|
这是我用Negreu Andreas制作的另一个图标。我们希望做出一个或许是用在游戏中,或者是一些Mac程序中的图标。在动手之前我们在网上搜索了类似的货车图片,获得了一些灵感,脑海里有了一些素描印象,然后开始动手完成它。现在我们来看看这个图标制作的所有过程吧。
预览下最终图片效果
先看下我们将要制作的图片。想不想得到完整的PSD文件,还有下载每个教程里面作品副本当然也包括这个?只要$9/月就可以加入Psd Plus组织,你可以看看下面的最终图片效果,也可以在这看看更大的版本。
步骤1
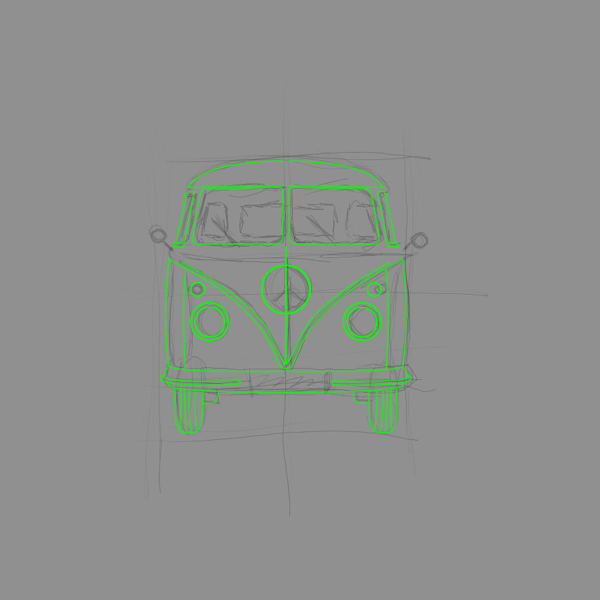
首先我们需要把脑海中的图标素描做出来。它并不需要多漂亮(我知道我们的素描没那么漂亮)但是必须可以简单地说明你要做的是个什么样东西。

步骤2
建一个新图层,使用钢笔工具(p),沿着粗绘素描的边缘画出车的最终形状。

步骤3
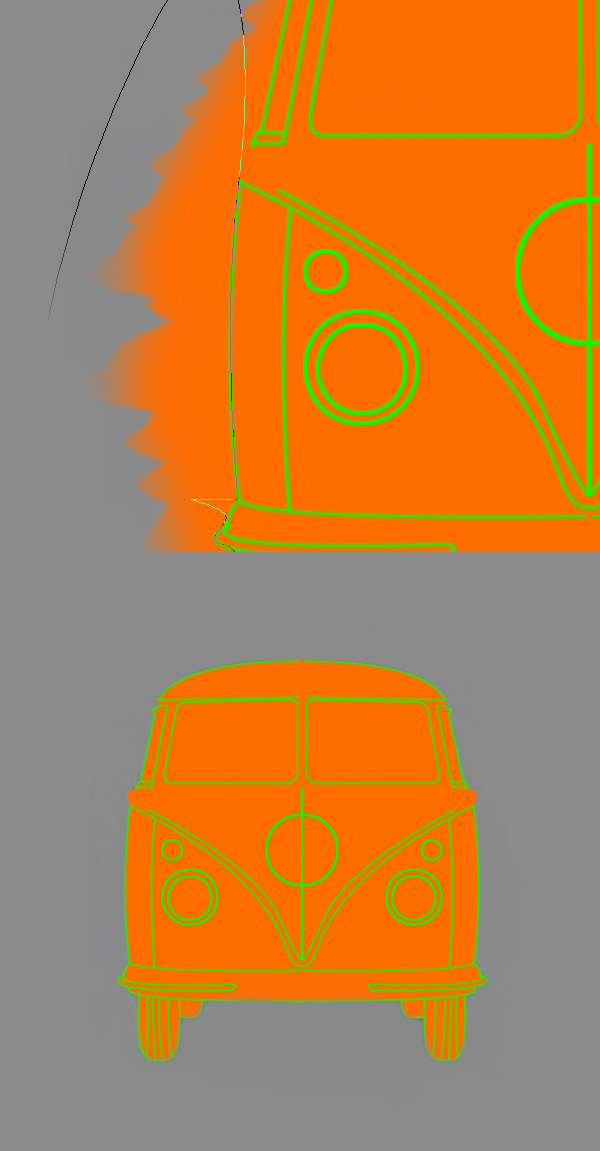
是时候为车添加点颜色了。使用这种颜色#ff6d00,然后在新建图层中开始上色。把这个新建图层放到步骤2中提到的图层下面。

