|
完成图:

步骤1:
创建文档:2304*1708px,分辨率:300dpi。
调出标尺:ctrl+R。在标尺上单击鼠标右键,把标尺显示为“百分比”形式。
确认中点:键盘“v”键(一定一定要让输入法成为这种形式:,然后从上、左标尺处拉出两条参考线来,定于 50% 处。
预备工作做完了。下方接着~
步骤2:
创建文档:2304*1708px,分辨率:300dpi。
调出标尺:ctrl+R。在标尺上单击鼠标右键,把标尺显示为“百分比”形式。
确认中点:键盘“v”键(一定一定要让输入法成为这种形式:2),然后从上、左标尺处拉出两条参考线来,定于 50% 处。
预备工作做完了。下方接着~

步骤3:
花纹叠加:背景层上创建一层。给背景添加好看的花纹。可找一幅素材图径直叠添加,或像我如此个人做一。
键盘“v”键,shift+加号或减号键,调节此层的图层模式为“叠加”,键盘“v”键,数字键“3”,调节图层不透明度为30%。

步骤4:
钟面外形打造:
创建一层,命名为“钟表主面”,呵呵~中文字好多的说,因此不如径直用“Main Clock”。
键盘“m”键,椭圆选区工具。按住alt+shift键,从参考线交叉点起拉一正圆出来。
键盘“D”键,把前景色与背景色调节为ps默认色彩,然后alt+delete键为选区填充上前景色。Ctrl+d取消选区。

步骤5:
钟面效果加上:
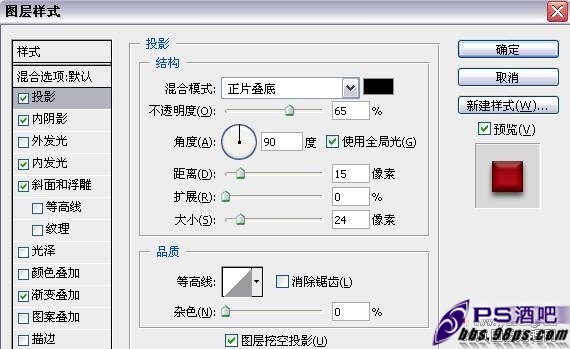
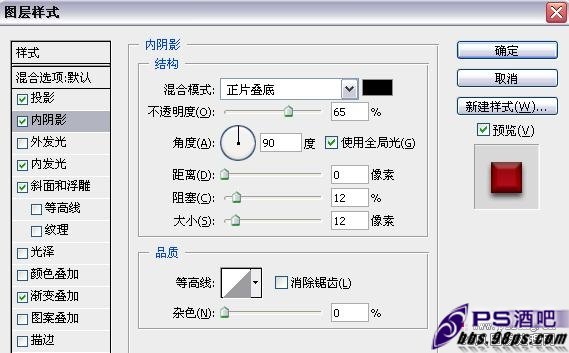
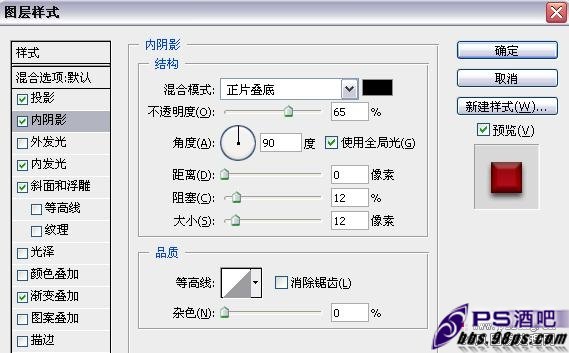
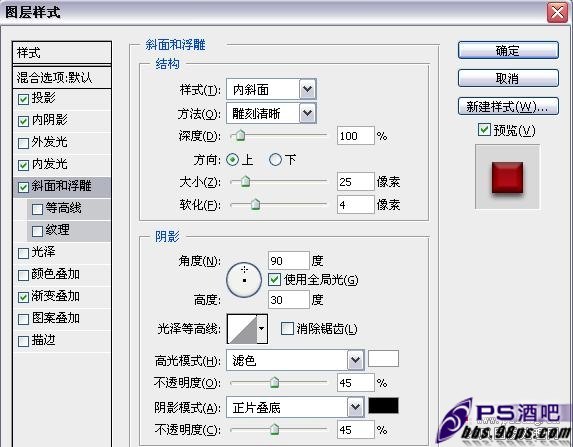
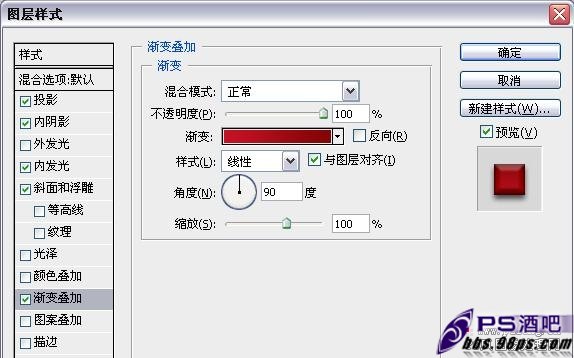
双击“Main Clock”图层调出图层样式窗口。加上样式:





