|
下面,用几个实例来介绍用Axure RP Pro制作交互文档。
在制作过程中,经常会有一些Tips,是一些使用软件的技巧和相关提示。这些多半都是我个人的总结,有些可能是我的“错觉”,希望在这方面能够得到指导,也希望一些有用的技巧真的能在实际操作中帮到大家。
根据Facebook的未登录首面来设计一个SNS社区首页的原型
Facebook的未登录首页

第一部分:制作页面头部(Header)。
作为介绍软件的开始,这一部分将分步骤讲解得比较详细。
第一步:头部底色
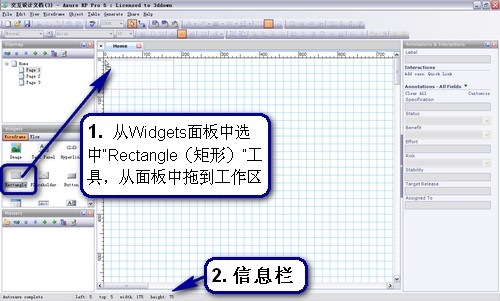
打开Axure RP Pro,从Widgets面板中选中“Rectangle(矩形)”工具,从面板中拖到工作区当中。

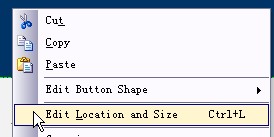
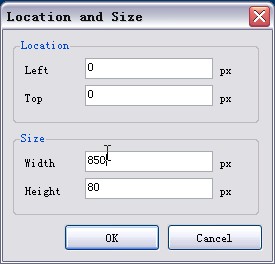
在软件界面的信息栏我们中可以看到工作区中组件的位置(left、right)和宽(width)、高(hight)的数值,单位都是像素(px)。把这个头部矩形放在左上角(left:0 right:0 )的位置,并拉长宽高到850和80。也可以通过右击矩形在菜单中选择“Edit Location and Size(编辑位置和大小)”,快捷键是Ctrl+L(记住快捷键可以提高工作速度)

通过这个编辑框,可以精确地调整组件内容的位置、大小信息,非常适合多少有点“像素强迫症”的朋友们使用~:D

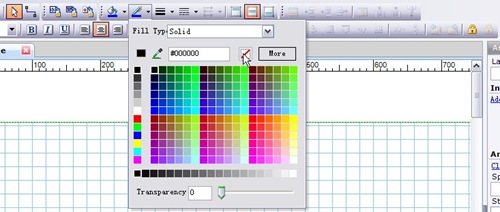
在公共栏,可以设置组件内容的一些相关信息。

我们将矩形的边框设为无色,背景设为深蓝,作为Header的底部颜色。
第二步:Logo
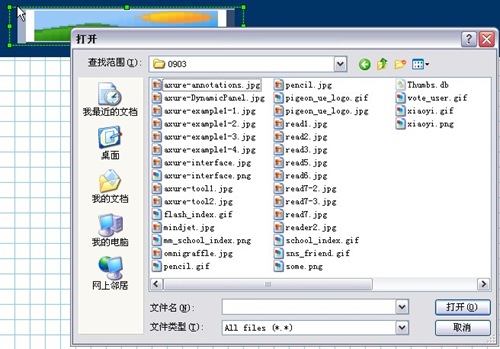
从Widgets面板中选中“Image(图像)”工具,从面板中拖到工作区来。

拉到合适的宽度,双击图像,插入我们的Logo图片。如果网站还没有定好Logo图案,或是为了省事,也可以只插入默认的image图案就可以了。

在插入图片时,如果你在工作区预设的图像大小与图像原尺寸不一致,会有一个信息提示。

如果我们想保留原尺寸(保持图像的真实比例并保证图像的显示质量)则选“是”;
如果插入的图片想按我们预设的大小来安放,选择“否”。
Tips:我们可以在右边的Anotations & Interactions面板的“Label(标签)”栏中为图像加上命名:“Logo”。