步骤4
现在你要用钢笔工具(P)将多余的颜色擦掉。用钢笔工具在车的周边创建一个路径,简单地按一下ctrl+回车键就能建立选取,最后按下delete把选中的部分删除即可。

步骤5
建一个新的图层,在这个图层中你需要把车窗、轮胎和下面的保险杆给选出来,接着用黑色填充。
步骤6
接下来新建一个给人安静感觉的嬉皮士风格的logo。要用到的是椭圆工具和矩形工具(U)。首先画一个圆,然后使用同一个工具把这个圆增大些。接着用矩形工具画出三根线。

步骤7
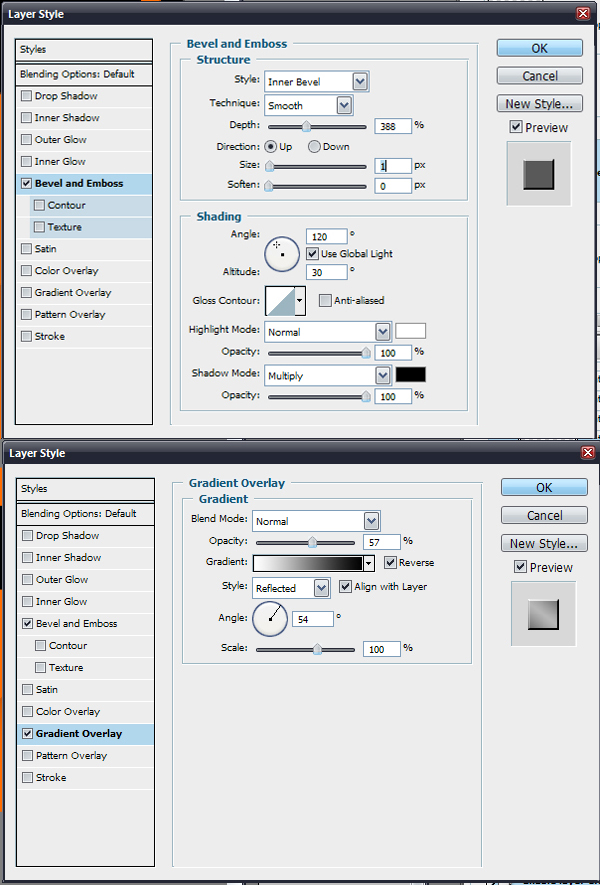
Logo做好后,合并这三个图层。现在双击合并的这个图层,进入到斜面和浮雕选项。添加一些斜面和浮雕效果,再加上一点渐变叠加。

步骤8
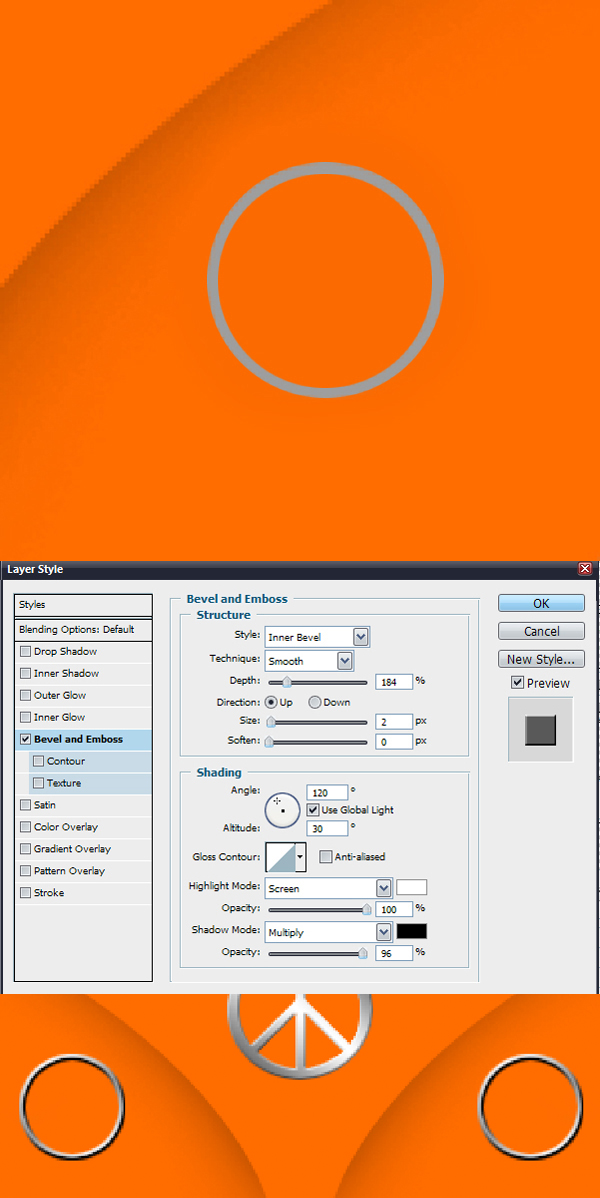
现在来做车灯吧。使用椭圆选区工具(M),先建一个新层,画出形状然后右击选区,选择描边,然后把宽度设为3px,颜色为#7a7a7a。
做好要用的形状后,双击这个新层,然后到斜面和浮雕选项,如图所示加上效果。在另一个车灯上重复这些操作。