完成图:

步骤6:
键盘“t”键,在画布任意一位置敲入“00”(为虾米是00捏?据作者说如此更轻易在后期执行中央点对齐)。至于数字的外形与大小,童鞋们就个人看着来吧~~哈哈~~
同时选中刚敲的这数字层与背景层(ctrl+鼠标左键单击这两层的图层名称地方),运用对其工具使两层中央点对齐。
步骤7:
键盘“v”键,单击shift键的同时鼠标左键移动数字“00”水平朝上拖动,一半在钟面内一半在钟面外就可以了:

调节好地方后ctrl+T,调出自由变换大小工具,将变换工具的变换中央点移动到参考线交叉点(alt+鼠标左键)。把变换角度调节为 30度。 回车确定应用变换效果。
Ctrl+shift+alt+T重复应用变换效果(话说,这个组合键真的是非常有用的,非常多匪夷所思类似的图片都是用这个组合
~~童鞋们最好记住了呵~)。让数字00平均分布在钟表四周,且,为12个~~

步骤8:
键盘“t”键,把所有的“00”修改为准确的数字。用ctrl+T键调节数字角度为正常显示。

步骤9:
选中最顶上的数字层,按住shift键再单击一下最底下的数字层(也就是选中12个数字层。。。)ctrl+g键组合,alt键单击组合之前的小眼睛(啦啦啦啦~~小眼睛。。。你们可无视我的得瑟。。。),只显示组合,其它层隐蔽,然后ctrl+shift+alt+E拼合所有可如图层,这时候你会发觉在你的图层面版最上方出现了一单独的数字层~~(喔谢特!好神奇的说~~)
把此层命名为 “Merged Numbers”。此时可单击组合之前的小眼睛让它不显示啦!

步骤10:
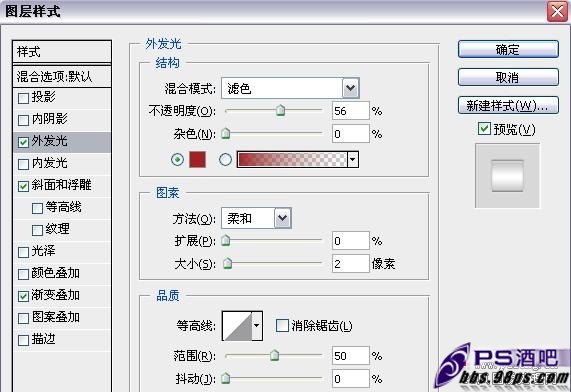
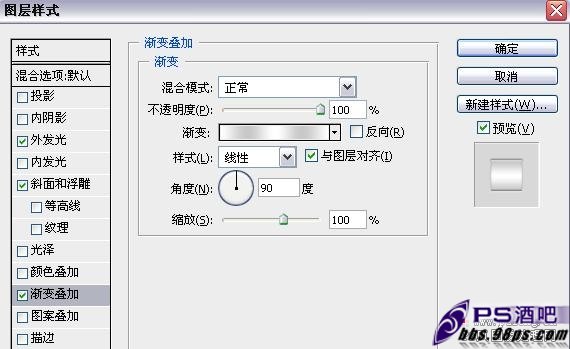
加上数字效果:
Ctrl+T将数字调节到适合大小。
留意:移动调节框的时候一定要按住shift+alt键,以确保大小调节是以中央点为中央并由周围像中央变化的。。。)
下方加效果:



其中渐变的两个色彩为:#ffffff,#c8c8c8。
留意,调节好色彩然后将它保存为一新的渐变。
嗯~是这个样子了(我喜爱金属觉得!喜爱水晶质感!)

步骤11:
加上指针:
创建一层,命名为“hour hand”。
键盘“u”键,选取自定义外形工具,然后选取“铅笔”外形,拉出指针。Ctrl+T,把指针旋转为直上直下,并把其顶点对齐到参考线交叉点。
Ctrl+J拷贝此层,重命名为“minute hand”。选中拷贝层指针的上半部分,ctrl+T,按住shift键把其上半部分拖长。
隐蔽“minute hand”层。选中“hour hand”,ctrl+T,把中央点拖动到参考线交叉点,并旋转指针到一定地方。
同理操作“minute hand”层。
为指针加上效果:
投影:不透明度=55,距离=11,大小=13(minute hand层的距离为14)
内阴影:不透明度=42
斜面与浮雕:手法=雕刻清楚,大小=9,高光模式不透明度=55,阴影模式不透明度=55
渐变叠加:用刚才我们保存的新渐变,角度为96

步骤12:
为钟面加光效:
键盘“d”键把前景色背景色切换为默认色彩,键盘“x”键把前景色背景色交换。创建一层命名为“highlights”。
键盘“b”键调出画笔工具,笔刷直径调节为150,硬度0%,不透明度为30%。在适合的位置化上白色半透明的高光。
笔刷直径调节为50,不透明度为60%,在刚才画上高光的中央点一下。

加商标:
为钟表如果你喜爱的商标。在“hour hand”与“minute hand”两个图层下方插入商标照片,ctrl+T调节商标大小。拷贝Merged Numbers层的图层样式并粘贴到商标层,更改一下其中“斜面与浮雕”的效果,大小=5,软化=0.

