|
导航标签彼此互斥、完全穷尽。
导航标签其实就是一种文字表达形式,我们用标签来代表网站上的各种分类信息。比如“联系我们”这个标签,代表的内容通常会包括公司名称、电话、地址、邮箱等信息。它可以是文字,也可以是图片。在英文里被称作“Label”,并不同于我们常说的“tag”标签云图。
说简单一点,我们就是要为网站的信息做分类,并为它们起一个通俗易懂的名字。这其实是任何人都可以做的一件事情,所以在导航设计流程中,它的重要性也常常被忽略。在设计产品时,常会听到这样的话:“这个栏目该叫什么名字?恩。。。先别管吧,把更重要的工作做了再说。”
然而,站在用户的角度,导航标签代表的是整个网站的内容、产品的结构,他们必须依靠标签的内容和组织方式来寻找网站中的信息。
标签是访客行为的触发词,好的标签能吸引访客注意力,引导他们准确地找到信息。导航标签是访客预测目标页内容的重要依据,紧跟着它的就是导航中的关键点,网页的过渡,所以尤为重要,有歧义的标签逼人猜测它的意图,甚至让用户走错路或迷失方向。
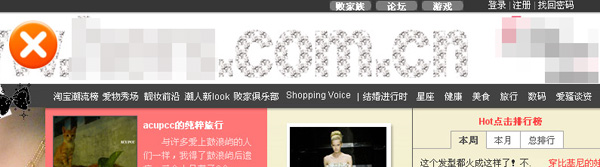
比如这个网站的标签:

这个网站的导航标签比较极端,首先标签之间的互斥性差,“淘宝潮流榜”、“爱物秀场”、“败家俱乐部”等,含义和实际内容都非常接近;其次是一致性差,标签的粒度不同、长度不同、语气不同,甚至还有英文出现,可谓五花八门; 最糟糕的是,在标签的选择上,用了很多自作聪明的词语,如“爱骚谈资”,用户很难预测到链接背后是什么内容。
设计标签的过程,实际上就是对信息分类的过程,我们应当坚持MECE原则,也就是彼此独立、完全穷尽(Mutally Exclusive,Collectively Exhaustive)。这是一种客观的角度。你也可以站在主观的角度进行分类,但必须做到标准清晰、在目标群体中能获得充分共识。
怎样的标签才能称作好的标签?它应该满足这几个方面:
1、好的标签,应该使用客户的语言,避免使用术语、行话、缩写词等用户难以理解的词语;
2、采用描述性的标签,避免使用“信息”、“细节”等过于宽泛的词语,尽量以某种方式加以限定,如:“给买家的信息”、“交易细节”。
3、标签之间的互斥性要强,尽可能地寻找差异化;
4、使用聚焦地标签,如,能把猫、狗、仓鼠等归纳为“宠物”,就不要用“动物”。
5、在粒度、语法、展现、用法等方面保持标签的一致性;
6、较长的标签往往比短标签更好,但并非越长越好,请尽量控制在12个字以内(这不是一个硬性规定)。
那我们设计标签时的词汇从何而来呢?是凭空想象出来的吗?当然不是啦,你可以从以下几个方面获得词汇:
1、你自己的网站或产品
你的网站和产品,在前期建设中,已经积累了很多标签。我们要做的,就是遍走整个网站,尽可能收集所有标签,然后用表格进行整理。
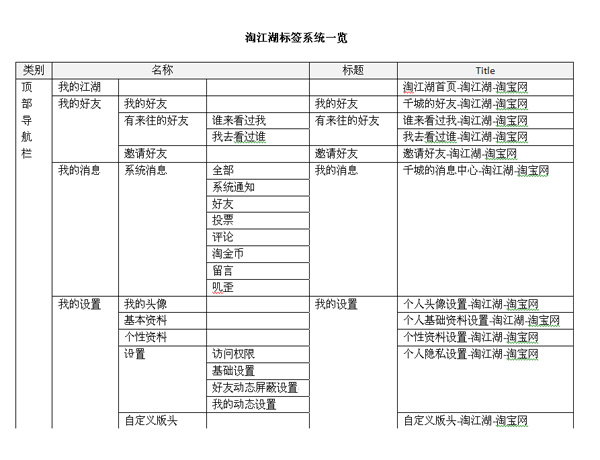
比如,我们在淘江湖改版时,对现有标签系统进行了一次整理,在表格的帮助下,比较容易看出现有标签系统存在的问题。

2、类似网站或竞争对手网站
如果你还没有网站和产品,那就要去同类型网站或竞争对手网站去收集标签了。相信这一做法,在互联网上,几乎是无师自通的。你可以通过对同类型网站标签系统的观察和比较,得到一些行业类比较通用的词汇,降低用户的理解成本。
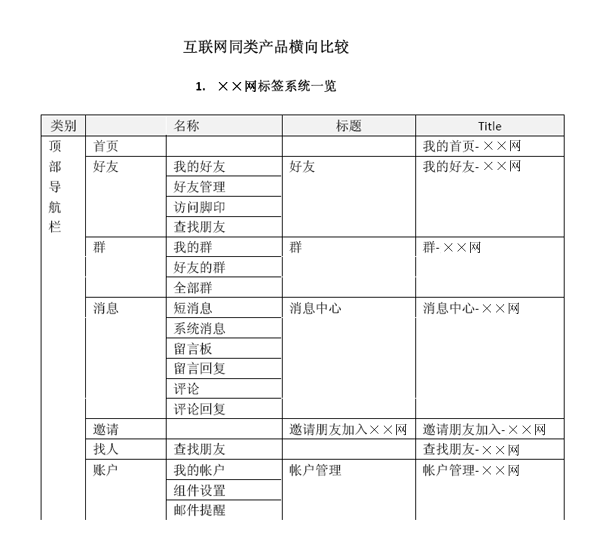
你可以用同样的方式,收集同类型或竞争对手网站的标签,以供参考:

3、受控词表或叙词表
这是由图书馆员和特定领域的专家所建立的资源,这些词汇都是专家们付出很多努力的成果,表达方式精确且一致,而且这些资源通常是公开的。其实信息架构的很多理论,都来源于图书馆管理。
在完全没有依据的情况下,我们必须设计新的标签系统时,应该怎么办呢?
你可以对通过对内容进行分析、要求内容的产生者提供、或者象专家或你的直接用户求助。卡片分类法也是比较流行的一种做法。
卡片分类大概有4个步骤:
1、招募志愿者,大部分项目适当的卡片分类志愿者人数是 15 人,大型项目可以达到 30 人。个人觉得如果只是想对自己想法进行验证的话,5-10 人即可。
2、 准备卡片,写上你预先设定好的标签(这些标签必须是你们内部讨论或请教过专家的结果)。
3、 让用户进行分类,你可以观察用户的分类过程,以及对标签的理解。
4、 对卡片分类的结果进行分析,如果数据庞大,你可以借用软件进行分析,推荐工具有 IBM EZSort、CardZort、WebSort 等。
对卡片分类感兴趣的同学可以进一步查阅资料,我们在这里就不详细说明了。
原文链接:http://ued.taobao.com/blog/2010/01/18/%e6%a0%87%e7%ad%be%e6%98%8e%e6%99%b0%e3%80%81%e6%9c%89%e6%95%88/
|