在下面添加的组件内容中,你都可以为它们标签命名,规范的命名是个好习惯。当然,一个简单的原型设计,为每个标签进行命名并不是必须的。
第三步:登录框
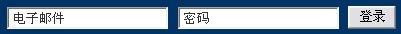
从Widgets面板中拖出一个“Text Field(文本输入框)”

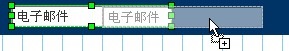
可以在公共栏设好文本框的字体大小、颜色等信息,并在文本输入框中输入文字显示:“电子邮件”。

按住Ctrl键手动电子邮件文本框,复制出一个文本框,把框中文字显示内容改为“密码”。

Tips:在RP Pro 5.0及较早的版本中,这些表单组件的中文输入时常会出问题,这时候我通常是在其他地方把内容输好复制过来=。=
从Widgets面板中拖出一个“Button(按钮)”
放在两个文本框右边,按钮文字中输入“登录”

Tips:这时候如果你觉得三个内容不怎么整齐,可以按Ctrl键选择它们(或者是你习惯用的其他选择方式,如鼠标拖选——但要保证附近其他内容是被锁定 的状态,像PS中的那样),并在公共栏中找到对齐方式,将内容进行向上或向下对齐。

Tips:选择对齐时,是以第一个被选中的组件内容为基准,其他的内容都向基准进行对齐。如上面的登录框,先选中了“登录”按钮,再按Ctrl继续选择“密码”和“电子邮件”文本输入框,再进行向下对齐时,三个组件内容都会以“登录”按钮的下边线为基准进行对齐。

第四步:登录相关信息
同样的方法,拖出“Checkbox(复选框)”和“Text Panel(文本)”

为登录信息加上“记住我”和“忘记密码?”两个操作信息。

Tips:RP会自动将组件内容向边线对齐,所以将复选框和文本拉长后边线自动对齐到下面的文本框,选择它们的文字内容向右对齐 。这样就不需要另外再选择上下两个框进行内容的对齐了。
第二部分:网站介绍、快速注册及底部信息
第一步:垫底色
为了省事(不用重设宽度),我们按住Ctrl键直接从上面的Header底色矩形处复制出另一个矩形。

将这个矩形的位置调整好,拉长,修改好背景色后,并将这个矩形的层次设为最底层。

这样就不会把Header部分有意无意地挡住了。
第二步:网站介绍
用“Text Panel”和“Image”组件工具为网站添上深动的介绍。

Tips:注意哦,”Text Panel”组件中,我们可以选中其中的一部分文字进行特殊上色。
当然,有些时候一张图片不足以表达网站的丰富内容,还需要加上一些介绍或宣传的文字。我们可以把文本组件建于图片之上。

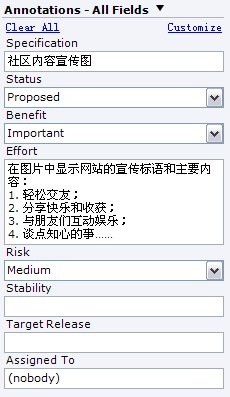
也可以直接在Annotations(注释栏)里添加你需要的一些文字内容。在原型拍板(定案)之后,这才是给UI看的,但在内容未确定之前,这个需要得到头儿们的审批。在这个时候,注释栏就显得很有意义了,它直接反应了你们公司的内容审核步骤。

