|
清晰扫描线
思考描绘网络表单完成路径时,第一倾向是告诉人们在多网页表单中所处的位置。我想先讨论一个更基本、但常常被遗忘的问题:由始至终向用户提供清晰扫描线。
图3.3,一张简单表单的眼动跟踪数据图,表单突出了清晰扫描线的重要性。标签、输入框及主动作按钮构成强垂直轴,单一路径贯穿表单。人们可以迅速对问题做出反应,完成任务花费最少转换。

图3.3 http://www.flickr.com/photos/rosenfeldmedia/2367261378
Etre公司(www.etre.com)提供的综合眼动轨迹图,表明人们填写一张简单表单时的所看表单内容。
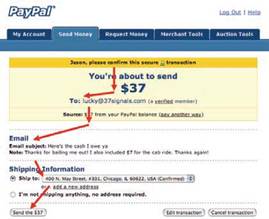
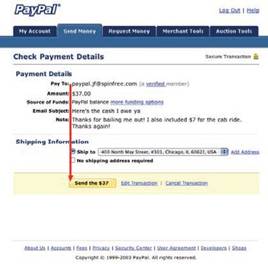
为了进一步说明这点,来看看PayPal网站两种付款表单之间的差别,图3.4。其中一张表单从第一个信息点开始一直到主动作结束,都有清晰扫描线,人们可以看清所有需要快速回顾的信息。而另一张采用不同视觉布局,完成过程变成了“之”字形眼球运动。通过统一布局,单一路径更容易处理表单所提问题。人们关注执行任务,看见表单所有问题并做出反应,提高完成率。

http://www.flickr.com/photos/rosenfeldmedia/2367261472

http://www.flickr.com/photos/rosenfeldmedia/2367261684
图3.4
第一张表单设计,内容组之间采用了有意义的区分,但第二张PayPal表单提供了清晰的完成路径,人们只需要遵循一条向下的直线。
扫描线设计良好,合理设置问题之间的视觉空间,满足每对标签/输入框之间的平衡(图3.5)。人们移动很舒服,不会错过任何重要信息。空间间隔合适,很大程度上取决于表单风格,但一般而言,输入框高度的约50%至75%做为问题之间的间隔最好。

图3.5 http://www.flickr.com/photos/rosenfeldmedia/2366425847
合适的问题流程需要合适的问题间隔。
|