|
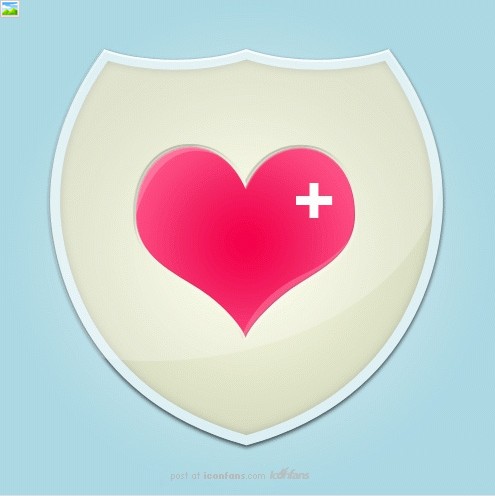
先看看最终效果:

新建一个尺寸为496 x 496的文件。你可以用你喜欢的背景颜色。推荐使用浅蓝色的渐变。如图:

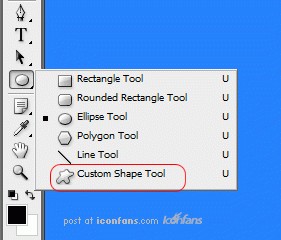
选择工具栏上的“自定义形状工具”

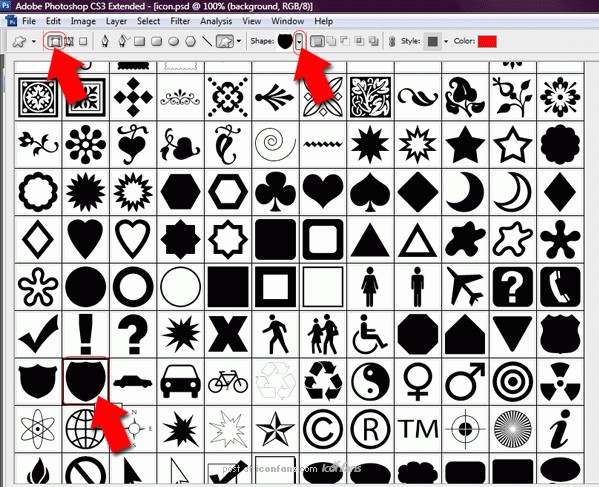
在属性栏上选择“形状图层”,然后在“形状”中选择你需要的形状。(如果只有几个形状可以点击右边的小箭头追加全部的形状。你就会看到很多形状)

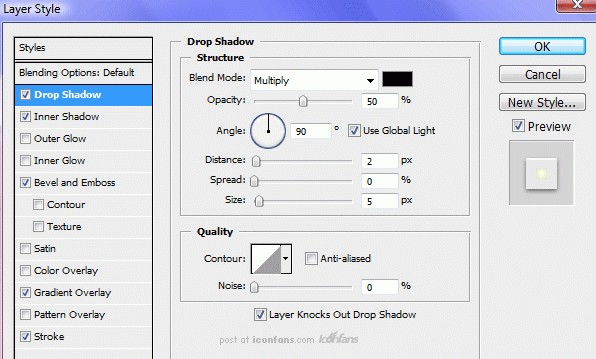
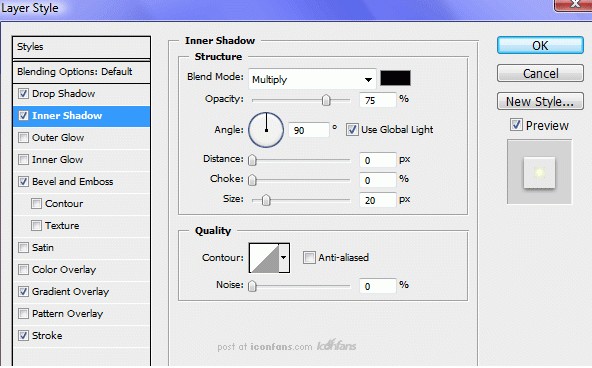
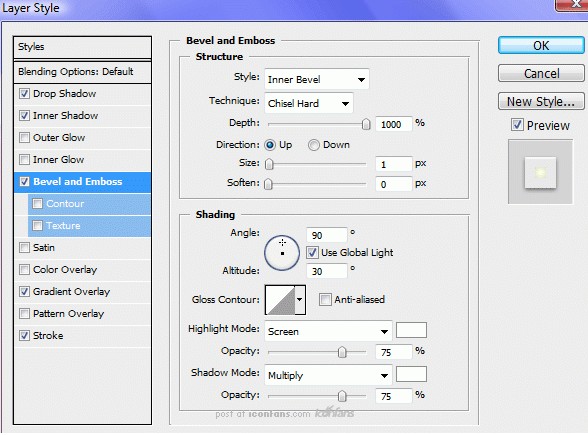
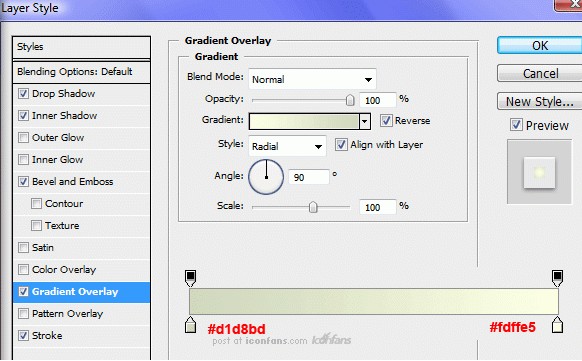
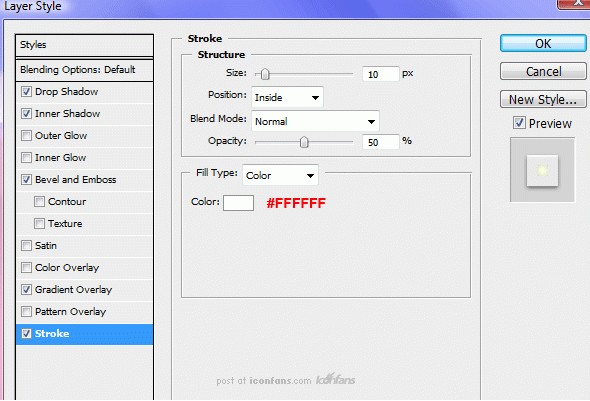
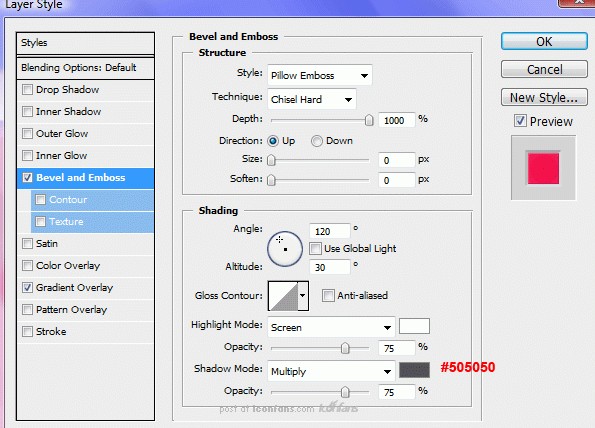
使用“形状图层”将保留形状质量,以便于在后一阶段调整你的图像。然后给你的图像添加混合选项。如图





