|
Tab键
每次谈到互联网表单设计,我都会问听众有多少人填写表单时用键盘Tab键在输入框之间移动。每次都有半数以上的人举手。基于这种情况,应考虑人们填写表单时如何使用Tab键。
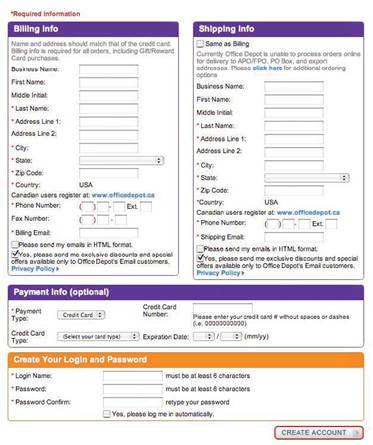
以Office Depot网站注册表单为例,图3.11。如果用Tab键在输入框之间来回移动,从一列底部移动到另一列顶部,体验很糟糕。使用小浏览器窗口,用户看不到最后一个输入框,体验更加没有方向。第二列顶部的单选框周围有文本,也无法发挥作用。即使高亮显示,用户也无法注意到这么小的输入框,用Tab键进入此处时,用户对当前所处位置会感到混乱。Payment Info(付款信息)部分,行列之间跳跃的顺序不太清晰。如果指定支付类型,进入信用卡号码输入框还是进入信用卡类型输入框?

图3.11 http://www.flickr.com/photos/rosenfeldmedia/2366425259
利用Tab键填写Office Depot网站注册表单,改变列时,会造成大量页面跳动。
突出这个例子,我并不是说所有两列表单设计都很糟糕。但我想指出,应考虑大量使用Tab键进行输入框跳转的用户体验问题,并做出相应设计。
之前提到了填写Office Depot网站的表单体验,我假设了开发人员利用HTML中的tabindex属性来明确指定表单顺序。虽然表单开发的细微差别超越本书讨论范围,但设计师应明白,如果没有使用tabindex属性明确输入顺序,表单只能使用HTML标记中的出现顺序。这就意味着要避免输入框之间存在的任何跳跃,应告诉开发人员输入框的访问顺序。
|