步骤9
现在该是给车灯加点光泽的时候了。创建一个新的图层,然后选中车灯的内部。使用径向渐变工具加上从白到灰的渐变,如下图所示。

步骤10
建一个新层,使用椭圆选区工具做一个新的圆。用一个从白色到透明的渐变并加些光泽,如下图所示。最后在另一个车灯上重复这些步骤。然后把这个图层的不透明度设为80%。

步骤11
在这个步骤我们要做保险杠部分。首先创建一个新层,命名为“bumper”。使用钢笔工具建立一个路径,然后转为选区(ctrl+回车)。接着把这个图层用同样的橙色填充,然后对图层去色。
使用加深工具(U),在保险杠的下半部分涂抹。如果你希望更有真实感的话还可以加上一些轻轻的噪色。

步骤12
现在我们来给车加些简单的线条,这样可以更好地凸显车的形状。使用钢笔工具,画两条如图所示的路径。把笔刷设为1px,颜色设为黑色。然后把每条线复制3次,按Ctrl+I把复制的线条变为白色。最后把它们放到黑色线条的旁边。你也可以用橡皮擦工具(E)和软的笔刷把线头擦掉。


步骤13
重复步骤12,不过这一次你要把这些线条放到车的不同地方。黑色线头画好后,复制到它的上面。跟之前一样,用反相变为白色。使用橡皮擦工具轻轻地擦出部分线条。
你还需要另做跟白色线条一样的线,不过保持黑色不变,放到第一条线的下面。跟上面一样,用颜色加深工具在橙色图层上加上轻轻的阴影。
h


步骤14
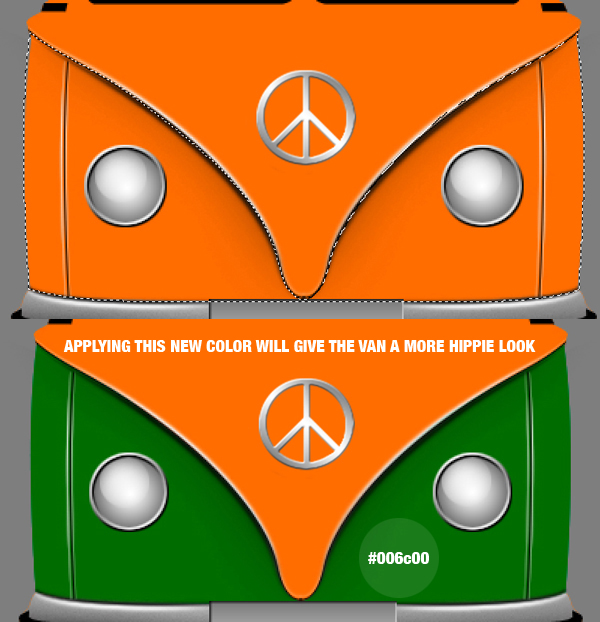
现在要来换车篷的颜色了。建一个新层命名为“Hood”。建立如图所示的选区,然后用#006c00来填充。