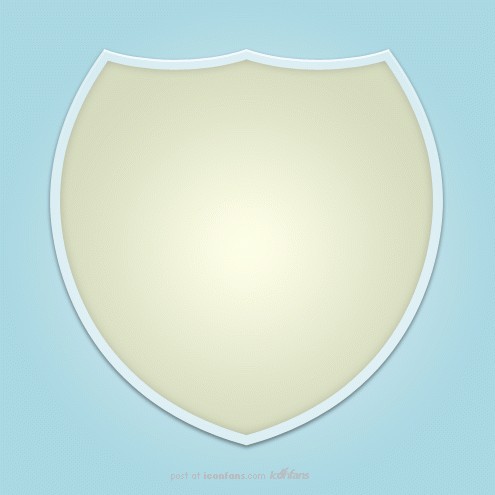
你会得到这样的图像效果:

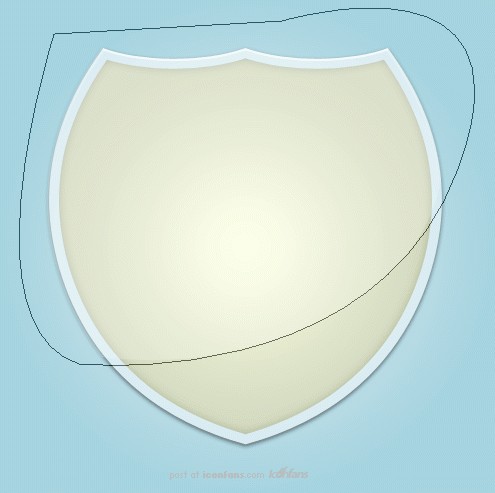
选择钢笔工具,创建一个像这样的路径:

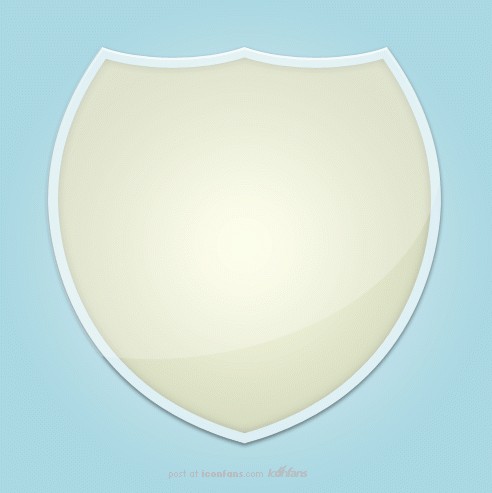
单击右键填充路径,确保你填充的是白色。你会得到一个新图层。按住CTRL点击盾牌形状图层获得选区。然后反选,选择白色层删除多余的白色。然后把白色图层的透明度调整为23%。图层属性“滤色”.如图:

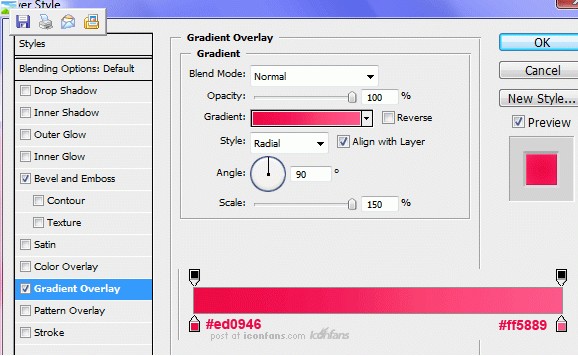
返回到自定义形状库,并选择心形状,调整好大小把心形图层放在中间,填充你喜欢的颜色然后添加混合选项:


你会得到这样的图像效果:

使用钢笔工具,再次画出两个选区(一次一个),如下图。之前我们已经使用了相同的方法得到了盾牌上的高光部分。

填充选区白色,然后设置不透明层至20% 。

用文字工具给心形添加一个加号:

OK!完成啦!
|