的基础,是决定画面情调、风格的重要因素。要区分无彩色和同种色比较容易,而要区别不同色彩之间的明度差要困难些。在以明度为基准的配色时,明度对比强则视敏度高,画面清晰明朗;明度对比弱则视敏度低,画面形象模糊不清,或显得柔和暧昧;明度对比太强时则使色彩层次两极分化,带有强烈的刺激性,有时也会显得单调。

图3.5 明度对比弱的网站
2.色相对比
因为色相差异而产生的对比称色相对比。在色相环中任何两种以上色相的配置都会产生对比作用,对比的强弱与色彩的相对位置和距离有关,在色轮中邻近色相的对比较弱,对比最强的是相比180度补色对比。例:红与绿的对比,白与黑的对比。

图3.6 色相对比
3.彩度(纯度)对比
因为彩度差异而产生的对比称为彩度(纯度)对比。彩度是色相的彩度,人们的眼睛在感觉不同色相时,所能区分的彩度是不同的。高彩度(纯度)的色相明确应艳、纯净,低彩度(纯度)的色彩含蓄、柔和。彩度对比包括高彩度色彩与低彩度色彩、低彩度色彩与低彩度色彩之间的不同对比状态。在色彩的配色中,往往高彩度色彩的搭配用低彩度或无彩度色来调和,低彩度色彩之间的对比用高彩度色彩进行点缀,这样互相衬托,相辅相成,彩度的鲜明性和柔和性才能显示出来。
4.面积对比
色彩的面积对比是指各色相间在搭配时的大小、主宾对比关系对同面积的黄色和紫色,它们的色彩重量感、进退感是有很大差异的,黄色显轻、有前进感,而紫色显重,有后退感。在配色时,为了求得画面的主调,常用面积大的色彩或色彩组合来起作用,起到统帅主调的效果,这种以色彩为主的配色就是面积对比的方法。
5.补色对比
补色对比是一种特殊的色相对比。在色轮中任何一种原色(红、黄、蓝)与其另外两个原色之间色的对比称补色对比。补色对比是最强烈的对比,在设计中采用这种对比的配色能鲜明地突出传达的主题和个性,视敏度很强。但由于其对比是刺激的,往往要与其他协调措施共同使用。可采用无彩色、光亮色进行调和,或者让对比的两个色彩之间保持一定的空间距离,或使其在面积上造成悬殊的差异,既突出了补色的视敏度,又不失其统一的形象。
6.冷暖对比
这是指两种不同色性系列在配色中的对比关系。以红色代表暖色系列,以蓝色代表冷色系列。但在实际的配色中这种冷暖对比的关系,有时是明确的,有时只是同种色在彩度上的差异或同类色在色彩倾向性上的微妙差异,把握冷暖对比的分寸的准确传达信息主题有不可忽视的重要性。






图3.7 色彩的对比
新说:色彩的对比规律
我们知道,色彩设计本身就是色彩与色彩之间的对比。我在《写给大家看的色彩书1——设计配色基础》里,提到色彩设计是色彩与色彩之间的相互作用。而相互作用就是由色彩之间的对比关系产生的的结果。这里包涵了情感表达、视觉效果、传达信息等各种层面的内容。
想要做好色彩设计,困难的地方在于掌握对比,简单的地方也在掌握对比。
从以上对比名词中,提取几个比较重要的对比关系,简单陈述一下:
冷暖对比
不拿下冷暖对比的运用,恐怕你很难做好色彩设计。而拿下这个色彩关系也不是最难的事。冷色和暖色之间的对比关系,以及每种色相内也存在冷色与暖色的对比关系。说白了就是有的对比关系强烈,有的细腻。而掌握比如蓝色与橙色这样的对比关系比较简单。但掌握暖蓝和冷蓝这样的对比关系就有一些难度了。《写给大家看的色彩书2——色彩怎么用》我略微陈述了一部分,这里不再敖述。同时在《色彩2》里也陈述了多项对比关系的理解。可以阅读学之。
面积对比 位置对比
这两种对比,主要表现在空间结构层面上。也就是说,颜色之间的位置、面积大小关系决定了画面的色彩结构。
多色对比 单色对比
毫无疑问,不是颜色越多越好,色彩与造型设计结合来看,多色有多色的妙用。单色有单色的好处,根据设计的需求和目的,寻找如何使用色彩的答案。
本文部分内容节选自我的书《个性化网页设计与鉴赏》2003年出版。
新的内容是2012年编写。

原文链接:http://blog.sina.com.cn/s/blog_6056b9480102dvte.html
更多UI博客精选
|