步骤15
现在来为车篷加点光泽效果。如图所示建立一个选区,接着使用径向渐变工具从白色到透明填充。然后把这个图层复制并移到车的另一边。


步骤16
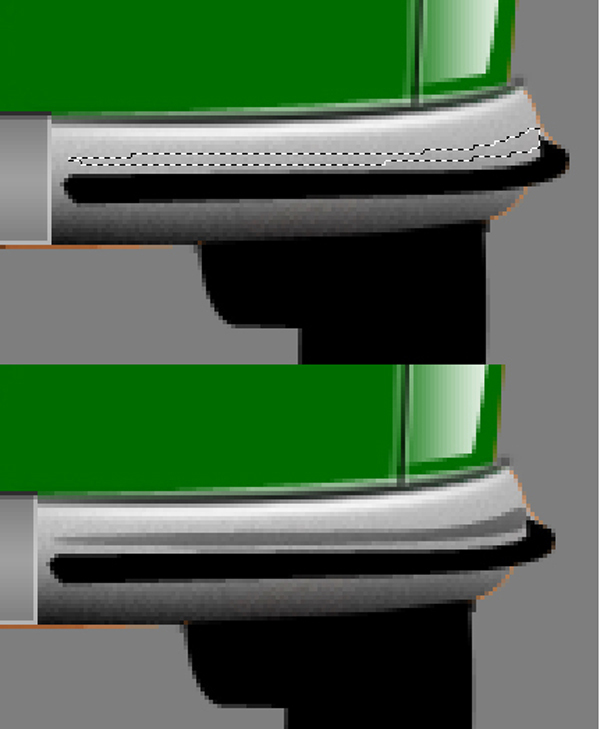
新建图层,建立如图所示选区,用白色填充,为保险杠也加上光泽效果。现在把这个图层透明度设为60%。接着复制这个图层到车的另一端。

步骤17
在保险杠上用前面概括的方法加上灰色的光。然后复制到另一边。

步骤18
轮到处理车轮了。创建一个新层,使用套索工具建立如图选区。用#424242填充这个图层。然后用一个软黑画笔,沿着图层边缘画。

步骤19
接着做图上别的分开的部分。看看下面这张图,里面会有提到。用泼溅笔刷也有更好的效果。

步骤20
在这一步我们要给车篷多加一点光泽。做一个如图所示的选区,然后用径向渐变从白色到透明来产生光泽。用橡皮工具把多余的光泽擦掉,最后把这个图层不透明度设为90%。

步骤21
新建一个图层,用钢笔工具建立一个选区,用白色填充,然后把图层不透明度设为70%。

步骤22
再建一个新图层。在这个图层上用黑色笔刷加上一点点的阴影。

步骤23
如图所示,用钢笔工具画一个1个像素的黑线

步骤24
在车顶部加上另外2个光泽效果图层。

步骤25
现在我们要来画小车灯了。首先,我们做一个最外层是黑色,里面一个像素是白色,剩下以里是红色的圆。把图层栅格化然后再加上白色的边框。接着用白色的软笔刷加上光泽效果。

步骤26
是时候处理挡风玻璃并让它们变透明了。用和以前一样的方法:新建图层,建立选区,用白色填充,然后擦除或者降低不透明度。

步骤27
现在我们给玻璃加上点放光效果。这些光看起来就像是氖光灯的反射效果。

步骤28
重复步骤27.不过这次把反射效果做到侧面玻璃上。

步骤29
在这一步,我们要做车镜。建立一个新组和一个新图层,图层命名为“mirror“。用如图所示的颜色填充,然后加上反射、光线和阴影效果。

步骤30
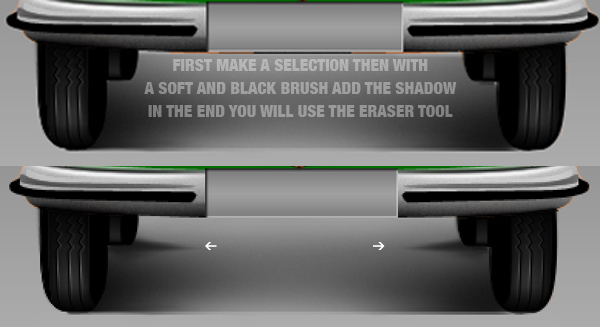
用笔刷工具和橡皮擦工具为在车底加上阴影。

步骤31
最后一步,把玻璃擦做出来。

步骤32
现在可以用Icon Composer 和Candy Bar 工具把图标加到你喜欢的程序上了。


总结
希望你在整个过程里学到了一些新的技术并享受其中。你可以看看下面最后的图片效果

|