步骤13:
创建一层,命名为“center”。
Ctrl+鼠标左键单击“main clock”层,调出选区。填充任意色彩(ctrl+delete)。Ctrl+d取消选区。
Ctrl+T调节大小(这个做的是表中央那一固定时针与分针上方的东东,因此不能太大)
拷贝“main clock”图层的图层样式,粘贴到“center”层。把投影的距离改成19,大小改成13.去掉内发光选项。

步骤14:
创建一层,命名为“cover”。Ctrl+鼠标左键单击“main clock”层,调出选区。键盘“d”键,ctrl+delete填充白色。Ctrl+d取消选区,图层不透明度调节为20%(键盘“v”键,数字键2)
Ctrl+T,shift+ctrl+alt变换大小,把白色边上调节到比表面边上的阴影部分略小。

为图层新建蒙板,选取渐变工具(键盘“G”键)。选取线性渐变。用我们保存好的白灰渐变斜向填充蒙板(从画布的左上角拉到画布的右下角)。

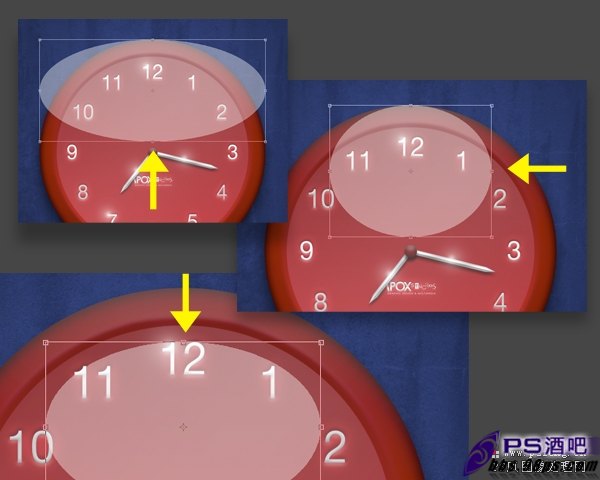
步骤15:
创建一层命名为“glare”。Ctrl+鼠标左键单击“cover”层调出选区,键盘“d”键把前景色背景色改成默认。Ctrl+delete选区填充成白色。键盘“v”键,数字键4把图层不透明度调节为40%.。Ctrl+D取消选区。
Ctrl+T调节大小:

为glare层加蒙板。渐变工具填充成白黑渐变

步骤16:
Ctrl+n创建文件,大小:7*7英寸,分辨率:300dpi。
双击背景层解锁。填充成黑色。滤镜-渲染-镜头光晕。选105mm,110%。确认应用滤镜。
Ctrl+shift+F,把不透明度调节为90%,渐隐刚才的滤镜效果。

滤镜-扭曲-极坐标。极坐标到平面坐标。确认应用。
编辑-变换-垂直翻转。然后 滤镜-扭曲-平面坐标到极坐标。确认应用。
选取椭圆形选区工具(键盘“m”键),选取中间的球形,然后ctrl+shift+I反选,delete删除,把剩余的圆形移动到我们做的钟表文件中。
步骤17:
把刚才拉过来的球形中央对准参考线交叉点。
Ctrl+T,ctrl+shift+alt把圆形调节为与 cover层的圆形同样大小,把大片的亮度旋转到正下面,回车,确认应用。
把此层命名为“flare”。放到glare图层上方。图层模式改成柔光。

Ctrl+鼠标左键单击 glare图层,调出选区。Shift+F6羽化100象素。Ctrl+shift+J拷贝出所选区域。新层重命名为 flare2,图层模式为滤色。

步骤18:
创建一层命名为“flare3”。Ctrl+鼠标左键单击 cover层,调出选区。填充黑色。不能取消选区,滤镜-渲染-镜头光晕,50-300mm,110%,方向从正左到正右:

Ctrl+D取消选区。Ctrl+T把最亮的位置旋转到正上面。图层模式改成柔光。


步骤19:
创建一层命名为“Inner Rim”,ctrl+鼠标左键单击main clock层调出选区,填充白色,取消选区。Ctrl+T把白色圆形缩小,大小到表面边上的明暗交界处。
Ctrl+鼠标左键单击 cover层调出选区,delete删除所选区域。

把图层不透明度调节为70%,新建图层蒙板。由黑到白填充线性渐变。


步骤20:
创建一层命名为“outer rim”。ctrl+鼠标左键单击main clock层调出选区,填充白色,取消选区。
ctrl+鼠标左键单击 inner rim层调出选区,按住shift键连同选区中间的部分一起选中,delete删除。图层不透明度调节为80%。
新建图层蒙板,渐变工具径向渐变白向黑填充。


最终一步:
创建一层命名为“shadows”。填充黑色,图层模式改成柔光。新建图层蒙板。黑向白线性渐变。

|