到了原型设计阶段再来确定这些宣传标语/口号并不是件容易的事情。社区做什么、以什么为目的不是在战略层or范围层就已经确定了的事情吗?当然不然,但这些具体内容总是可能会随着工作进程不段被发现和改善的。(具体可参见《用户体验要求》第2章)呃,偏题了……
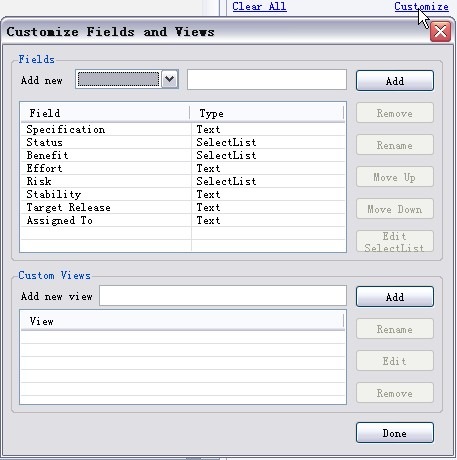
Tips:可以在Cusomize(自定义)操作中,对注释项进行修改。可以根据自己公司的实际流程或审核步骤来进行自定义。

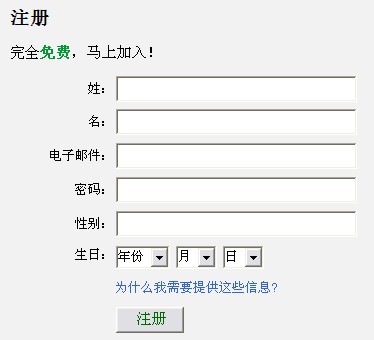
第三步:快速注册
这里这里不详说了,按上面的方法把表单组件一个个拖出来或是之后再进行复制就好了。

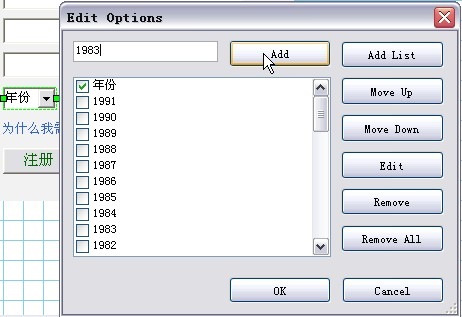
下拉菜单的选择制作方法,简单说明一下。先拖出Droplist(下拉菜单)工具。

然后双击菜单,在Edit Options(编辑选项)中进行菜单选项的添加、删除和移动。

选项前面的复选框被勾选的话,表示默认选择“selected”。
第四步:底部信息及链接
用两条Text Panel分别作为左边的网站信息和右边的链接。在这里背景色是白色,我们就用默认的透明色,不加底色框了。

注意:我们假设在这版原型设计中不需要为链接添加各个链接页面的情况下,才可以所有链接文字放在一个Text Panel中。
第三部分:发布
用Axure RP Pro设计出来的文件是以.rp为扩展名的,需要有专门的这类软件才可以打开。同时,它提供了至少6种发布/导出方式。
File(文件)菜单栏中的Print(打印)和Image(图像)

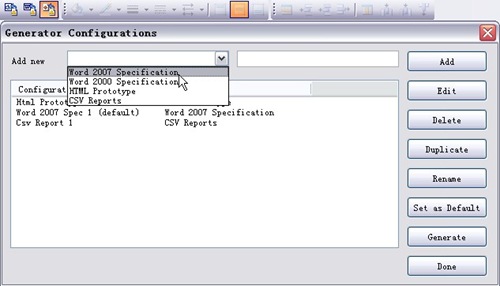
以及Generate(发布)栏中的HTML、Word(2000 / 2007)、CSV(Comma Separated Value)

从Generator Configurations(发布配置)中看操作框看来,发布方式还可以增加更多种类。
今天我们的首页我将它导出了HTML,点击这里可以查看。
下面侧是导出的图片

不知不觉这篇写了这么长,看来今天就只能写到这里了。下次继续,研究一下RP的交互效果=。=
另外,也看到Allen前天写的原型设计工具里关于Axure的一些介绍,其中提到了两个很详细的介绍Axure RP Pro使用方法和技巧的两个网站:iAxure和悠识UserXper 都是中文的,膜拜啊 Orz~~
网址:http://p.pnq.cc/ue/?p=166
|